Defining a Hiring Team
Like this project
Posted Feb 1, 2024
Employers Love Seeing Your Thoughts and Process
Brief
Currently there isn't a 'hiring team' option on the Hireology platform, after many years of research, we realized that customers wanted to ability to add the hiring team to the hiring process. Adding this would allow them access and some control in the hiring process.
Our greatest challenge with this process was making it as easy and simple as possible, the majority of our users did not use computers often and have found some parts of our site difficult to navigate.
I worked as the lead designer on this project with a PM and the engineering team.
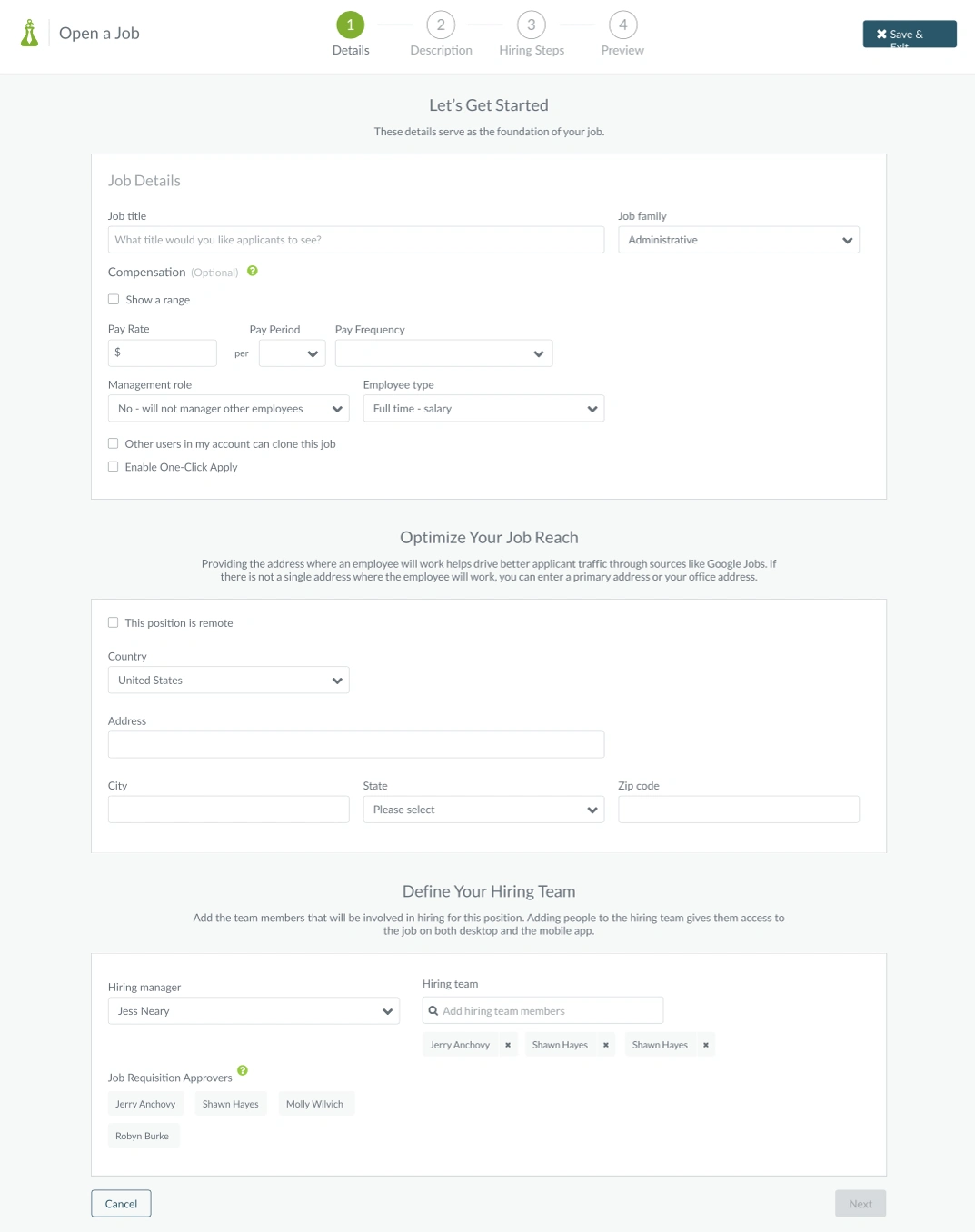
We wanted to keep the ease and simplicity of this design when adding the hiring team to the 'Open Job' process. After a bit of testing, we concluded that including it on the first step was best. After a few iterations, having a clear section for the hiring manager to define their hiring team would work better than having it to the right of the Job Details page.
UI Design
Example:
Once I tested out all usability mistakes, I started designing the final screens in Figma.
