Static analysis platform redesign and rebrand
Like this project
Posted Mar 27, 2024
DeepSource is a platform used mainly by developers, this is how we redesigned it to increase usage of an incredible feature by over 70%.
DeepSource is a static analysis tool that analyzes every pull-request to find and fix code quality issues before code is merged into their codebase.

My responsibilities:
I worked on this project as the first and only designer. I took the responsibility for everything design; from the initial branding workshop and user research to hi-fi prototypes and developer handoff.
Initial state and goals:
I started with a UX Audit, conducted team and user interviews and identified a few important goals that we wanted to achieve at the end of this design exercise.

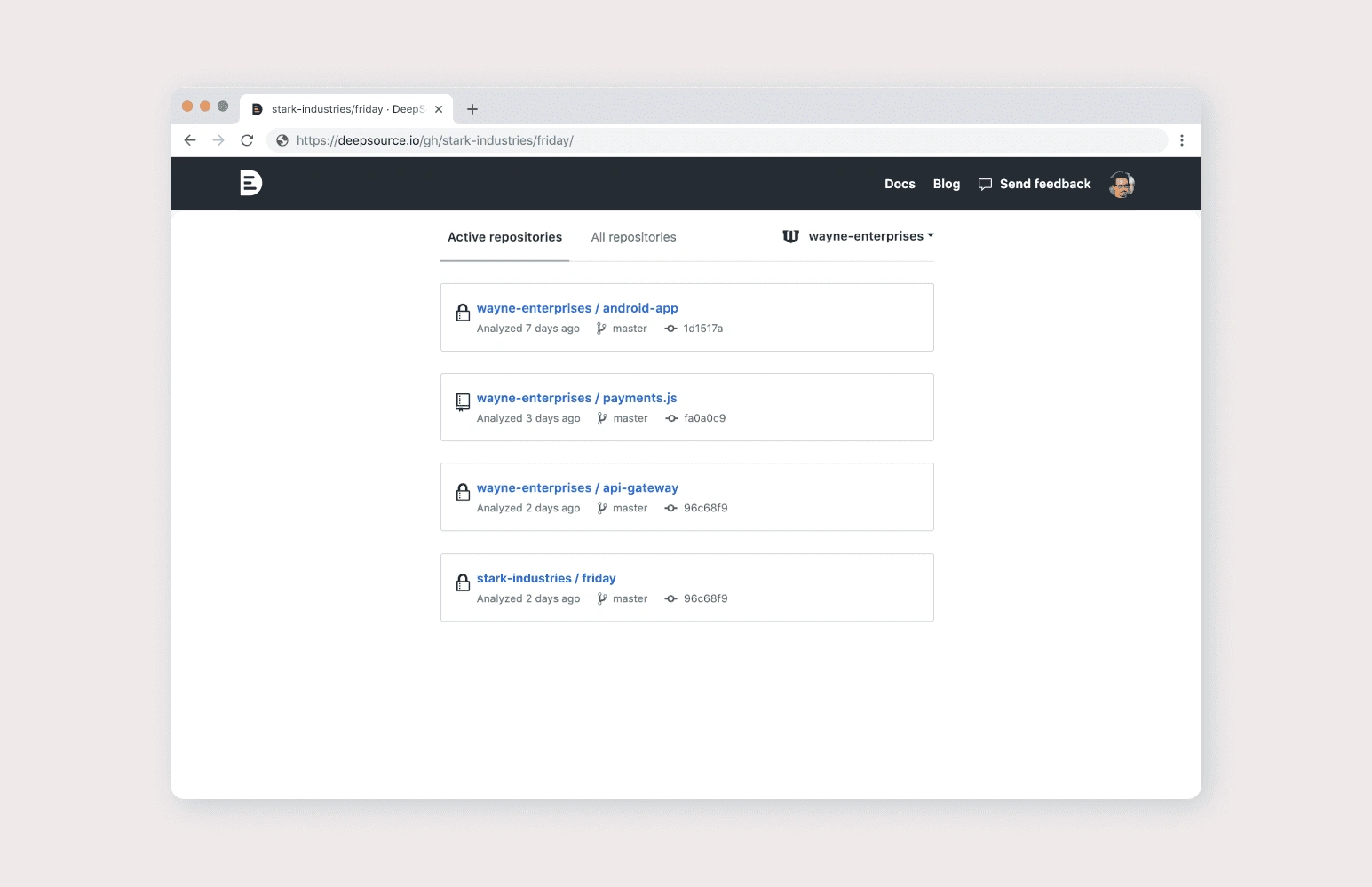
Easier navigation : There was no affordance for returning to all repositories. Users could not access the ‘active repositories’ page from a repository dashboard without clicking on the logo at the top left. The majority of users work on 2+ repositories at a time so switching between active repositories needed to be easier.

