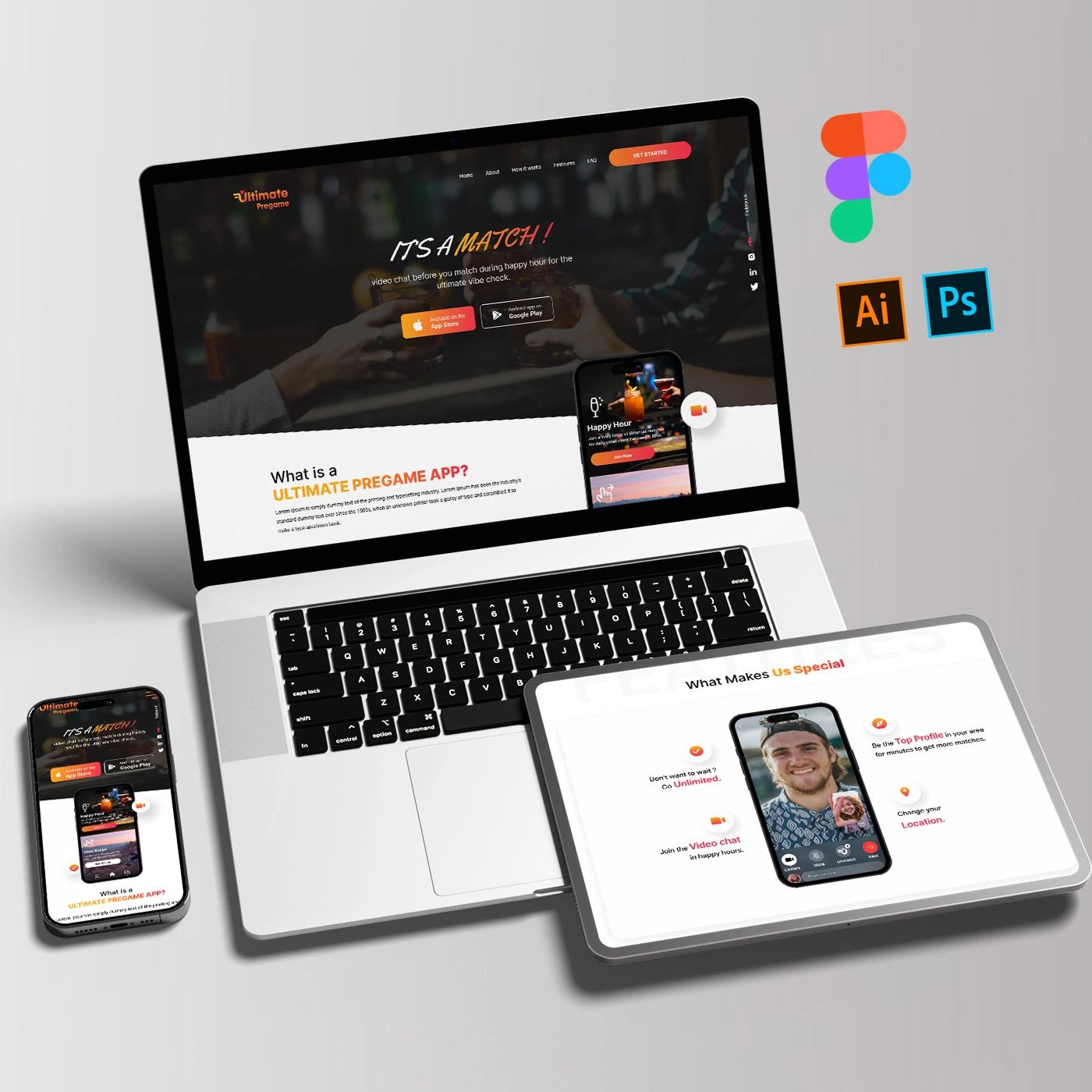
UX/UI Design for Landing page and dating app - Ultimate Pregame
Like this project
Posted Sep 23, 2024
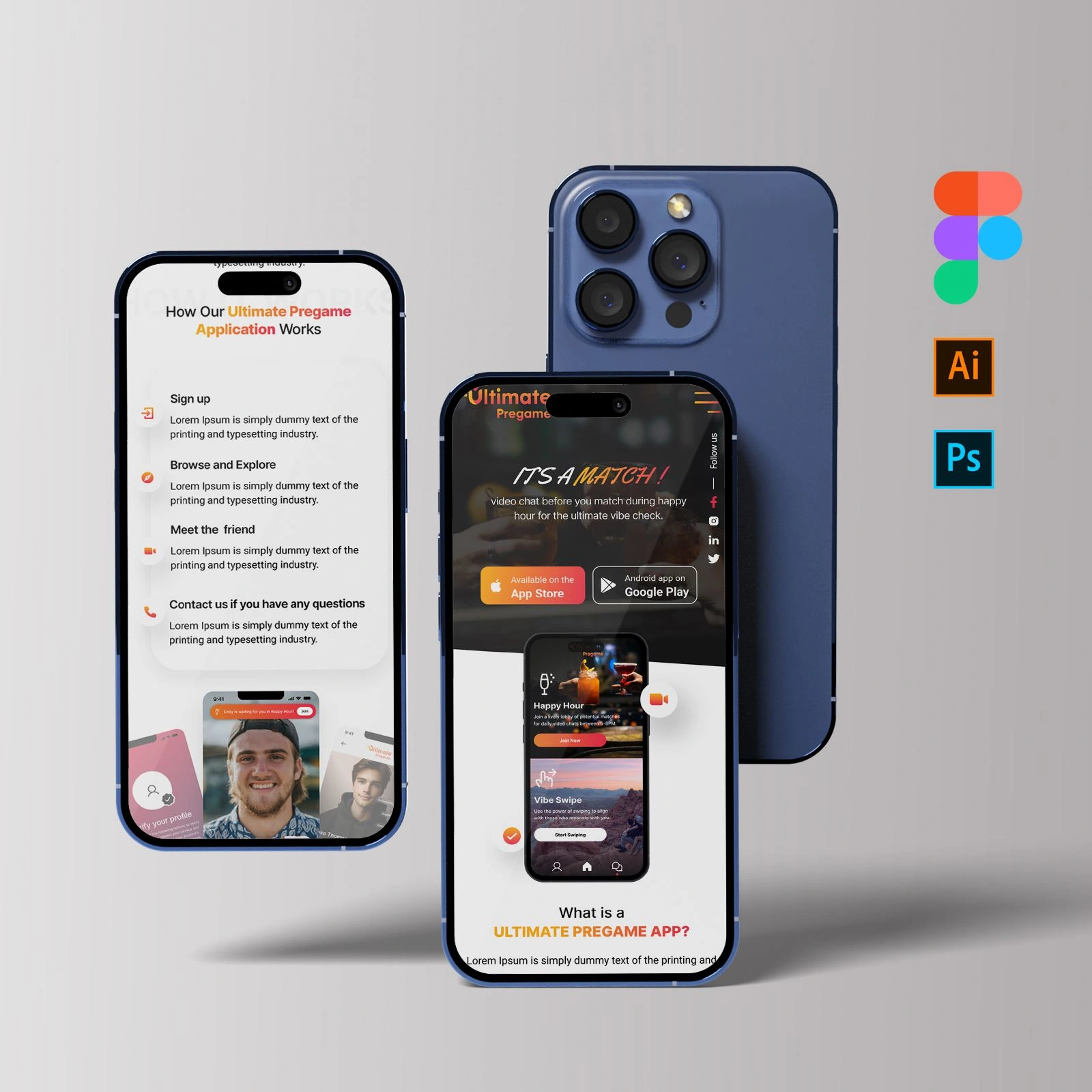
Ultimate Pregame is a modern dating app designed to provide users with a captivating and user-friendly experience.
Project Overview
Ultimate Pregame is a modern dating app designed to provide users with a captivating and user-friendly experience. The goal was to create a seamless interface for users to connect, chat, and find potential matches. The app was developed using Figma for UX/UI design, focusing on intuitive navigation and engaging interactions.

