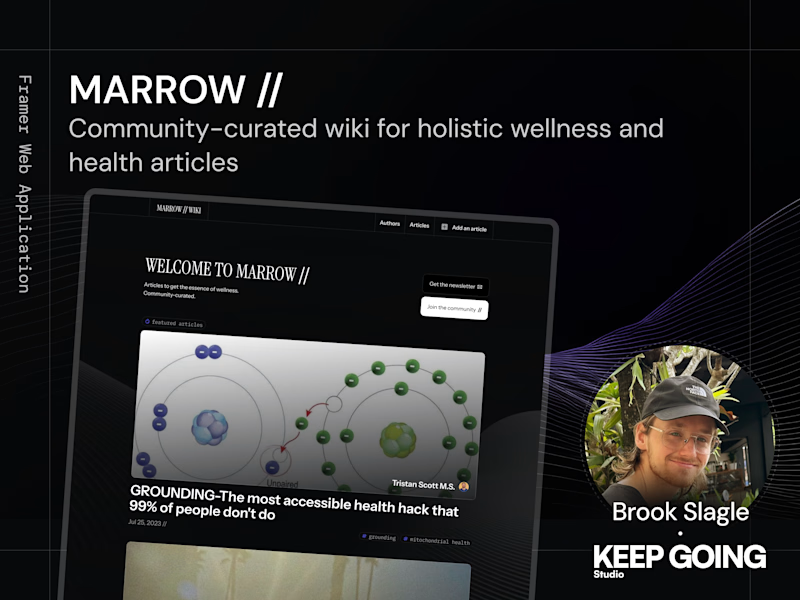
Multipage Wiki Application Made in Framer (MARROW //)

Brook Slagle
Web Designer
Framer Developer
Framer Designer
Figma
Framer
From Vision to Reality: Building MARROW, the Ultimate Wellness Wiki

Business: Community-curated wiki for holistic wellness and health articles
Type of Project: Brand design, web design, and developmentTools Used: Framer (development), Figma (ideation)
Live Website: marrow.framer.wiki
Overview
MARROW is an online platform dedicated to sharing community-curated articles on holistic wellness and health. As the founder, I took this project from concept to completion, handling every aspect from branding to web development. The vision was to create a functional, directory-style wiki with an exceptional user experience for reading and referencing wellness articles.
By overcoming technical limitations of Framer, a low-code tool, I delivered a fully operational web application that embodies simplicity and accessibility.
The Goal
Create a cohesive and engaging platform that:
• Provides a seamless reading experience for wellness articles.
• Establishes a strong, professional brand identity with clear guidelines for colors, typography, and logo usage.
• Leverages Framer’s low-code capabilities to build a functional, visually appealing directory-style site.
Challenges
1. Low-Code Limitations: Framer’s technical constraints required creative solutions to achieve a fully functional wiki-style site.
2. Holistic Branding: Developing a brand identity from scratch that reflects MARROW’s focus on wellness, simplicity, and community.
3. User Experience: Designing an interface that’s clean, intuitive, and optimized for article consumption.
The Process
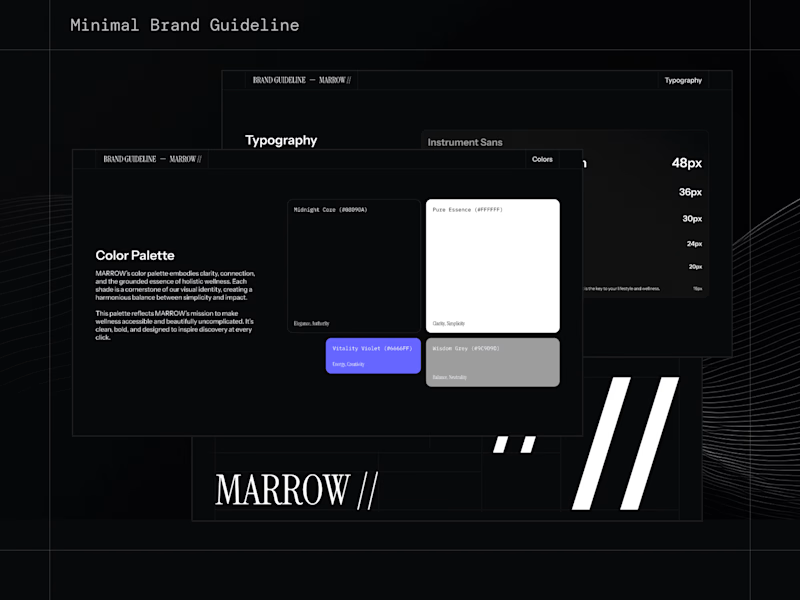
1. Branding and Guidelines
I crafted a minimal yet effective brand guideline, establishing MARROW’s unique identity through:
• Colors: A palette balancing neutrality and energy with Midnight Core, Pure Essence, Wisdom Grey, and Vitality Violet.
• Typography: Instrument Serif for headings, Instrument Sans for body text, and IBM Plex Mono for tags.
• Logo: A clean, approachable logo that reflects MARROW’s modern and grounded ethos.

