Built with Framer
Modular Landing Page System for Thenty
Like this project
Posted Apr 22, 2025
Created a flexible library of landing page sections for Thenty, allowing their team to mix, match, and launch pages in minutes with Framer.
Likes
58
Views
804
Timeline
Aug 1, 2024 - Aug 1, 2024
Clients

Insert Frame

At Insert Frame, I was the teams Framer expert. Most weeks I’d get a Figma file sent to me with one question:
How quickly can we launch this?
And because our designer was really good (smart structure and clean visuals) my answer was usually:
Let's publish tonight.
The challenge:
This wasn’t your typical homepage project.
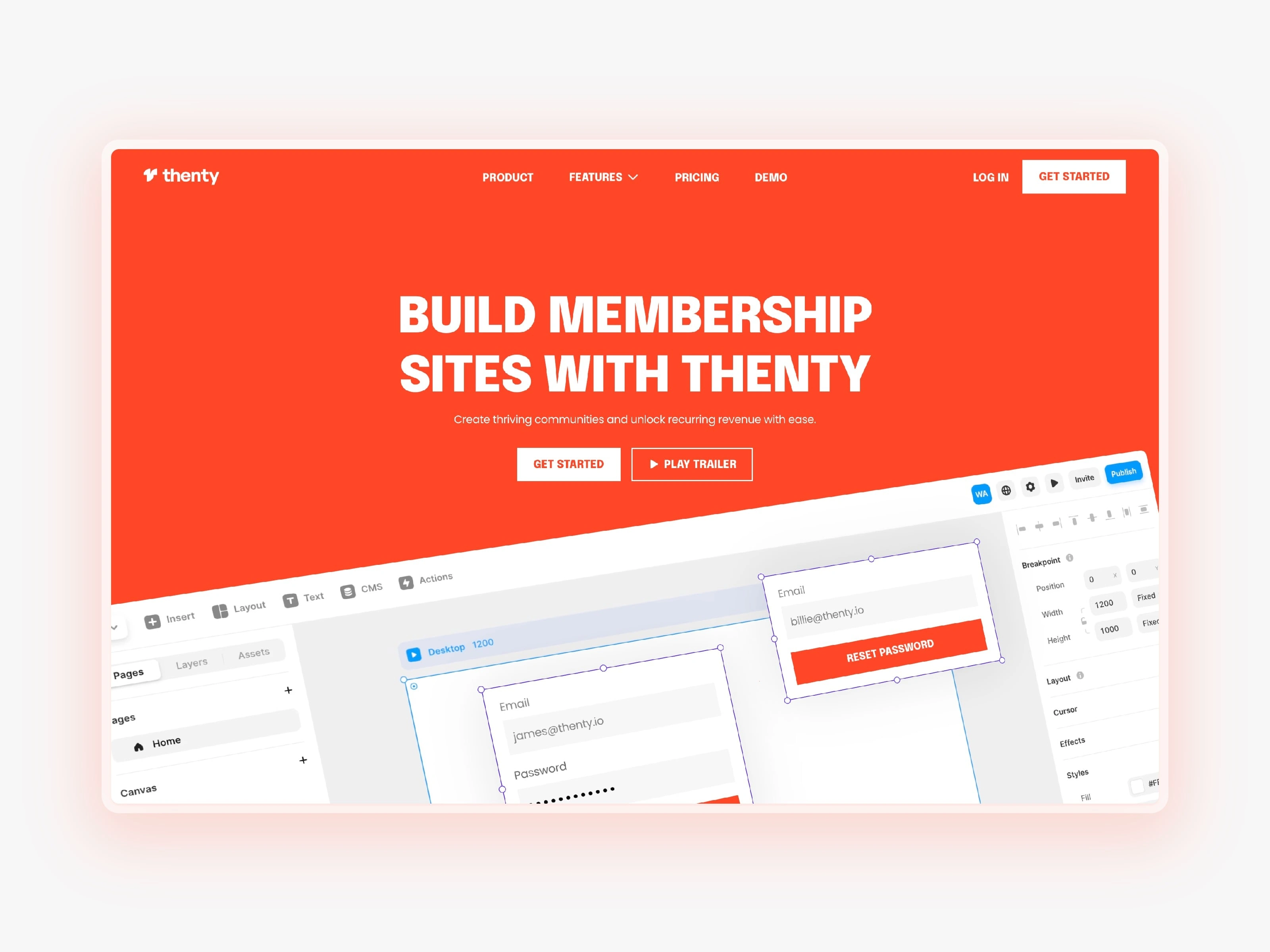
Thenty had multiple features to promote, and one generic homepage wasn’t going to cut it. They needed individual landing pages that could speak directly to each users need, without making them dig around.
