Insurance Landing Page – WordPress + Figma Build
Like this project
Posted Feb 11, 2024
Responsive insurance landing page built with WordPress and Figma, designed to drive quote requests and boost user engagement.
Likes
1
Views
93
Timeline
Oct 30, 2021 - Nov 10, 2021
Collaborators

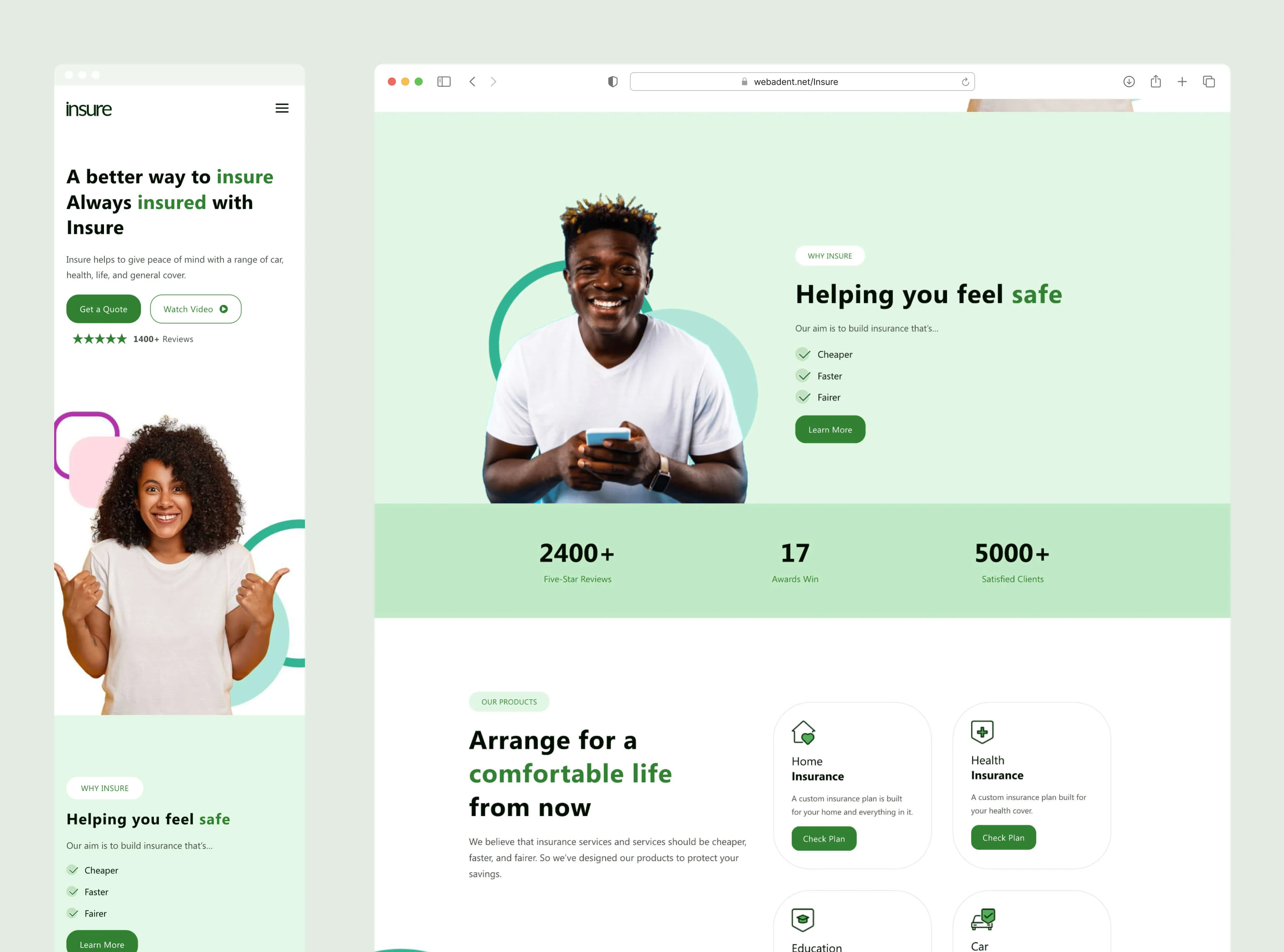