Branding guideline
2. Web Design and Development
Using Figma for ideation and Framer for development, I created a directory-style web application that:
• Prioritizes readability with well-spaced layouts and consistent typography.
• Uses a streamlined CMS for managing and updating articles with ease.
Made the experience pleasant and effortless to enjoy
Animations and readability
3. Overcoming Technical Challenges
I adapted Framer’s low-code tools to implement directory-style functionality without compromising performance, turning limitations into opportunities for innovation.

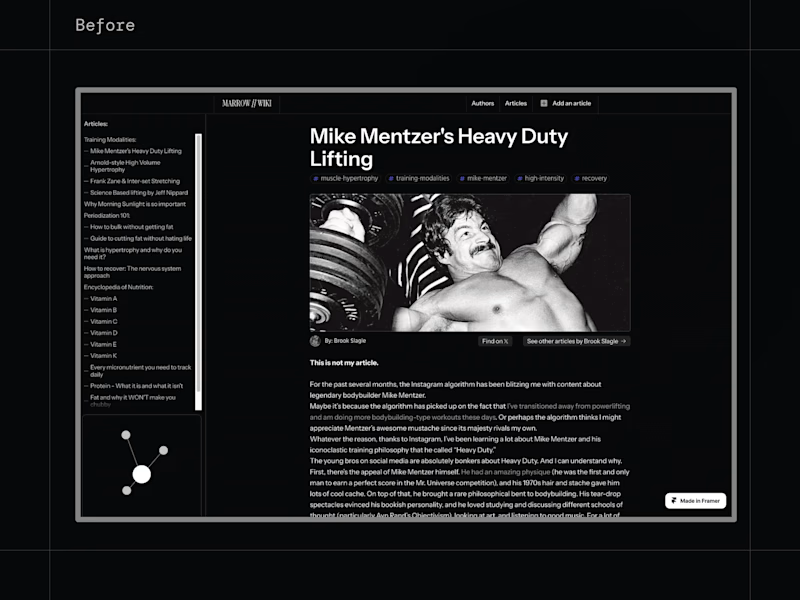
Toy version (Initial design idea)

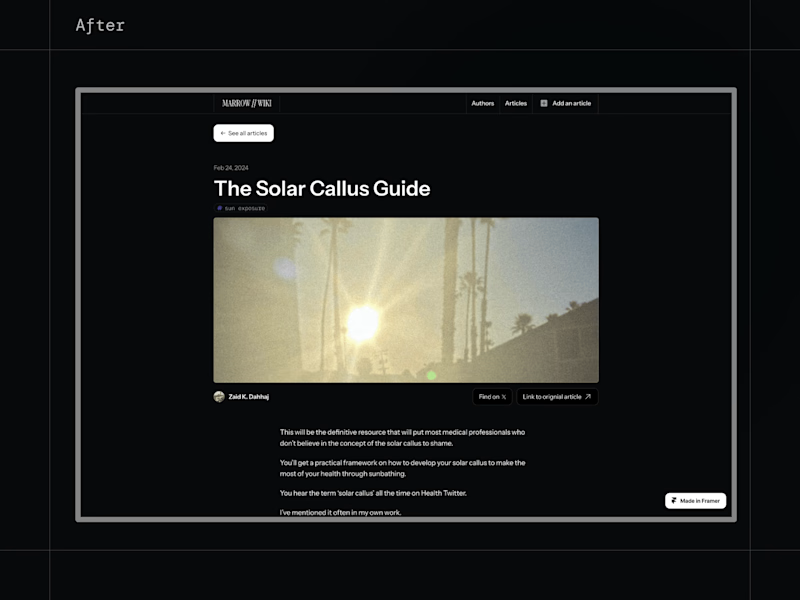
Live, functional website
The Solution
MARROW is now a polished, professional platform that:
• Offers a seamless user experience for readers exploring wellness topics.
• Provides a strong foundation for future growth with its cohesive branding.
• Demonstrates the capabilities of Framer as a low-code tool for building complex web applications.
Video walkthrough
The Result
MARROW successfully launched as a visually engaging and functional holistic wellness platform. The brand guidelines and website create a consistent and memorable user experience, helping establish credibility in the health and wellness space.

