Custom CMS Web Application Design
Like this project
Posted Sep 19, 2024
Led design of a custom content manager system web application for Gallery Media Group.
Likes
0
Views
2
Clients

Gallery Media Group
CANVAS CMS
CANVAS is a custom CMS (content management system) built for the editors at Gallery Media Group. It was designed specifically for their editorial workflows. The web application was built with ReactJS so it can adapt as new editorial branches are added and the business scales.

Background: At Gallery Media Group, editors of the publication PureWow use a custom CMS to publish all content on PureWow.com. The CMS they use was built in 2010 by a team of engineers who used the default HTML/CSS styling with little to no direction from a design team. Their current CMS allows editors to perform basic functions like inputting article text and images and adding SEO tags. Although the CMS has worked well for many years, it's outdated, slow, and buggy. When the new publication, ONE37pm under Gallery Media Group, launched, it was clear that the current CMS would be unable to scale with the increased complexity of the publications under Gallery Media Group. The CMS then became a priority for the company and we started laying out a plan for a complete rebuild/redesign of the application from scratch.
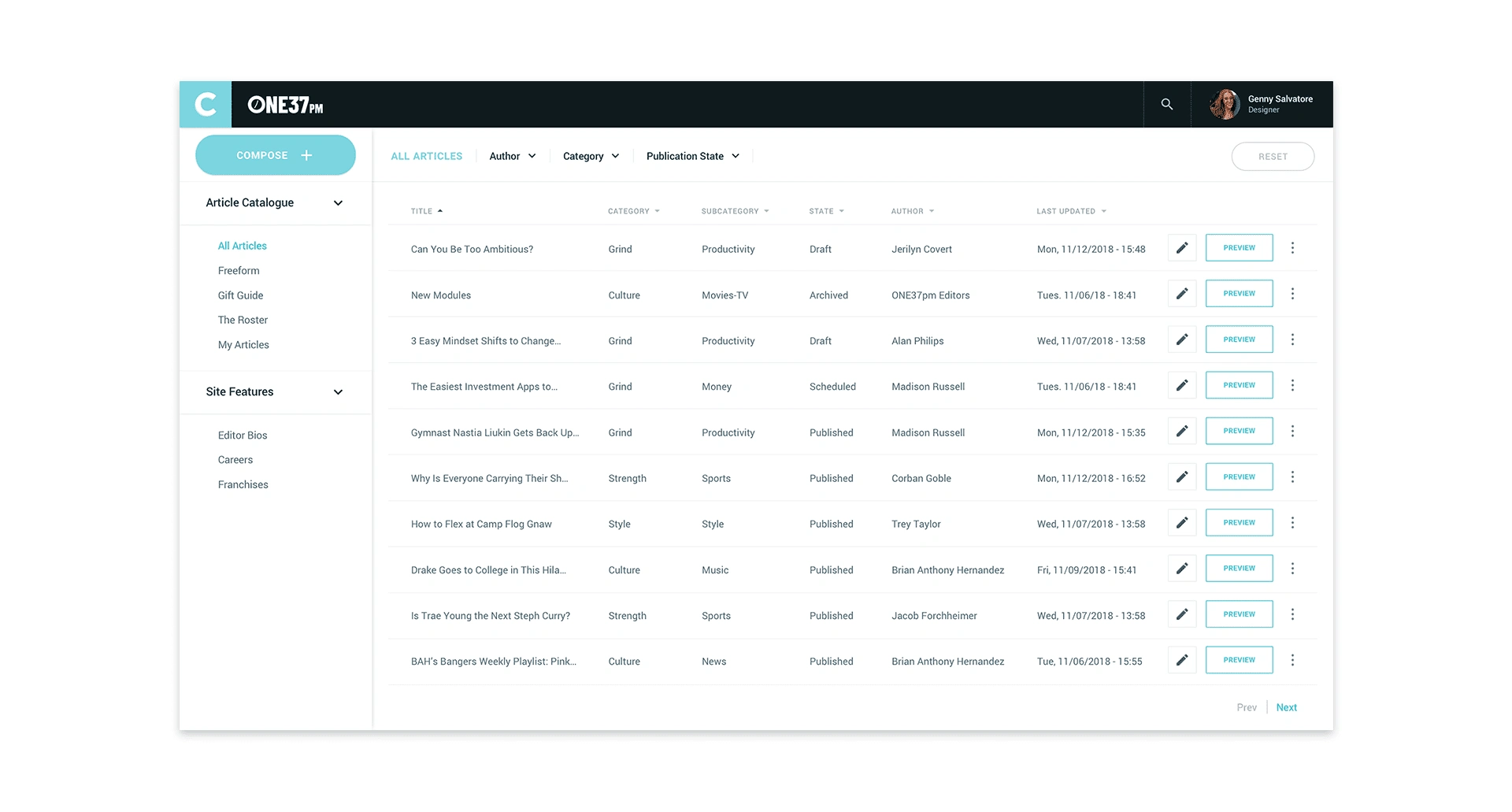
Previous CMS Article Builder & Catalog: The UI was purely functional and used the default HTML/CSS styling without any consideration of an efficient UX for the editors' workflow. The experience was an extremely manual process for editors and did not cater to the growing number of articles and content being produced each day.
