Quarantine Wrapped
Live Demo: https://quarantine-wrapped.herokuapp.com/
One of my favorite parts of the year is the day Spotify Wrapped gets released. I love seeing which artists and songs I liked the most, but I also love how Spotify makes it a fun visual experience to go through your listening history! I wondered – why not make an app that will let me see my listening history whenever I want, and not just at the end of the year? And that's how this project was born.
Quarantine Wrapped is a Spotify Wrapped clone created with the Spotify API to show users a summary of their Spotify listening activity for the past 6 months. Originally, since I released it in late September, the 6-month threshold covered pretty much the entire duration of quarantine thus far, hence the name. But now, it will simply show your listening summary from the past 6 months whenever you visit the site.

I divided the experience into four main sections. Top artists, top songs, top genres, and then the shareable graphic.
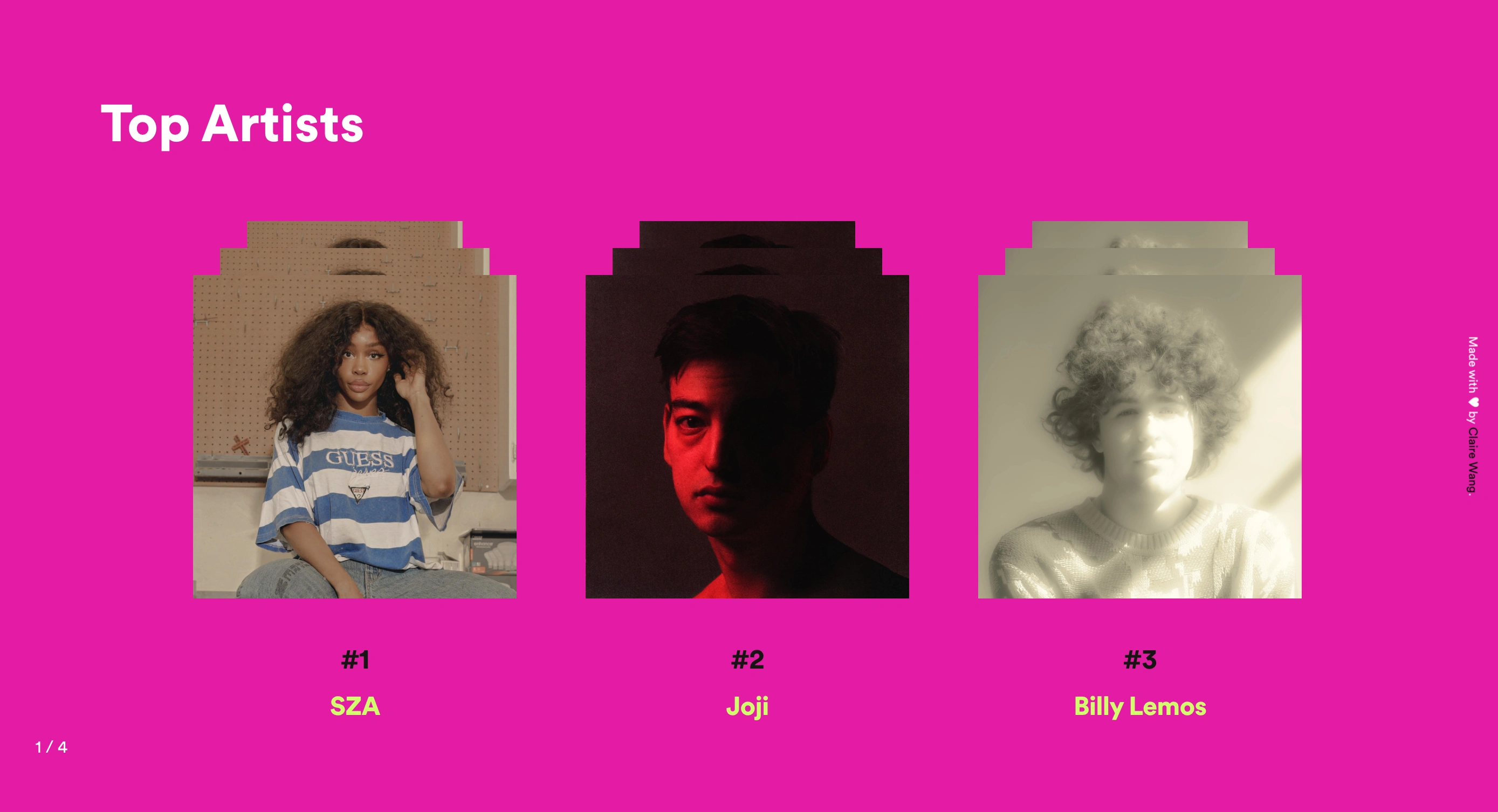
Top Artist Section
The first section simply shows your top three artists from the past 6 months in a row, along with a photo of the artist.