Reflection
This project exemplifies how thoughtful branding and design can elevate a platform’s functionality and appeal, even with low-code tools. MARROW is a testament to the power of clarity, simplicity, and community-driven collaboration.
Visit the Site

Schedule a call: https://cal.com/bslagle/discovery-call
Product Images:

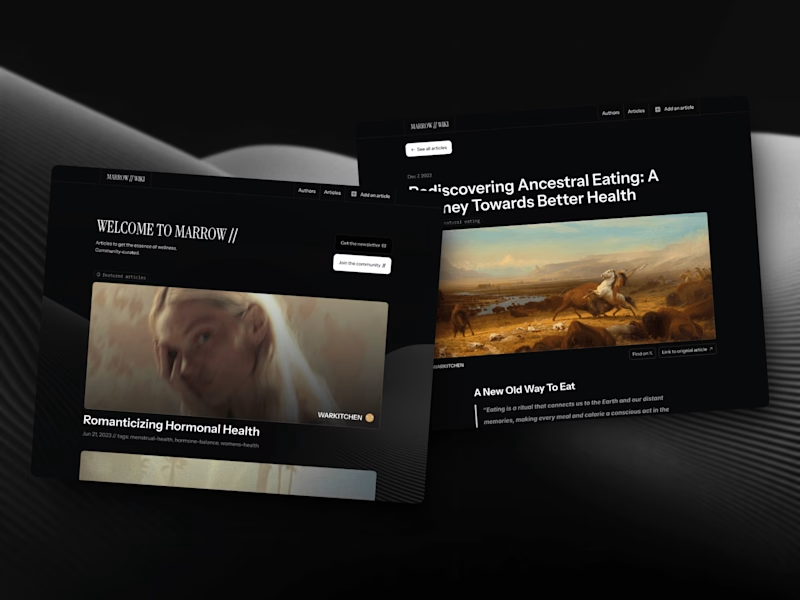
Hero and Article Page

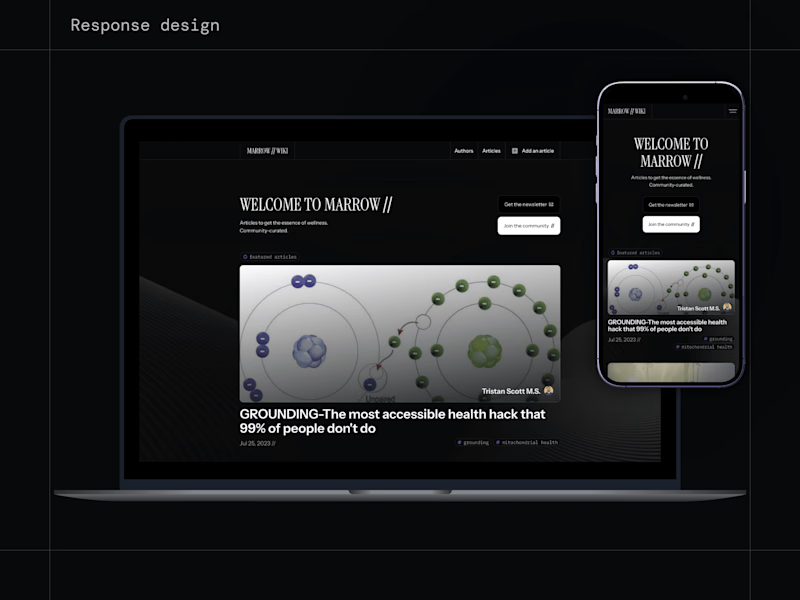
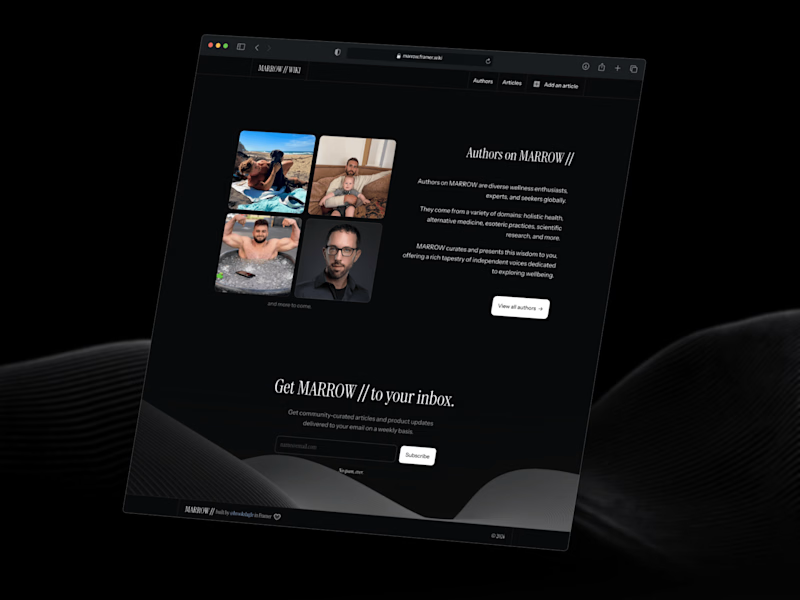
Homepage - Bottom

