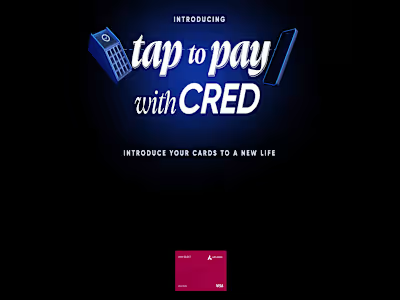
UPI on Credit Card Marketing Website
Full-time job project
1. Smooth Page Transitions: Leveraging Next.js for seamless page transitions, providing users with a smooth and immersive browsing experience as they navigate through different sections of the website.
2. GSAP Animations: Integrating GSAP for creating sophisticated animations that enhance the visual appeal of the website. GSAP's capabilities allow for intricate motion effects, transitions, and interactive elements.
3. Interactive Product Showcases: Utilizing GSAP to design interactive product showcases, enabling users to explore the product through visually appealing animations, transitions, and 3D effects.
4. Animated User Interface (UI) Elements: Implementing GSAP to animate UI elements, such as buttons, icons, and navigation components, adding a layer of interactivity and dynamism to the user interface.
5. Storytelling through Animation: Incorporating GSAP animations to tell a visual story about the product, effectively communicating its features, benefits, and unique selling points in a memorable and engaging manner.
6. Scroll-Triggered Animations: Implementing scroll-triggered animations with GSAP to unveil content sections dynamically as users scroll down the page. This technique adds an element of surprise and captures user attention.
7. Responsive Design: Ensuring that animations are responsive, providing a consistent and visually appealing experience across various devices, including desktops, tablets, and mobile phones.
8. Analytics Integration: Integrating analytics tools to track user interactions with animated elements, providing valuable insights into user engagement and behaviour.
9. SEO: Adhering to SEO best practices, ensuring that the website remains discoverable by search engines despite the inclusion of dynamic animations.
Like this project
Posted Jan 5, 2024
Marketing website of a seamless fusion of UPI technology and credit card versatility.