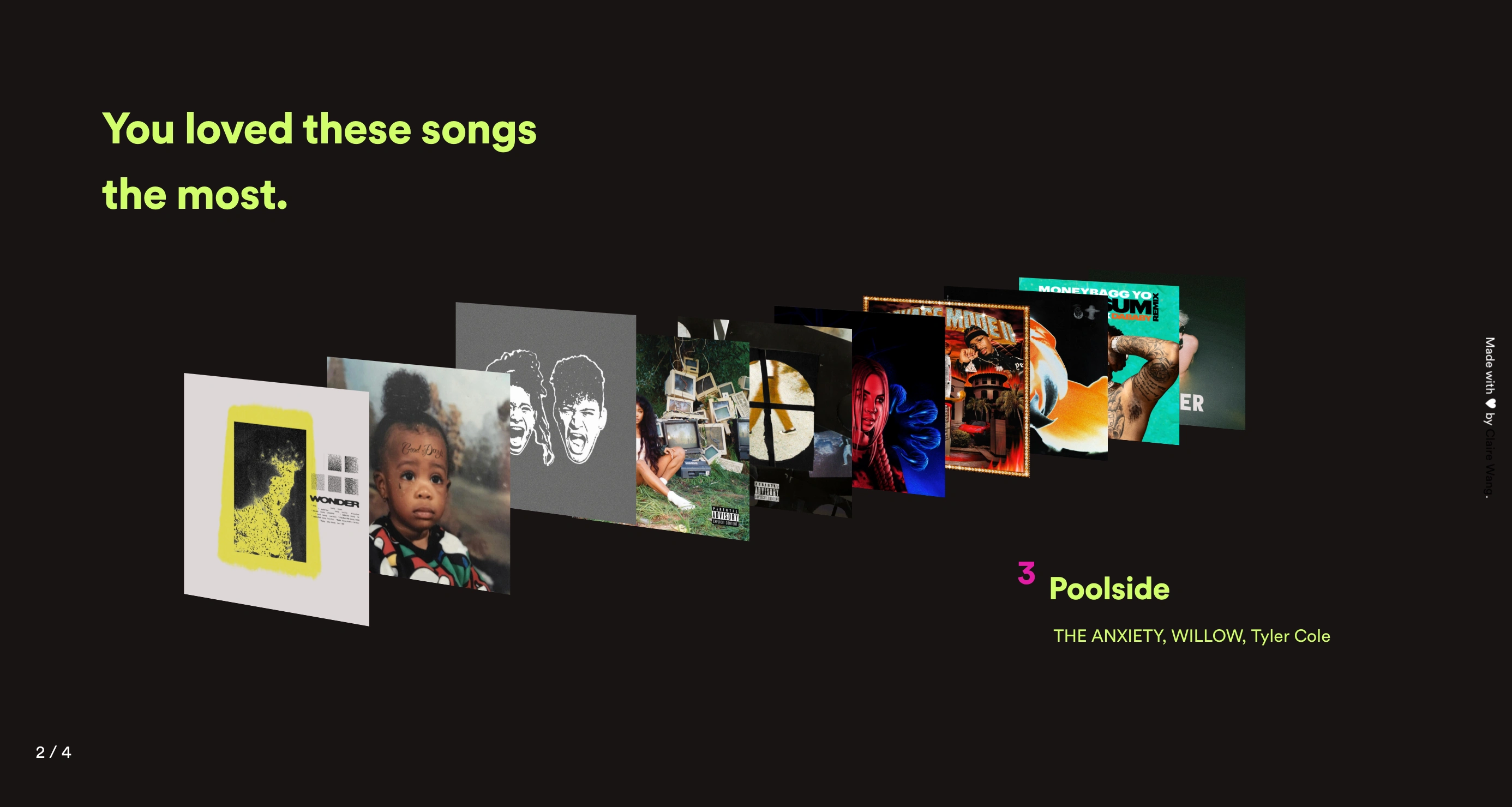
Top Song Section
The next section shows your top 10 songs from the past 6 months in the form of their album covers. I enjoyed experimenting with CSS 3D transformations – it was quite a challenge to get the album covers lined up just right. When you hover over each album cover, the details of the song will be displayed in the bottom right-hand corner.

