Classplus | Website + Blog Development
Like this project
Posted Jan 28, 2025
Developed and optimized dynamic, user-centric websites for Classplus across multiple regions, alongside an SEO-enhanced blog to amplify their digital presence.
We developed, managed and optimized Clasplus's blog and official website across India, Singapore, Vietnam, and Australia ensuring seamless content delivery, localization, and technical updates, driving engagement and performance over a six-month period.
Tech Stack used during Development 💻
Frontend :
React.js, Next.js, Redux.js, TypeScript, HTML5, CSS3, Javascript, Tailwind CSS, Styled Components
Headless CMS : Contenful, Strapi
Communication : Zoom, Slack
Feature/Issue Tracking : Jira
Who is Classplus ? 🤔
Classplus is a comprehensive edtech SaaS platform designed for coaching institutes and educators. It offers a suite of tools for managing online courses, content distribution, student engagement, and real-time performance analytics.
Classplus enables seamless communication, payment processing, and personalized learning experiences, empowering educators to scale operations, automate administrative tasks, and optimize student outcomes. The platform’s flexibility and integration capabilities enhance both the teaching and learning experience in the digital education ecosystem.
Check them out ⬇
Strategy 📝
We strategized the development of Classplus’s website and blogs by focusing on seamless integration with their platform, ensuring responsive design and optimized user experience. We leveraged data-driven insights to craft engaging, region-specific content for each market. The website was built for scalability, while the blog provided consistent thought leadership and educational content. SEO best practices were implemented to maximize visibility, and performance optimization techniques ensured fast load times across devices and regions.
Ready? Set? Go! 🚀
Our first step was to collect all the static datas related to website and blogs and add them in headless cms to ensure seamless data flow.
Then we started we the development of the websites and blog using modern web technologies, ensuring responsive design and a scalable architecture. The website was optimized for performance, leveraging fast loading times and seamless navigation across devices. We integrated content management systems for easy blog updates and used SEO best practices to enhance visibility.
The blog platform featured dynamic content delivery, enabling region-specific articles, educational resources, and engagement tools, creating a robust digital presence for Classplus.
Once all this was done, we then released the product to the client on staging website to review it. After their review and confirmation, the features were deployed on production and were released to the client.
Yaay!! 🎉
Webpages / Websites Developed
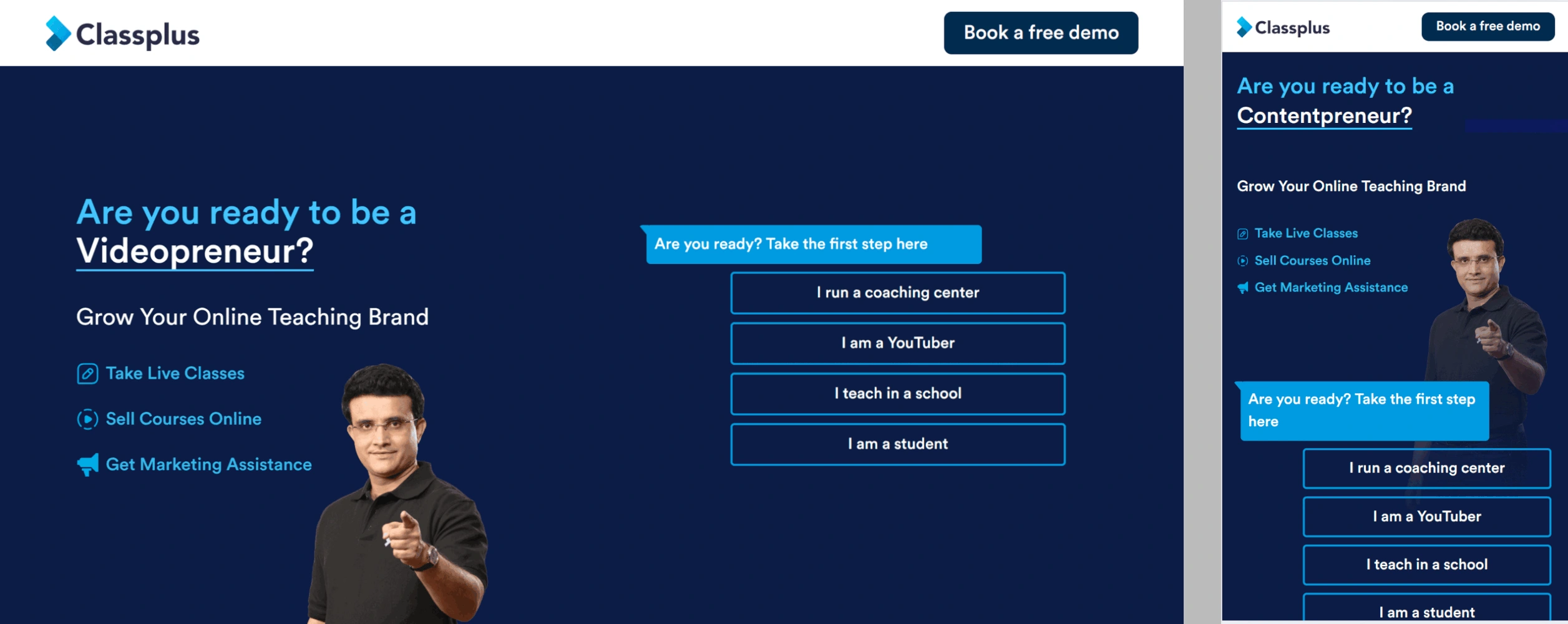
Official Website for Classplus India
Official Website for Classplus Vietnam
Official Website for Classplus Australia
Official Website for Class Singapore
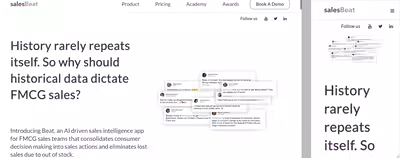
Official Blog for Classplus

Official Website of Classplus India (Desktop and Mobile View)
Official Website of Classplus Vietnam (Desktop and Mobile View)
Official Website of Classplus Blog (Desktop and Mobile View)