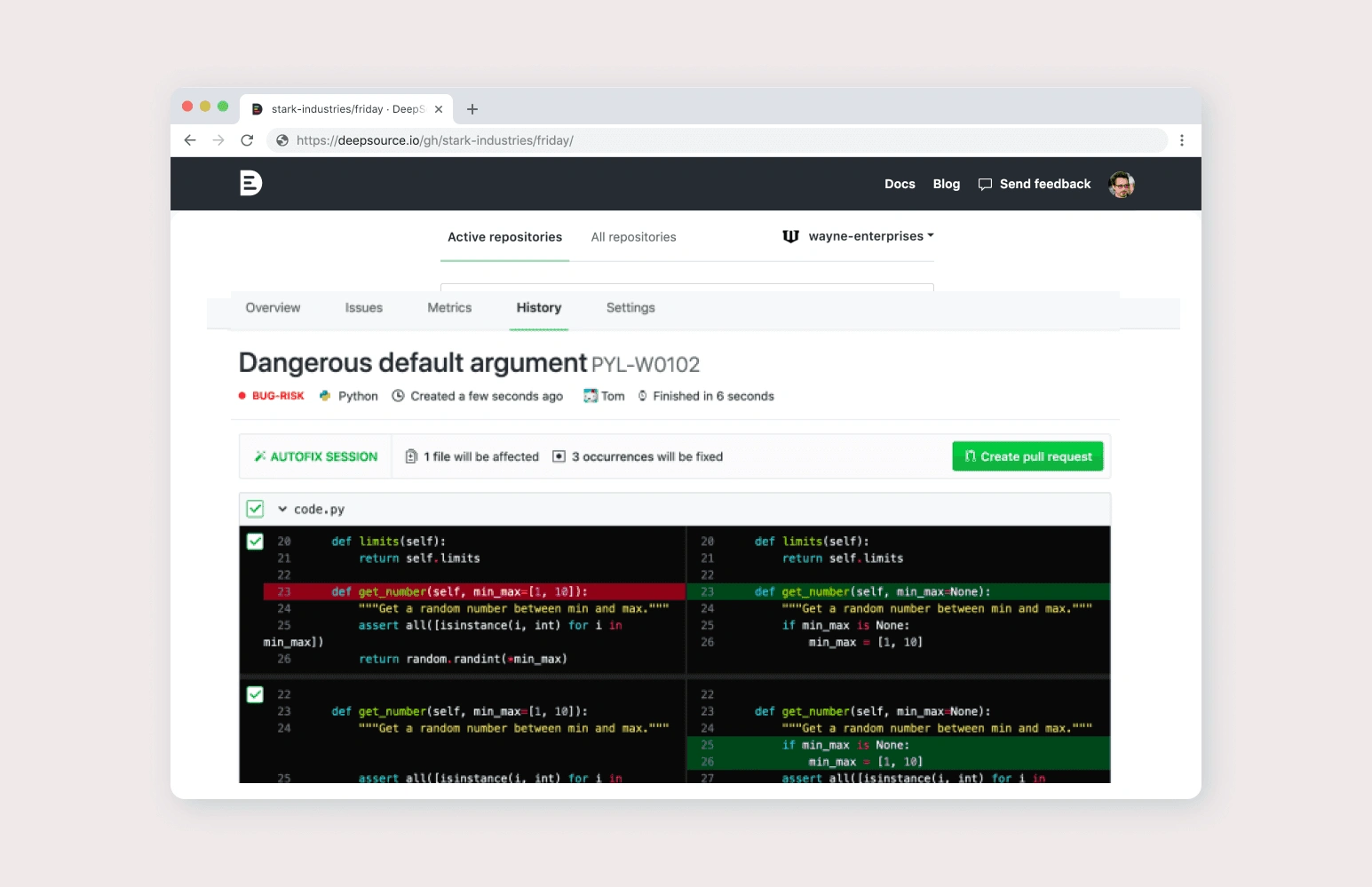
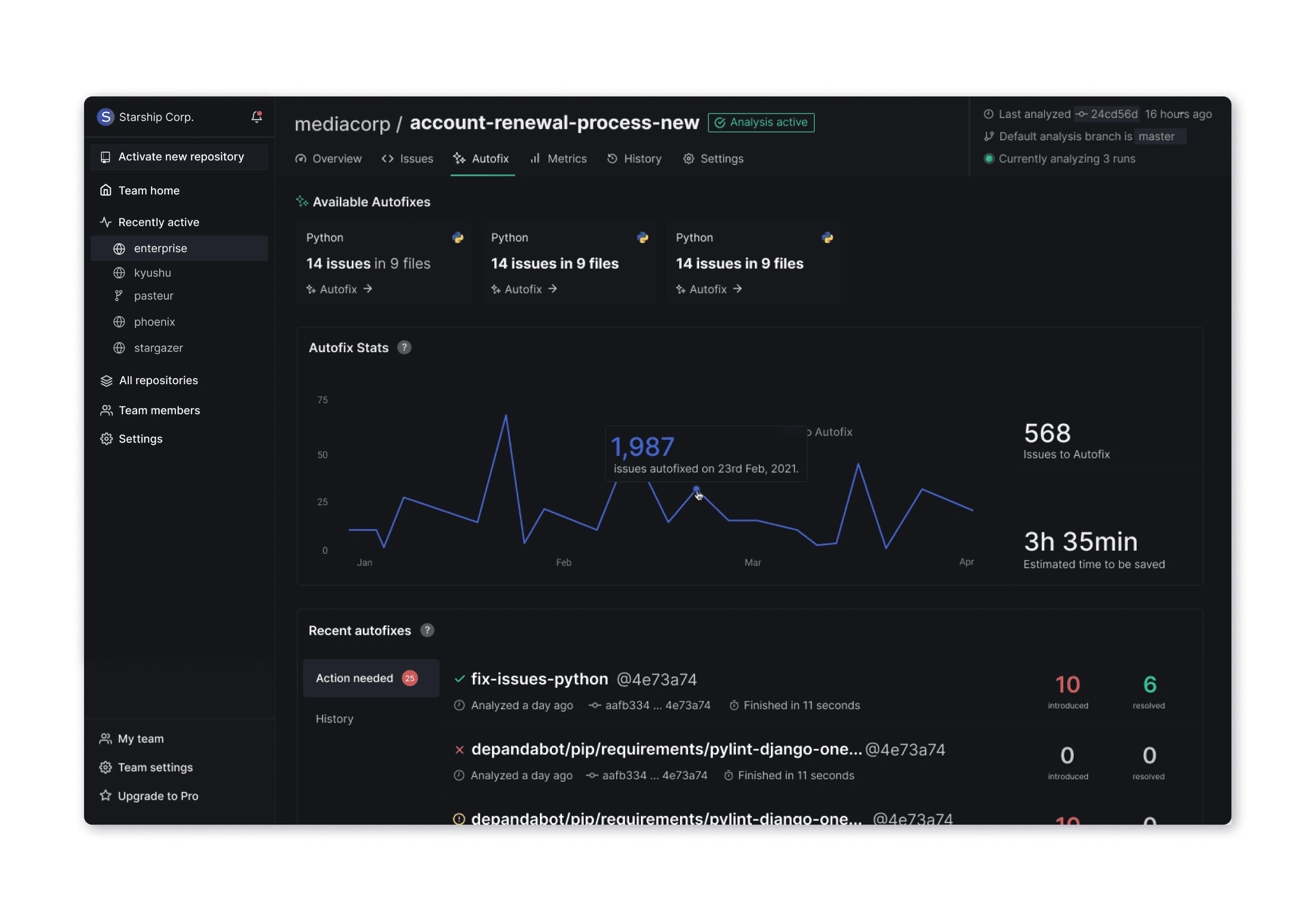
Increase autofix usage: Autofix allows users to push fixes without manually committing them to their VCS provider (like