Sneakerplug - Website for Sneaker Lovers
Like this project
Posted Jan 25, 2024
A website that brings together all the links sneaker lovers need to find their dream shoes in one convenient hub.
Likes
0
Views
19

Project Overview
THE PROBLEM: The average consumer in the market for a new pair of shoes struggles to miss out on buying the shoes they want and/or missing out on the best deal because they are not aware of all the available online stores that offer their desired shoe.
THE GOAL: Design an easy-to-use website that raises a user’s chance of getting that in-demand shoe they desire via giving access to all available store links of their desired shoe in one place.
RESPONSIBILITIES: Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, and responsive design.
UNDERSTANDING THE USER
USER RESEARCH: SUMMARY
I conducted user interviews, which I then turned into empathy maps to better understand the target user and their needs. I discovered that a lot of emotions are involved in shopping for sneakers because one can be stressed about making sure they click purchase as quickly as possible, get excited about getting a shoe for a good price, or feel sad. After all, they missed out and would have to buy that shoe for resale for four times the price.
Further, I created a competitive audit on multiple sneaker-related websites such as online stores and blogs. I found that each website relayed one of the three important points of information such as where, when, and how to get a target pair of shoes but none of them covered all three altogether.
USER RESEARCH: PAIN POINTS
1. PRODUCT
Large online shoe stores slow down when a shoe release happens
2. COMPETITION
Users have a slim chance getting the shoe they want when competing against bots
3. EXPERIENCE
Users would have to make the extra effort of researching websites and staying up to date on social media only to be disappointed by an item being sold out instantly
STARTING THE DESIGN
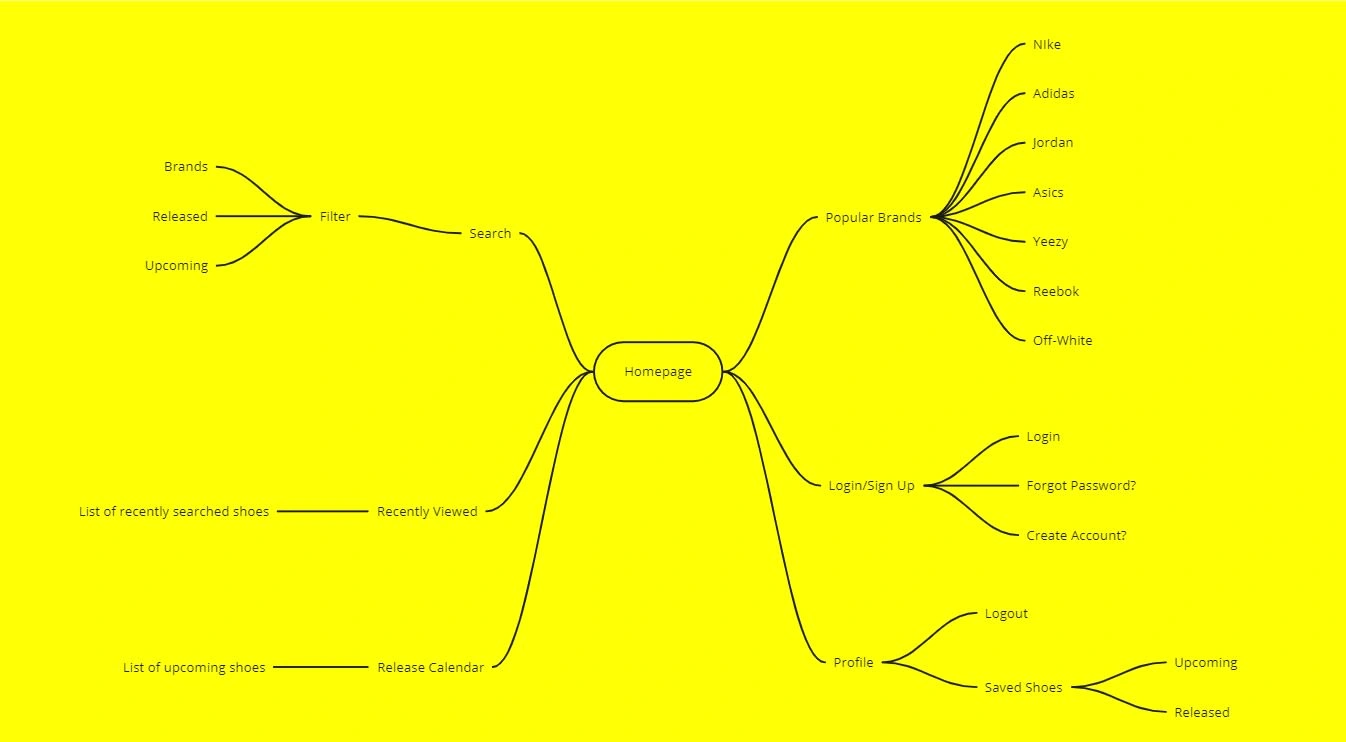
SITEMAP
The stress of having to research information and different links was the focal pain point for users.
