Saving $6m through rapid explorations
Like this project
Posted Dec 21, 2024
Coming out of Space X, Synthesis enhances children’s soft skills through interactive games, this project focuses on designing its Audiovisual (AV) System.
Coming out of Space X, Synthesis enhances children’s soft skills through interactive games, this project focuses on its Audiovisual (AV) System
Problem
Initially, each game required 2-3 teachers to manage 16 students, this led to a significant financial strain with up to 400 teachers employed
Solution
Redesign the platform's AV System and Game Service controls
Outcome
Saved company over $6 million 🎉

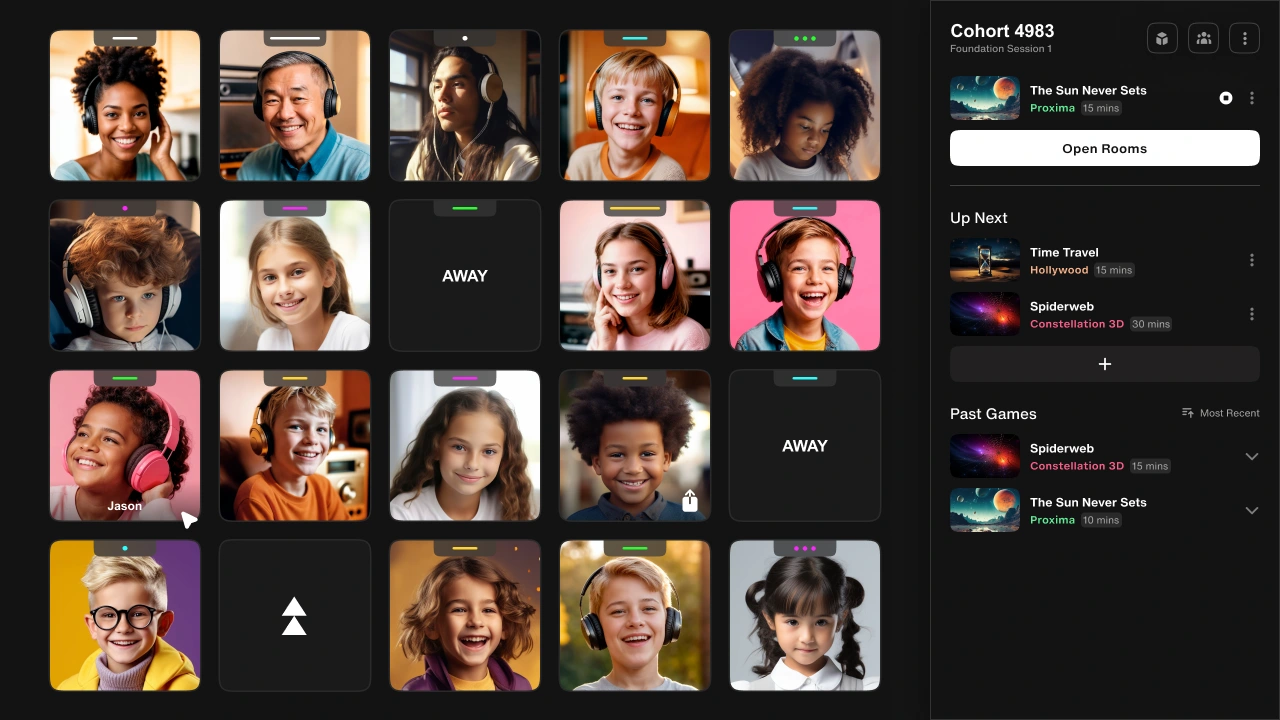
New AV Design
Heuristics evaluation
Despite having some good features, the platform still had many technical issues that needed fixing to meet the company's goal of reducing the teacher-to-student ratio.
The main problems were with game setup and management.
