Built with Framer
Saybloom - Website design + Framer Development
Like this project
Posted May 11, 2024
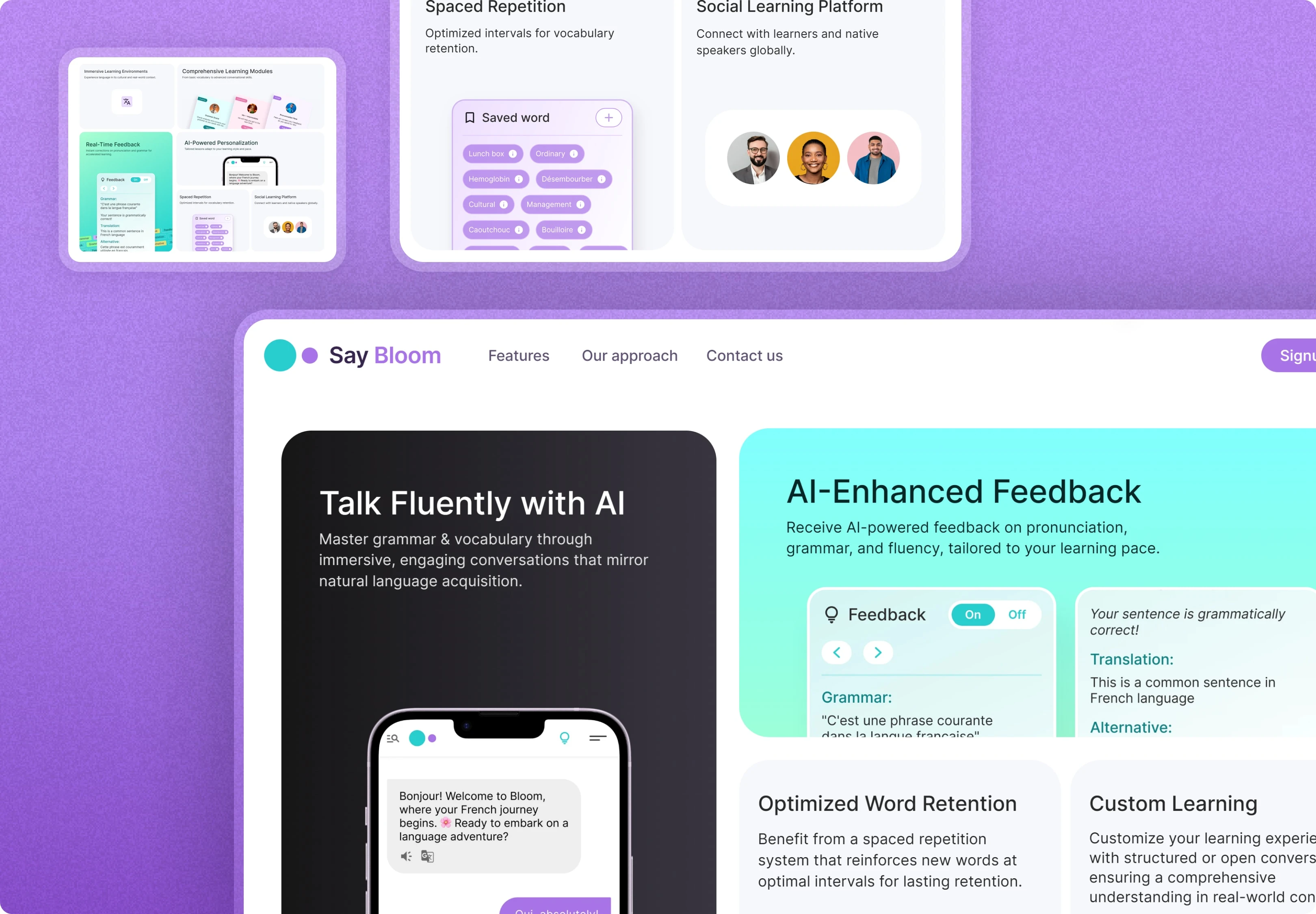
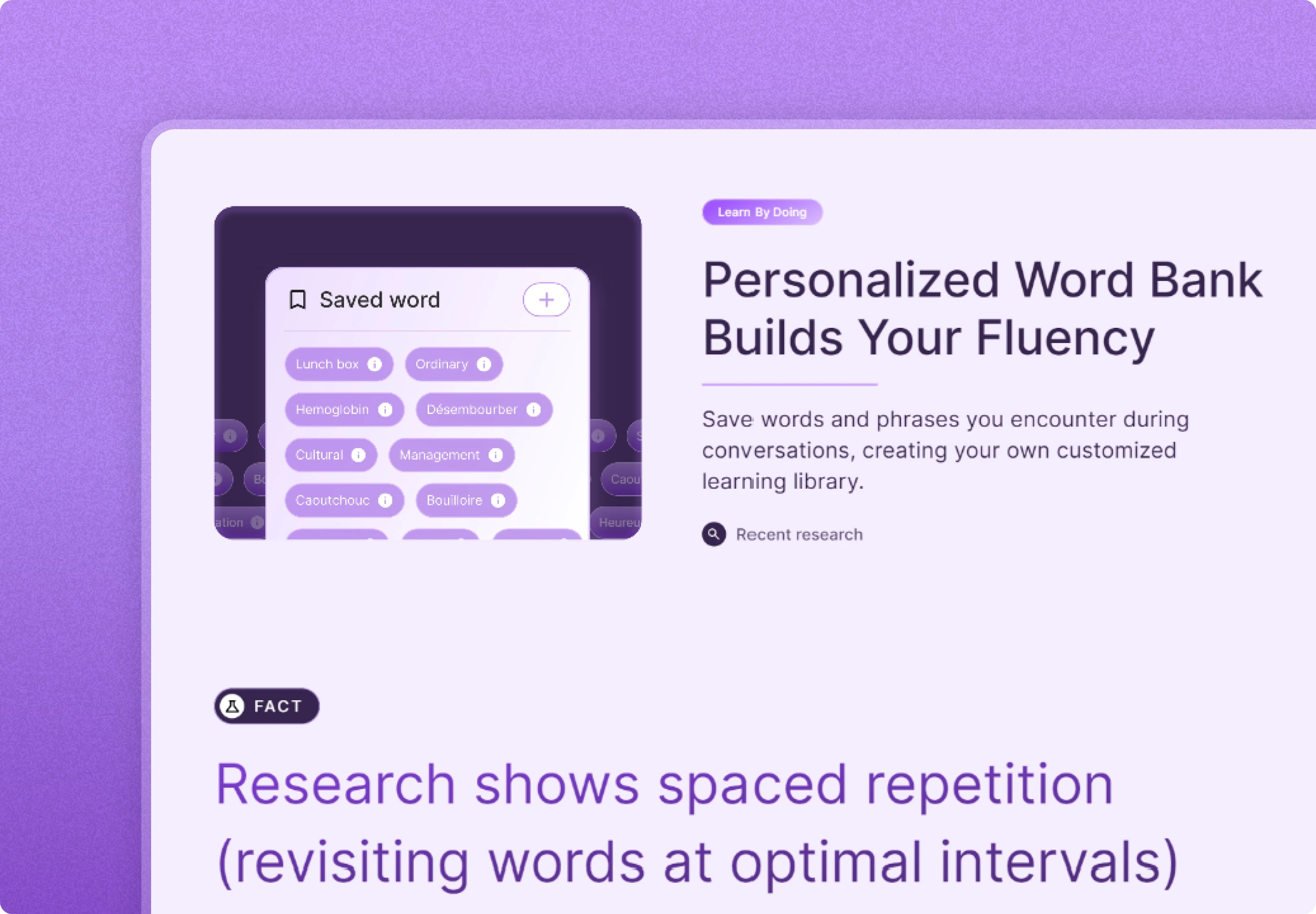
