1app - Revamping Fintech UI for Enhanced User Experience
Like this project
Posted Jul 15, 2024
1APP Redesign

The digital payment landscape is rapidly evolving, and with it, the expectations of users. Amidst this backdrop is ‘1app’, a fintech application tailored to Nigeria’s unique market demands. Designed as a versatile platform, 1app allows users to execute mobile payments, buy airtime, acquire data, and remit utility bills from the comfort of their device. But like every evolving tech product, there’s room for improvement. This project’s ambition was to reimagine 1app with a fresh UI/UX perspective, enhancing its usability, efficiency, and overall relevance to its user base.
Design Methodology — Merging the Five Planes with Design Thinking
In my quest for a holistic approach to UX design, I harmonized two potent methodologies: Jesse James Garrett’s “Five Planes” and the user-centric “Design Thinking” process. This fusion resulted in a structured, user-anchored methodology that guarantees a comprehensive, well-considered design outcome.

Strategy (Plan & Empathize)
Planning: Every project begins by establishing clear goals. This involves aligning with stakeholder objectives to create a strong foundation for the subsequent design stages.
Empathising: Delving deep into the user’s world, I utilize interviews and research techniques to uncover user pain points, motivations, and necessities. This approach ensures the design remains relevant and user-centric.
Scope (Define): Here, research synthesis comes into play. By collating insights, I formulated precise user problem statements. This clarity is pivotal in identifying features or content that genuinely resonated with user requirements.
Structure (Ideate): Ideation is where creativity thrives. Rigorous brainstorming sessions give rise to sketches and potential design solutions. Here, user pathways are charted, and information architecture is determined to ensure an intuitive design.
Skeleton (Prototype)
This phase transforms concepts into tangible designs. Progressing iteratively, the ideas evolve from rough sketches to intricate digital prototypes. This stage focuses on refining layouts, interactions, and navigation.
Surface (Test): No design is complete without validation. Through user testing, I gathered critical feedback, iterating and refining the design. This stage also sees the harmonization of aesthetic elements like colors, typography, and micro-interactions.
Project Timeline
Spanning a period of 4 months, this project kicked off in December 2020 and reached its conclusion by March 2021.
STRATEGY (Planning and Empathizing)
Planning
Objective Setting: When starting the redesign of 1app, the main goal was simple: make a better mobile payment experience. With more people using mobile payments these days, we wanted to make sure our app removed any problems users faced and made things smooth for them.
Stakeholder Engagement: By talking and working with different team members, from those who manage the product to those who build it, we learned what we needed to achieve. This included more successful payments, fewer mistakes, and happier users. By keeping these goals in mind, we made sure our new design would help both the business and the users.
Empathizing (Spotting Design Issues): Before making changes, we looked closely at 1app and listened to what others had to say. This helped us see some issues in the current design

Unclear Error Messages: Users often got error messages that were hard to understand, which left them unsure of what to do next.
Busy Main Page: The main page had too much going on, making it hard for users to find what they use often.
Mismatched Design Parts: Some design parts like icons, buttons, and text styles didn’t match or look the same throughout the app.
Hard-to-Use Navigation: Moving around the app was harder than it should be, sometimes needing many taps for simple tasks.
Competitor Analysis
Before starting with user research, I knew it was important to look at the current fintech scene in Nigeria. So, I took a closer look at some of the top fintech apps. By doing this, I could see what they were doing well and where they might be falling short.