Objectives
💕 User Engagement: Create a visually appealing and easy-to-use interface.
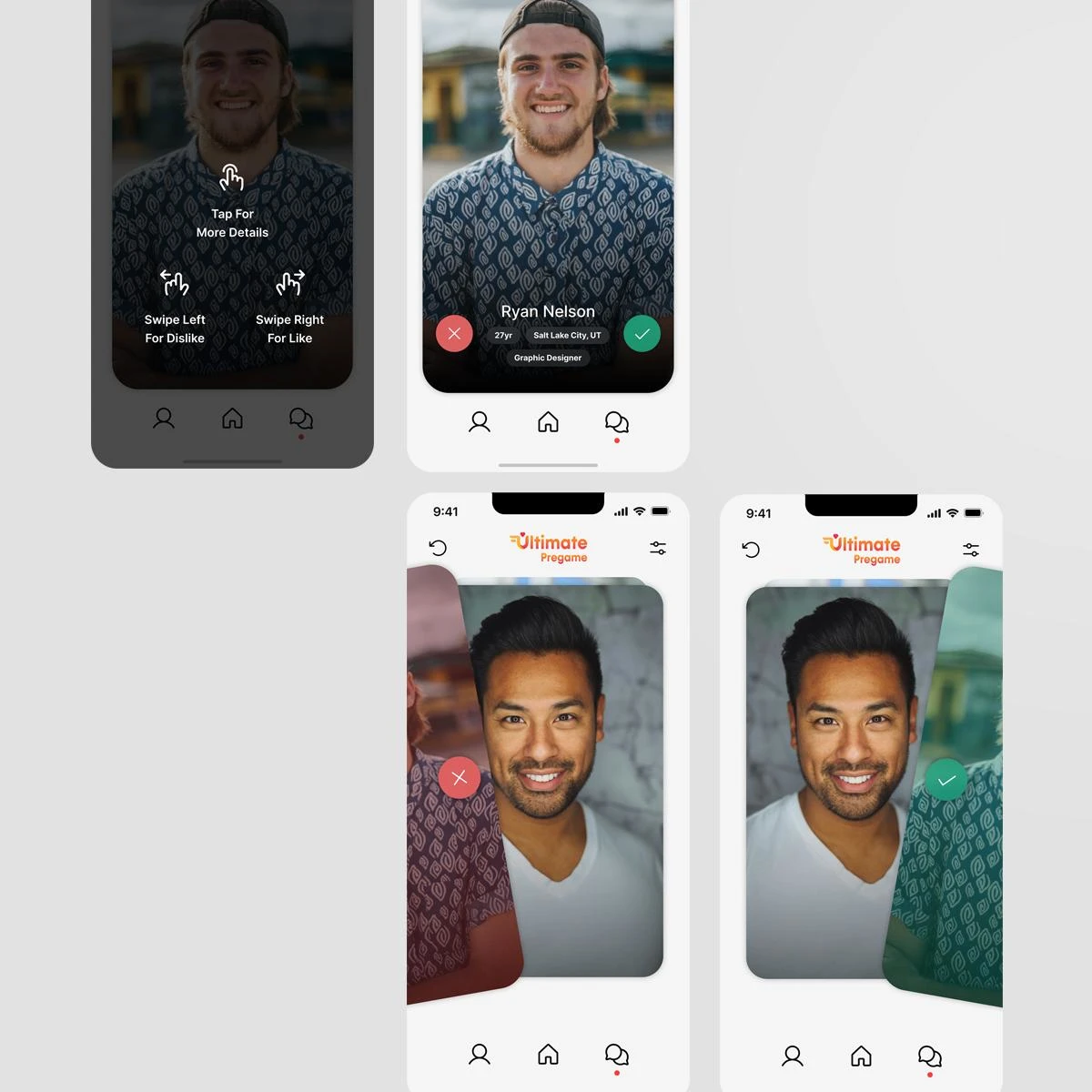
💕 Smooth Interaction: Implement fluid swiping gestures for liking and disliking potential matches.
💕 Real-Time Communication: Develop real-time chat functionality for seamless user interaction.
💕 Location-Based Matching: Incorporate location-based features for finding matches nearby.

Design Process
Research & Planning
💕Market Analysis: Studied popular dating apps like Tinder to understand successful design elements and user preferences.
💕User Personas: Created user personas to understand the target audience and their needs.
