Nao Medical - A Healthcare App
Like this project
Posted Mar 11, 2024
A new tool that blends your everyday work apps into one. It’s the all-in-one workspace for you and your team

At-a-Glance 👀
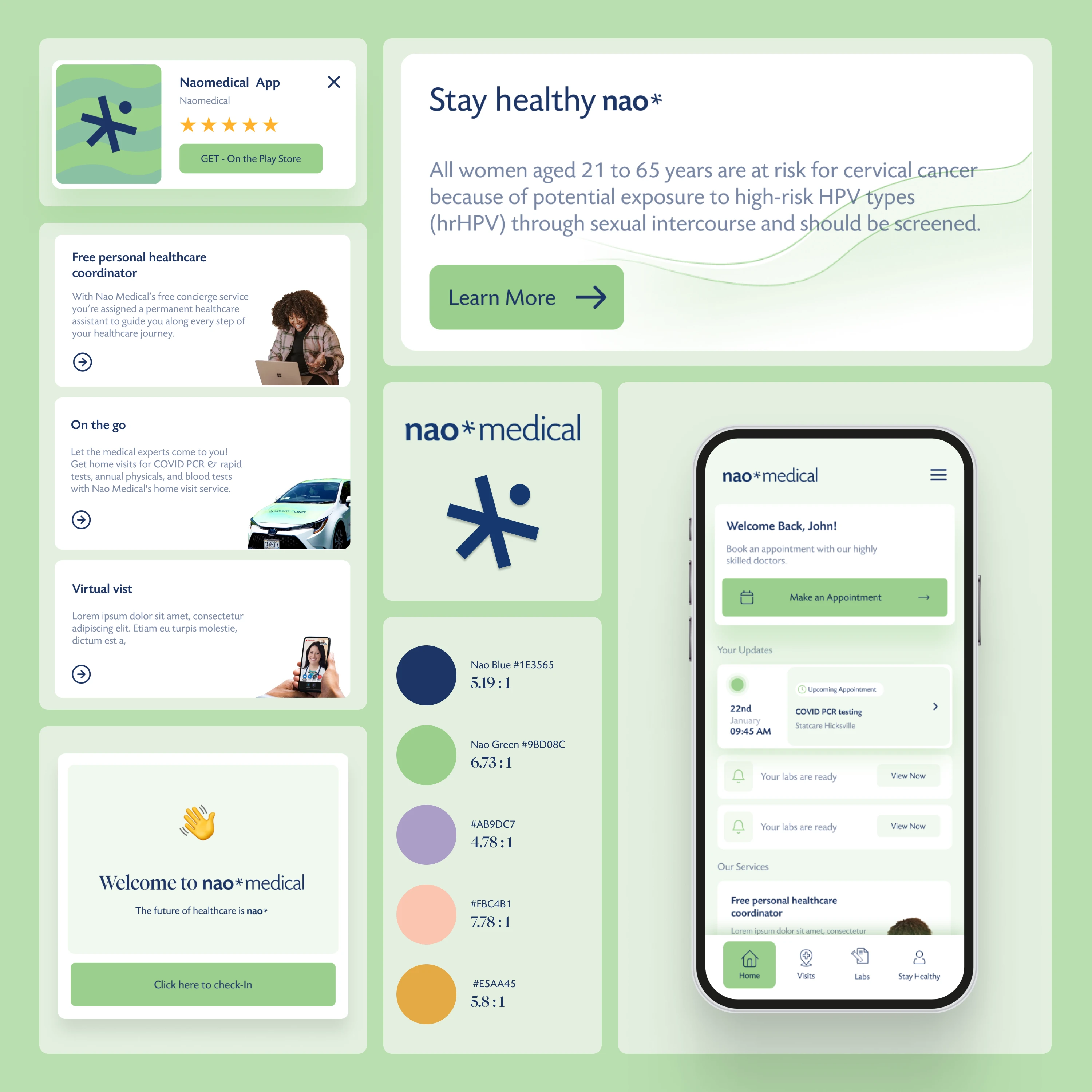
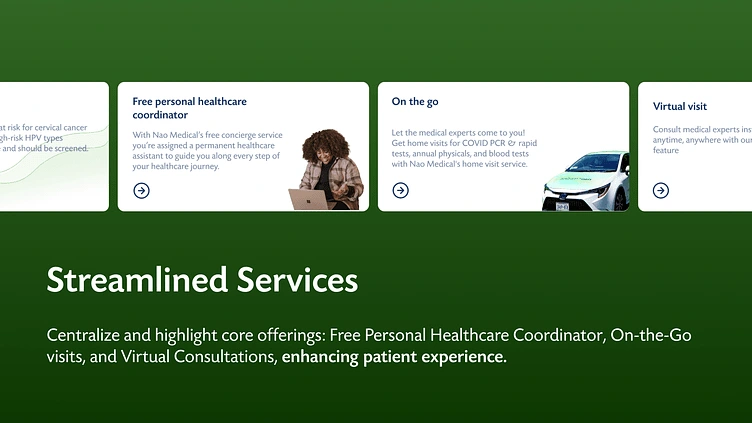
At Nao Medical, we're revolutionizing healthcare management for the modern world. We offer a dedicated personal healthcare coordinator ensuring a seamless and guided healthcare journey. With our on-the-go service, medical expertise is delivered right to your doorstep, including home visits for crucial tests and annual physicals. Additionally, our virtual visit feature ensures you're always a click away from professional medical consultation, redefining convenience and safety in healthcare
Problem
In today's fast-paced world, many individuals struggle to navigate the complexities of healthcare, often missing out on crucial medical appointments and tests due to busy schedules or confusion. This results in inefficient healthcare management, delayed diagnoses, and a potential compromise in patient well-being.
👉 Moreover, the current pandemic necessitates safer, more convenient methods for patients to receive medical attention without the risk of exposure.
Solution
In response to the identified gaps in patient-centric healthcare, I crafted the Nao Medical app, focusing on user-friendly and responsive designs. By introducing a dedicated Personal Healthcare Coordinator, facilitating on-the-go medical home visits, and seamlessly integrating virtual consultations.
🚀 The app not only simplifies but also revolutionizes the patient journey, ensuring optimal health support at every touchpoint



