NFT Community app
Like this project
Posted Nov 1, 2023
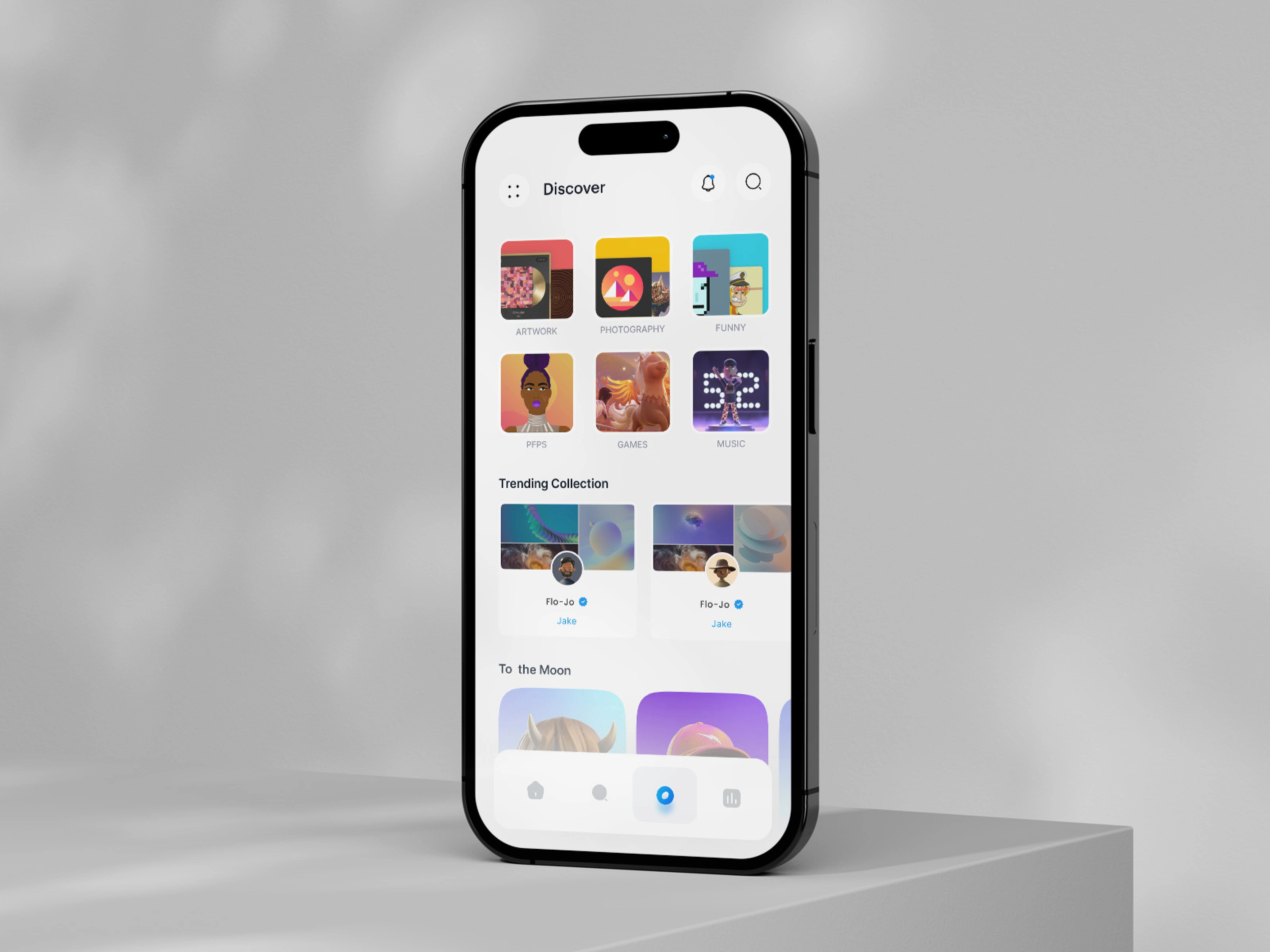
In a dynamic digital realm, our NFT platform encourages collection sharing and inspiration-seeking. Our online marketplace supports both fixed-price and auction
Project Brief
In a digital landscape constantly evolving, we bring you an innovative NFT platform that redefines digital asset ownership. Here, users effortlessly share their unique collections and draw inspiration. Our versatile online marketplace offers direct NFT sales at fixed prices or through dynamic auctions, creating a dynamic trading ecosystem for valuable digital assets.

My Responsibility
In this project, we focussed on interaction design, visual design, and user research.

Outcome
Enhanced User Satisfaction: A more intuitive and user-friendly app experience.
Increased User Retention: Reduced churn rates due to improved user experience.
Higher Engagement: More frequent and prolonged user interactions with the app.
Positive Brand Perception: Elevated brand reputation and user recommendations.
Data-Driven Improvements: Continuous insights from analytics and A/B testing.

Approach
Millennials Research & Discovery
User Interviews: Speak with current and potential users to understand their needs, pain points, and desires related to health tracking.
Competitive Analysis: Examine similar apps in the market to identify strengths, weaknesses, and opportunities.
Persona Development: Create user personas based on research to represent different user types and their goals.
Information Architecture:
Content Audit: Review the current content and features of the app.
Sitemap Creation: Organize and structure the content in a logical and user-friendly manner.
User Flow Mapping: Design the path users will take through the app, ensuring it's intuitive and meets their goals.
Wireframing & Prototyping:
Low-fidelity Wireframes: Sketch out basic layouts for each screen or page.
High-fidelity Prototypes: Develop interactive prototypes that simulate the final app experience.
User Testing: Test the prototype with actual users, gather feedback, and iterate based on findings.
Visual Design:
Mood Board Creation: Develop a visual style guide that includes colors, typography, and UI elements.
UI Design: Design each screen with attention to detail, ensuring consistency and alignment with the brand.
Iconography & Graphics: Design custom icons and graphics that resonate with the app's theme and enhance user experience.
Development & Testing:
Collaborate with Developers: Ensure that the design is implemented accurately.
Usability Testing: Continuously test the app during development to ensure no usability issues arise.
Performance Testing: Ensure the app loads quickly, functions smoothly and is free from bugs.
Launch & Post-launch Activities:
Beta Testing: Release the app to a select group of users to gather feedback before a full launch.
Launch: Release the app to the public.
Collect Feedback: Use in-app surveys, app store reviews, and direct feedback to understand user sentiments.