So we thought: CMS? Sounds good.
But we hit a wall.
We needed way more flexibility: each page needed unique layouts, custom animations, and the ability to move things around. That meant: CMS was out. We had to build it smart.
The real problem
How do you create multiple landing pages that:
✅ feel unique
✅ stay on-brand
✅ and don’t take 100 hours to build?
The solution:
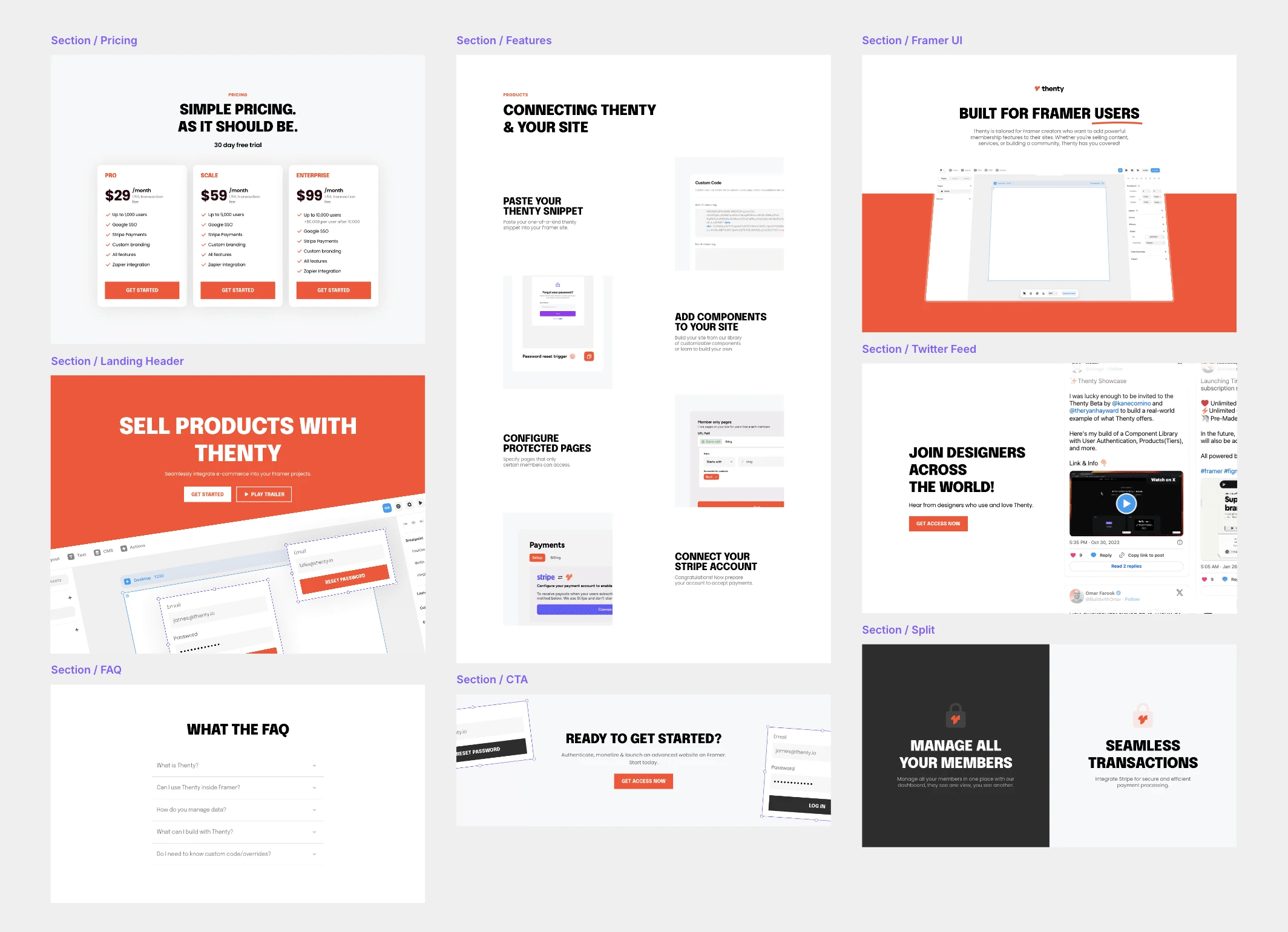
Design a modular system — a library of flexible sections we could use again and again.