PAGA
What stands out: Paga likes to keep things simple. Their app design isn’t too busy and focuses on the main things users need.
What they do well: It’s easy to move around the app, send money, and pay bills.
Where they can improve: Some users mentioned they sometimes had to wait a while to know if their transaction worked or not.
What this means for 1app: We saw from Paga that a simple design can work well. For 1app, we wanted to keep things simple too but make sure users always know the status of their transactions.
CARBON
What stands out: Carbon has a fresh, modern look. Their main page shows a bunch of different financial tools and services.
What they do well: Users can get loans quickly, see their transaction history easily, and invest without trouble.
Where they can improve: Some of the app’s features are a bit hidden and take a few taps to find.
What this means for 1app: Carbon showed us that an app can offer a lot without being too confusing. For 1app, we wanted to make sure every feature was easy to find.
OPAY
What stands out: OPay has a lot going on. You can order food, book a ride, and pay for stuff all in one place.
What they do well: It’s like having several apps in one. Users don’t need to switch between apps to do different things.
Where they can improve: Because it does so much, sometimes the app feels a bit crowded.
What this means for 1app: We liked OPay’s all-in-one idea. For 1app, we tried to offer a range of services but in a way that didn’t confuse users.
INTERSWITCH (QUICKTELLER)
What stands out: Quickteller focuses on making payments and transferring money.
What they do well: They have a lot of partners, making it easy to top up your phone or pay bills.
Where they can improve: The app looks a bit old compared to newer apps.
What this means for 1app: Quickteller reminded us that a good network and reliable service are key. But for 1app, we also wanted to make sure our design felt up-to-date.
From looking at these apps, we got a lot of ideas. We wanted 1app to take the best parts from each while also offering something new and different.
User Research
To get a better idea of what users thought about 1app, I did some research. This meant getting numbers on how people used the app and what they liked or didn’t like. I reached out to users through notifications in the app and emails to get their feedback.

Key Findings
73% of respondents found the app’s interface to be cluttered.
65% highlighted a need for a more straightforward onboarding process
User Feedback Integration
I also looked at what users were already saying about 1app. A lot of them had left comments or sent us messages about what they thought. This gave me a clearer picture of what parts of the app needed some work.

Once we had this information, it was time to start thinking about solutions. This would involve more research and understanding the users better.
Questions We Asked Users
About the app’s look and feel
What’s it like using our app?
Are there parts of the app that feel messy or confusing? Can you tell us which ones?
About getting started with the app
Thinking back to when you first used 1app, was it easy to make an account and start using it?
How do you think we could make starting with the app better and easier for new users?
SCOPE — Define
User Personas
To best tailor 1app to its users, I crafted detailed user personas, capturing the essence of various types of users across Nigeria. These personas served as a guide to design a UI that resonates with diverse user needs and experiences.

User Experience Journey Map
In the quest to improve 1app’s user experience, one of the key tools I utilized was the User Experience Journey Map. This tool helped me get a complete picture of how users interact with the app, what they feel at different stages, and how their experience could be enhanced.
To start the journey mapping, we first established our central persona: Chidinma. She represents the typical user of 1app, capturing the traits and needs of our main audience. Understanding Chidinma was crucial for walking through different scenarios and knowing what a user like her would expect at each step.

We followed Chidinma from the moment she learns about 1app, all the way to when she becomes a regular user who even recommends the app to others. This process gave us an in-depth look at her actions, her thought process, and her feelings at each stage of her journey with 1app.
By breaking down each phase of Chidinma’s interaction with the app — from the first time she hears about it, to trying it out, to using it daily, and even to the point where she might need help — I could identify specific areas where we could make her experience better. This journey map acted as a guide, showing us where we could make the most meaningful improvements.
💫 The User Experience Journey Map was like our north star. It showed us exactly where to focus our efforts to improve the app. The goal was to make 1app not just a handy tool, but a must-have app for users like Chidinma.
Empathy Map
To get a deeper understanding of our users, we developed two detailed empathy maps, focusing on our main personas: Emeka, the small business owner from Enugu, and Chidinma, the busy financial analyst hailing from Lagos.
These empathy maps acted as windows into Emeka’s and Chidinma’s worlds. They allowed us to dive into their thoughts, feelings, needs, and challenges. By doing so, we could really understand what they expect from an app and what would make their lives easier.