GitHub). In the older version, most users could not find it and this meant under utilisation of the feature.

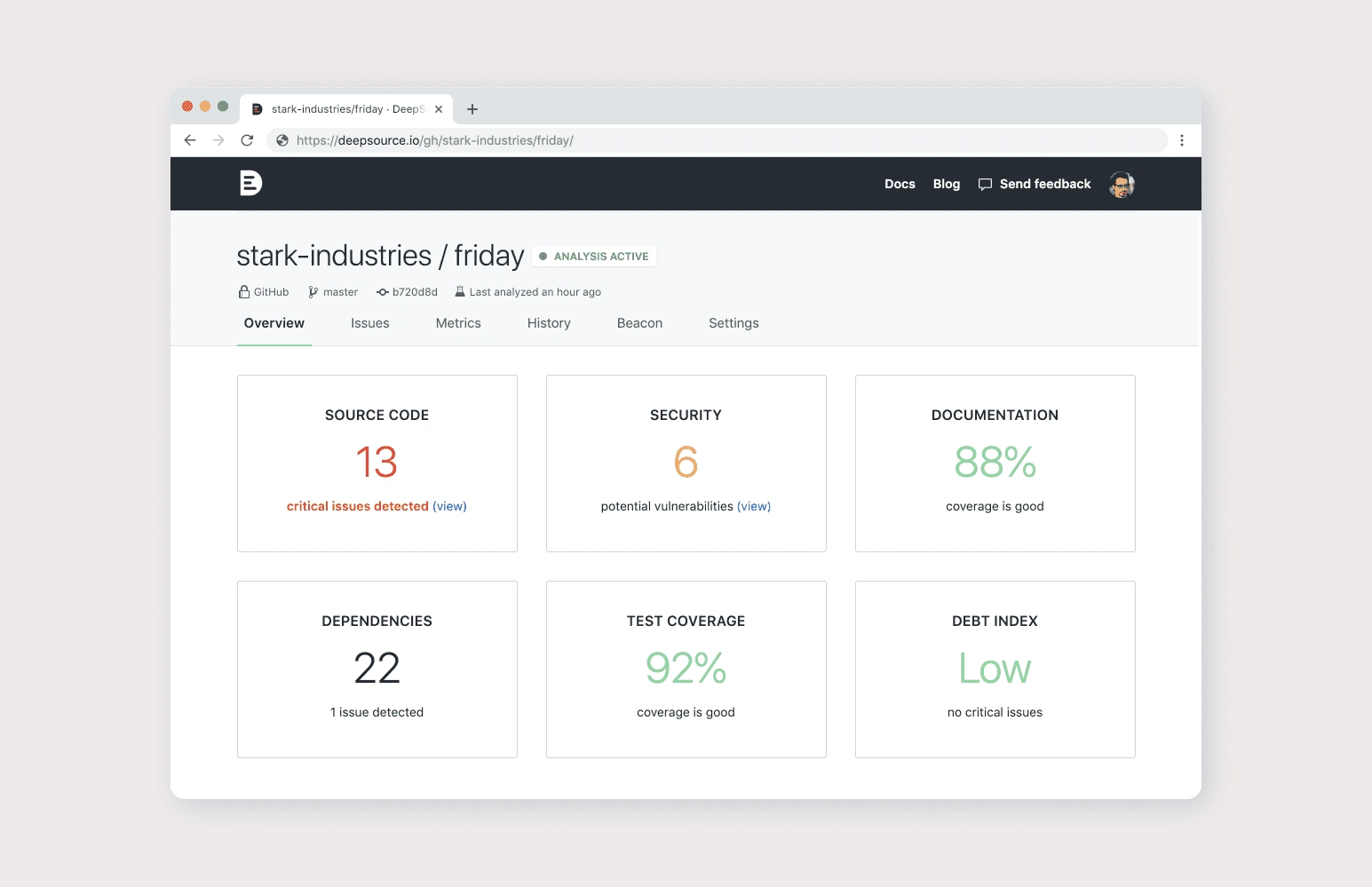
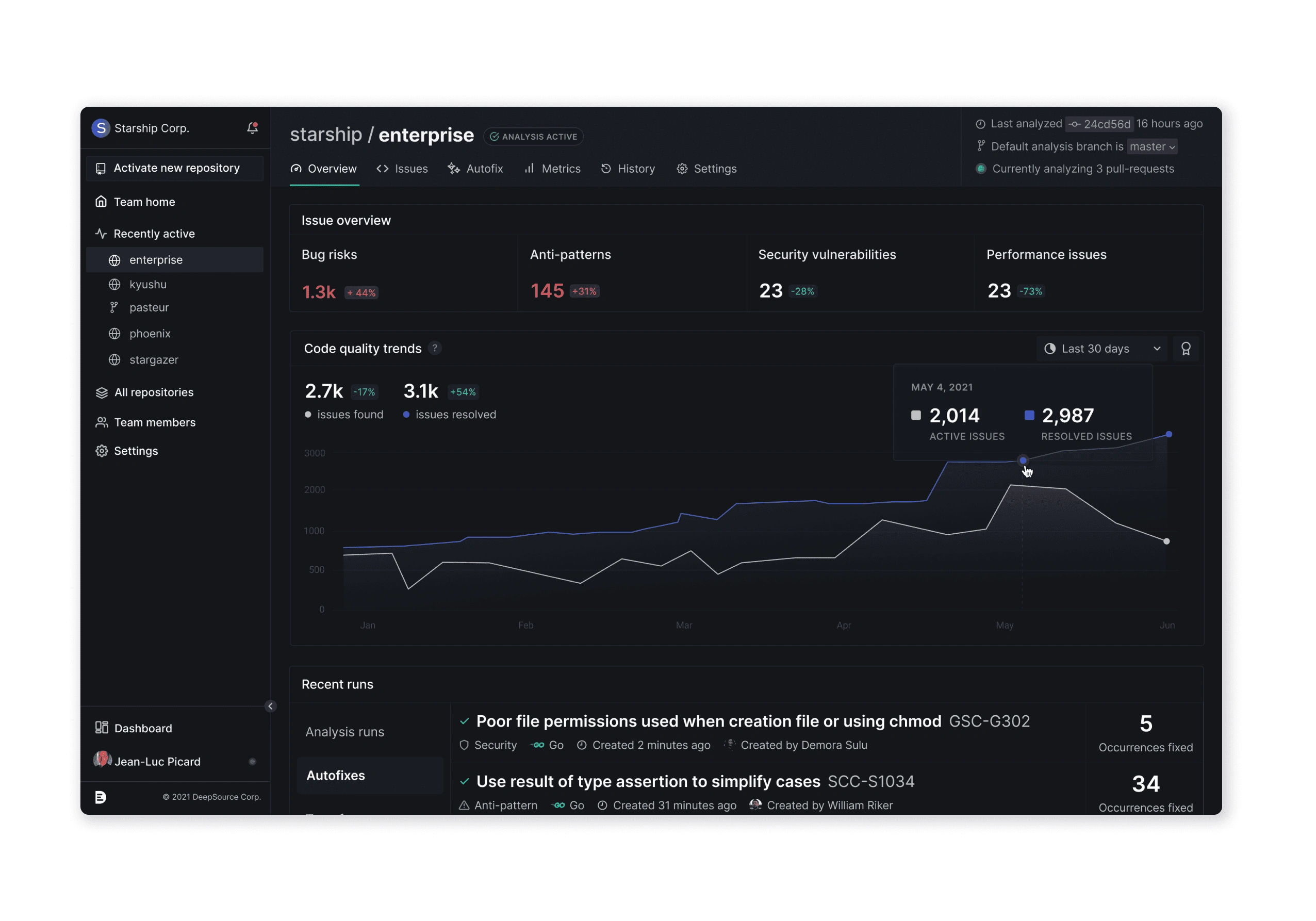
Better metrics: Overview screens showed issues and trends using only colours and did not lead to any historical data. This meant that it was impossible for developers to gauge their organization’s code quality over time.