Overview: Insurance Quote Landing Page – WordPress + Figma Build
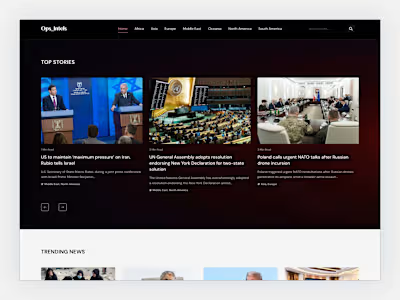
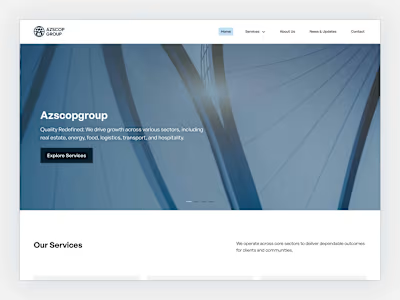
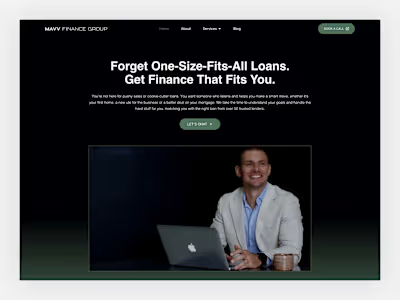
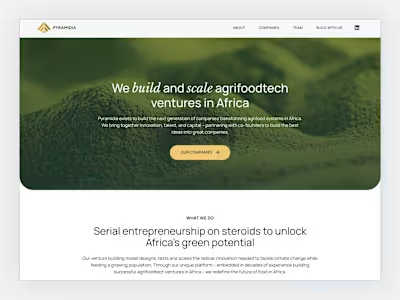
This one-page landing experience was built for a fictional insurance service brand. The goal is simply to create a smooth, responsive, and