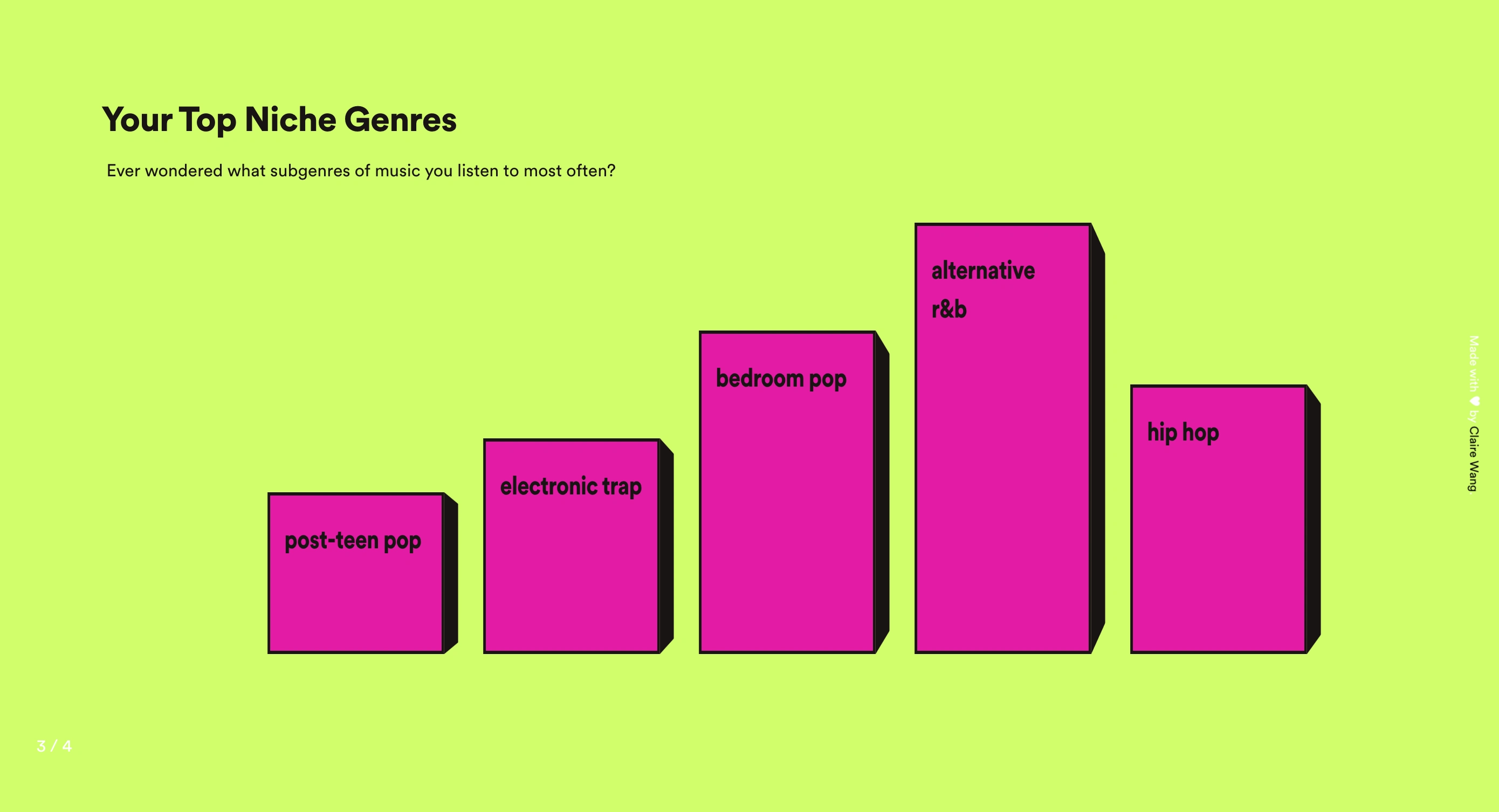
Top Genre Section
The third section is top genres. This information is not as readily available via the Spotify API as the others – so I had to write my own program to analyze your top genres based on your top artist and song data.