Design system: The product had multiple variations of each component, and nothing was standardized. This needed an update because pushing new features was getting more and more expensive with time. Branding needed an update as well because there was no brand story that the company was sticking to.
Identifying the scope
From user interviews, I created user stories and identified touch-points we needed to focus on in the customer’s journey through the product.

Making sense of user interviews with card sorting.
Design Principles
By identifying what guided our decisions, we were making it easier to stick to our most important goals:
Developer first: Developers needed easier analysis and deployment and a tool that did not get in their way.
Information Architecture
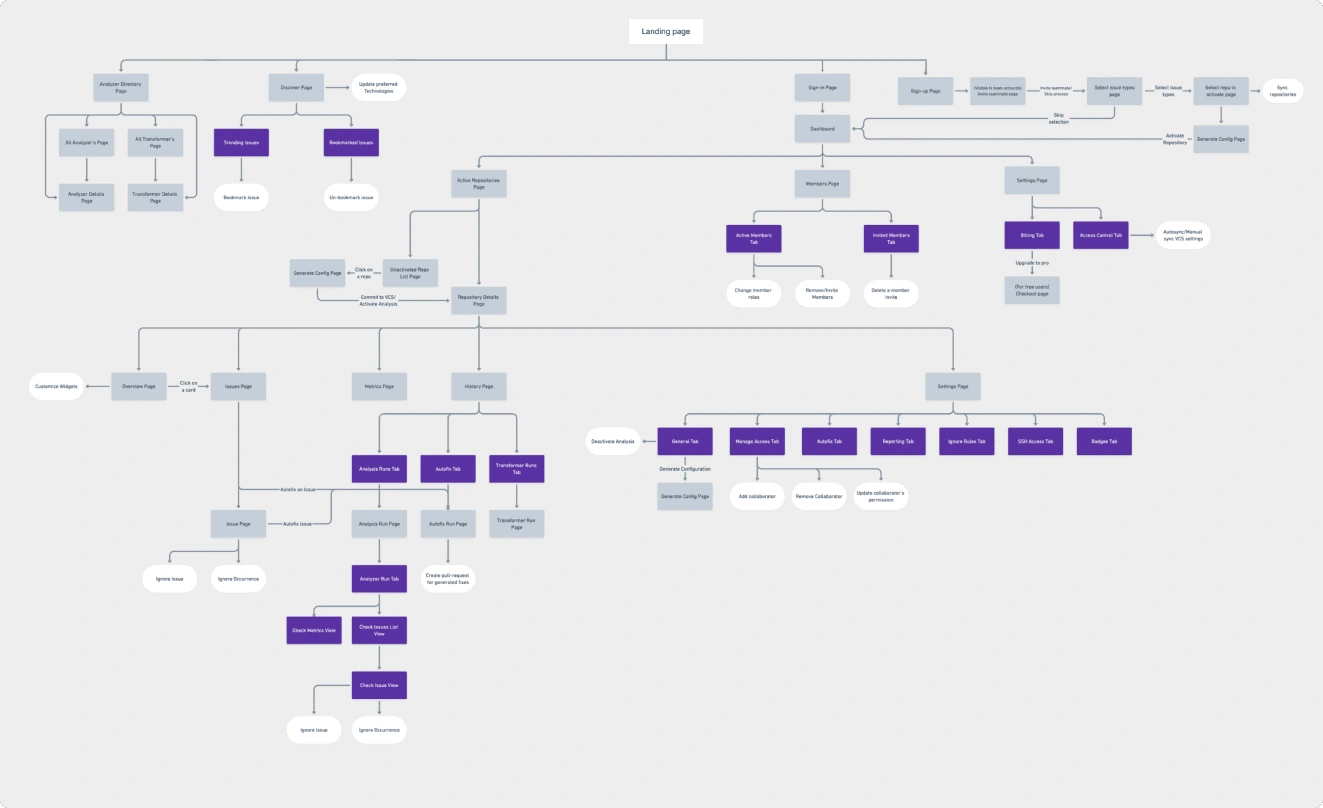
Keeping in mind the need for easier workflows, we worked on information architecture and navigation across the product and website.