My goal here was to make strategic information architecture decisions that would make access to information on shoe release, stock, and available websites highly accessible and easy to navigate

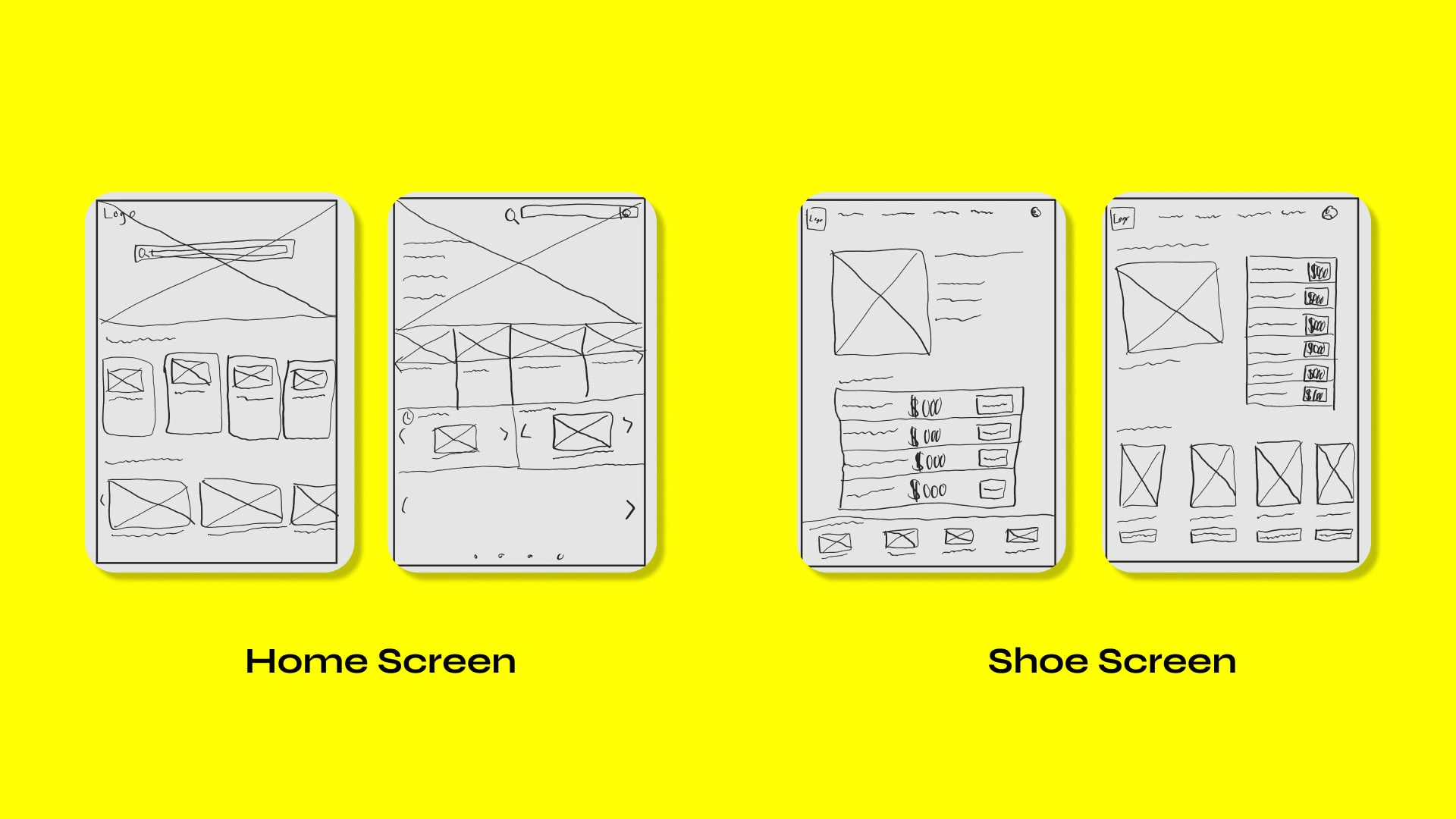
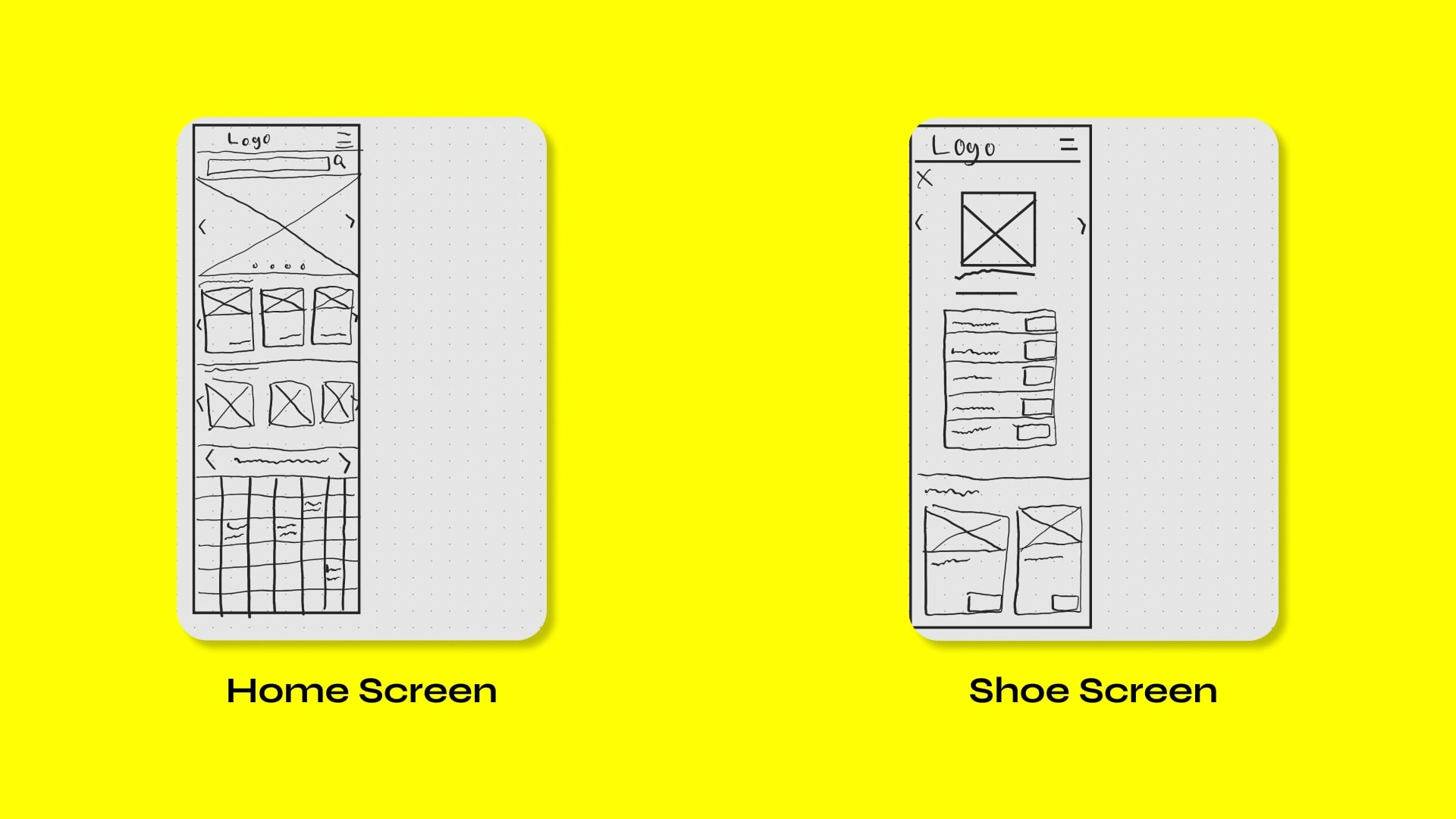
PAPER WIREFRAMES
Next, I sketched out paper wireframes, keeping the user pain points and need for efficient access to information in mind.
The home screen paper wireframes give users multiple starting points to find the shoe they want while each shoe page displays the available links for each shoe.

