Built with Framer
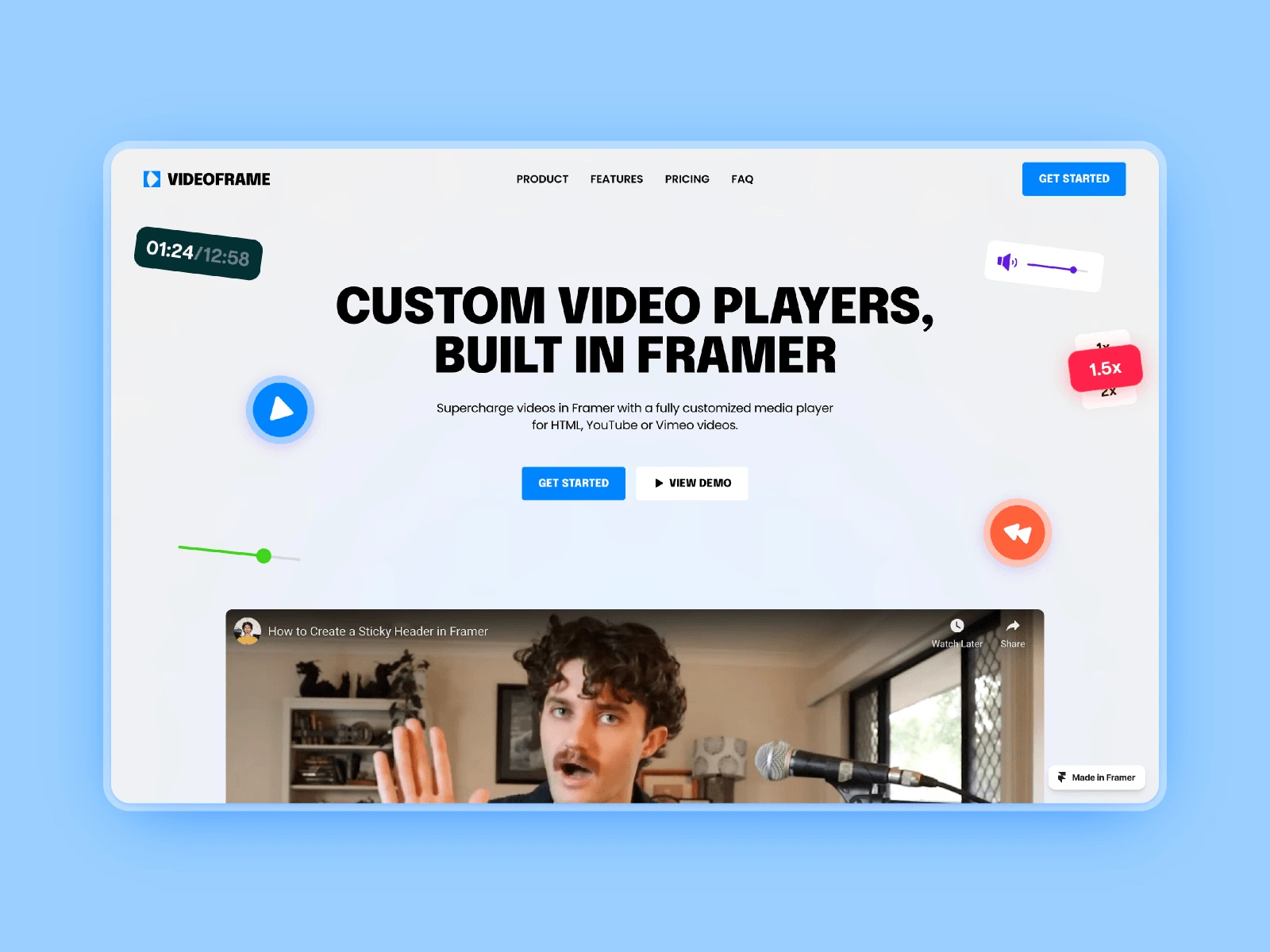
VideoFrame site
Like this project
Posted Jan 23, 2025
Built VideoFrame’s responsive website in Framer in just one day—turning static Figma designs into a polished, interactive showcase.
Likes
26
Views
448
Timeline
Aug 4, 2024 - Aug 4, 2024
Clients

Insert Frame

While working as a resident Framer Expert at the Framer-based Software company Insert Frame, I was often shown website designs in Figma shortly before being asked:
How quickly can you build this?
Thankfully Insert Frame has a terrific designer who always designs really thoughtfully which makes it possible for me to answer 9 times out of 10
Let's publish tonight.
The challenge:
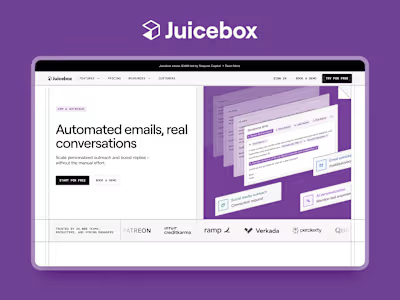
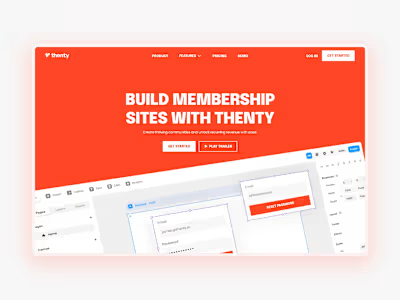
Take the Figma designs and quickly turn them into a clean, responsive website to show off VideoFrame’s video player Framer Component.
How I did it
I start as I always do by jumping straight into Framer and importing all the assets, color and text styles
Used Kompa to ensure all layouts are built with consistency, accessibility, rankability (seo), in mind
Styled everything 1:1 based on the initial figma design
Added interactivity and animations thoughtfully to enhance the storytelling and help demonstrate the purpose of the product rather than detract from it
Finally I ensure every frame is tagged for SEO and accessibility, and I even name all my layers (no I'm not kidding) to make sure if you ever run into some kind of bug later, you can identify where it's coming from easily with no prior technical knowledge whatsoever.
The result
By the end of the day, the site was live—responsive, interactive, and clearly highlighting the best features, making VideoFrame an easy choice as a customer
You can check out the final page here 👇