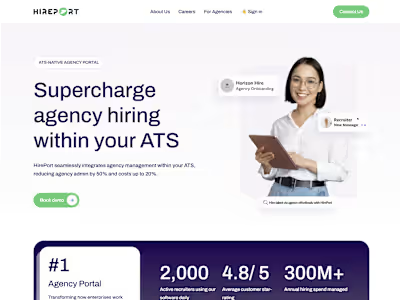
Designing and developing SayBloom's website and app UI/UX from scratch, delivering an engaging, user-friendly experience with Framer.
For SayBloom, a language learning platform, we handled the complete design and development process, from initial concept to final implementation. The project involved crafting an intuitive website and app UI/UX that aligns with SayBloom’s mission.

Testimonials on Contra





Approach:
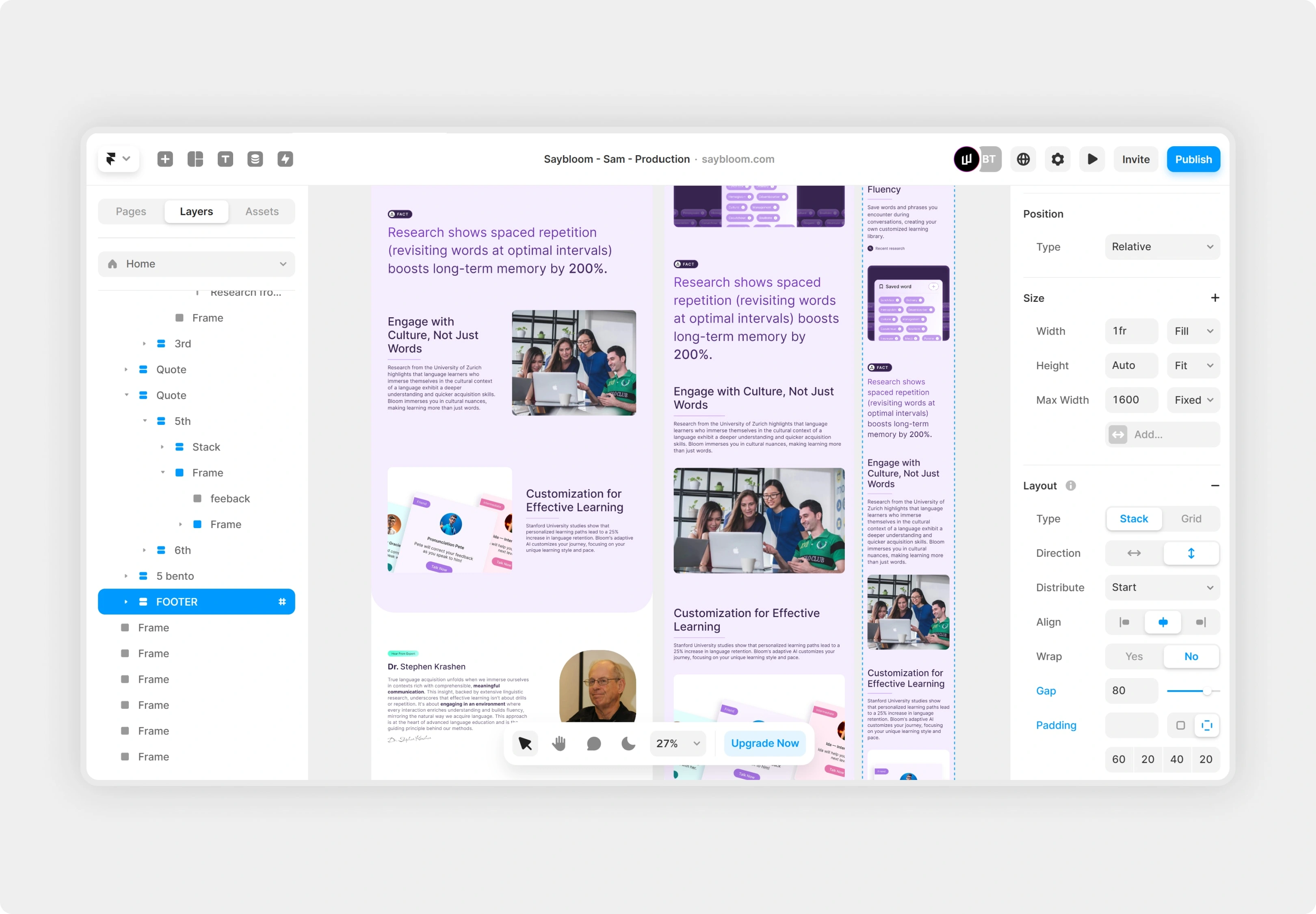
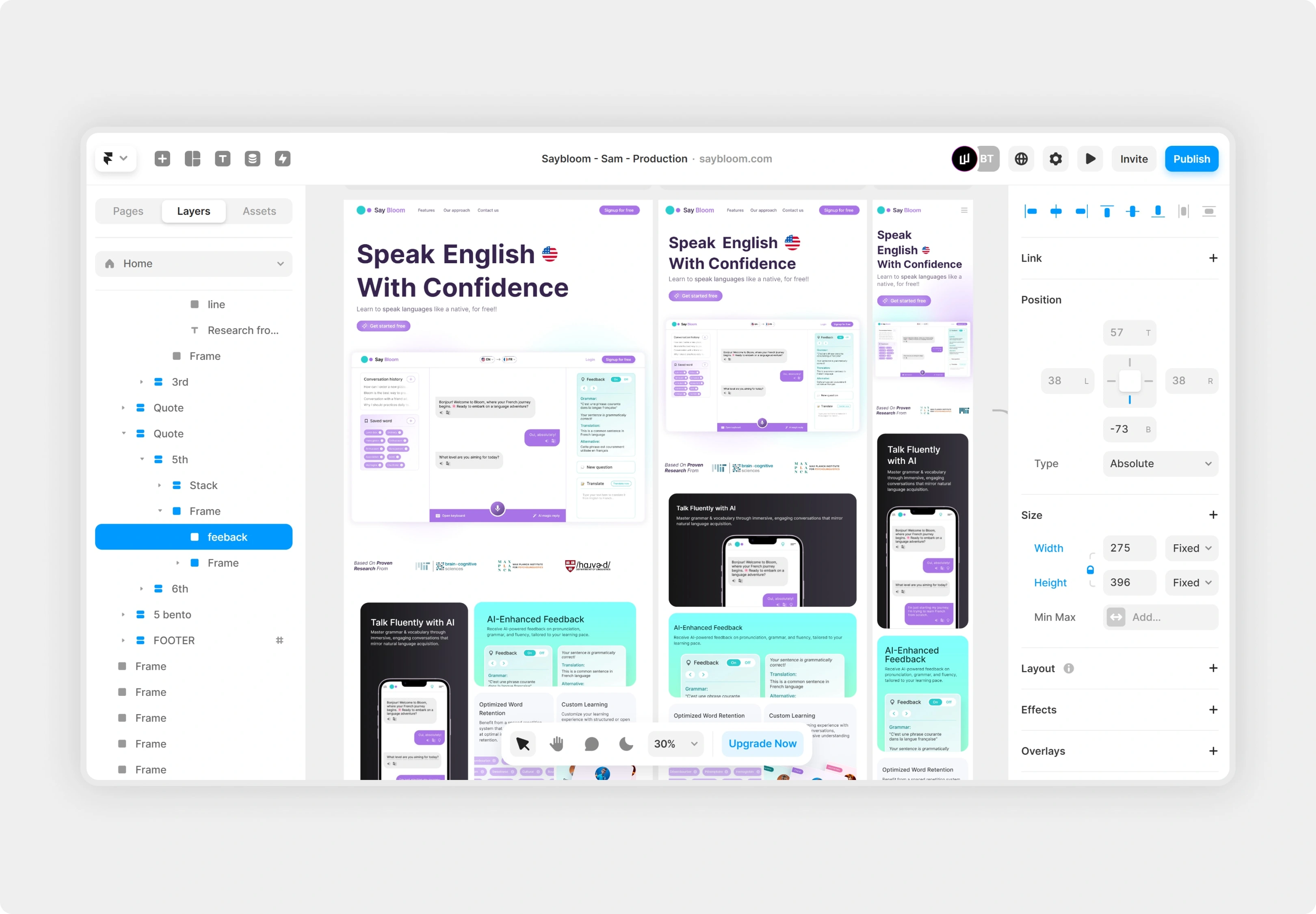
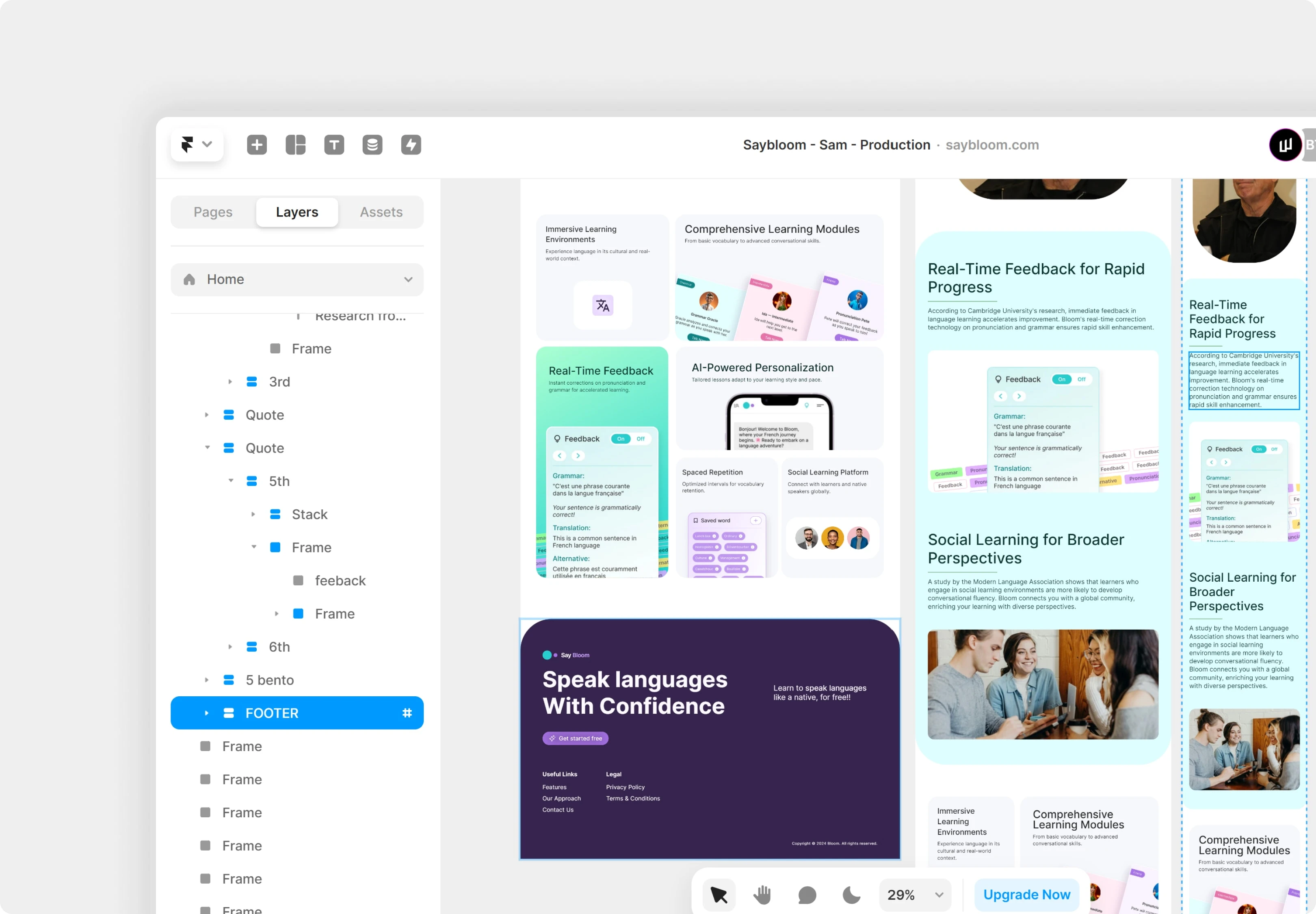
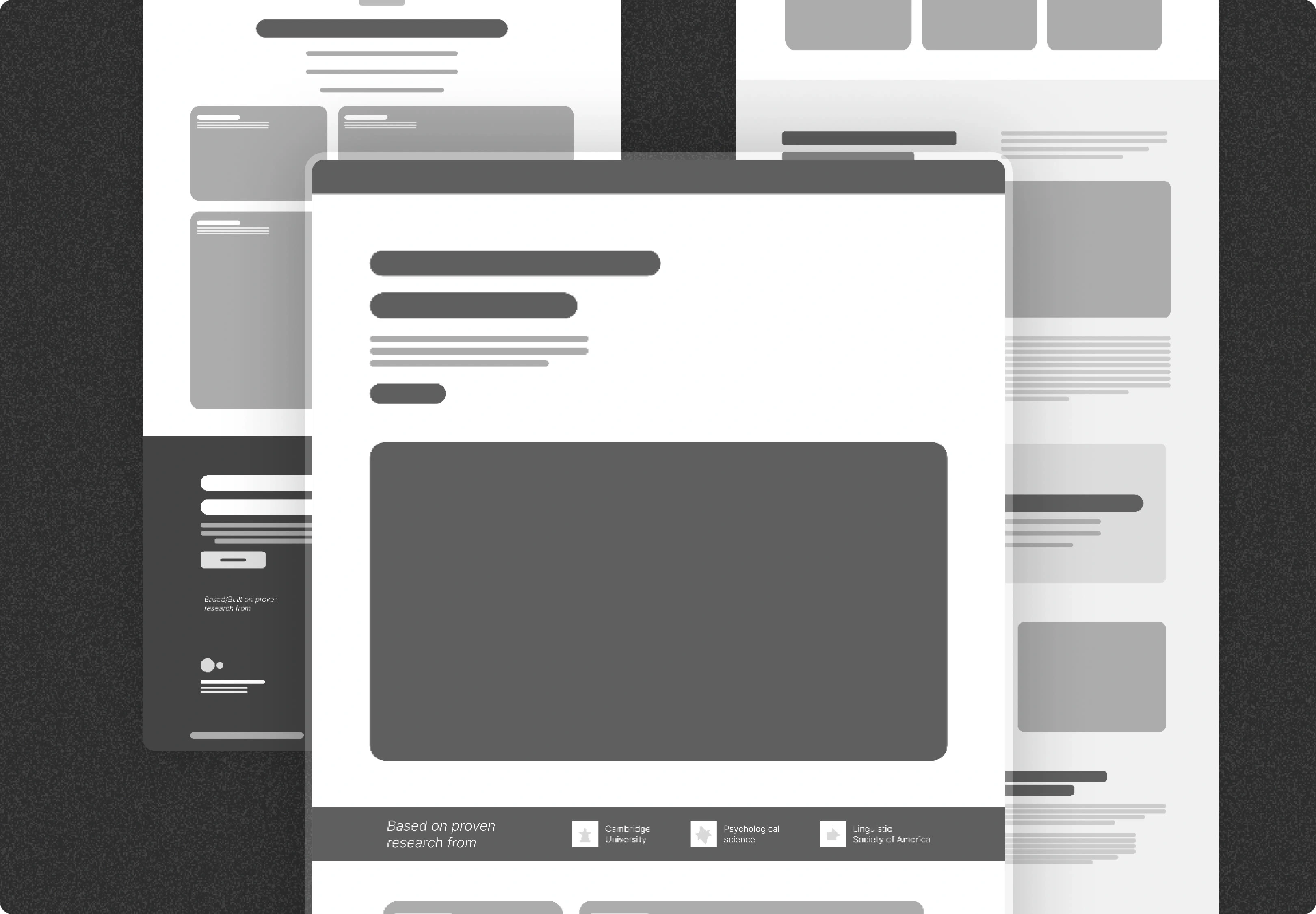