PAPER WIREFRAME SCREEN SIZE VARIATIONS
Because Sneakerplug users access the site on a variety of different devices, I started to work on designs for additional screen sizes to make sure the site would be fully responsive.

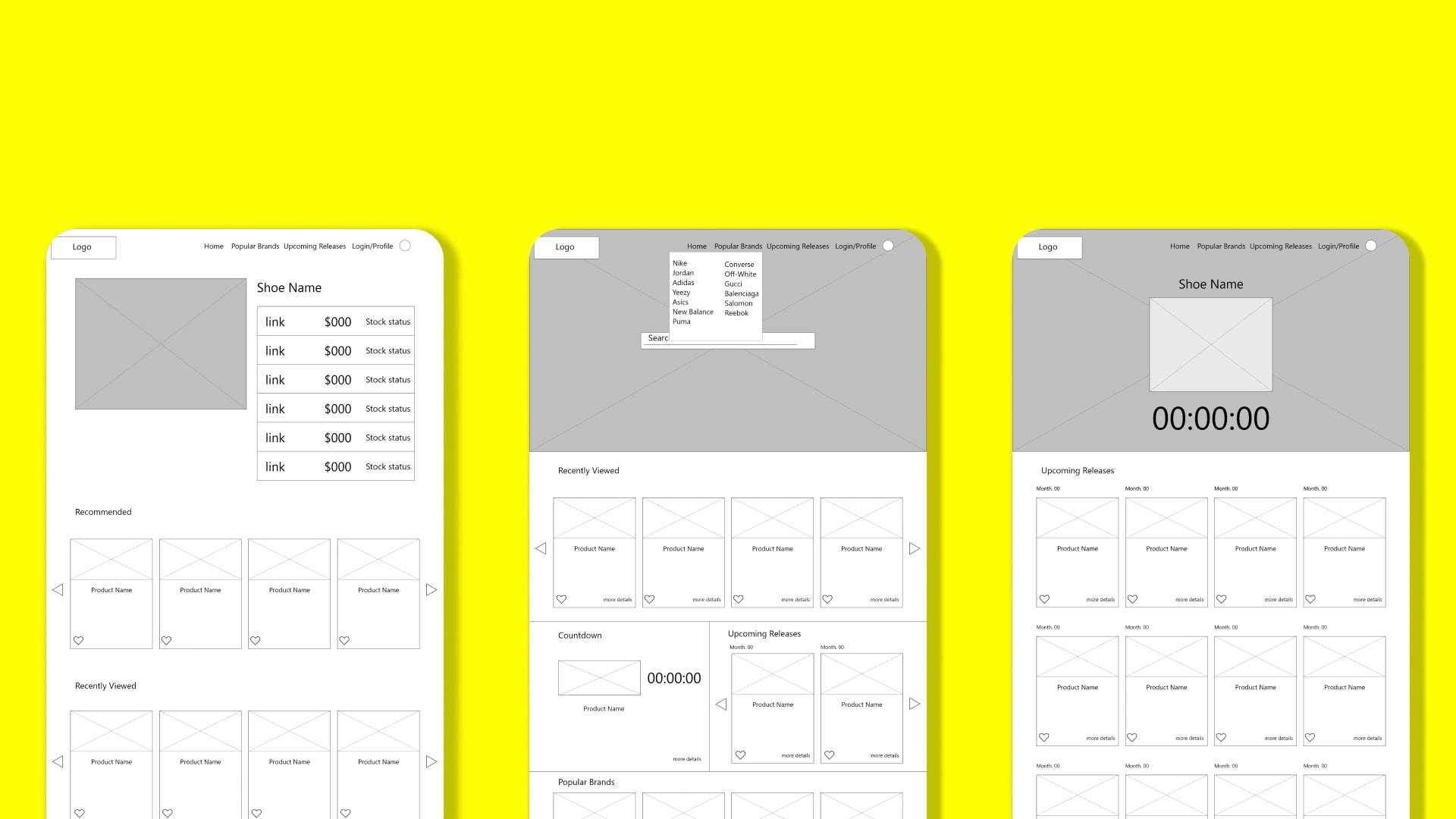
DIGITAL WIREFRAMES
Moving from paper to digital wireframes made it easy to understand how the website could alleviate user pain points and the online sneaker shopping experience

LOW-FIDELITY PROTOTYPE