With insights from these maps, we tailored 1app’s features and functions to match what Emeka and Chidinma truly need. This step was key in making sure our design is really user-focused and solves real problems they face in their day-to-day lives.
STRUCTURE — Ideate
Information Architecture
Through the site mapping process, the structural design of the platform was created, laying down a clear roadmap of all the content layers and their interrelationships. This wasn’t just a technical exercise but a deep dive into understanding 1app users’ journey, their expected pathways, and potential touch-points.

By employing tools like user flow diagrams, I visualized the most logical and streamlined arrangement of content and features. This not only aided in optimal user experience but also ensured content discoverability and minimized cognitive load for the users.
User flows
In my pursuit of optimizing user experience, I undertook a detailed user flow process. Mapping out every interaction, I charted the user’s journey, identifying crucial touch-points and potential roadblocks, ensuring the app is intuitive, user-friendly, and aligned with the audience’s expectations

SKELETON — Prototype
Lo-fi Wireframes
During the site mapping phase, we developed a clear structure for the platform. This gave us a roadmap of all the content sections and how they connect with each other. But more than just a technical task, this process helped us visualize the journey of 1app users. We could see the paths they might take and identify all the key moments they interact with the app.

Colors and Typography
When it came to the visual design of the app, I chose specific colors and typography to give 1app a fresh and user-friendly look.

Colors: AB005E, FCEBF3, FFFFFF, F5F5F5 and 696C70
Combined, these colors create a harmonious feel that’s both modern and welcoming.
Typography: SF Pro Display
This font is both stylish and easy to read, making sure users have a pleasant time navigating through the app. Together, the chosen colors and typography create a design that’s contemporary but also user-friendly, ensuring users have the best experience possible with 1app.
High Fidelity Wireframes
As we advanced in our design process, high-fidelity designs became our next focal point. These designs brought out the minute details, offering a clear and close-to-final look at how the app would eventually appear to users.
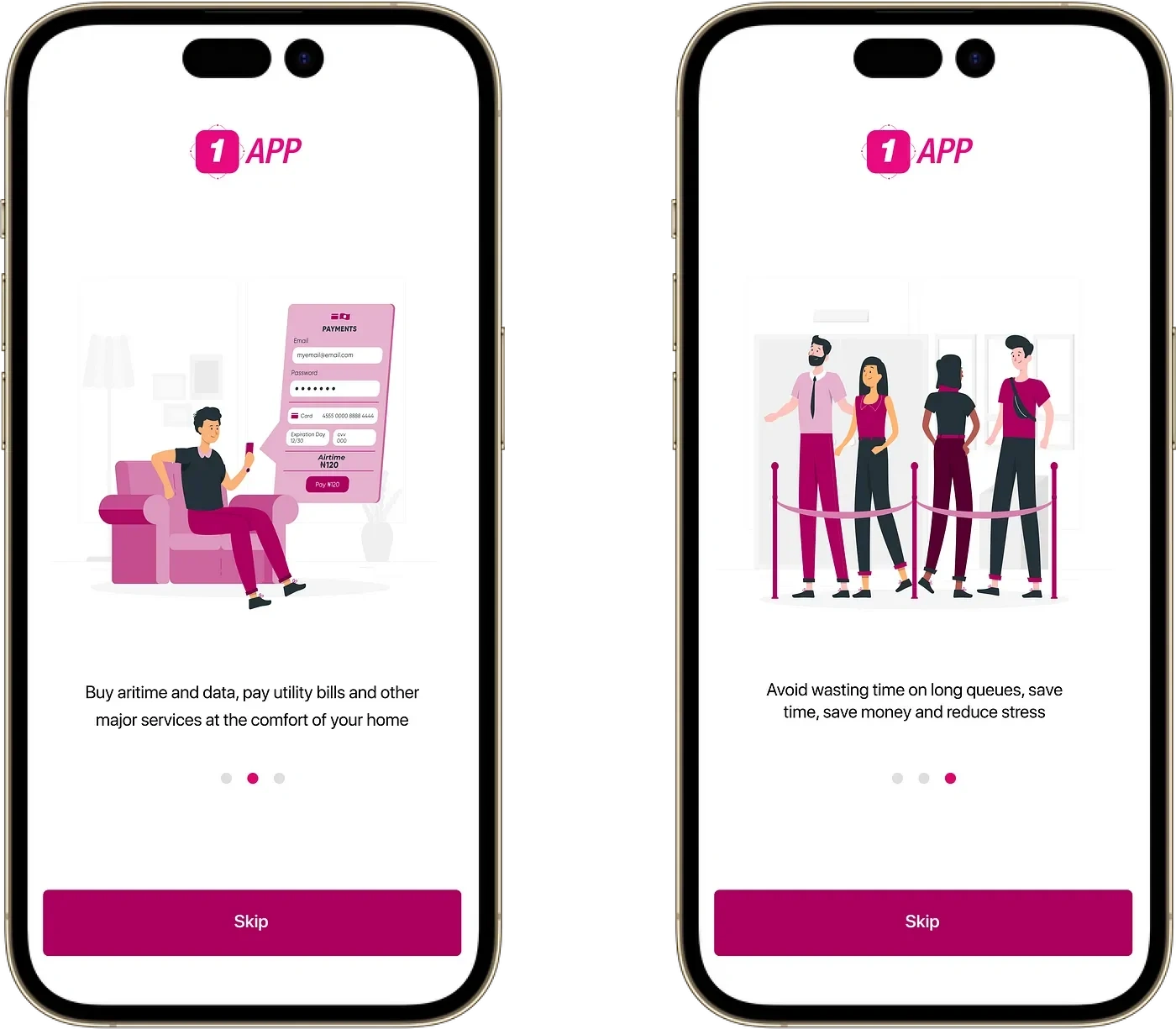
Onboarding Page
The first impression is often the most lasting, and the onboarding page plays this crucial role. It’s the user’s initial handshake with the app. I meticulously designed every component on this page to welcome, educate, and excite the user, ensuring they start their 1app journey on the right foot.