💕Wireframing: Developed wireframes for key screens including login/signup, profile creation, and swipe interface.
UX Design
💕User Flows: Designed detailed user flows to map out the entire user journey.
💕Wireframes: Created wireframes for each screen, focusing on simplicity and ease of navigation.
💕Prototyping: Used Figma's prototyping features to simulate app interactions, allowing for early testing and feedback.
UI Design
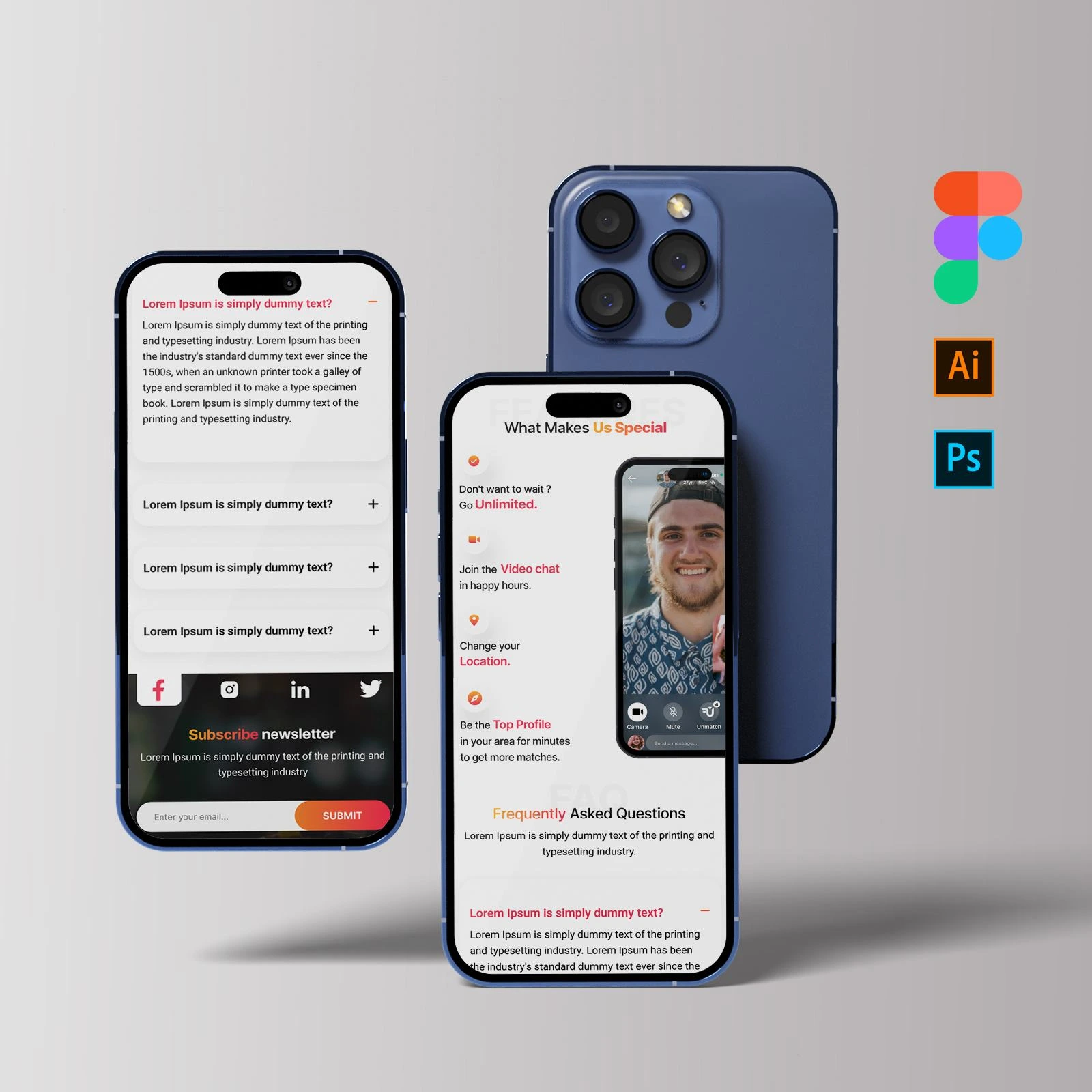
💕Visual Design: Crafted a modern and clean visual style with a consistent color palette, typography, and iconography.