Timeline: 1 year
Team: Design Lead, 2 Product Managers, Front-End and Back-End Engineers
Challenge: Create a new CMS for Gallery Media Group publications called CANVAS. SInce ONE37pm was a newer publication, we started working on user flows and site maps based on the needs of editors at ONE37pm. However, since the plan is for all publications to adopt CANVAS, we kept in mind that the workflow would also have to be flexible for the different needs of each publication.
Goals:
Ability to create content at scale with ease
A CMS that works cross platforms apps, including a mobile app
Design a design system for CANVAS to allow for product updates to be seamless and efficient

Who is the user?
Team of 40+ editors write content for PureWow.com and ONE37pm.
They are responsible for inputting all of the article content into the CMS
Input 10-15 articles per day
Articles range from 5 pieces of content to 100 pieces of content
Manually copy and paste text into the CMS and upload images one-by-one
They are comfortable with their current workflow and don’t want to deviate too much from it.
Need Canvas to complement their workflow, streamline it, and make it quicker

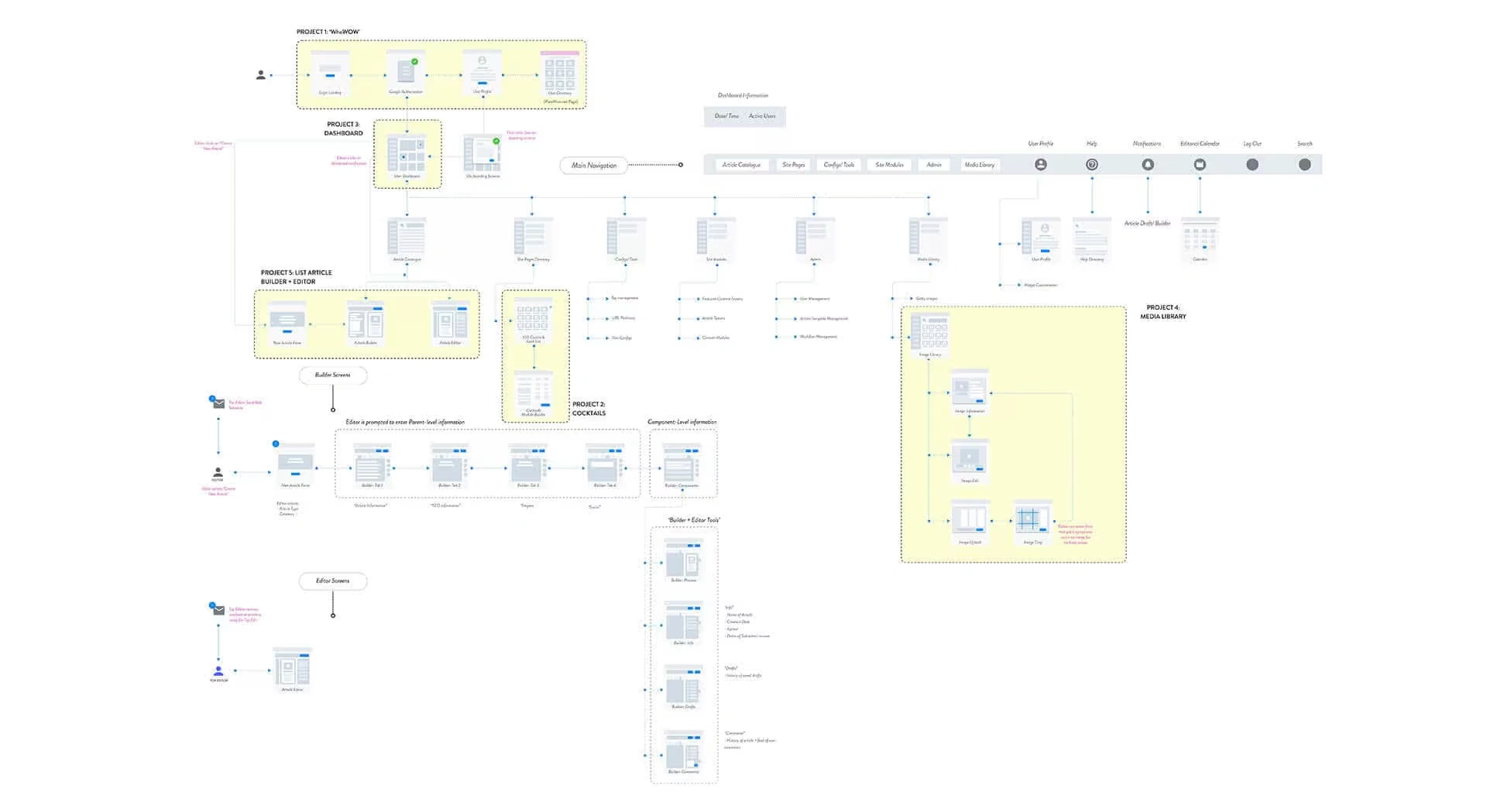
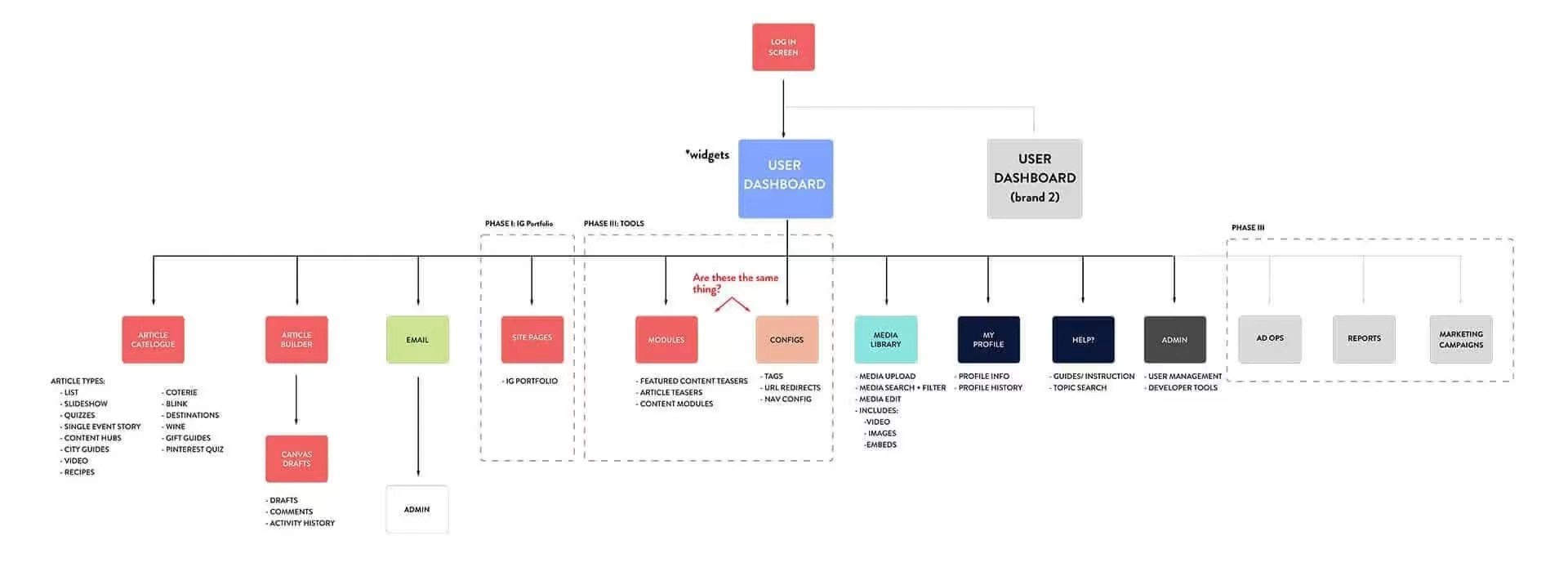
Site Map
The site map below was the initial plan for the phases of CANVAS broken out for design and build based on priorities. Below list the phases and how they changed once we started.