One base system. Infinite variations.
This allows the team to make every landing page look custom… without starting from scratch.

How we did it
Our designer mocked up a set of modular sections in Figma.
I pulled the screenshots into Framer and got to work.
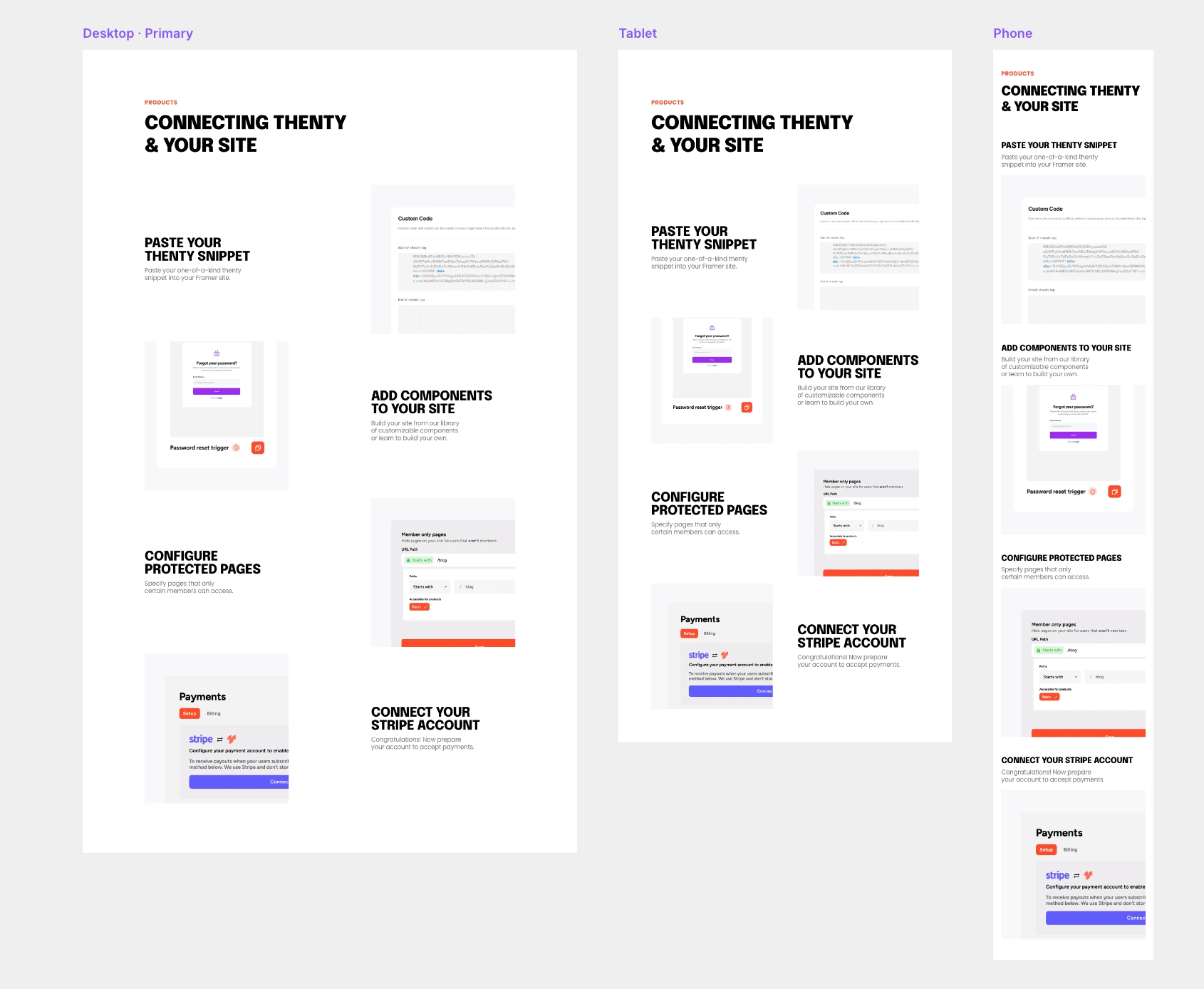
The goal? Make every section fully responsive, accessible, and optimized for SEO.
To do that, I used Kompa, so every layout was built with consistency, accessibility, and rankability in mind.