💕Interactive Elements: Designed interactive elements like buttons, swiping cards, and chat bubbles to enhance user engagement.
💕Responsive Design: Ensured the app's interface was fully responsive, providing a consistent experience across different devices.




Key Features
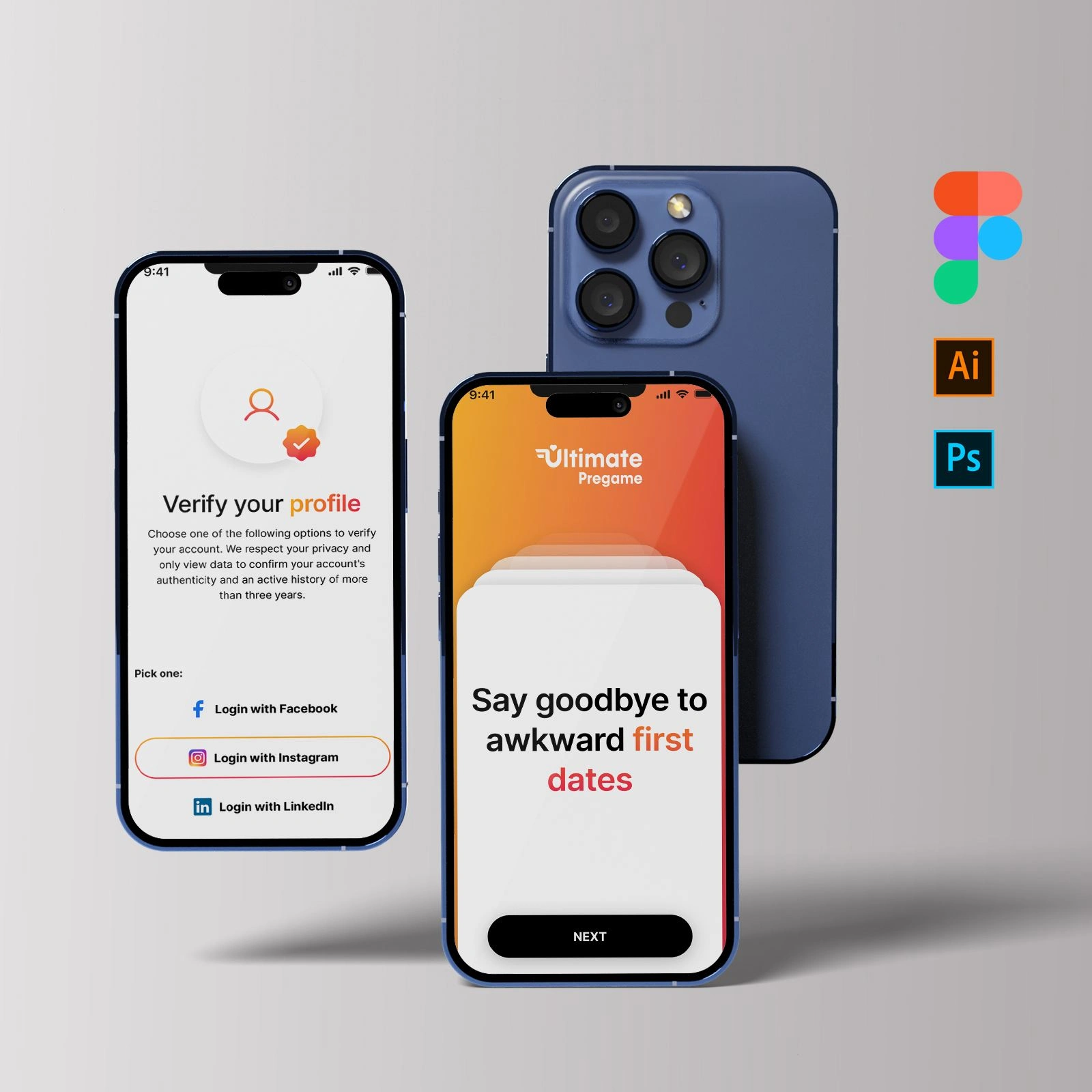