To create a low-fidelity prototype, I connected all of the screens involved in the primary user flow of browsing for a sneaker and finding shoe release dates
USABILITY STUDY: PARAMETERS
Study type: Unmoderated usability study
Participants: 6
Location: Canada, remote
Length: 20-30 minutes per study
USABILITY STUDY: FINDINGS
These were the main findings uncovered by the usability study:
CONNECTION ERROR
NAVIGATION
TASK COMPLETION
REFINING THE DESIGN
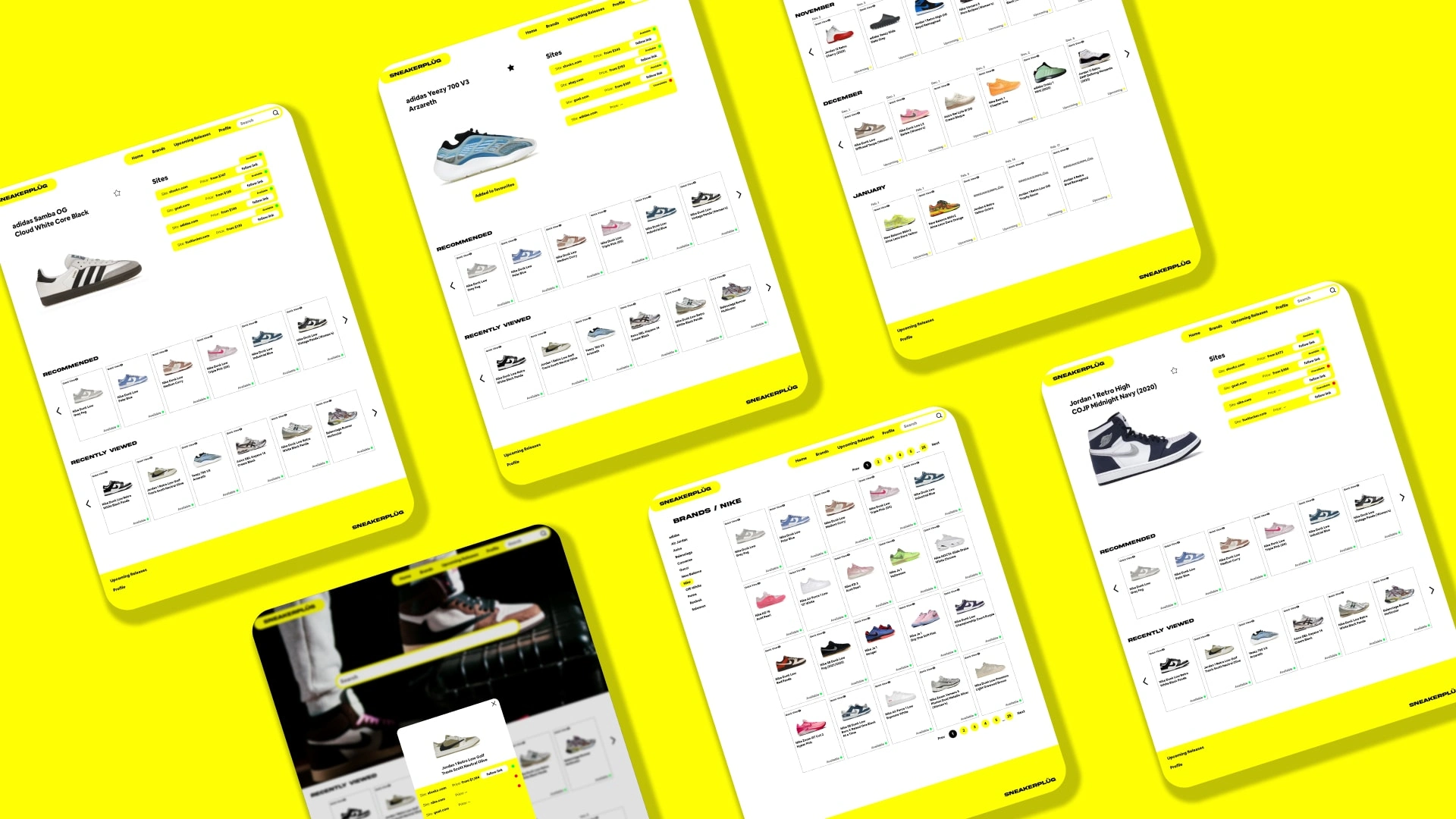
MOCKUPS
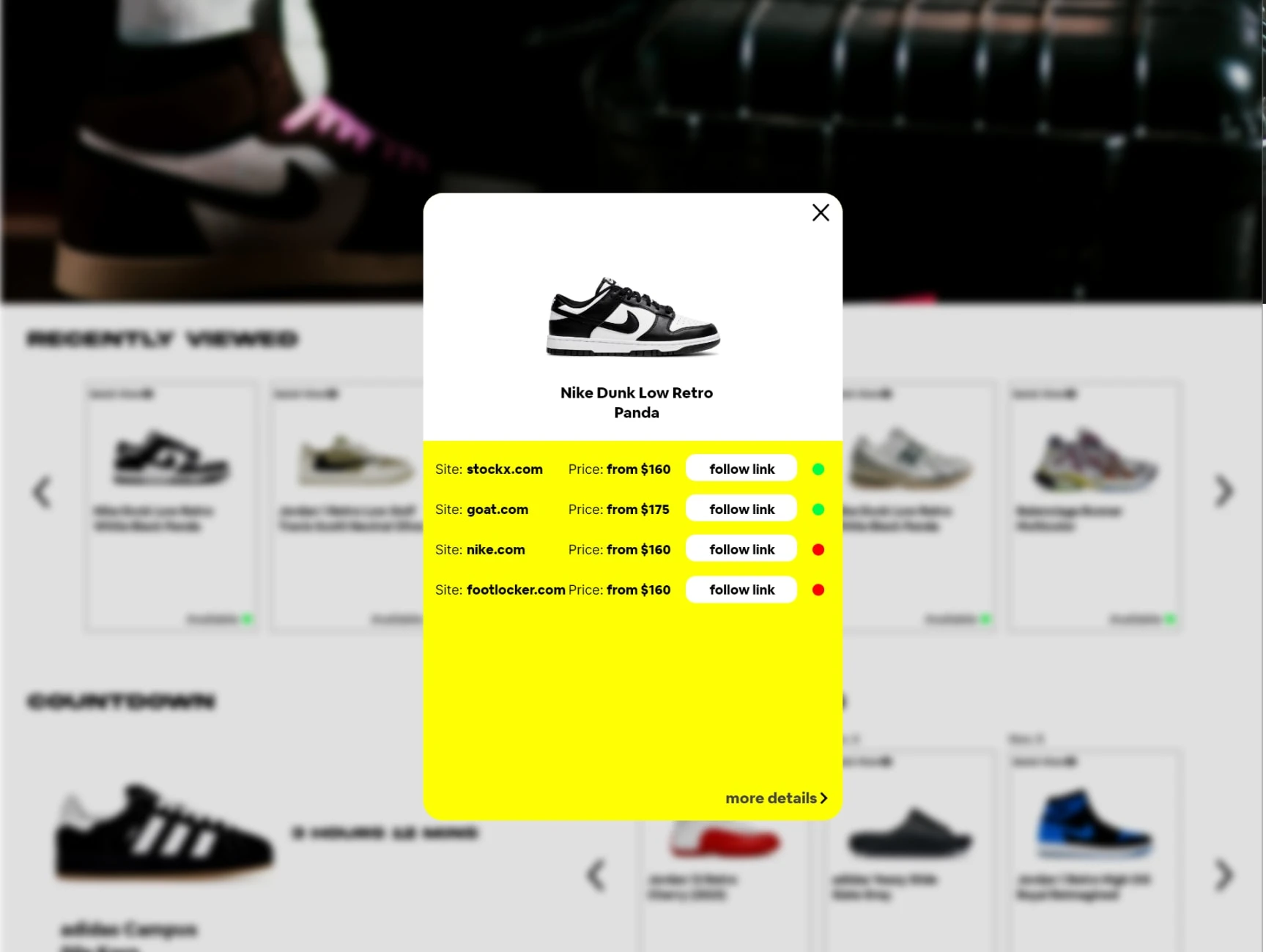
Based on the insights from the usability study, I made changes to make access to shoe pages more efficient by adding a “Quickview” feature


Quickview
FOR MOBILE
I included considerations for additional screen sizes in my mockups based on my earlier wireframes. Because users shop from a variety of devices, I felt it was important to optimize the browsing experience for a range of device sizes, such as mobile so users have a smooth user experience both at home and on the go.