Redesigned IA
The screens
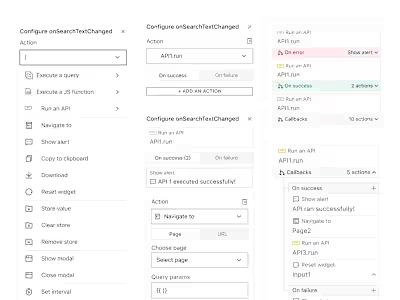
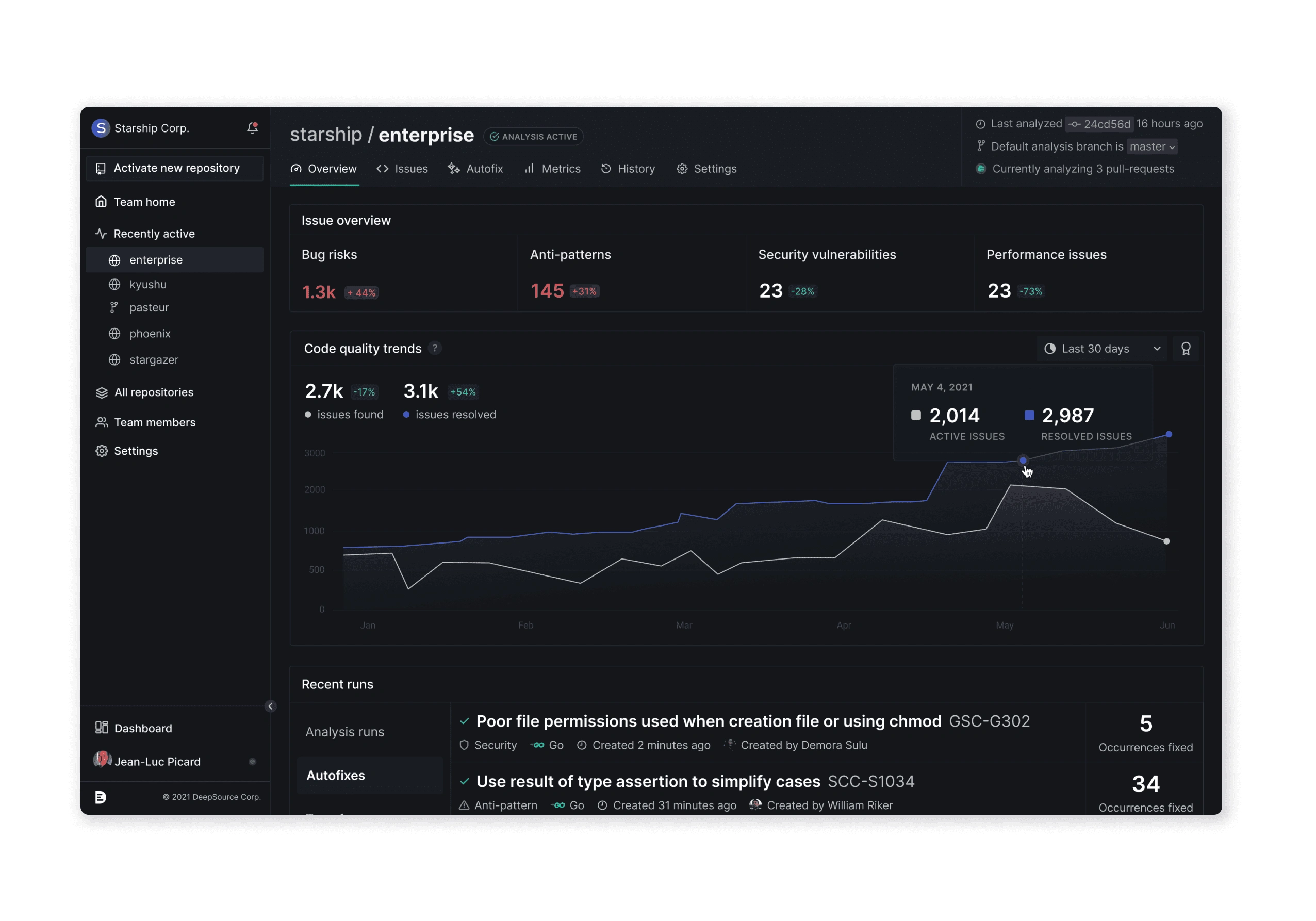
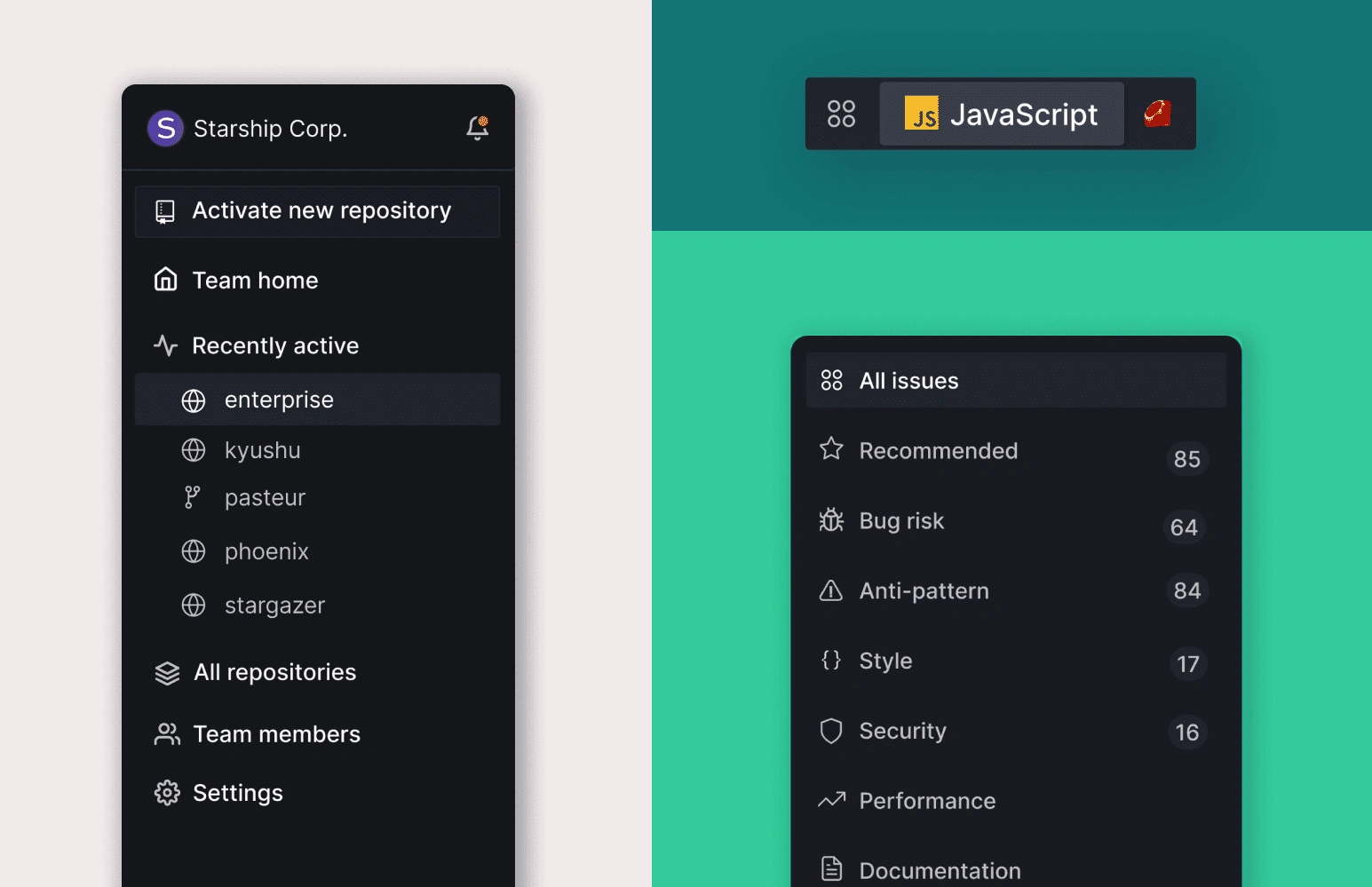
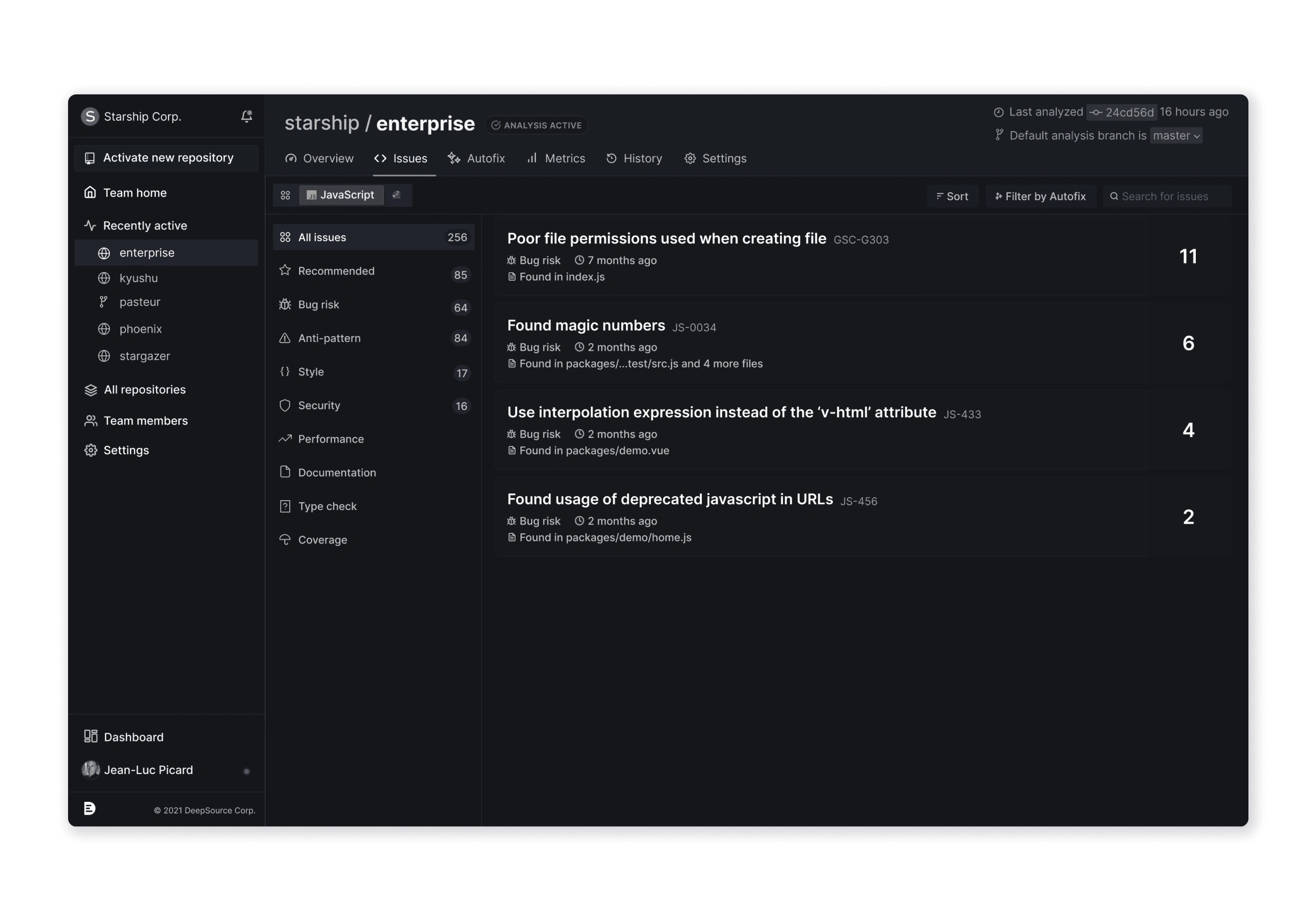
I designed a sidebar to navigate quickly between repositories and created issue and language filters to highlight the most important information first and divide issues into manageable chunks.