Phase I
In Scope:
Article Catalog: Editors can easily sort articles in the article catalog
Builder: Modular based allowing editors to add components to add body text, headlines, social embeds, images, pulled quotes, and shoppable sliders
Toolbar: Collapsable side menu where editors can add featured images, SEO, categories, tags, and social images
WYSIWYG Preview: Allows editor to view a live preview of the article they are building in a side-by-side view next to the builder
Media Gallery
Analytics Dashboard
Design System
After the initial wireframes and initial high fidelity prototypes, it became clear that we needed to establish a design system and pattern library for Canvas. Our consumer-facing website's branding was insufficient for an internal user tool like CANVAS. Using Google Material Design as a starting point for components and interactions, we layered our branding onto the components needed for CANVAS. This proved to be an efficient way to design and build CANVAS.


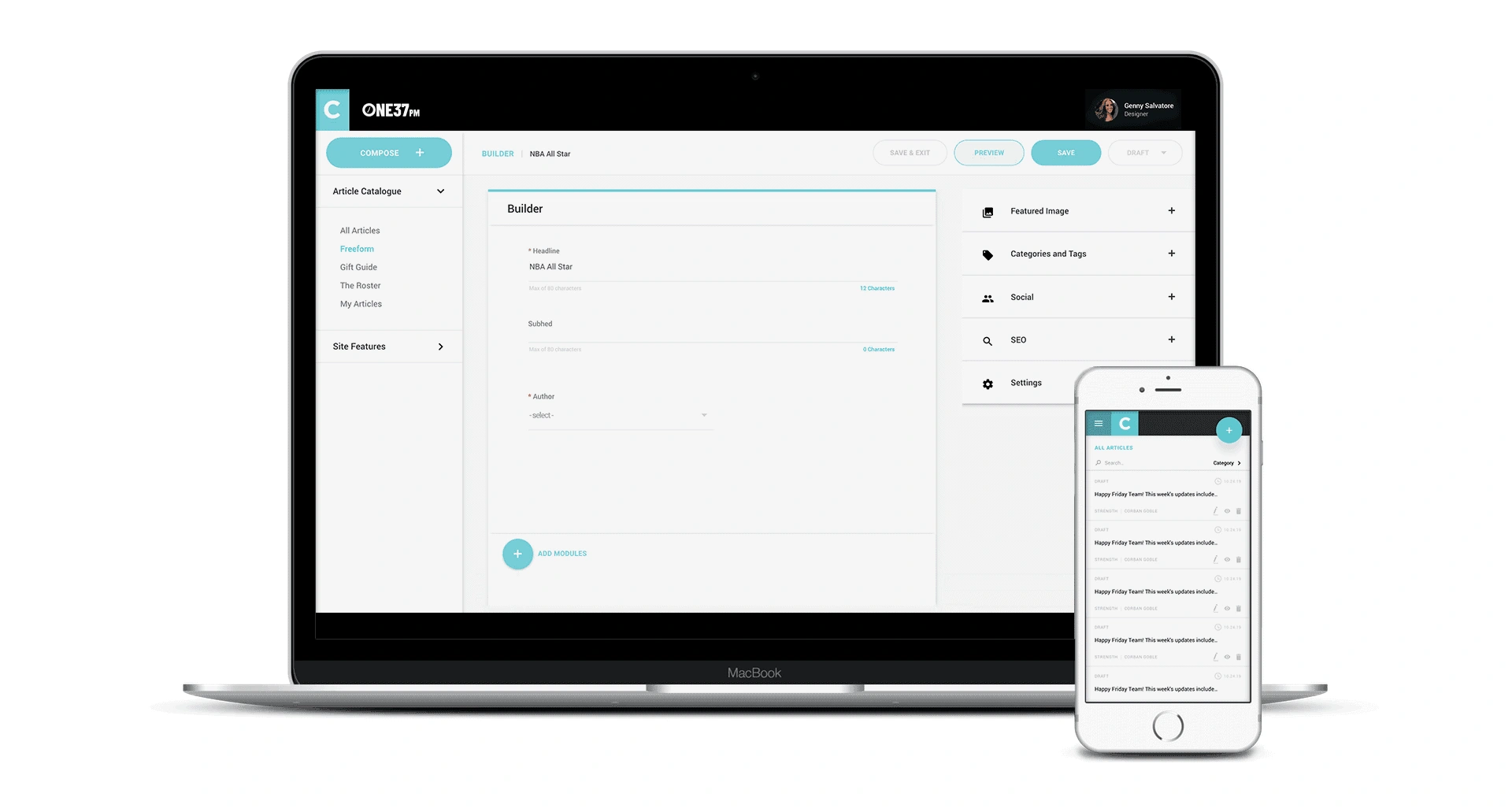
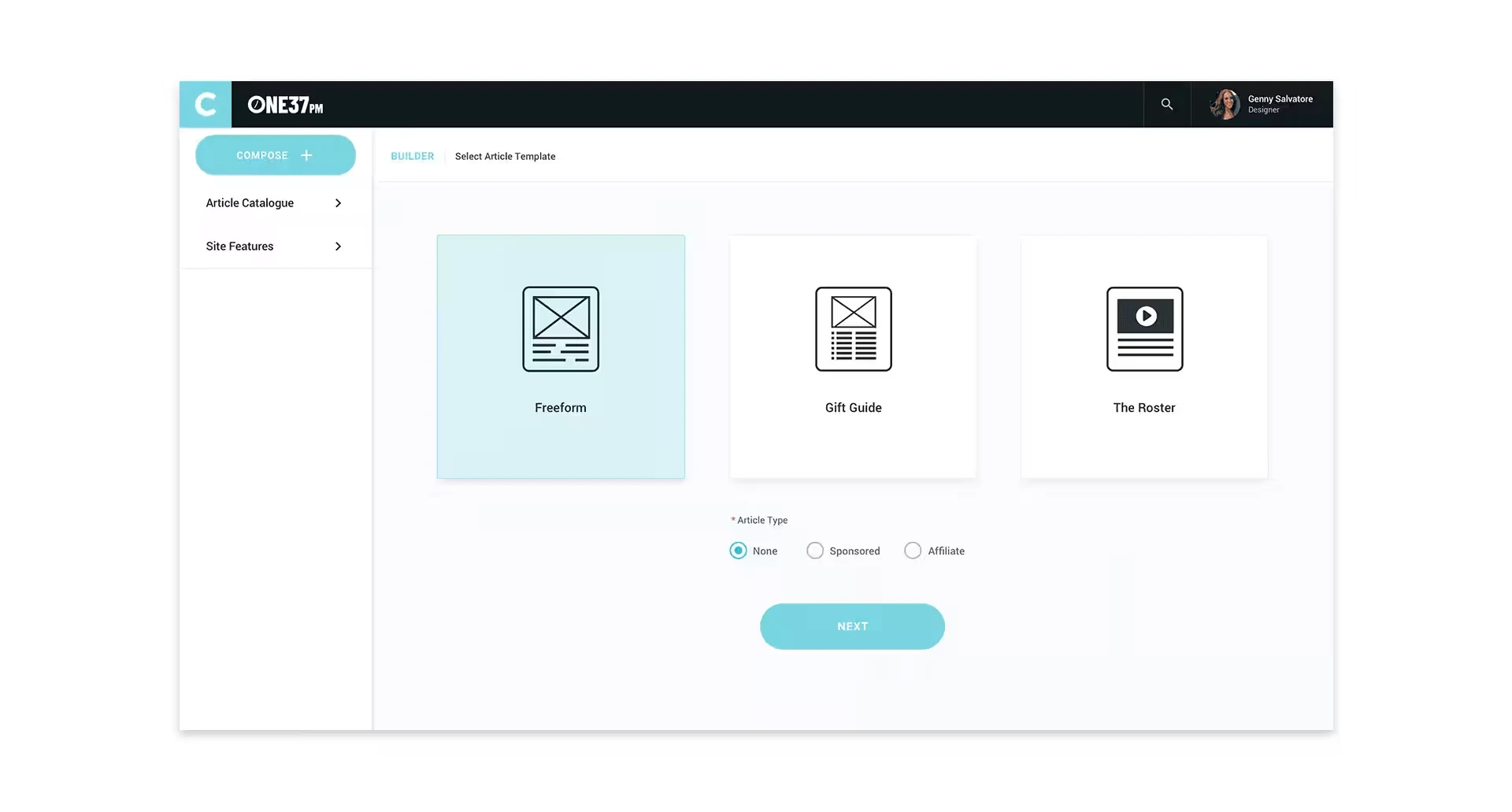
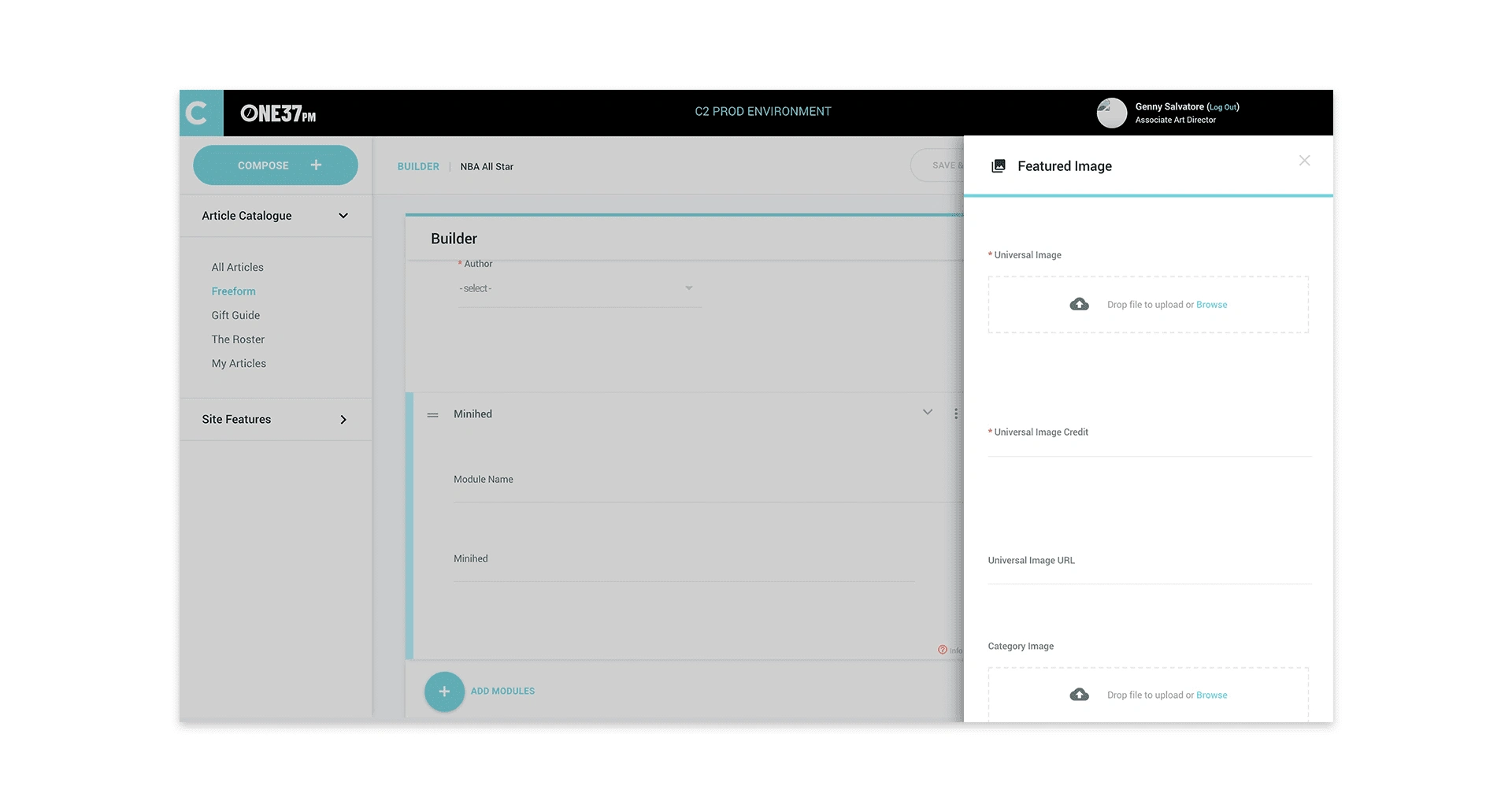
Article Builder
The article builder UI came together fairly quickly after establishing the CANVAS design system. The builder's goal was to provide a single page where all of the activities involved in building an article could occur. The following screens show a simple flow for an editor building an article.