Building for Flexibility
I didn’t just want these sections to work.
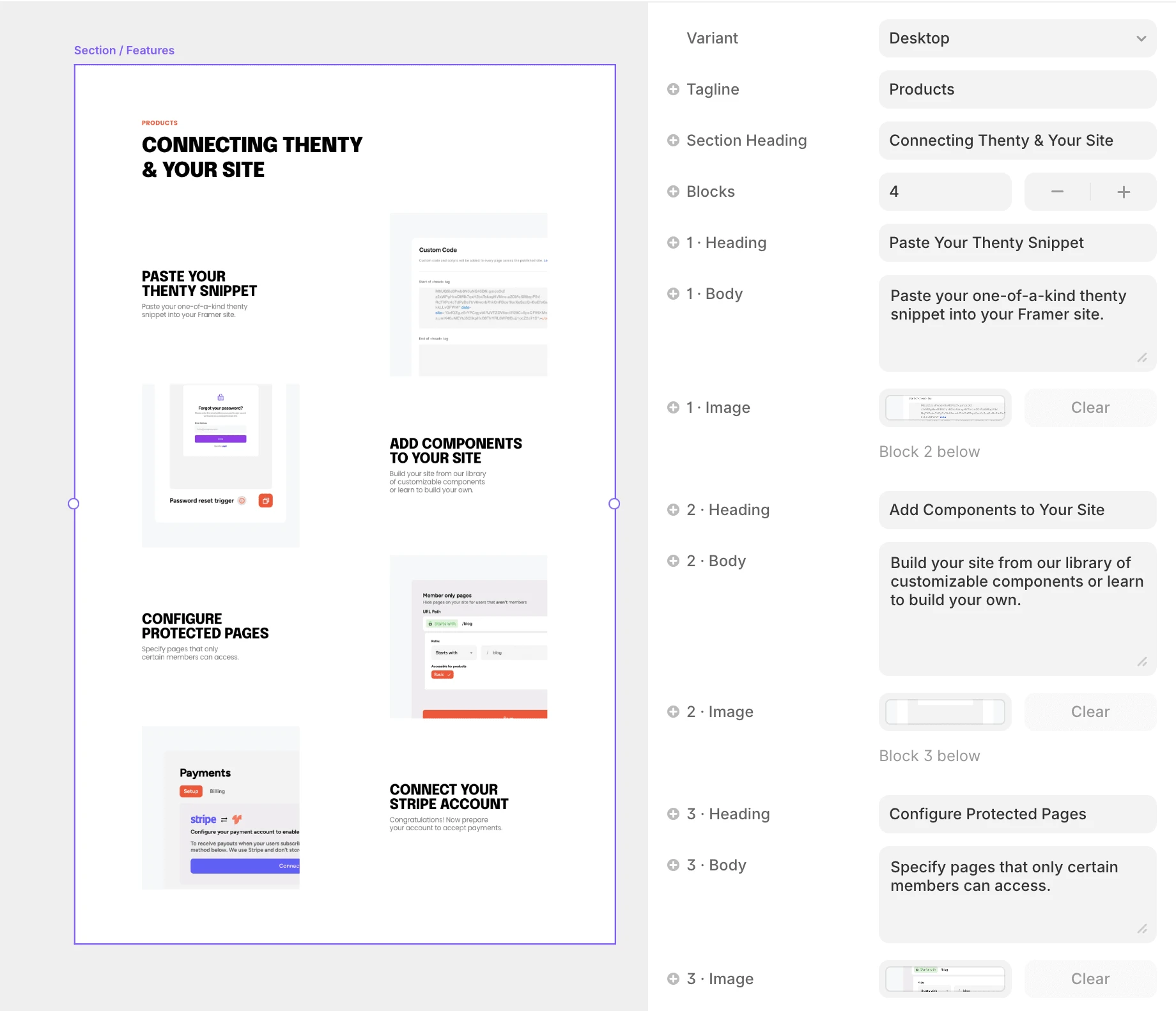
I wanted anyone on the team — even someone with zero Framer experience — to build with them.
Drag. Drop. Customize. Done.
Sure, the Insert Frame and Thenty team knows Framer well, but I built this system for scale.
Because when the team grows, you’re going to have marketers, copywriters, and even ops needing to ship pages — fast.
So I made sure these blocks were plug-and-play simple.