I also redesigned the repository home screen to provide an overview of the repository that could show the user its current status and historical trends at a glance.

An autofix tab was added to highlight this feature. We also added the metrics for the same making it evident that this feature could help teams save time.

Ability to filter issues by available auto-fixes was also introduced on the issue page allowing users to perform this action easily.

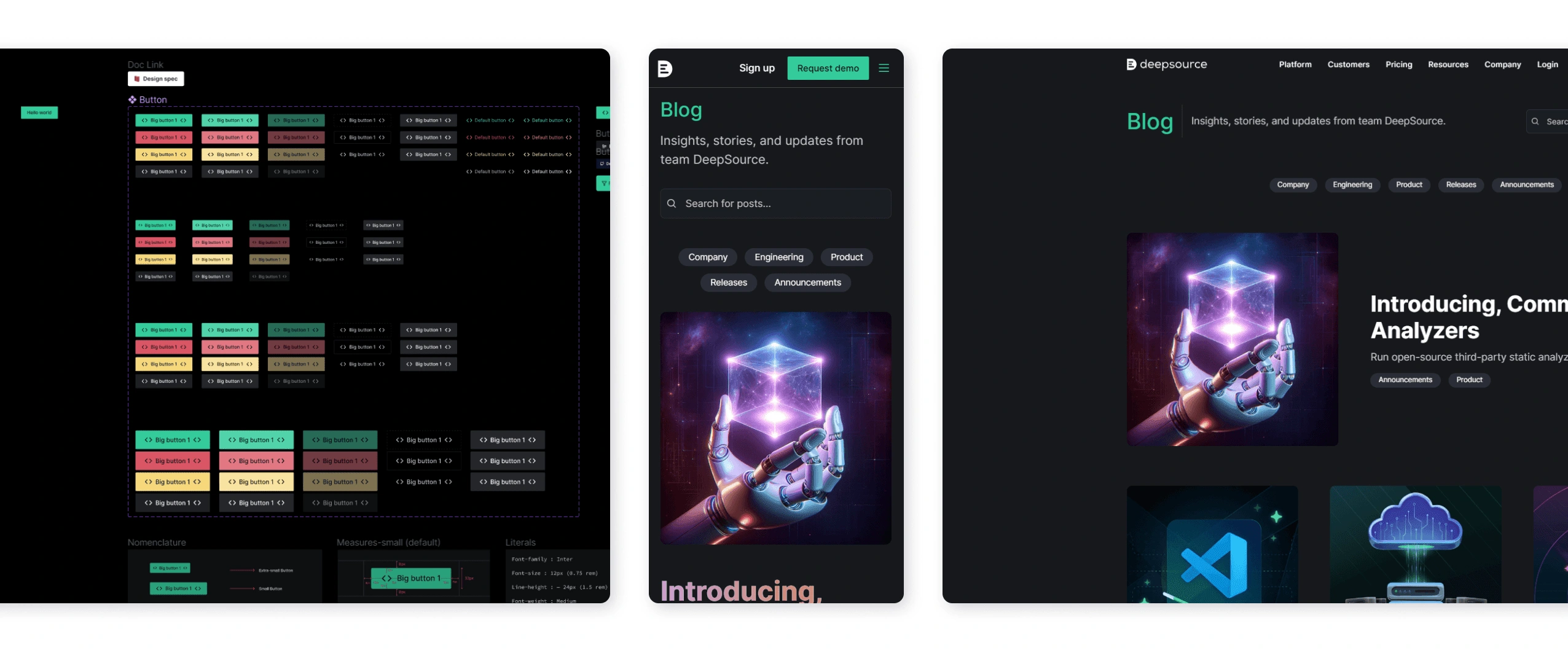
We developed a vision for the platform and I created a new design system with components that fit our band values and target market.

Outcomes and achievements
As we worked on improving retention by fixing critical flows and reducing dropoffs, Deepsource secured a $2.6 mil seed fund in June 2020. After a quick marketing event for the redesign, the founders have been able to increase active users, secure multiple enterprise deals, and increase revenue.