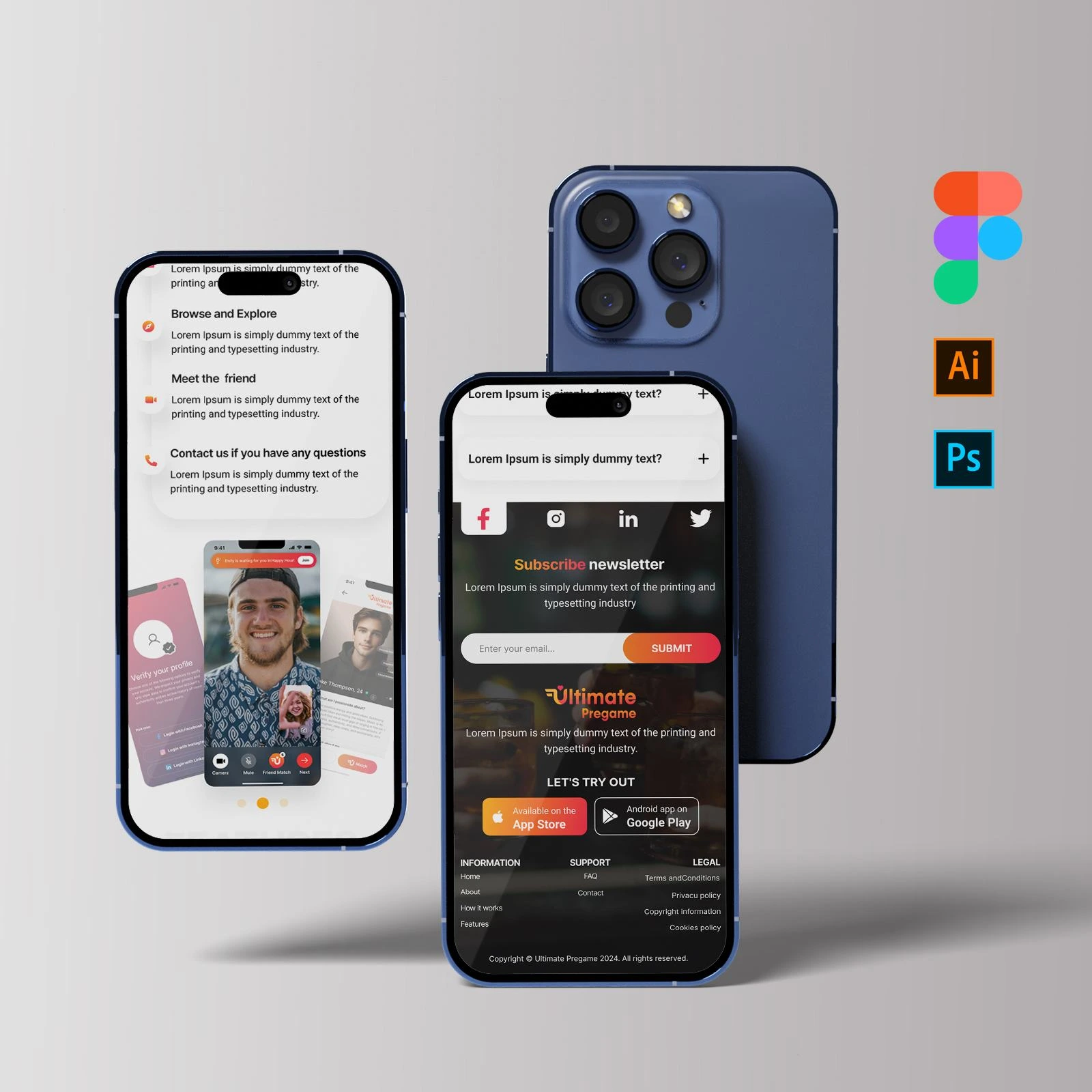
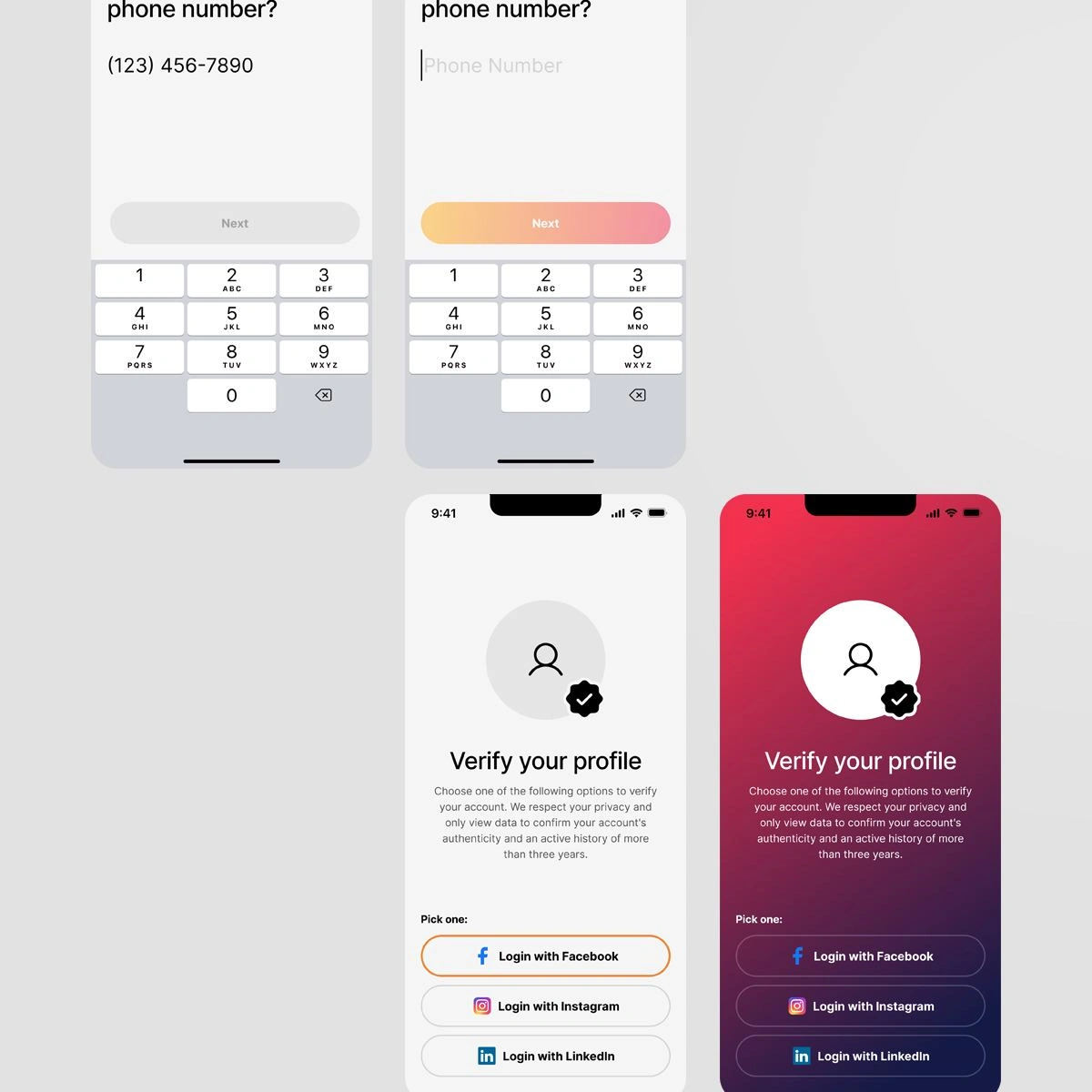
💕Login/Signup: Simple and secure login/signup process with social media integration.