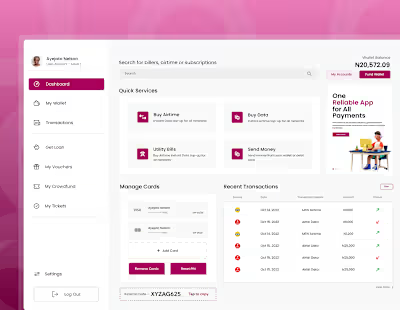
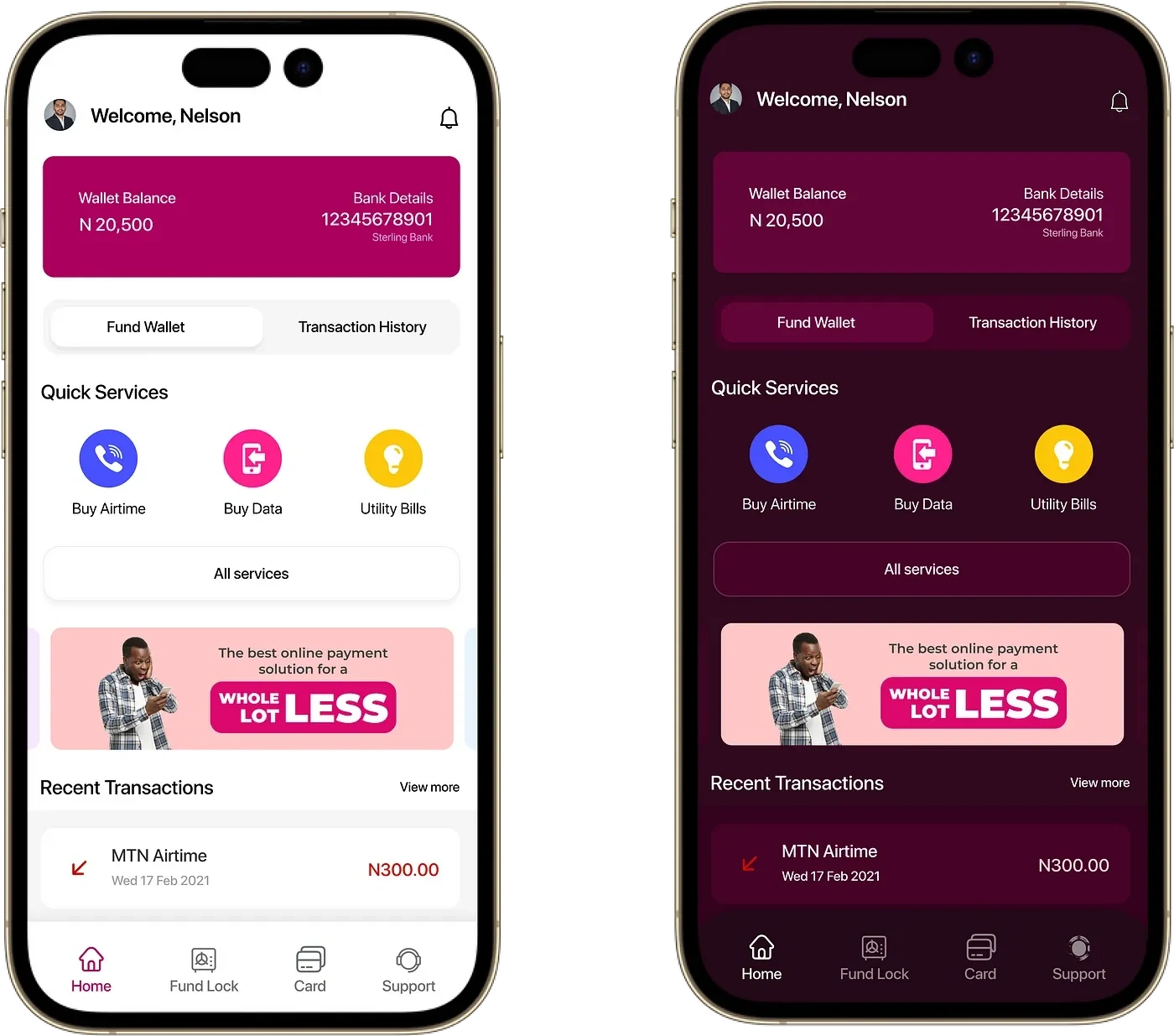
Homepage
The homepage acts as the app’s heart, giving users an at-a-glance view of what they can do. In creating the high-fidelity design for this page, emphasis was placed on intuitive layout and visual appeal. The aim was to allow users to easily navigate and interact, making their time on the app both productive and enjoyable.