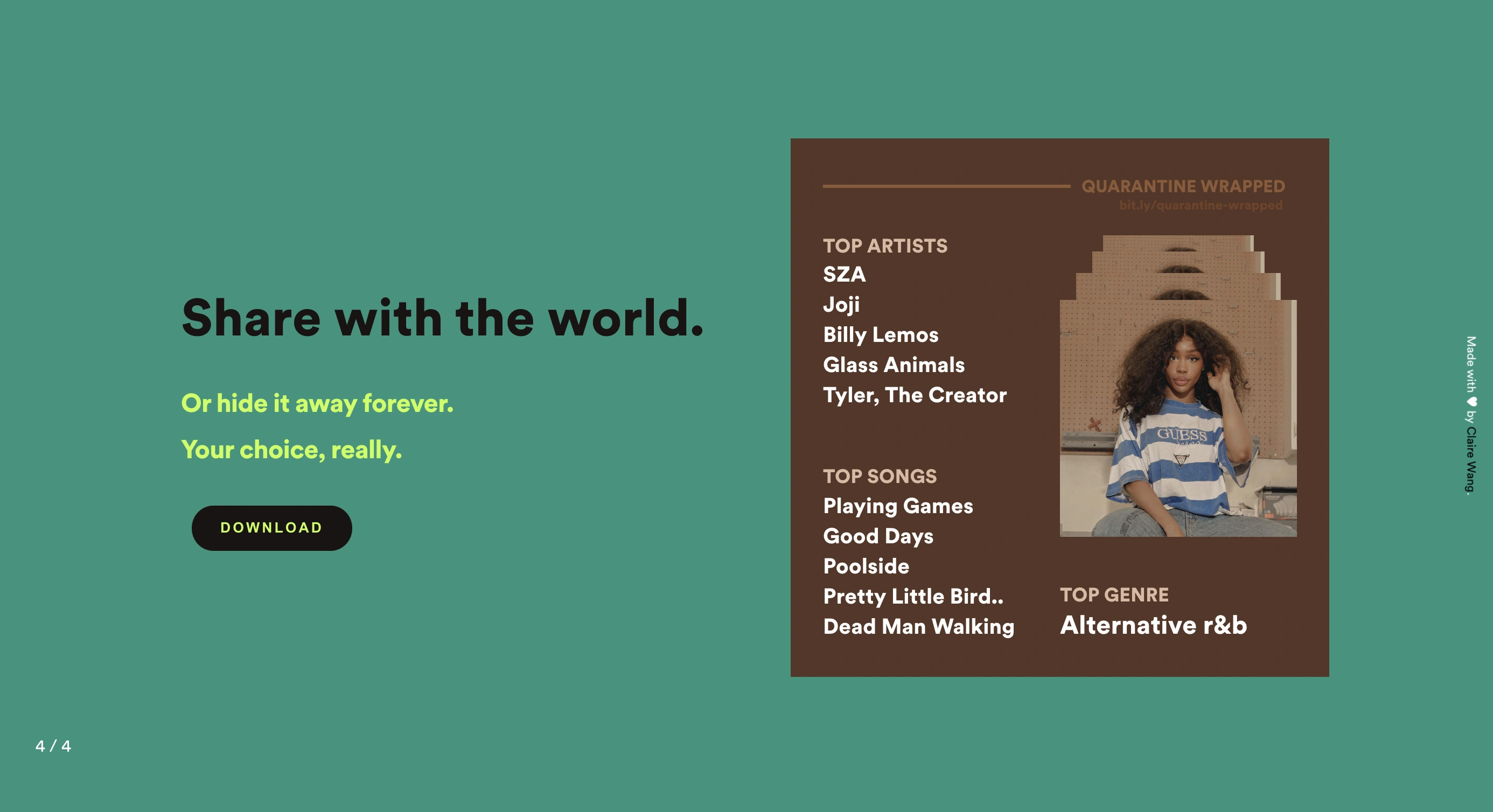
Shareable Graphic Section
The fourth section was the most fun to experiment with. One of the most fun parts about Spotify wrapped is being able to share your listening history on social media with a graphic that Spotify creates for you! I managed to imitate the look pretty closely using the HTML canvas element!
A fun detail about the graphic is that I wanted the color palette of the entire graphic to be cohesive, so for the background and text colors, I pulled colors out of the artist photo that is being featured within the graphic itself.

Try it out for yourself!
Live Demo: https://quarantine-wrapped.herokuapp.com/
Like this project
Posted Mar 4, 2021
Likes
0
Views
121