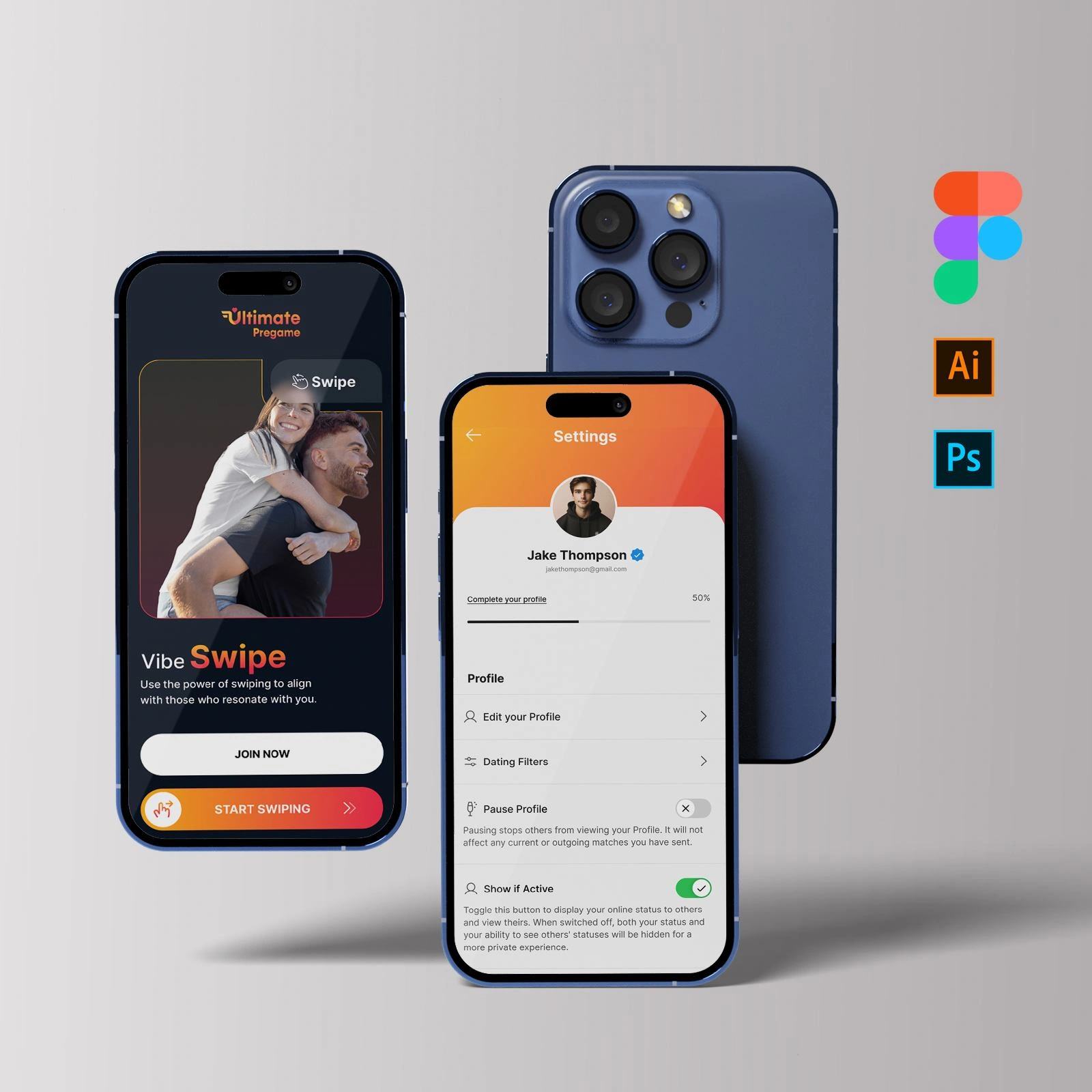
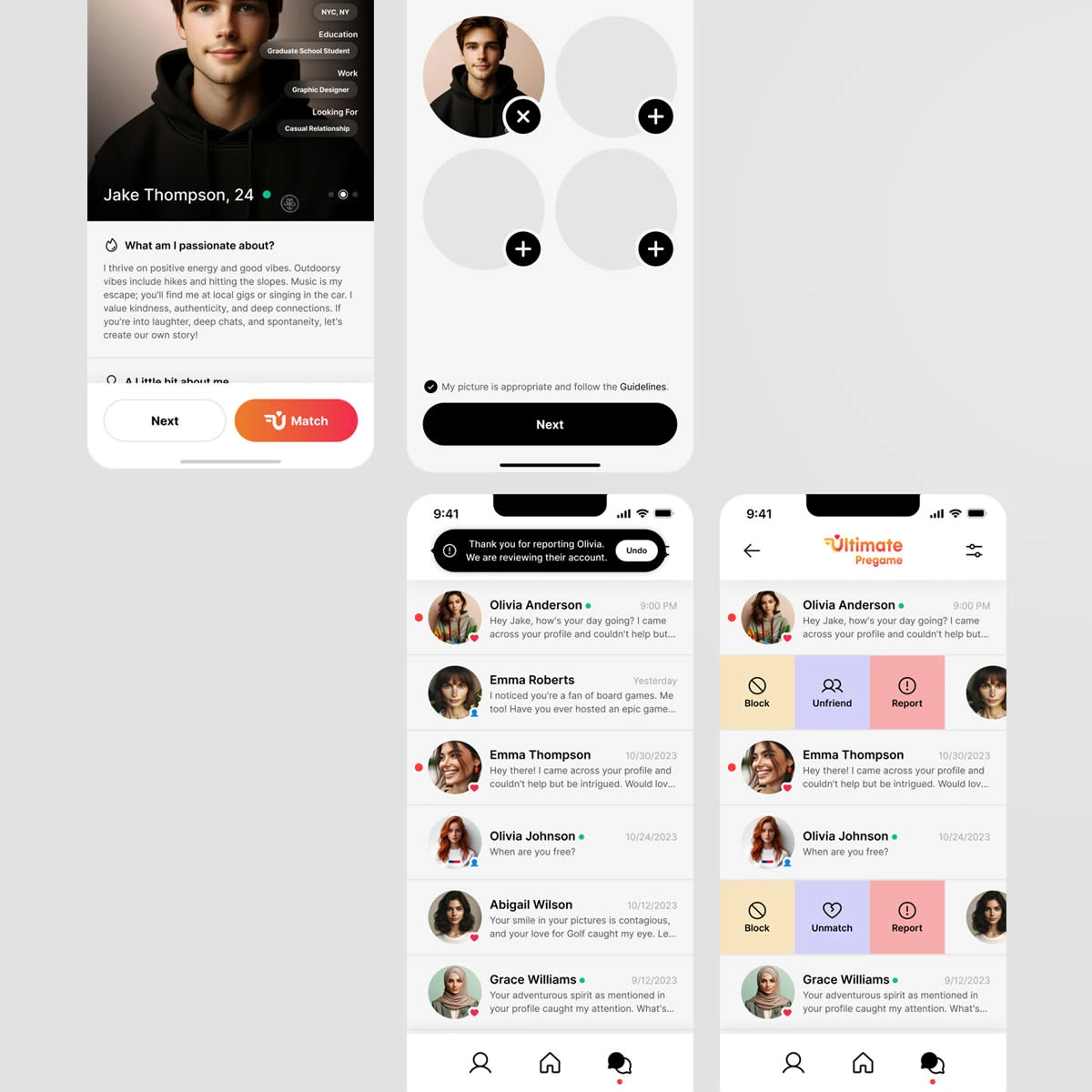
💕Profile Creation: Easy-to-follow profile creation with photo uploads and personal information.