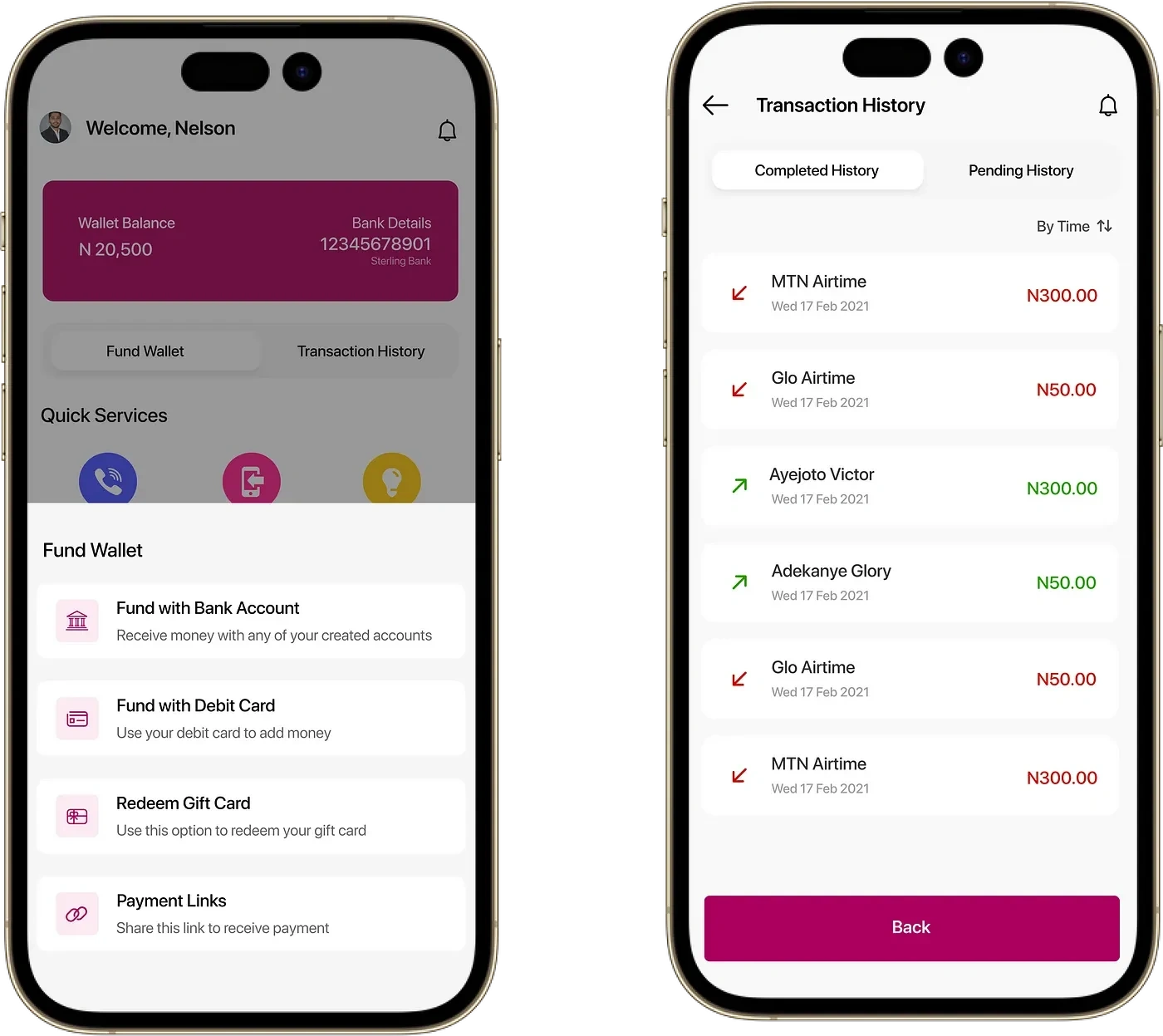
Funding & History
Users value transparency, especially when money is involved. The Funding and History section provides a clear record of users’ monetary activities. Designing this section, I focused on making it easy for users to review their past actions and add funds. Everything was set up to make the user’s experience smooth and trustworthy.