conversion-ready layout that communicates trust and makes it easy for users to request service quotes.
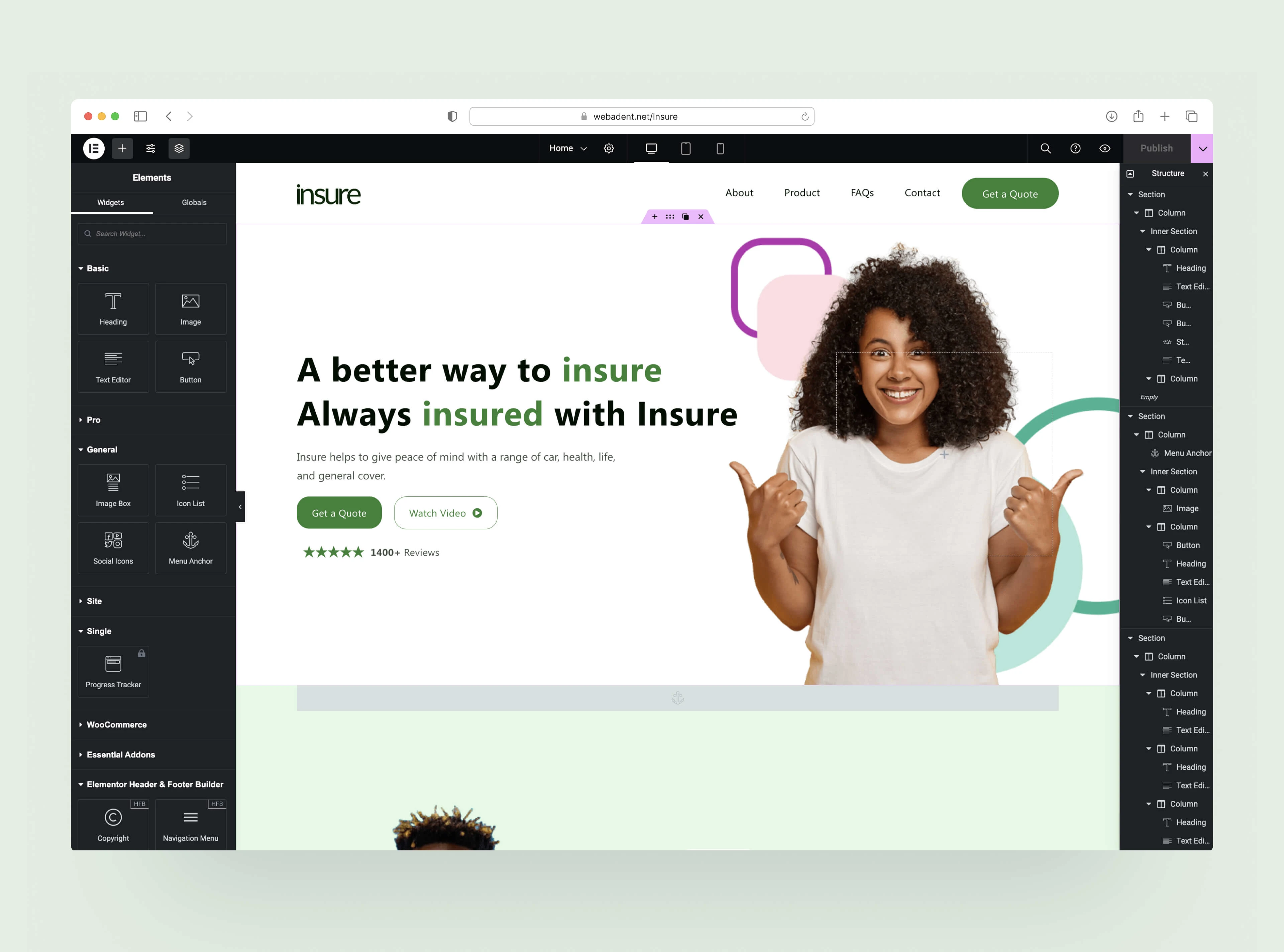
Designed in collaboration with visual designer Tobi Mojeed, who handled the desktop UI in Figma, I took charge of building the mobile-first, fully functional WordPress version using Elementor.
Role