Before starting a game, teachers had to spend too much time manually grouping students into teams. They had to select names from a dropdown list of 16 students per team, choosing each student in a repetitive process that was inefficient and frustrating to the teachers. We explored different design options, including drag-and-drop functionality, but this only presented the same problem in a different form, so it was not approved for launch.
A clear setup process was needed. The game setup process was complicated, it required teachers to navigate through a complex setup each time they wanted to start a new game. This often led to mistakes and made the process inefficient.
The chat feature had usability problems. Announcements scrolled sideways through the screen which distracted from the gameplay. Messages in chat appeared on the screen one after the other and disappeared after 10 seconds, making users struggle to keep up with the conversation. The "chat history" feature, which was a quick fix, led to more problems – clicking on "expand chat" ended up covering the whole screen, causing major disruptions to the game.
Players had trouble toggling their cameras on or off. Even when they managed to turn them off, they couldn't interact with the screen because the system thought they were AFK (Away from Keyboard). While this feature was intentionally designed to discourage students from turning off their cameras, it was more like a technical glitch than a deliberate design choice. Teachers needed to see students' reactions to gauge their engagement, but the current setup left users feeling frustrated and trapped.
User flow for rooms required optimisation. Teachers had to leave the game to create rooms on a separate tab which was a major interruption to gameplay. Also, there wasn’t a clear distinction between teams and rooms which led to confusion.
The "show game" button was confusing. It displayed the latest active game for students, while it displayed the game configurations for teachers.
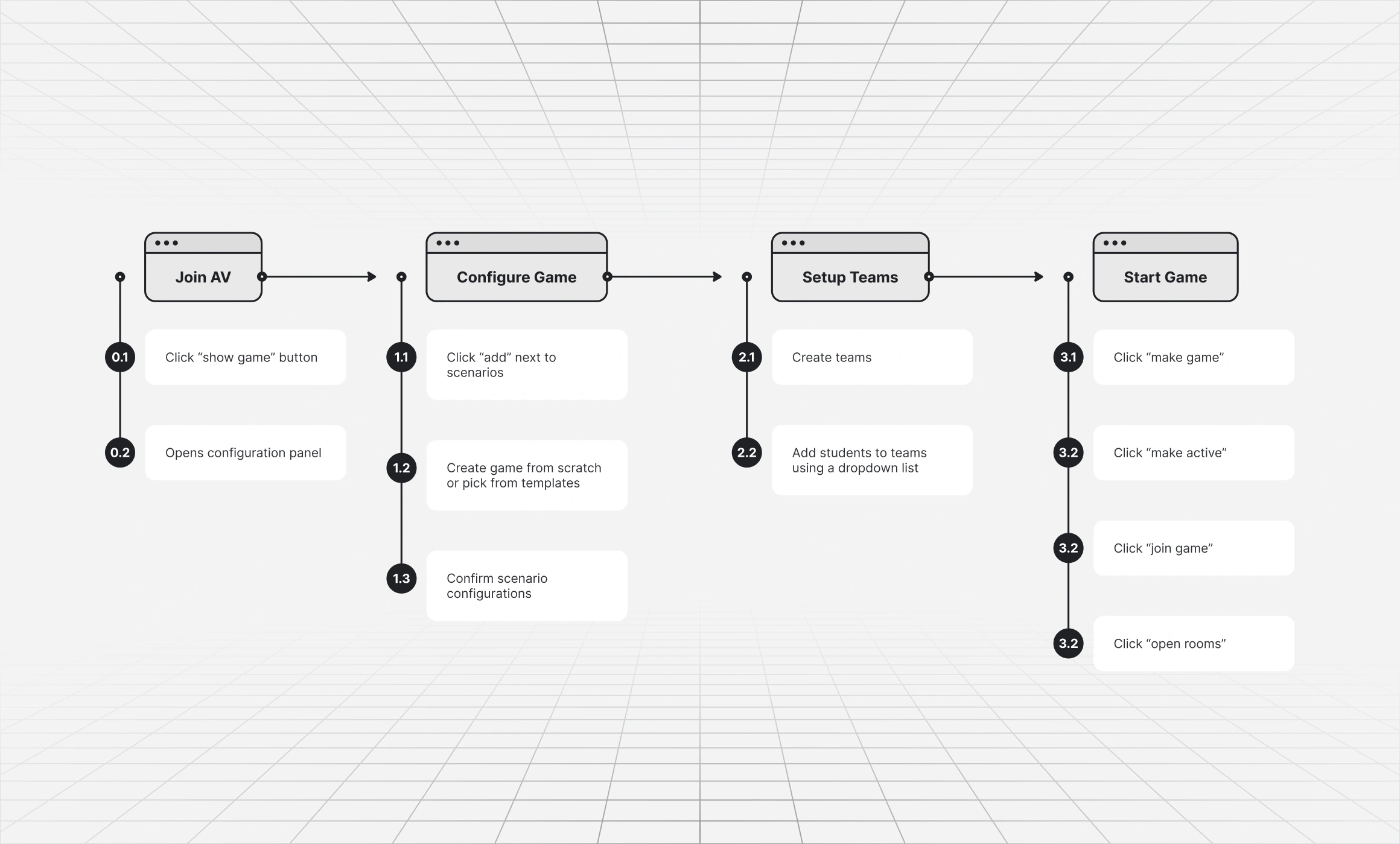
Previous flow for teachers adding a game