Process
While designing the Nao app, I emphasized user-centric research, leading to intuitive wireframes and high-fidelity designs. This iterative approach, combined with consistent stakeholder feedback, ensured a seamless and valuable user experience.
User Research
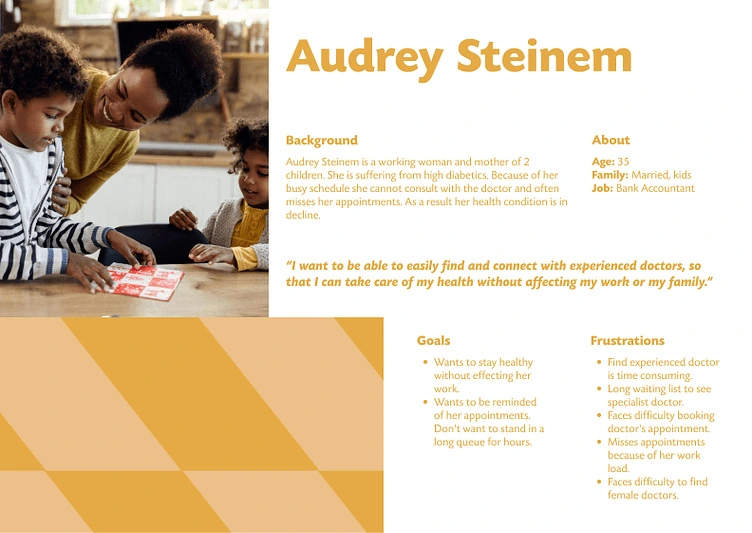
Conducted a series of user interviews to gain insights into the medical needs of potential app users. Created detailed user personas to represent the primary audience segments, ensuring the design was tailored to their specific needs.


I also created a user empathy map to better illustrate the difficulty many people face when they are in the process of transitioning in life and attempting to evaluate.

Sketches
The process below begins with my initial ideas wireframes, then moves to mockups, and finally to the high-fidelity prototype. In this simple version, you can see how the I approach solves the user needs.