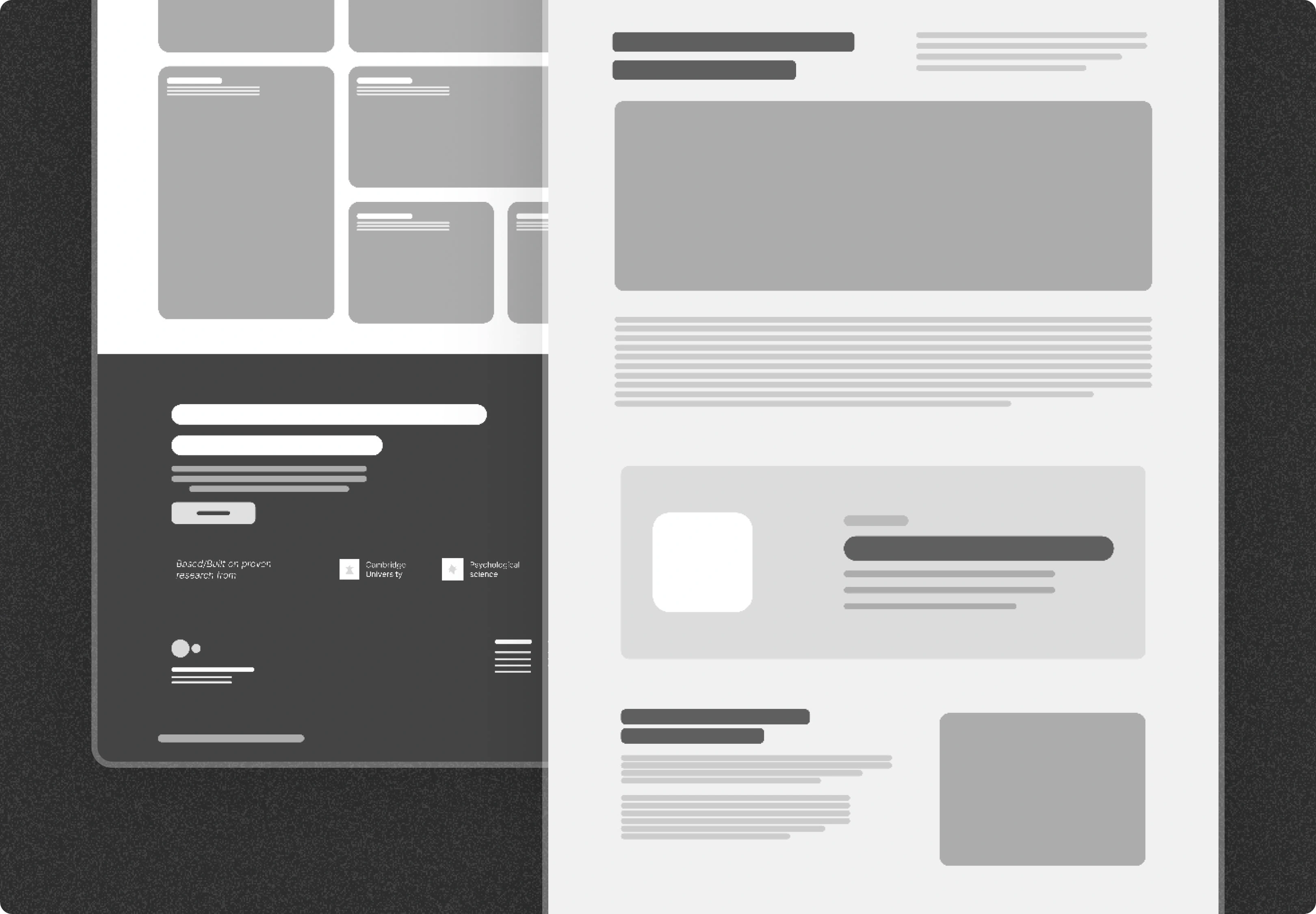
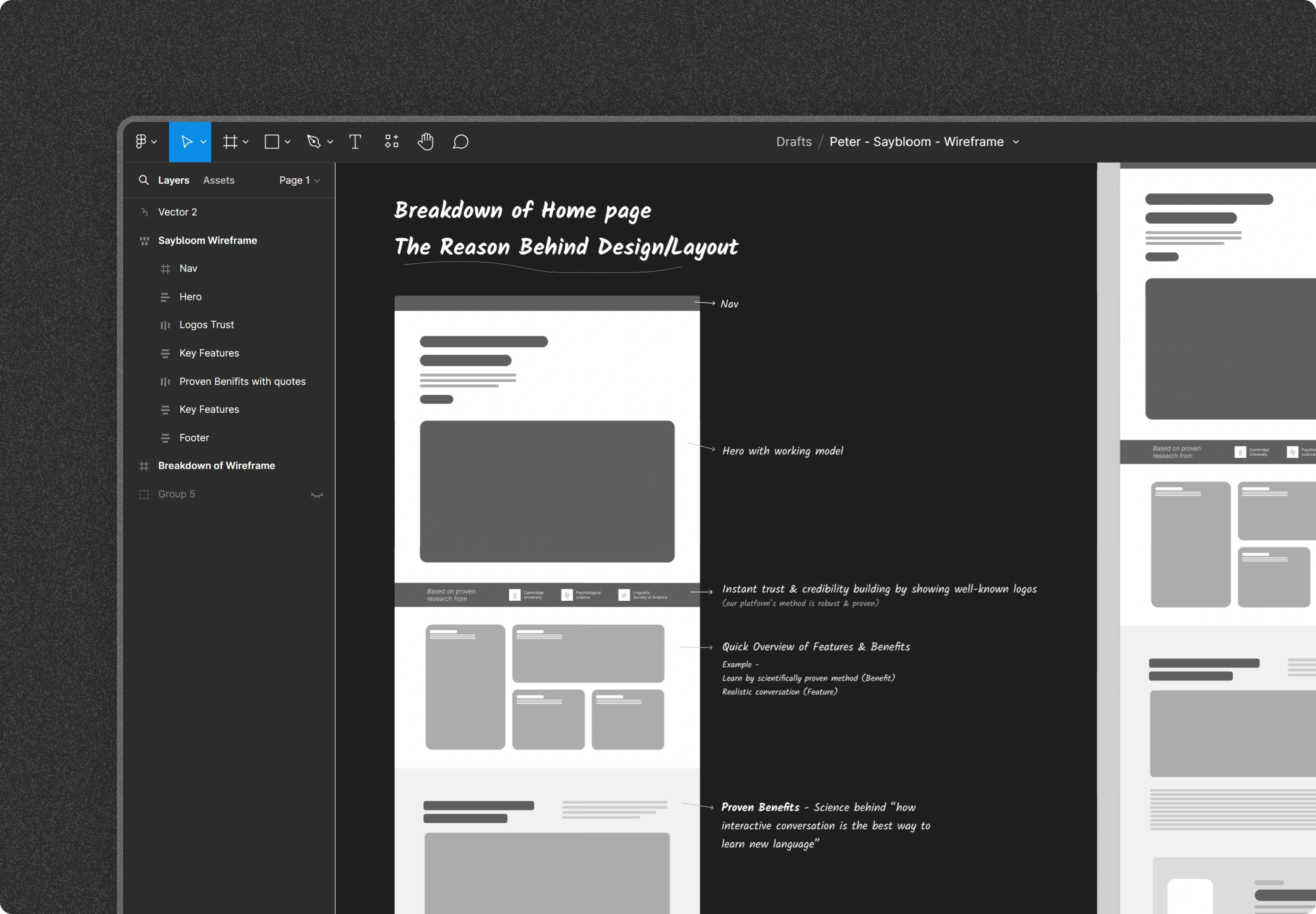
UI/UX Design:
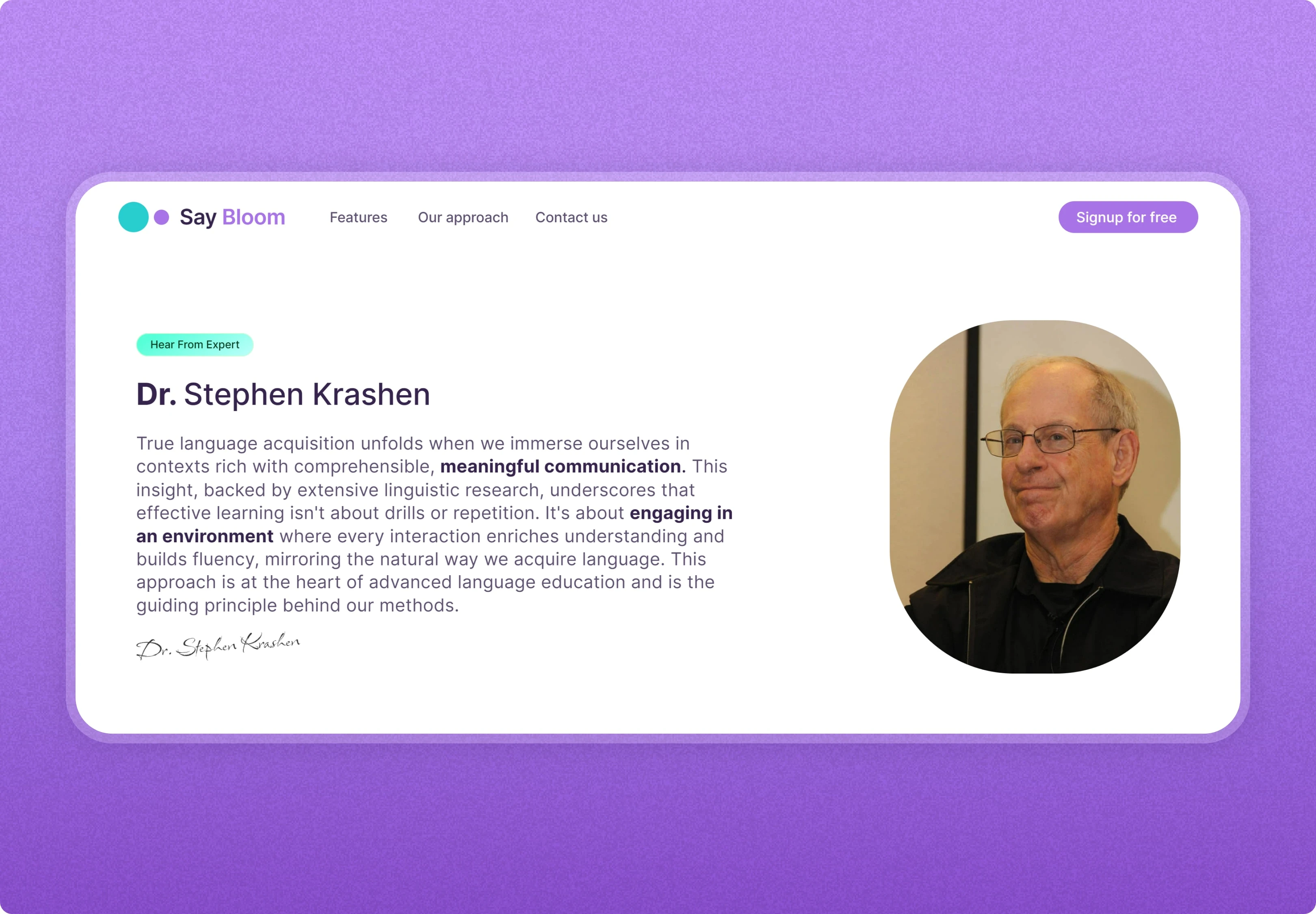
The design was focused on simplicity and ease of use. We prioritized