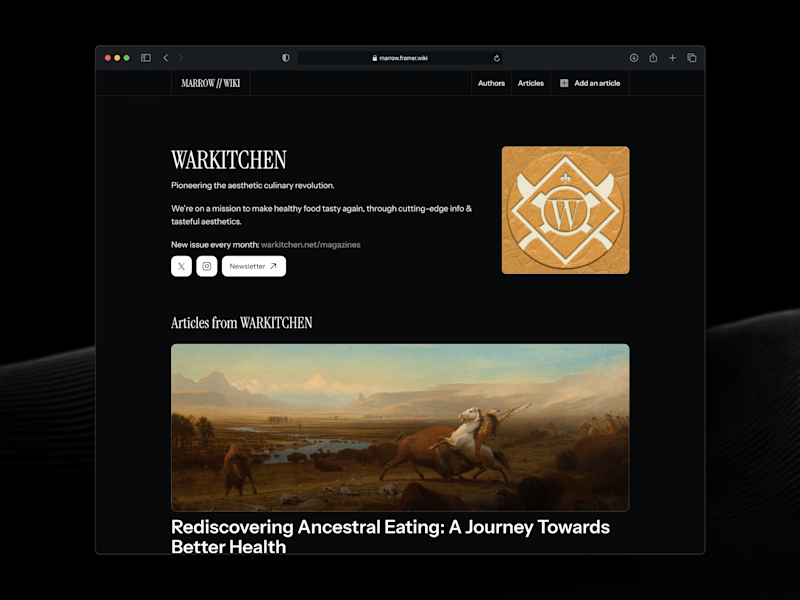
Author Page

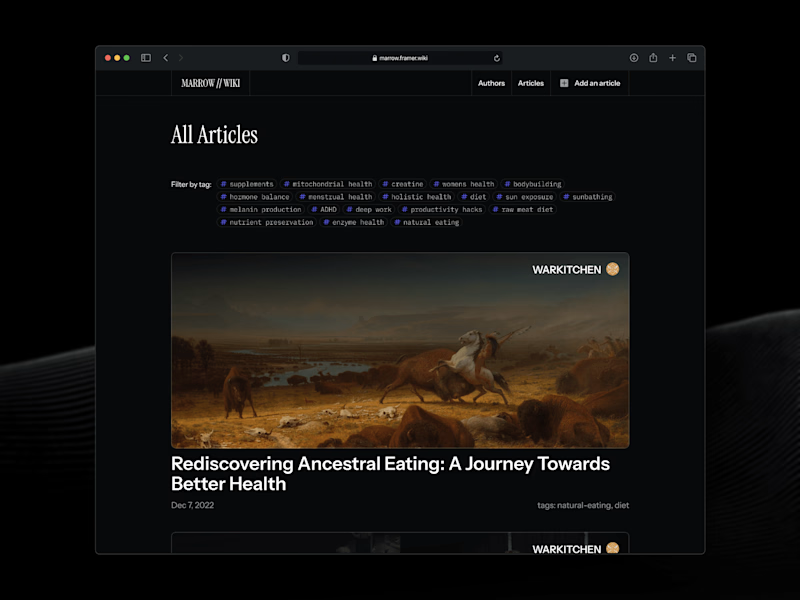
Articles - All