Wireframes & Prototypes
I then brought my idea to an interactive digital low-fidelity prototype and brought it to five potential users to collect feedback.

Usability Study
As a team, we conducted a user testing session on twenty participants. I then took the responses through a card-sorting exercise to find common themes among the participants.

Major Design Iterations 🔁
I made two major modifications based on the feedback that I received from the usability testing sessions. I took note of the user comments and suggestions and worked hard to implement them in a way that would provide the best user experience possible. My goal was to create a product that was easy to understand, efficient to use, and enjoyable to interact with. To achieve this, I paid close attention to the user feedback and made changes accordingly.
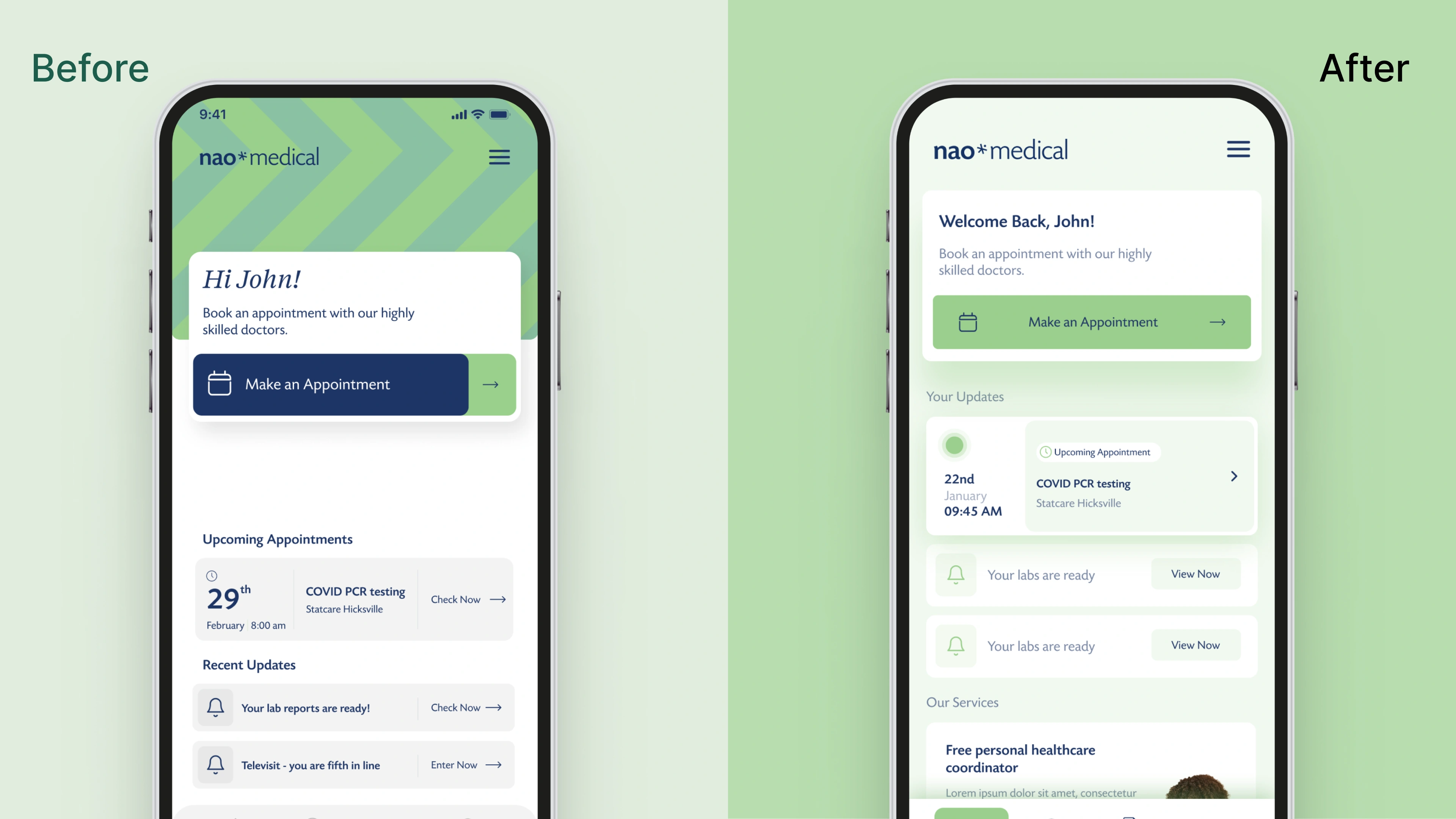
👇 Iteration 1. Homepage redesigned with more organization

