Additional resources
What Is UI Design and Its Role in Digital Products
User Interface Design Fundamentals
Difference Between UI and UX Design
Impact of UI Design on Business Success
Why Hire UI Designers in India
Cost-Effectiveness Compared to Global Markets
Access to Large Talent Pool
Time Zone Advantages for Global Teams
English Proficiency and Communication Skills
Types of UI Designers to Hire in India
Junior UI Designers (0-2 Years Experience)
Mid-Level UI Designers (3-5 Years Experience)
Senior UI Designers (6+ Years Experience)
Specialized UI Designers (Mobile, Web, AR/VR)
Where to Find UI Designers in India
Major Tech Hubs and Cities
Design Schools and Universities
Professional Networks and Communities
Online Job Portals and Platforms
How to Hire UI Designers in India
Step 1: Define Your UI Design Requirements
Step 2: Create Compelling Job Descriptions
Step 3: Screen Portfolios and Applications
Step 4: Conduct Technical Assessments
Step 5: Evaluate Cultural Fit and Communication
Step 6: Negotiate Terms and Compensation
UI Designer Salary Expectations in India
Entry-Level UI Designer Salaries by City
Mid-Level UI Designer Compensation Ranges
Senior UI Designer Pay Scales
Freelance vs Full-Time Rate Comparisons
Essential Skills to Look for in UI Designers
Technical Design Tool Proficiency
Responsive and Mobile Design Expertise
Design System Knowledge
Collaboration and Communication Abilities
Understanding of Accessibility Standards
Common Hiring Challenges and Solutions
Skill Gap Between Education and Industry Requirements
Portfolio Quality Assessment Methods
Remote Collaboration Setup
Retention Strategies for Top Talent
UI Design Agencies in India vs Independent Designers
Benefits of Working with Design Agencies
Advantages of Hiring Freelance UI Designers
Cost Comparison Between Models
Project Management Considerations
Remote Work Considerations for UI Designers in India
Setting Up Effective Communication Channels
Managing Time Zone Differences
Establishing Design Review Processes
Building Long-Term Remote Relationships
Legal and Contractual Aspects of Hiring in India
Employment Laws and Regulations
Intellectual Property Rights



























































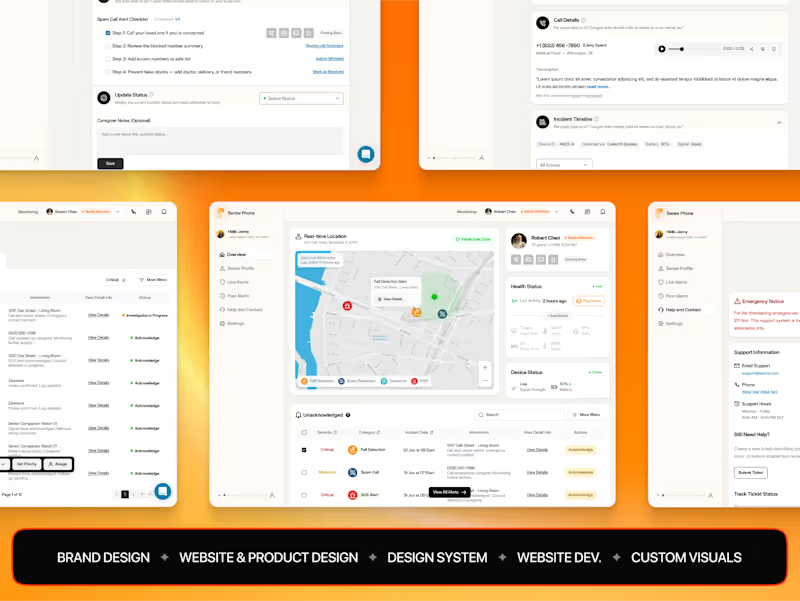
![Cover image for Real Estate AI Agent [B2B] | Web Dev + UI Design+ Illustration](https://media.contra.com/image/upload/w_800,q_auto/vgl61yfkg6vo2l1jpj1d.avif)

















































![Cover image for Sales AI Agent [B2B] | Web Dev + UI Design+ Illustration](https://media.contra.com/image/upload/w_800,q_auto/cqztxlaskk3j8gyikos1.avif)