EarthHarvest Alliance: UI UX Website Design
Like this project
Posted Jan 26, 2025
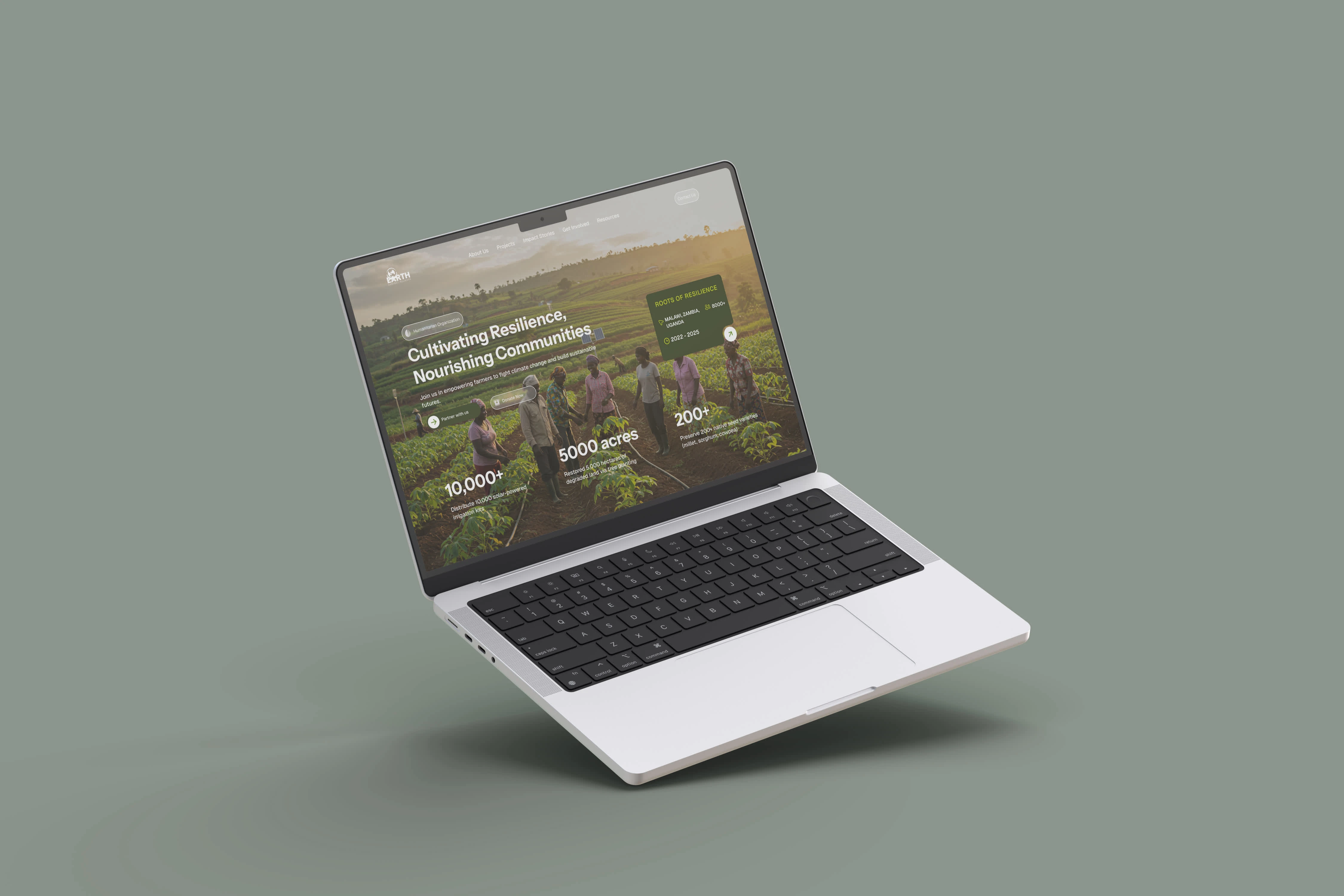
As the UI/UX designer, I redesigned their landing page to transform a fragmented digital presence into a compelling hub for climate action and agriculture.
Likes
1
Views
7
Role: UI/UX Designer (Concept to High-Fidelity Prototype)
Tools: Figma, Adobe Suite, Framer (Upcoming Development)
Live Preview:
The Challenge
EarthHarvest Alliance, a global nonprofit empowering farmers to combat climate change, needed a digital presence that matched the urgency of its mission. Their existing website lacked visual storytelling, failed to engage donors, and buried impact metrics. The goal? Transform a static site into a dynamic hub that inspires action, communicates impact, and aligns with their core pillars:
Climate-smart farming
Seed diversity
Women-led cooperatives
Disaster preparedness
Key Pain Points:
Low donor conversion rates.
Inconsistent branding that didn’t reflect grassroots energy.
Impact stories lost in dense text.