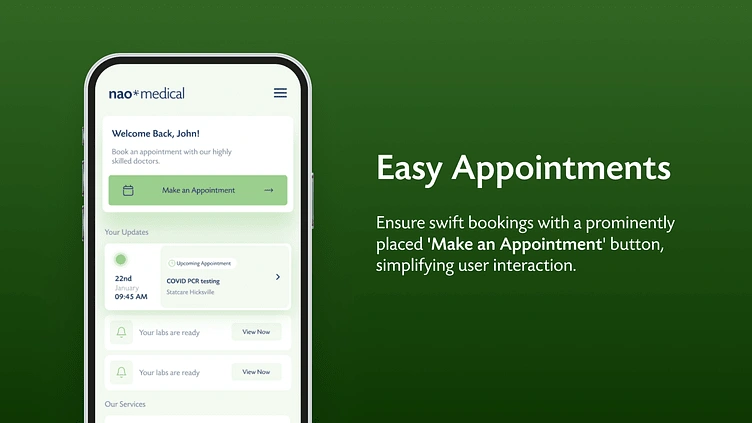
Users expressed a desire for a more organized homepage. Taking their feedback to heart, our redesigned homepage now offers clearer navigation and layout. Upon entry, users are greeted with streamlined content, leading seamlessly to deeper interactions.
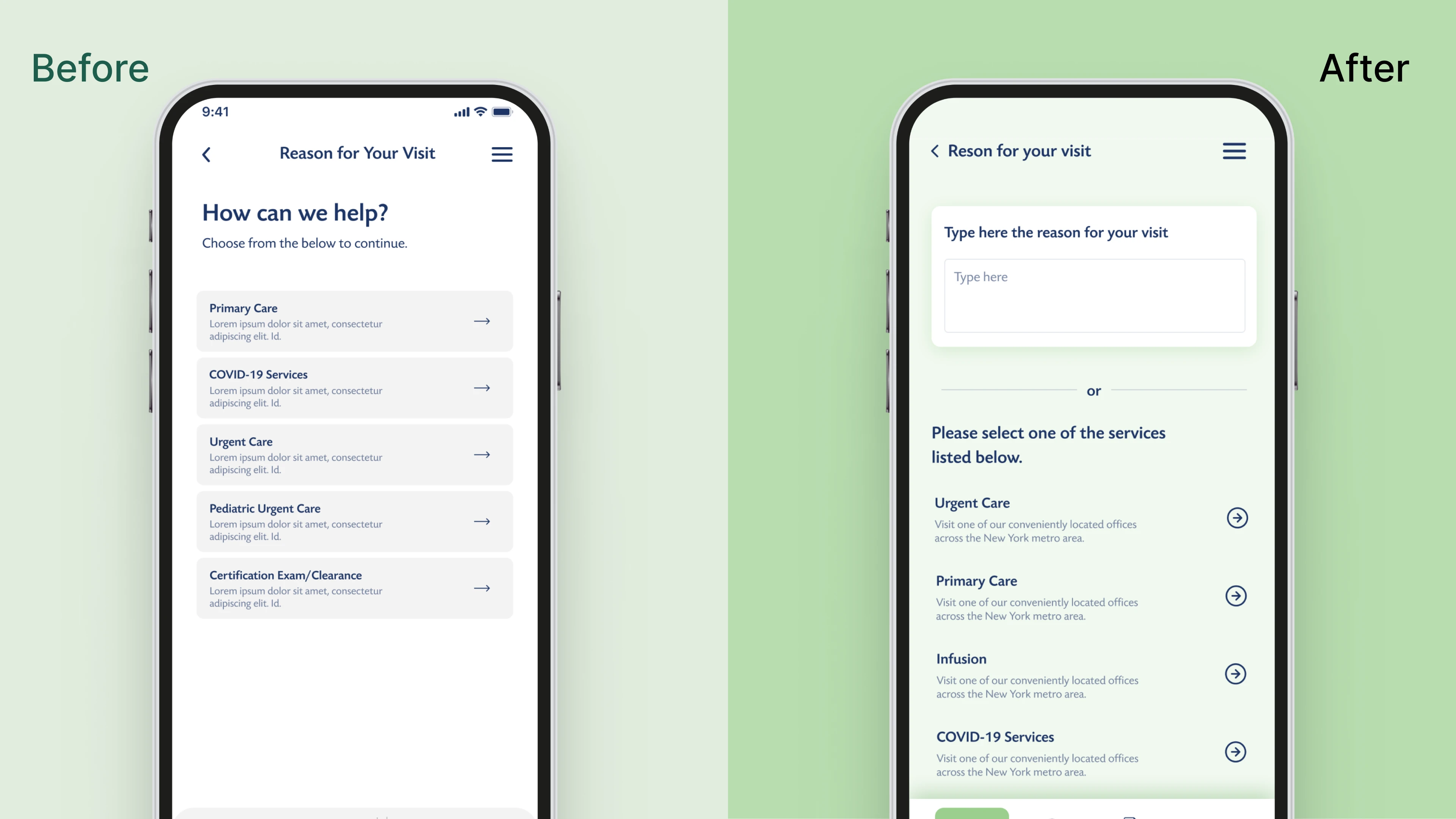
👇 Iteration 2. Can add other reason for the visit as well