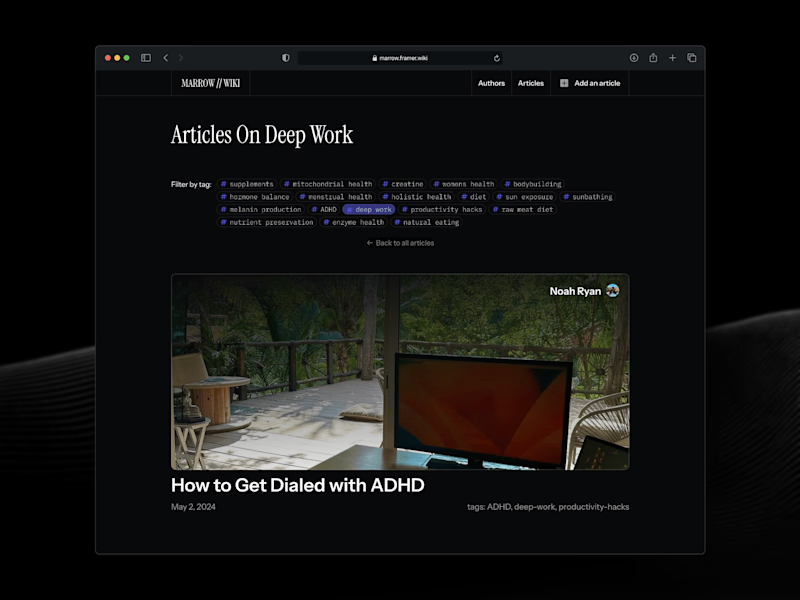
Articles - Filtered by deep-work

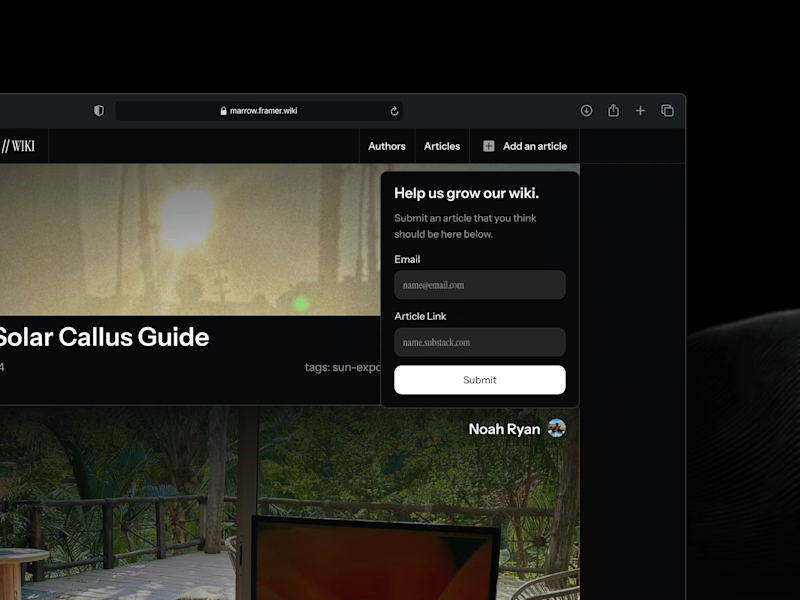
Add an article modal form