Mobile-Friendly Card Game
Like this project
Posted Feb 22, 2023
A cute mobile-friendly card game with several rules. Includes added benefits for accessibility and tests to ensure long term code quality.

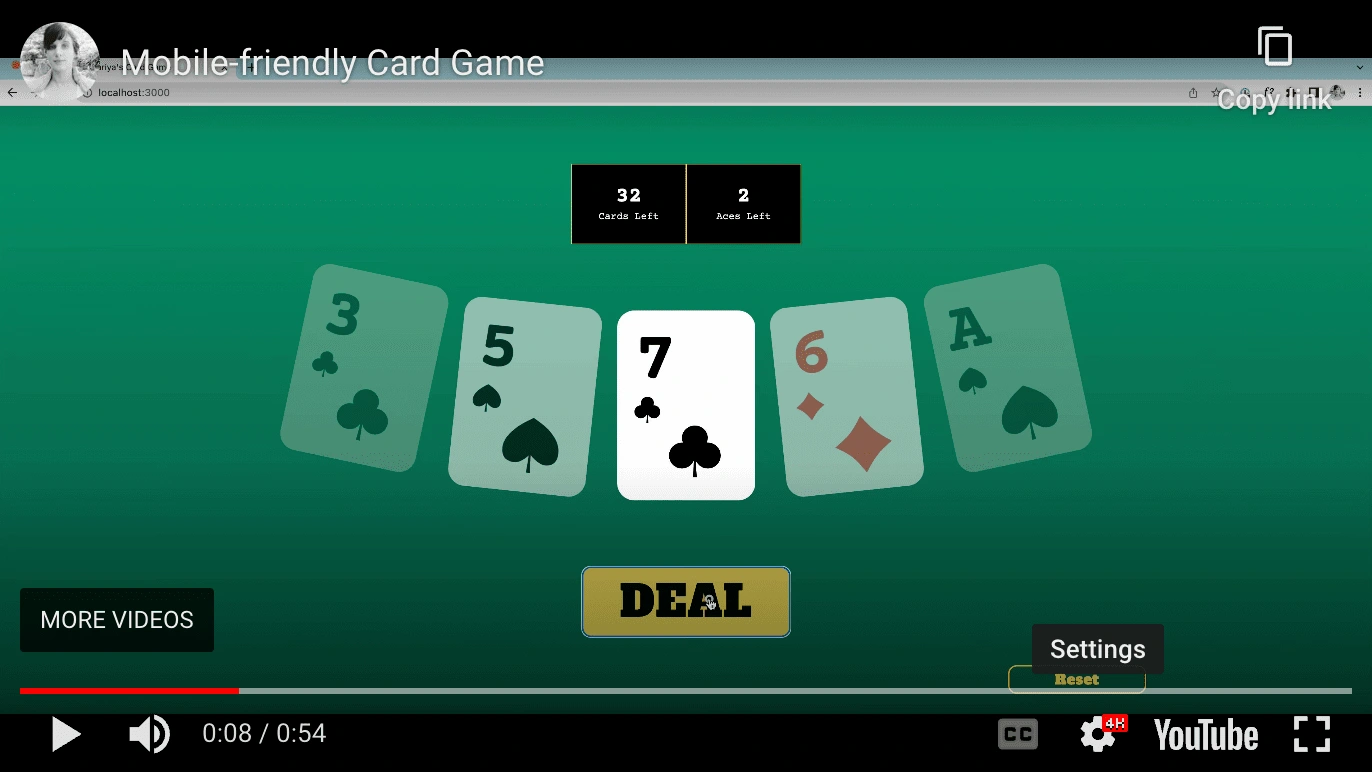
Web View

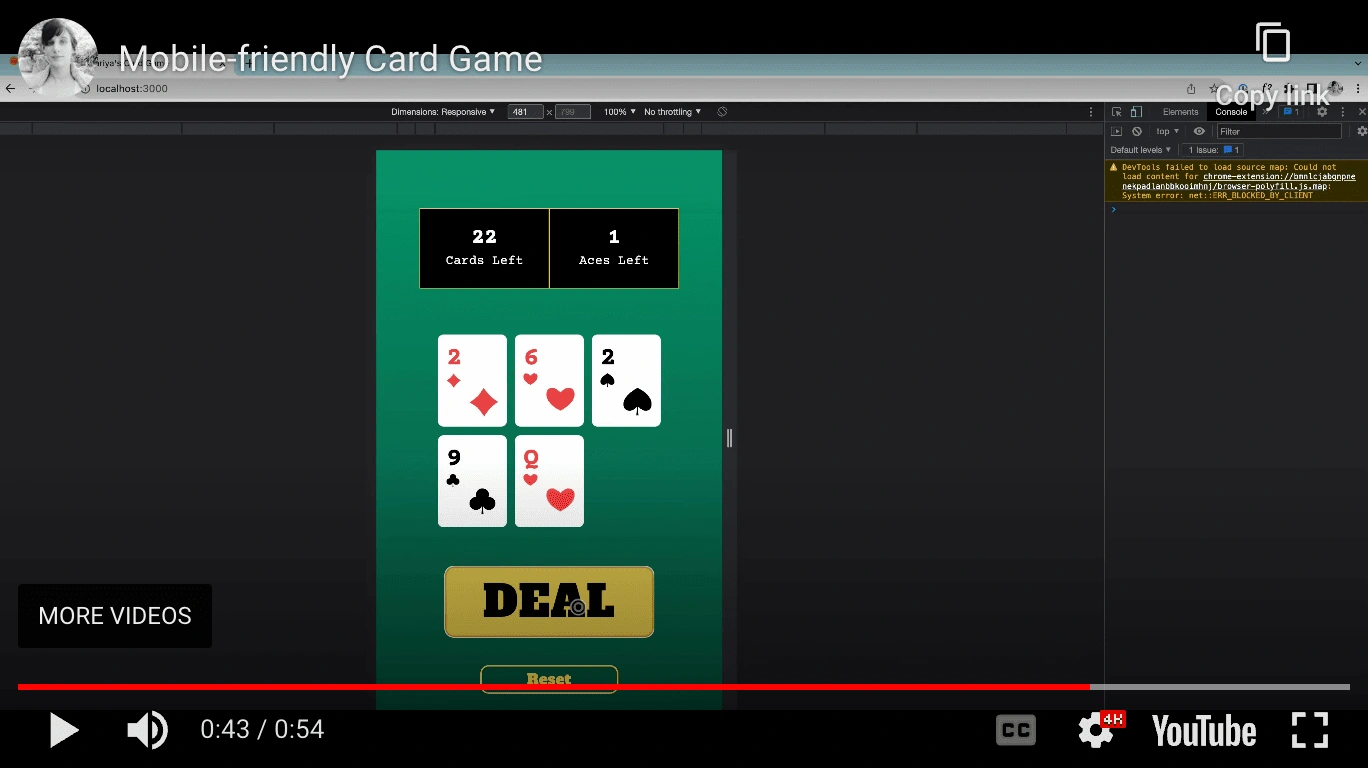
Mobile View
Skills
JavaScript, HTML/CSS, React, Tailwind CSS, React Testing Library, TDD, Test Driven Development.
UI/UX, Web Design, Web Development, Frontend Development
Project Description
A frontend app build with JavaScript, React, and Tailwind.
👀 Please note: All of the features listed are are tested and demonstrated here.
A cute mobile-friendly card game with several rules.Includes added benefits for accessibility and tests to ensure long term code quality.
👉 How it works & Features:
1. Assuming a standard deck (52 cards of 4 suits: ♣ Clubs, ♦ Diamonds, ♥ Hearts, ♠ Spades).
2. Press a "Deal" button to deal 5 random cards.
3. Pressing the button again should deal 5 unique, random cards. Within the same game, you should never get the same cards again that you got in the past (just like a physical deck).
4. Card counter which shows how many cards are left.
5. Ace counter which shows how many aces are left.
6. Button to reset the game.
7. When all the aces have been dealt, "Game Over" should be displayed.
8. If there is an ace in the last draw and there are no more cards left to deal, "Winner" should display, otherwise "You Lose. Better luck next time!" will display. Last draw means the last draw that is allowed, as there could be additional cards left to deal, but no aces.
9. Animations.
10. Mobile-friendly.