Web Designer & WordPress Developer.
Tools Used
WordPress, Elementor, Figma & Yoast SEO.
How I Approached It
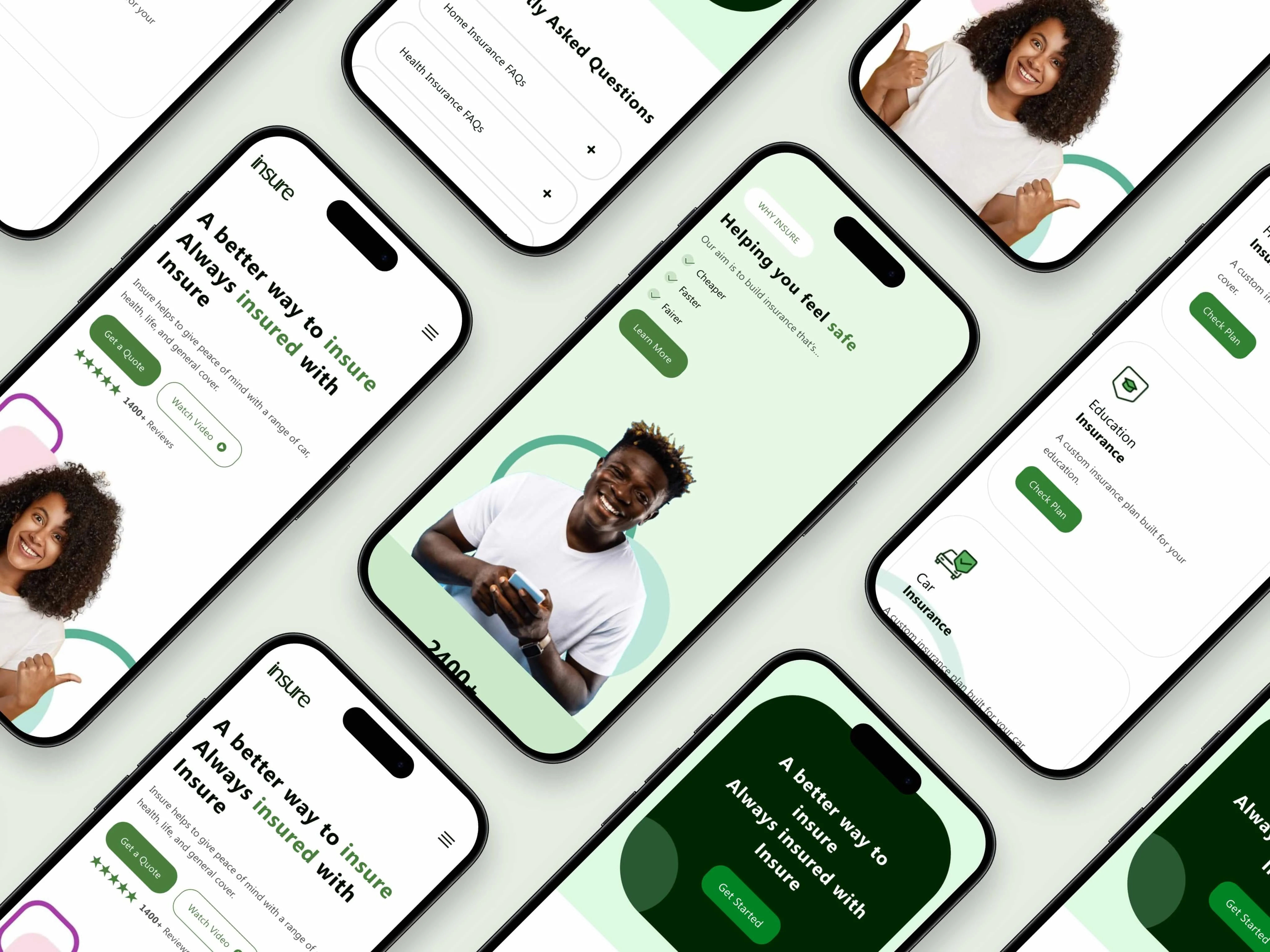
I focused on a clean, distraction-free layout with simple transitions, clear copy sections, and mobile-first responsiveness. Each section was crafted to guide users toward a call-to-action without overwhelming them.