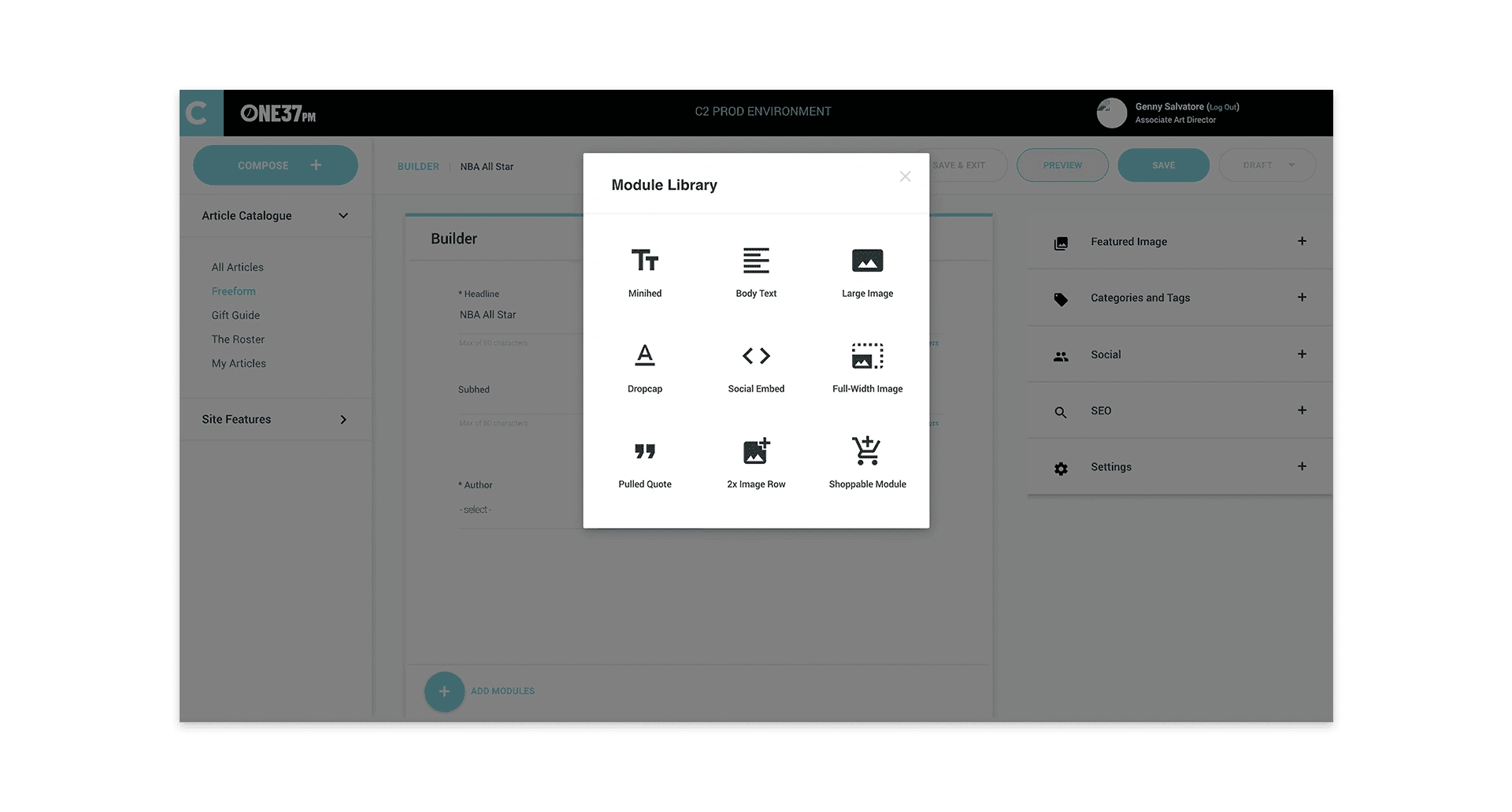
Module Design
We took a modular approach to the design to streamline the manual process of inputting article content. At any given time, an editor can select which article component they want to add next. Technical parameters are in place to prevent a situation where, for example, an editor might accidentally add five subheads in a row.