a seamless, interactive experience, ensuring users could navigate lessons, track progress, and engage with content effortlessly.
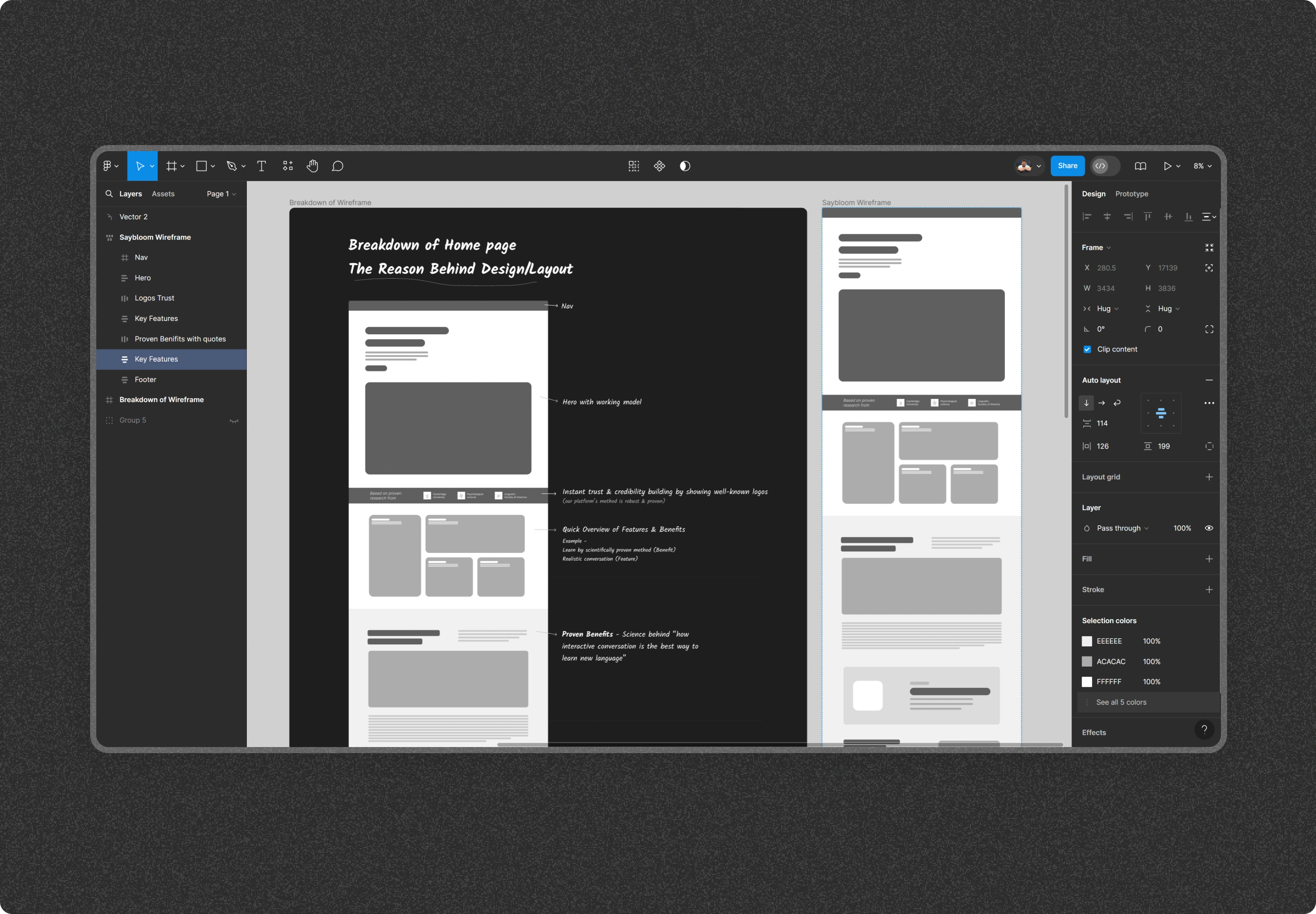
Framer Development:
We used Framer to bring the design to life, incorporating smooth animations, interactive elements, and responsive layouts. The development process ensured the website and app perform flawlessly across devices.