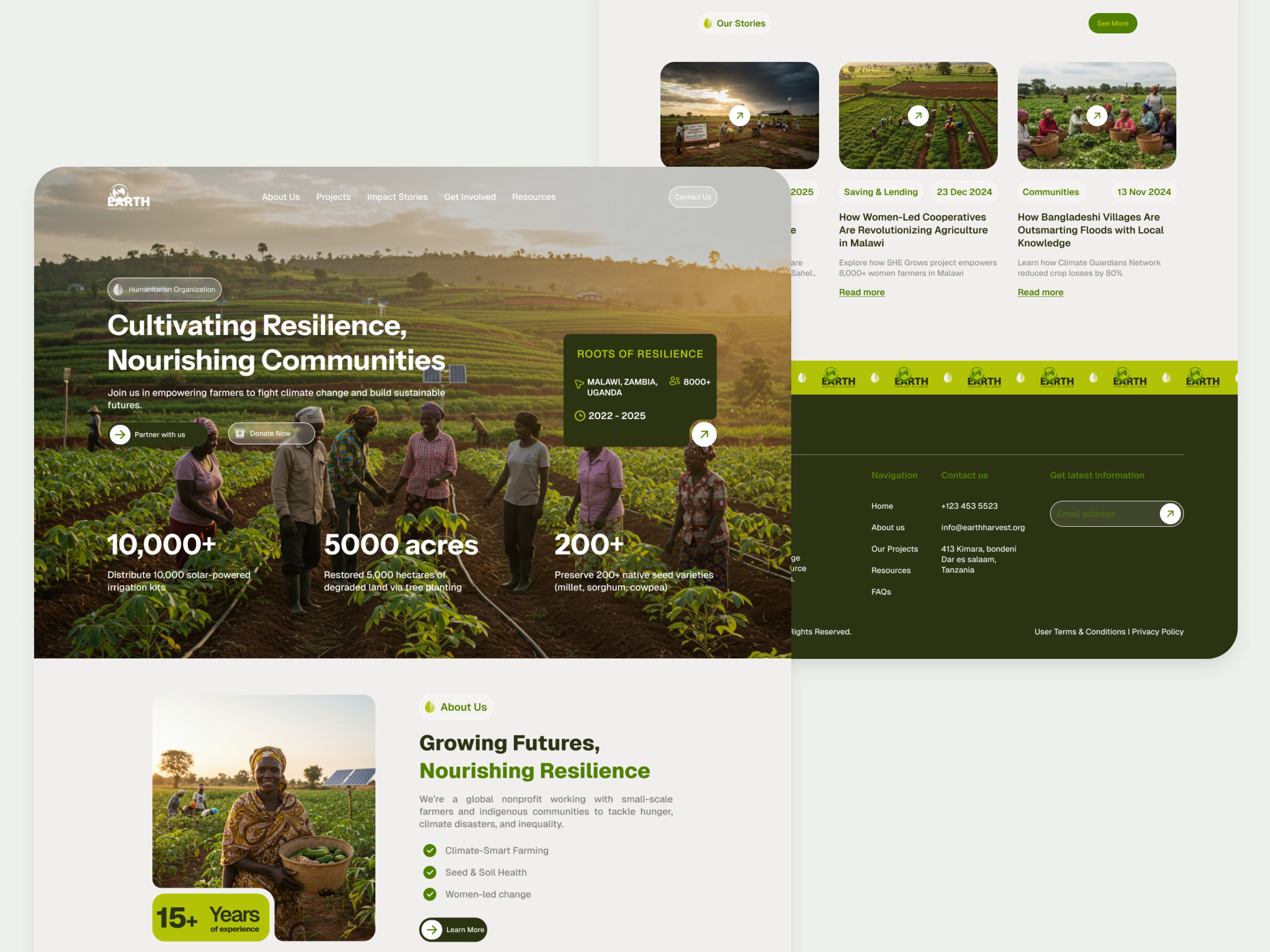
Earth Harvest Alliance Website
The Process: From Soil to Screen
1. Research & Discovery
Stakeholder Interviews: Collaborated with EarthHarvest’s team to prioritize storytelling around community-led solutions, not charity.
Competitor Analysis: Studied NGOs like Heifer International and Charity: Water to identify best practices for donor engagement.
User Personas:
The Conscious Donor: Seeks transparency and measurable impact.
The Policy Maker: Needs quick access to data and partnerships.
The Farmer: Looks for resources and training materials.
2. Defining the Visual Language
Color Palette: Earthy greens (#3A5A40) and terracotta (#CC7357) to reflect soil and growth, paired with sky blue (#87CEEB) for hope.
Typography: Geist (modern, approachable) for headings, Lora (serif) for storytelling sections to evoke authenticity.
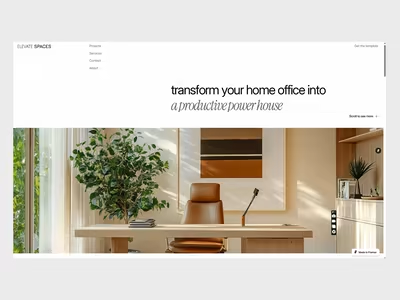
Imagery: Curated photos of real farmers (not stock art) to humanize the mission.
3. Wireframing & Iteration
Hero Section: Prioritized a bold headline (“Cultivating Resilience, Nourishing Communities”) and dual CTAs (“Donate Now” and “Partner With Us”) to cater to different user intents.
Featured Projects: Designed card-based modules for SHE Grows and Roots of Resilience to highlight key initiatives.
Impact Dashboard: Simplified stats (e.g., “10,000+ solar kits distributed”) into digestible icons and progress bars.

What’s Next:
Develop the Framer prototype with scroll-triggered animations for storytelling.
Conduct A/B testing on CTAs with real users.