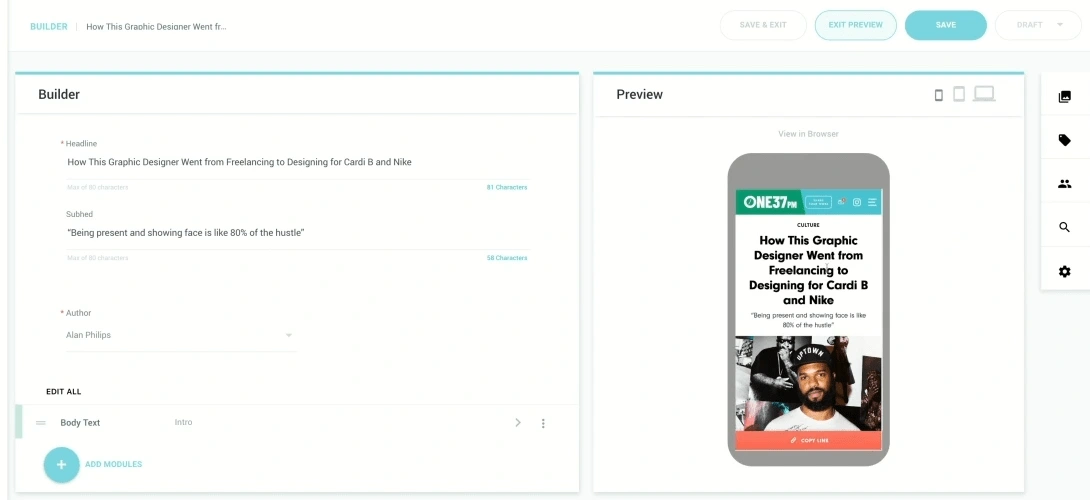
WYSIWYG Builder Article Preview
The article builder also has an option to preview an article as you're building it, in a window, allowing you to switch device sizes

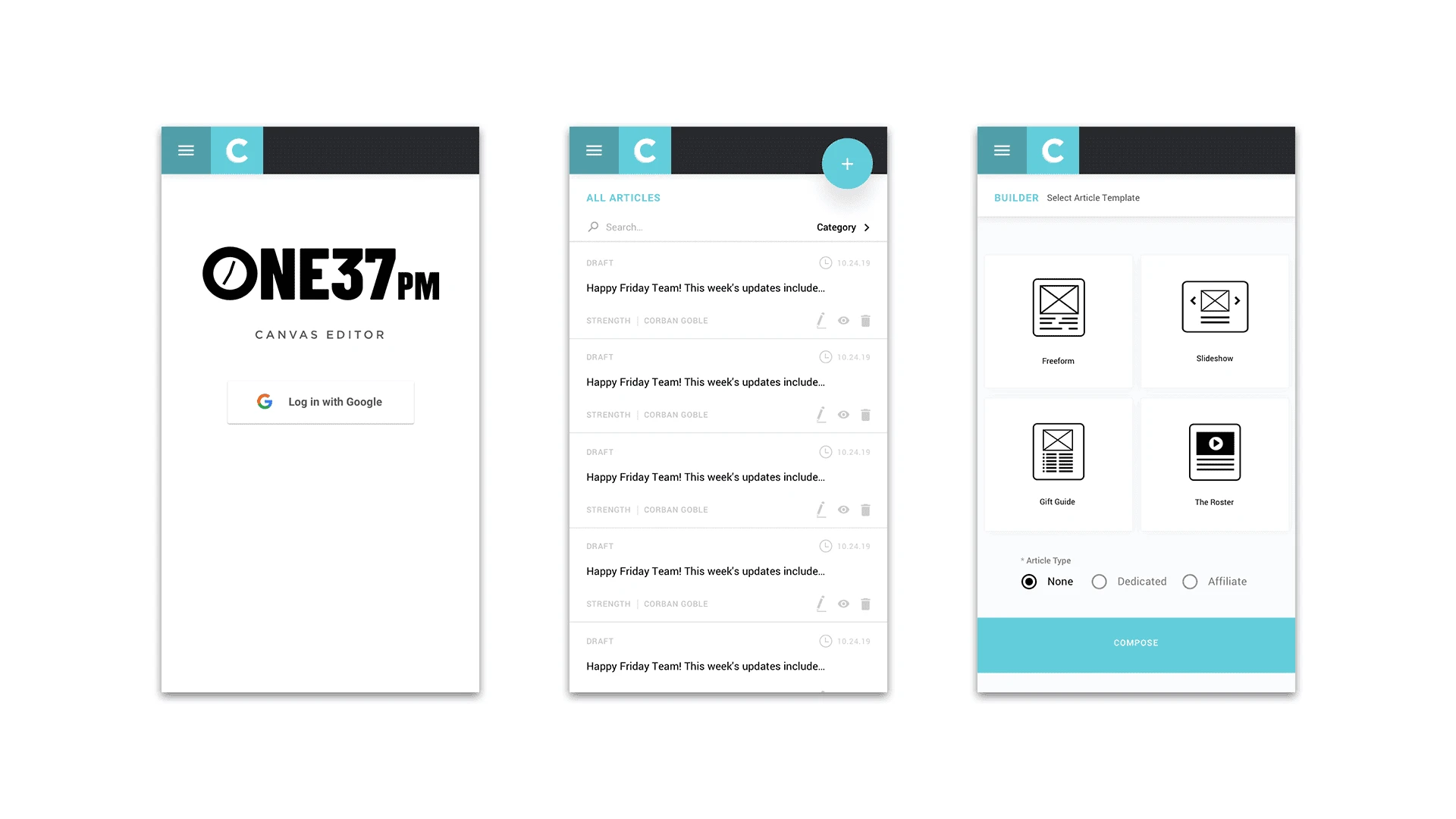
Mobile Mock