The legacy system allowed teachers to add a game to a session by providing extensive autonomy in configuring their desired environments.

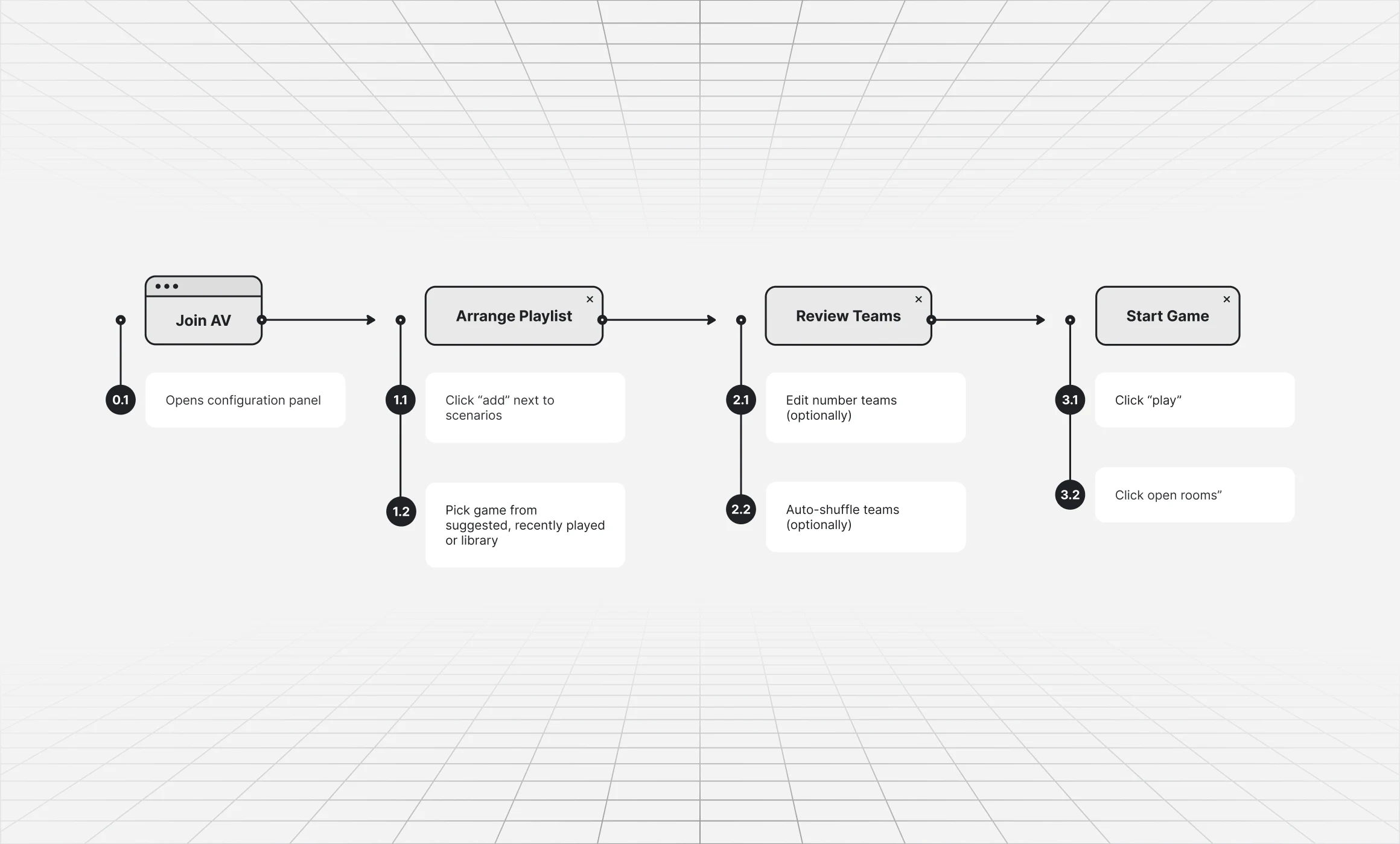
Updated flow for teachers adding a game
Based on heuristics and synthesized feedback from teachers, our new approach reduces cognitive load, streamlining the process of adding a game to a session.

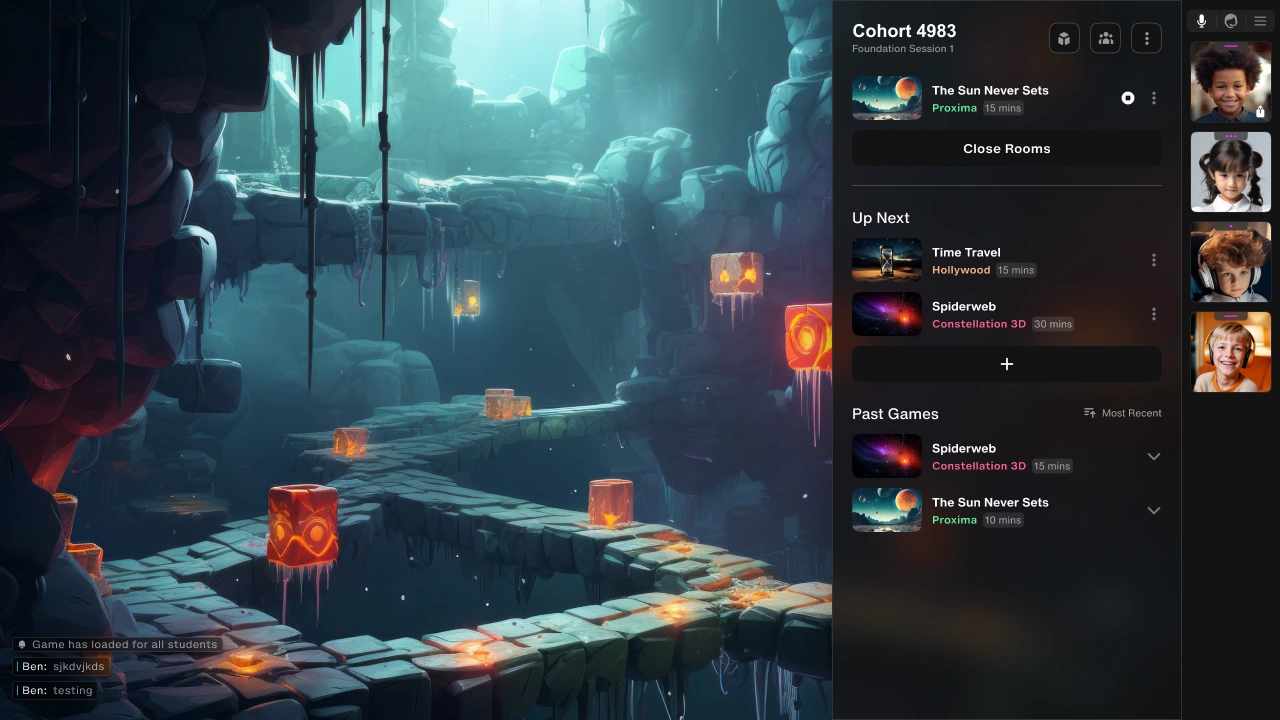
Game flow simplification
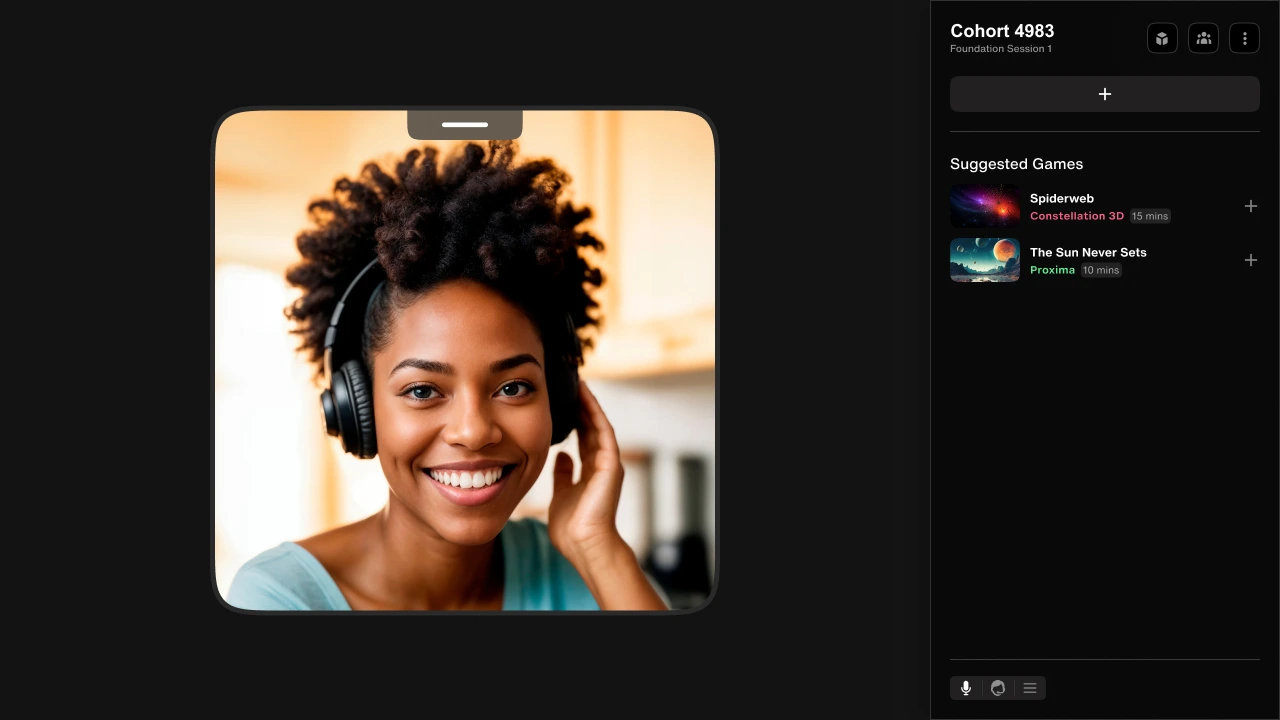
We simplified the game flow by enabling teachers to create a playlist of pre-configured games. Now, they only need to hit play and move on to the next game when ready, streamlining the process and enhancing classroom efficiency.