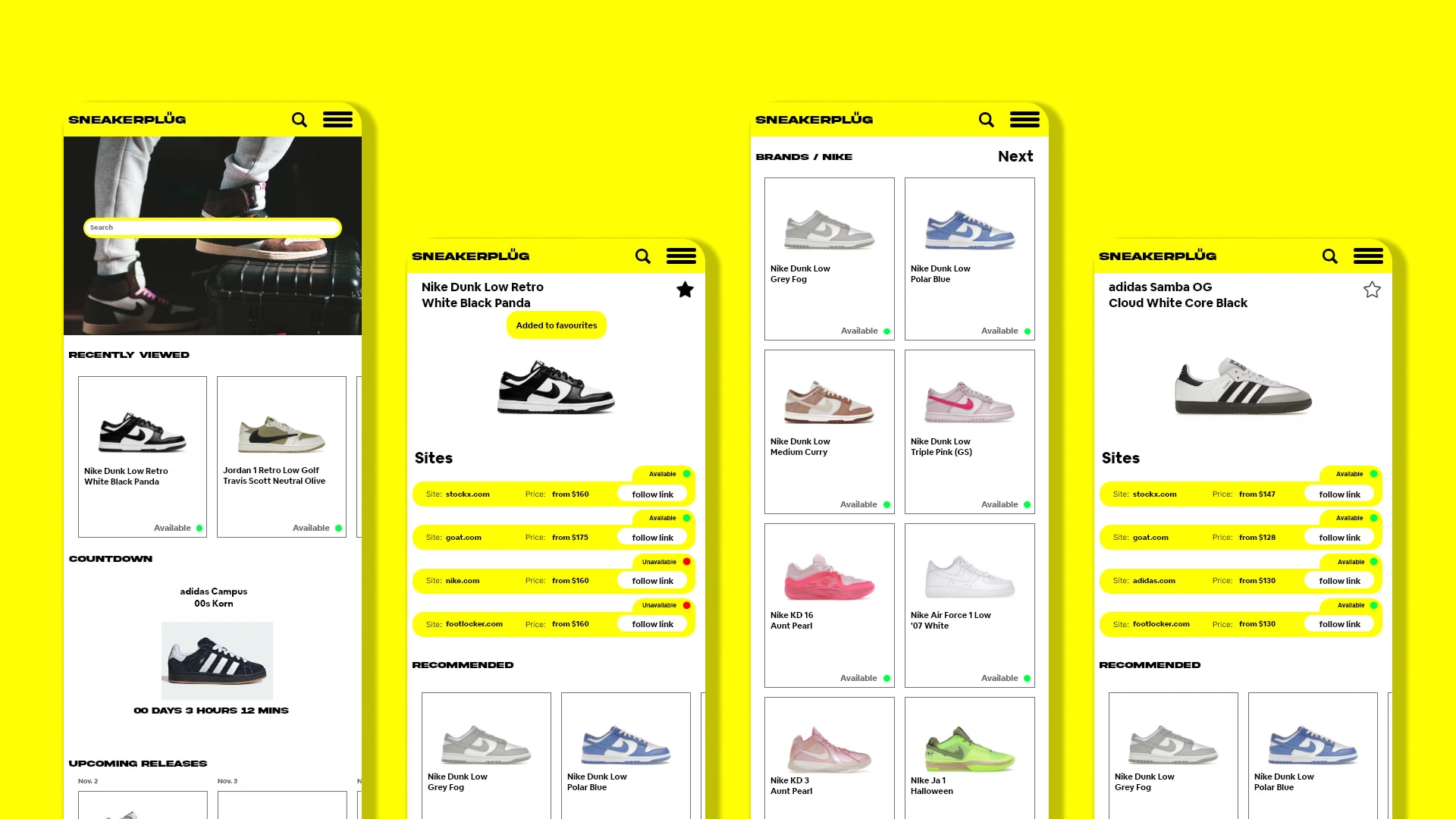
HIGH-FIDELITY PROTOTYPE
My hi-fi prototype followed the same user flow as the lo-fi prototype and included the design changes made after the usability study.
REFINING THE DESIGN
IMPACT: The website shows a gap and an opportunity in the sneaker industry for a website that gathers all virtual points of sale for a selected shoe and keeps it in one place.
WHAT I LEARNED: I learned that even a small design change can have a huge impact on the user experience. The most important takeaway for me is to always focus on the real needs of the user when coming up with design ideas and solutions.