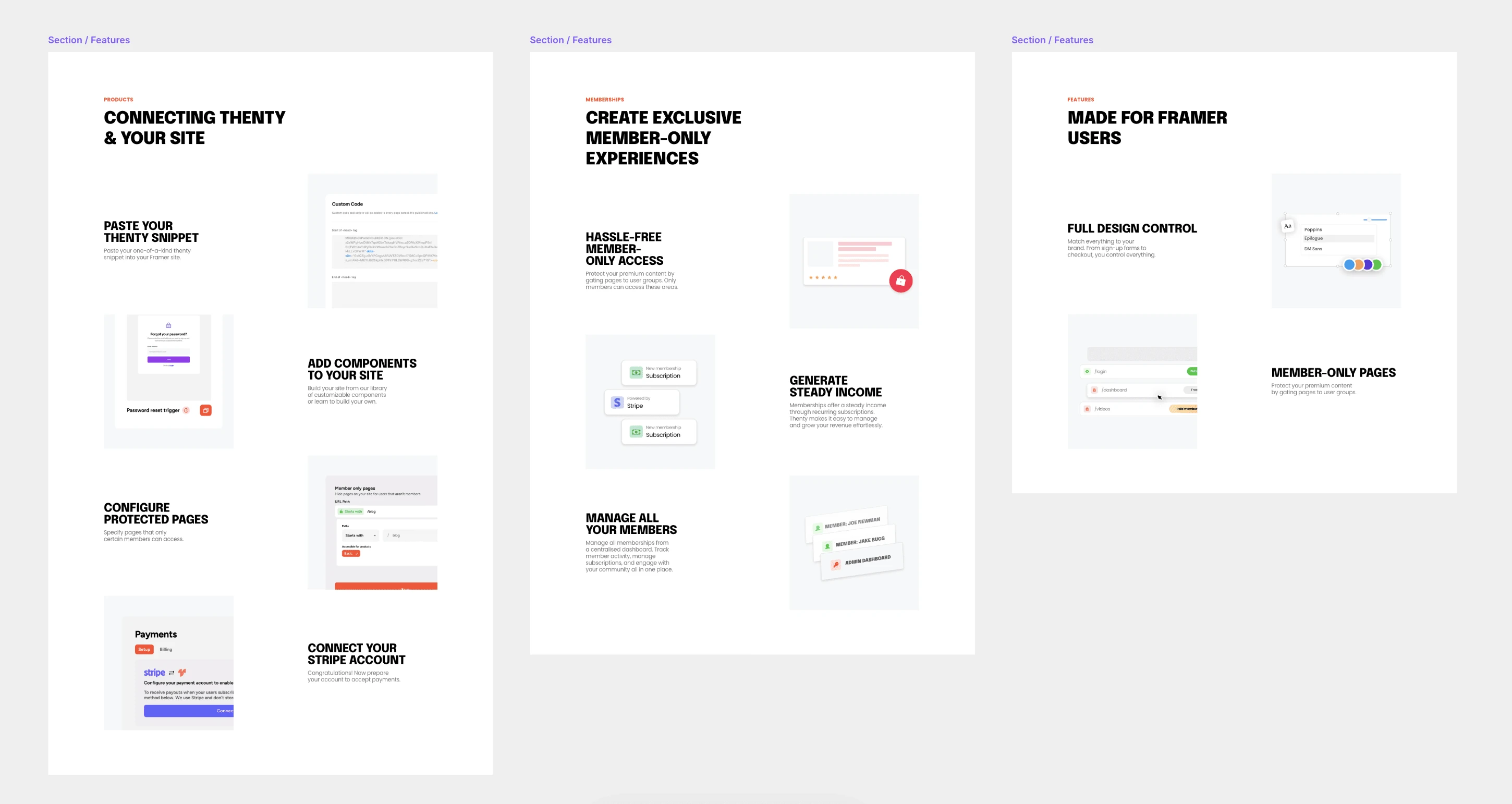
Using the settings above 👆 3 different sections were built as shown below 👇

No shortcuts
I tagged every frame for SEO.
Labeled every layer for accessibility.
Named every layer (yes, all of them lol) so if anything breaks, you’ll know where to look, even if you’ve never opened Framer before.
The result
✅ The first landing page went live — responsive, interactive, and laser-focused on highlighting the value of Thenty.
✅ 24 hours later, we launched four more pages.
✅ The team now has a branded library of modular sections they can reuse and remix for future pages — without reinventing the wheel.
You can check out the final pages here 👇