Teacher plans the game before students while still in the lobby

Teacher monitors games in queue while game is ongoing
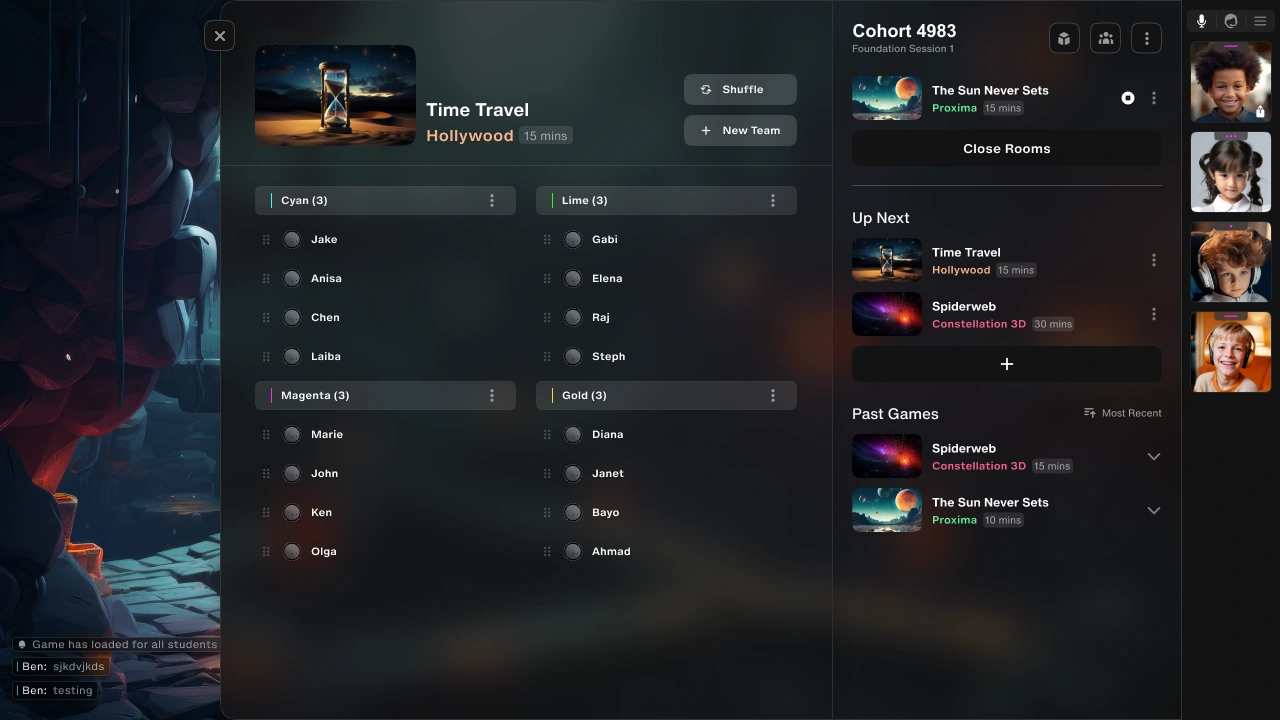
Automated team management
We introduced the “auto shuffle teams” feature to streamline the process of grouping students into teams. This automation reduces setup time, allowing teachers to focus more on instruction and enhancing the overall learning experience.