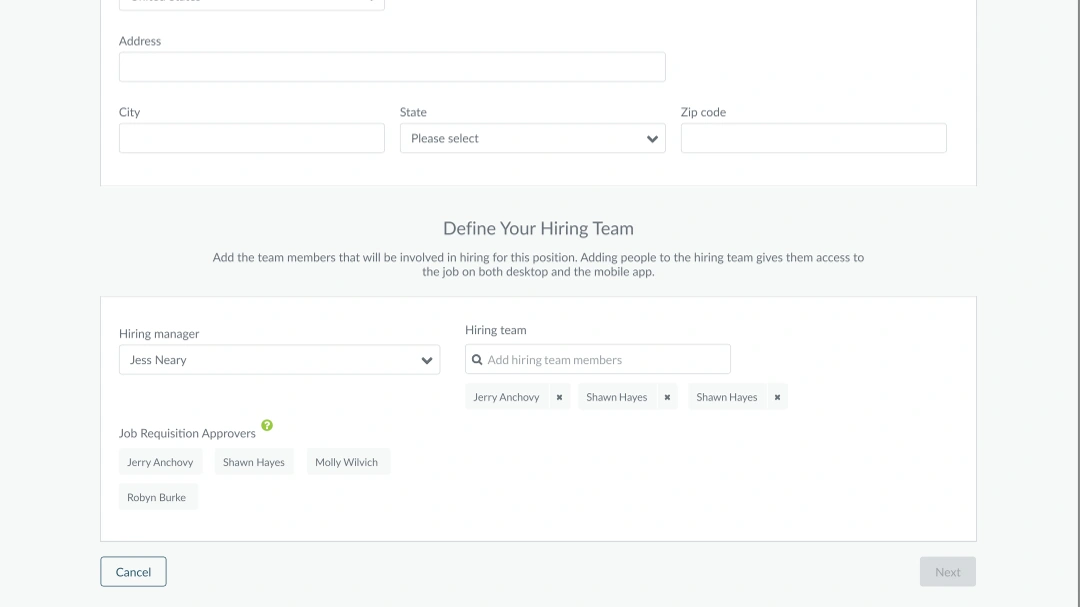
After a few iterations, placing the hiring team tested best as the last step on this page to not overlook this important step in the Opening Job process


Define the Hiring Team is just below job description

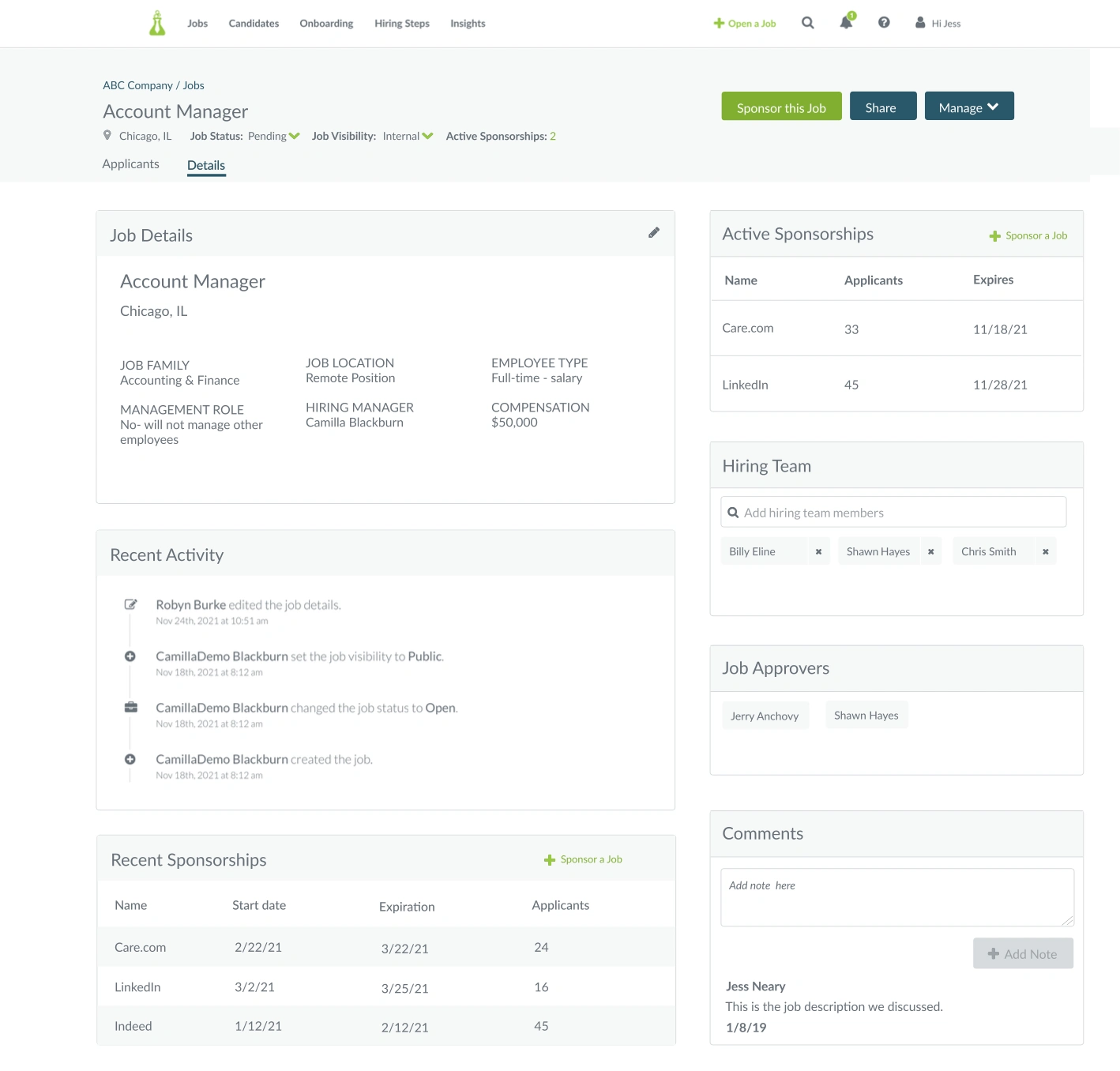
After the user completes the job posting and returns back to the Job stats, the hiring team is displayed for all managers to see who has access to this job and can easily add someone to the hiring team
What have you learned from this project?
This project started very simple but quickly ended up becoming three projects in one, which made the process quite easy.