Key Challenges
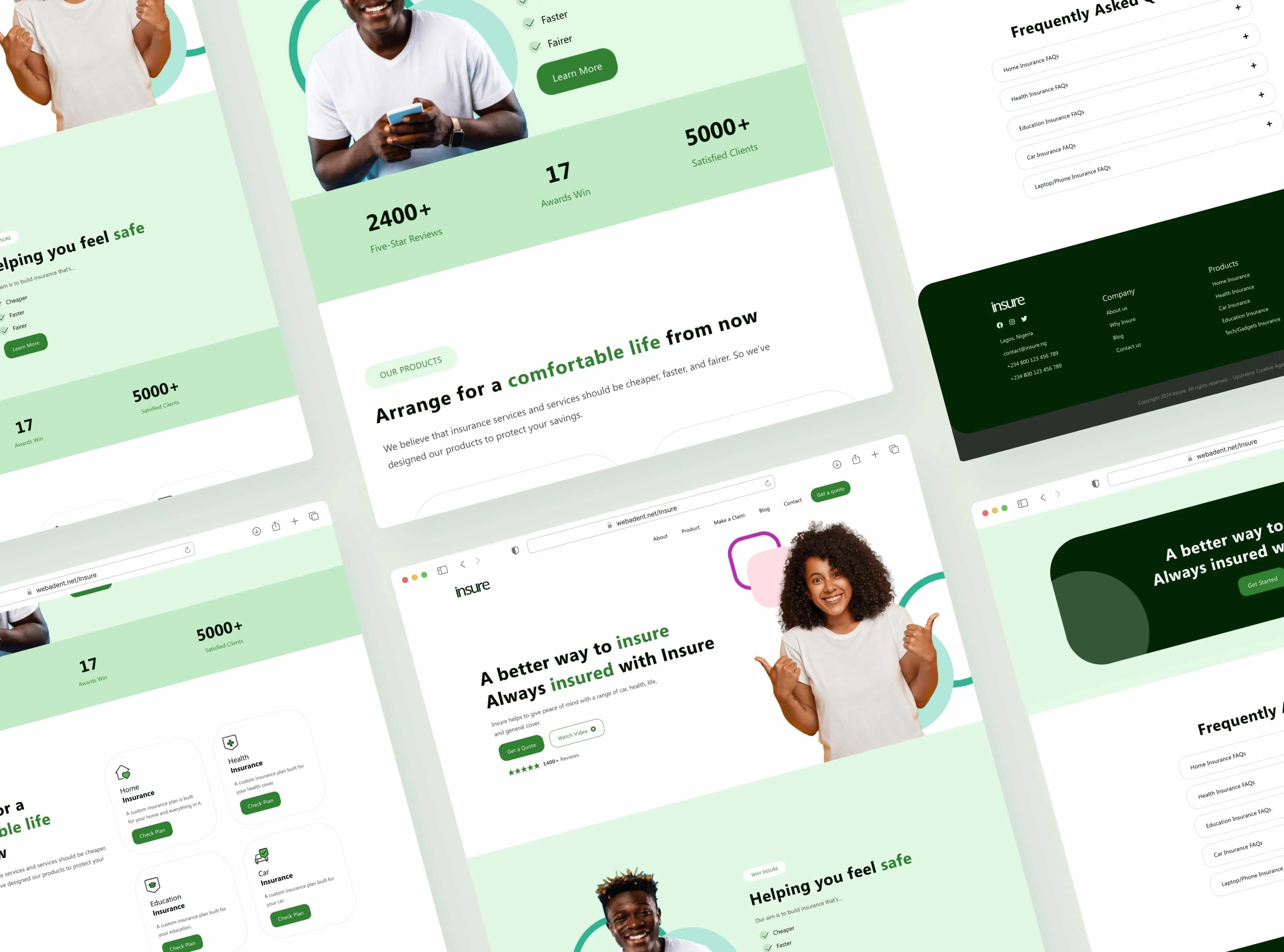
The main challenge was creating a flexible layout that looks sharp across all devices, including large desktops and smaller mobile screens, all while keeping it light, fast, and visually cohesive.
My Solution
Using Elementor’s flexibility, I translated the Figma design into a live site with fluid breakpoints, optimized layouts, and subtle animations. The landing page now:
Shows services clearly on all screen sizes.
Builds trust with concise copy and visual proof.
Guides users with clear, well-placed CTAs.


Final Outcome
A smooth, conversion-oriented landing page that delivers the essentials; clear messaging, responsive design, and strong usability. It’s a simple yet impactful showcase of what clean no-code development can do.

Let’s Create Something Together
Got an idea or project in mind? I’d love to hear it. Whether it’s a single landing page or a full website, I can help bring it to life; clean, fast, and user-focused.
Looking forward to hearing from you!