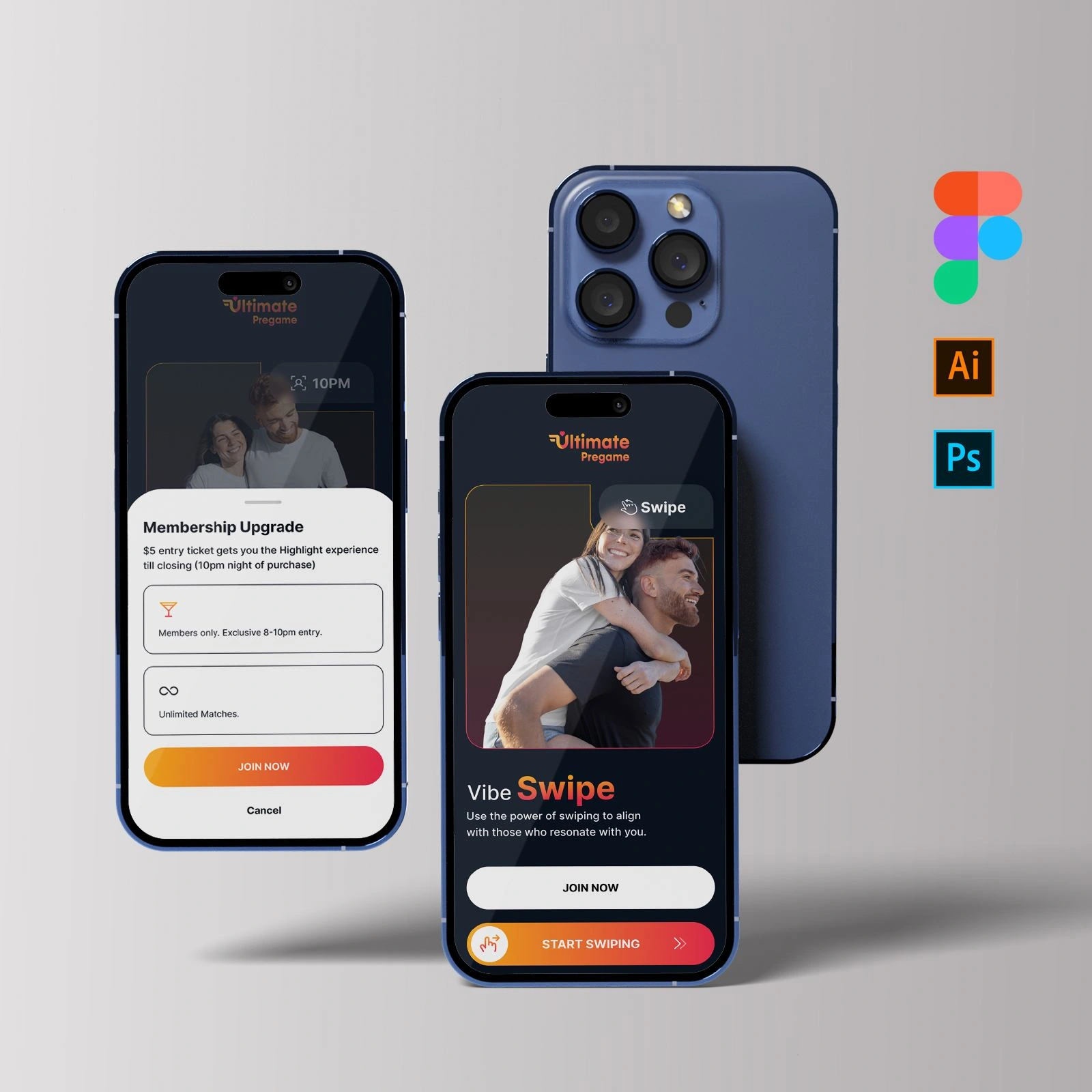
💕Swipe Interface: Intuitive swipe gestures for liking/disliking potential matches.
💕Real-Time Chat: Instant messaging with notifications for new messages.
💕Location-Based Matching: Uses geolocation to find matches nearby, enhancing the relevance of potential matches.

Challenges & Solutions
Ensuring Intuitive Navigation:
💕Challenge: Designing an interface that is easy for all users to navigate.
💕Solution: Conducted user testing and gathered feedback to refine the design, ensuring a seamless user experience.
Implementing Real-Time Features:
💕Challenge: Integrating real-time chat and location-based services.
💕Solution: Collaborated closely with developers to ensure smooth integration of real-time functionalities.
Maintaining Visual Consistency:
💕Challenge: Ensuring a cohesive visual design across all screens and interactions.
💕Solution: Developed a design system with standardized components and styles for consistency.

Outcome
The Ultimate Pregame app successfully achieved its objectives by providing a user-friendly and engaging experience. The intuitive swipe interface, real-time chat functionality, and location-based matching have made it a standout in the dating app market. User feedback has been overwhelmingly positive, highlighting the app's ease of use and appealing design.

Conclusion
The Ultimate Pregame project was a rewarding experience, combining thorough research, thoughtful design, and seamless implementation to create a standout dating app. The success of the project demonstrates the importance of user-centric design and continuous iteration based on user feedback.

Tools Used
Design: Figma
Prototyping: Figma
Collaboration: Slack, Trello