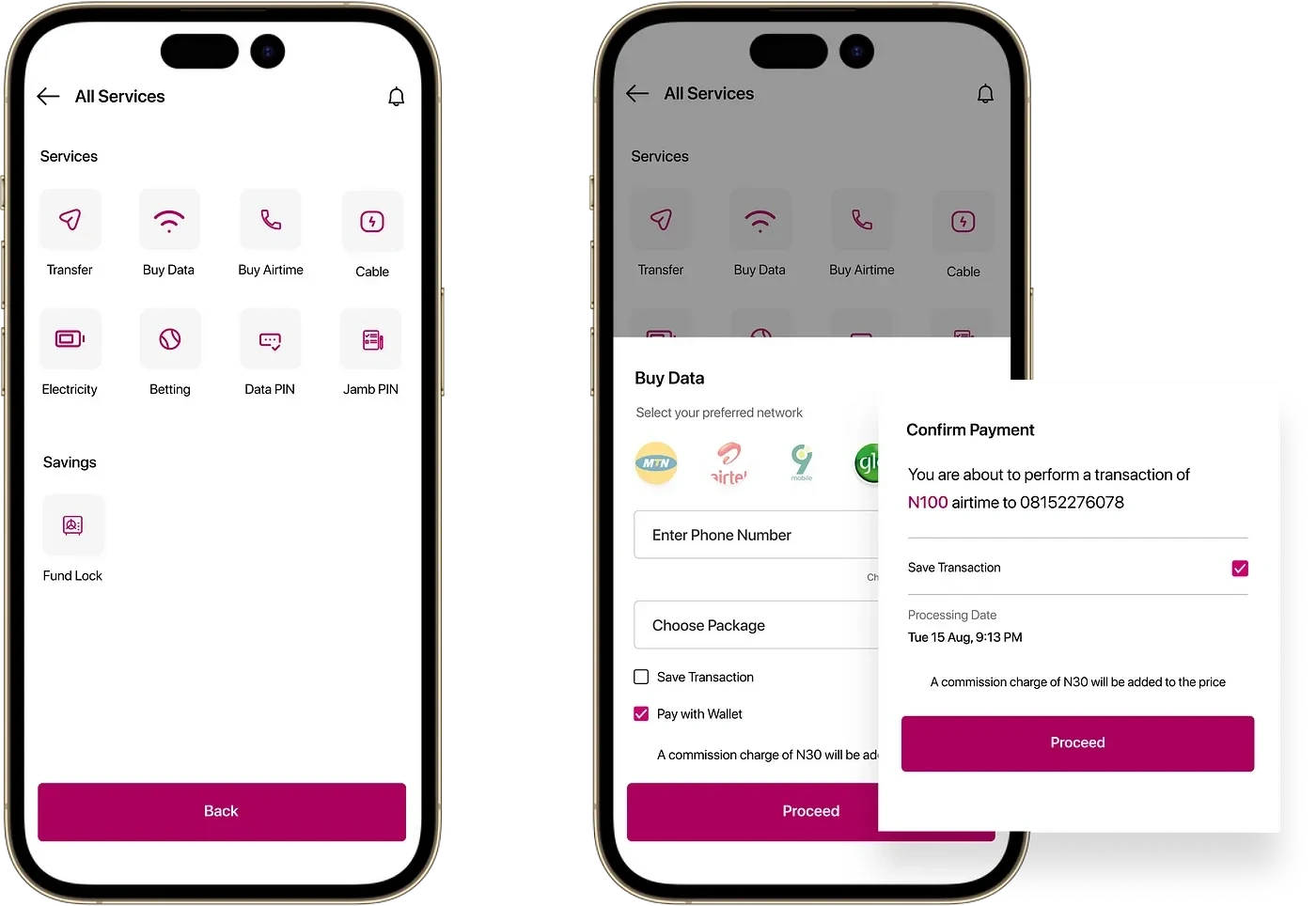
All Services
The “All Services” section is like a toolbox, offering users a variety of functions to choose from. Taking the “Buy Data” page as an example, the high-fidelity design was tailored to be user-friendly. From choosing a data package to confirming the purchase, each step was designed to be straightforward, allowing users to buy data without any hitches.

In summary, these high-fidelity wireframes serve as the blueprint, giving everyone a clear view of how the app will come to life, ensuring it’s not just functional but also user-centric.
SURFACE — Testing
App release and testing
In the final stages of the design process, the focus shifted towards the crucial surface testing phase. This phase encompassed rigorous testing of the app’s user interface, ensuring that every element, from buttons to navigation, functioned flawlessly. The aim was to provide a seamless and intuitive experience for our users.


During app testing, the app underwent rigorous examination on multiple devices and platforms to guarantee consistent performance across various screen sizes and operating systems. This comprehensive testing approach allowed us to identify and address any inconsistencies, layout glitches, or responsiveness issues that might have arisen.