Students shuffled into teams automatically
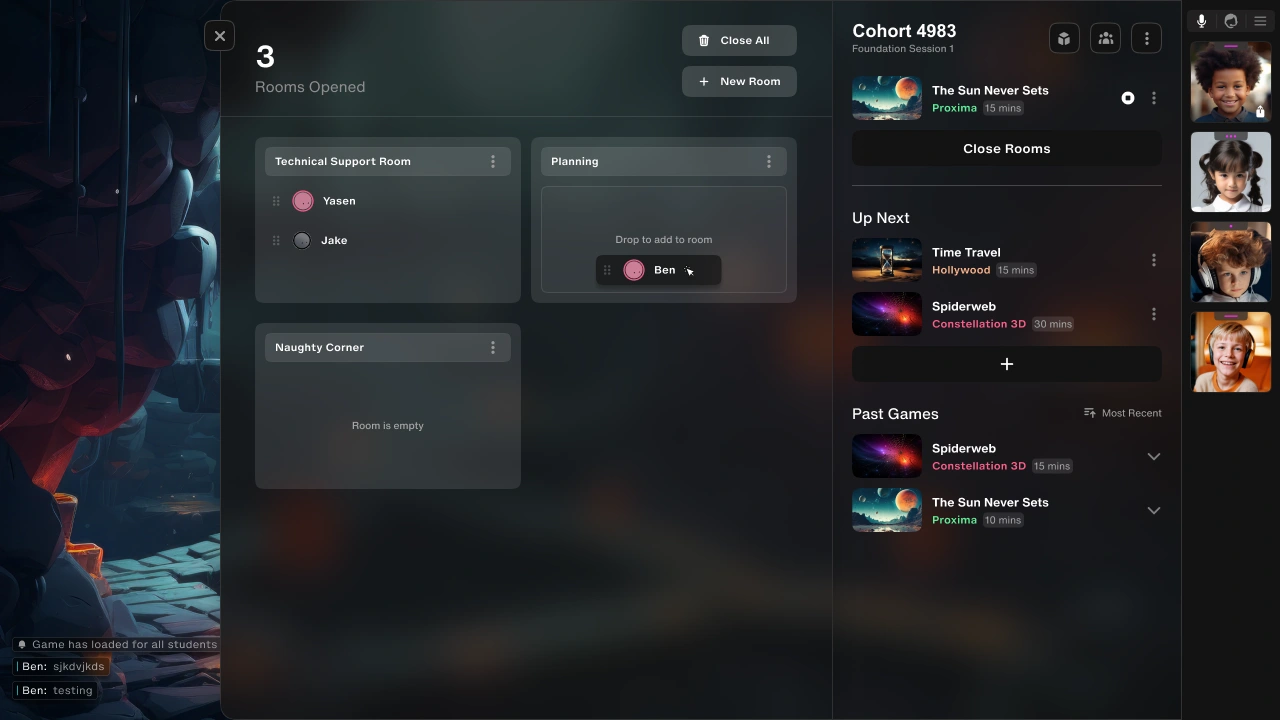
Seamless mid-game room creation
We redesigned the breakout room feature to allow teachers to create rooms mid-game without switching browser tabs. This enhancement minimizes disruptions, and maintains student engagement, leading to a smoother and more immersive learning experience.

Teacher managing breakout rooms using drag and drop
Meaningful animations
We improved the video components by integrating dynamic animations to indicate the different states visually. This design reduces cognitive load, enhances engagement, and improves focus for young users, resulting in higher user satisfaction and increased platform usage.
Loading
Typing
Mute
Talking

Presenting

Reflection
It was a challenge to reduce the teacher-to-student ratio for younger students but our progress with the older students laid the groundwork for more improvements to come.
Positive feedback from management makes us feel like we're on the right track.
Working iteratively helped us stay flexible and adapt to dynamic needs.
As much as I looked forward to it, feedback from users was not gathered before my contract ended. By the time the development team could focus on this project, I had already moved on to other things.
Outcomes



Contributions
Malik (Me) – lead designer for this project.
Ben – ensured alignment with product principles.
Stuart – pitched the idea for the playlist. Oversaw the project.
Kareem – frequently collaborated and shared ideas.
Taylor – provided creative direction for the project.
Matt – his suggestions were invaluable from a gaming perspective.
ℹ️
To protect confidential information, details within this case study have been modified or omitted. The presented information reflects my understanding and analysis, and may not fully align with the company's specific practices or viewpoints.