User-Centric Design:
Every decision was made with the user in mind. From color choices to button placements, everything was designed to create an engaging and intuitive experience for learners.
Responsive & Interactive:
The website and app were built to be fully responsive, ensuring the design adapts seamlessly across desktops, tablets, and mobile devices. Interactive elements, like quizzes and language exercises, were incorporated to keep users engaged.
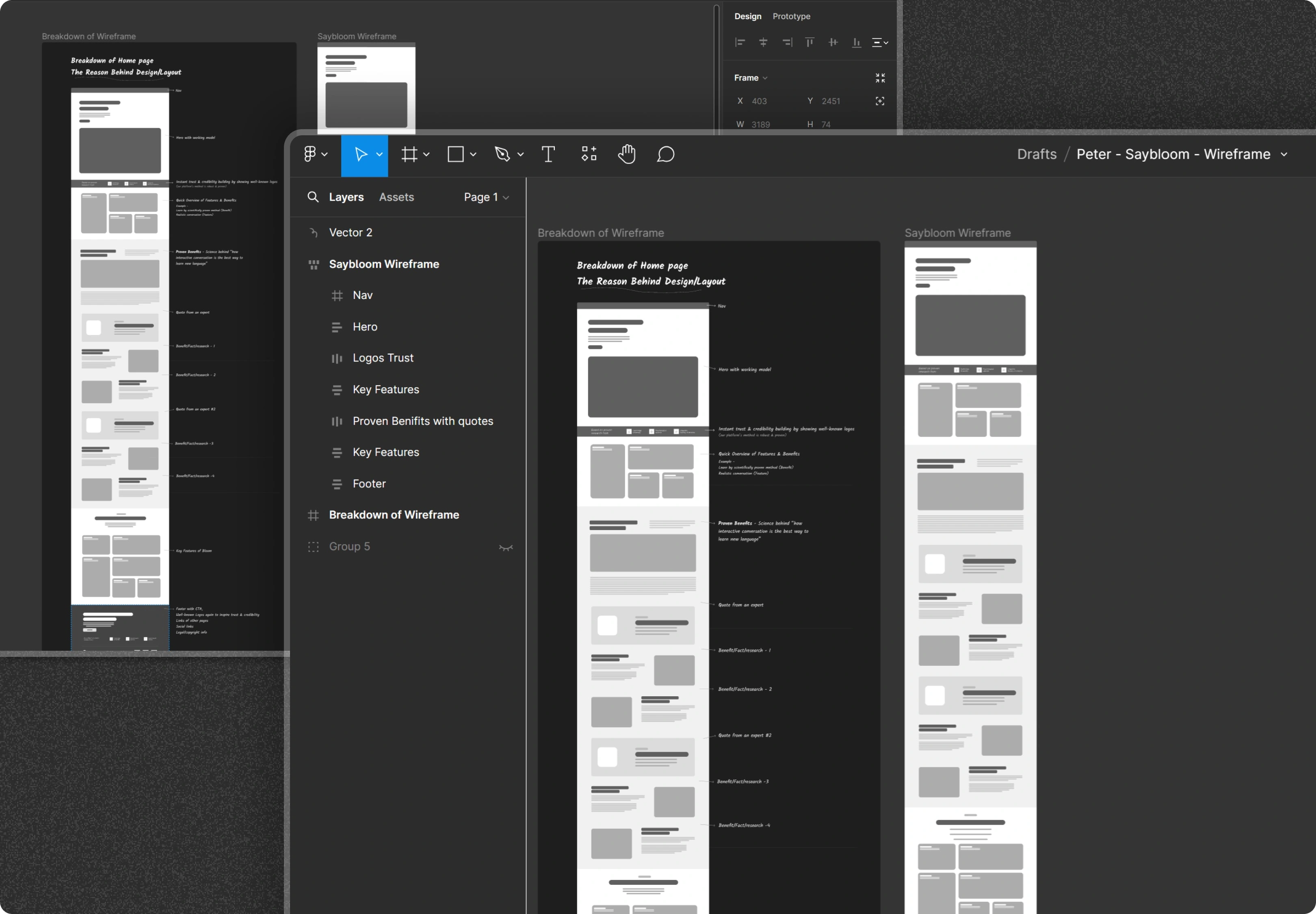
Iterative Process:
The project was built in phases, with feedback loops at each stage to ensure the final design and development were aligned with SayBloom's goals and user needs.