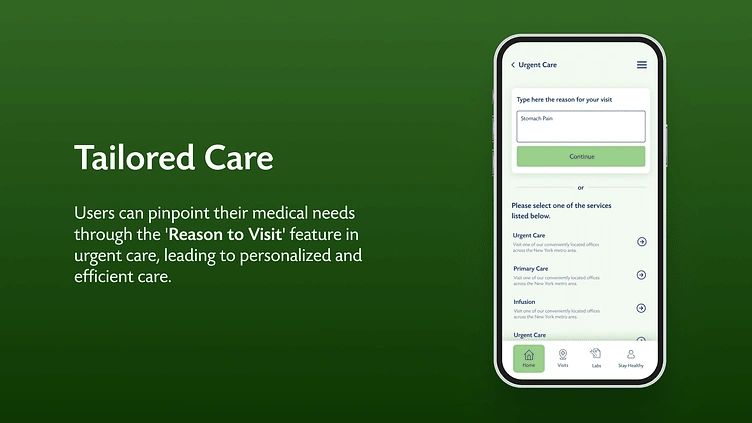
In our initial design, predefined reasons guided user choices. Yet, recognizing the diversity of user experiences, we evolved: alongside our suggested reasons, users can now personalize and state their unique perspectives
Final design

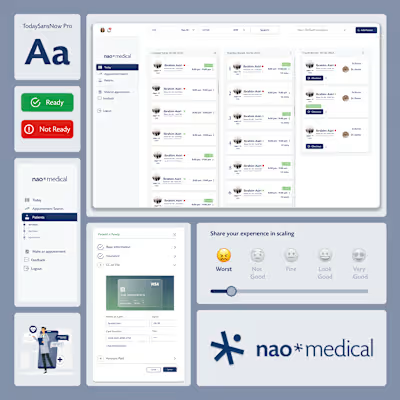
Product successes👏
The revamped Staff Dashboard design saw an enhancement in staff efficiency by 27%, all the staff members joined within the first month. One of the enthusiastic staff members, Dr. Ramesh Iyer commented, "The new dashboard has revolutionized our daily tasks. It's intuitive, streamlined, and simplifies so many of our routine activities. It's a game-changer for us."
What I Learned 🌱
Through the Nao app design process, I realized the paramount importance of user feedback loops in shaping a product that's both functional and user-friendly. It reinforced my belief that every design decision, no matter how minor, impacts the overall user experience
Liked the project? Let's work together.