Modern SaaS Website & Dashboard
Like this project
Posted Feb 21, 2025
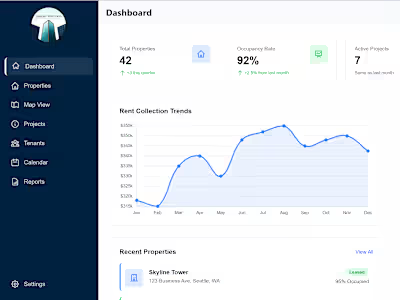
Designed and developed a high-performance SaaS website and admin dashboard using Framer, Webflow, and React, ensuring a seamless UI/UX experience.
Likes
0
Views
7
Timeline
Mar 1, 2024 - Dec 19, 2024

Project Overview
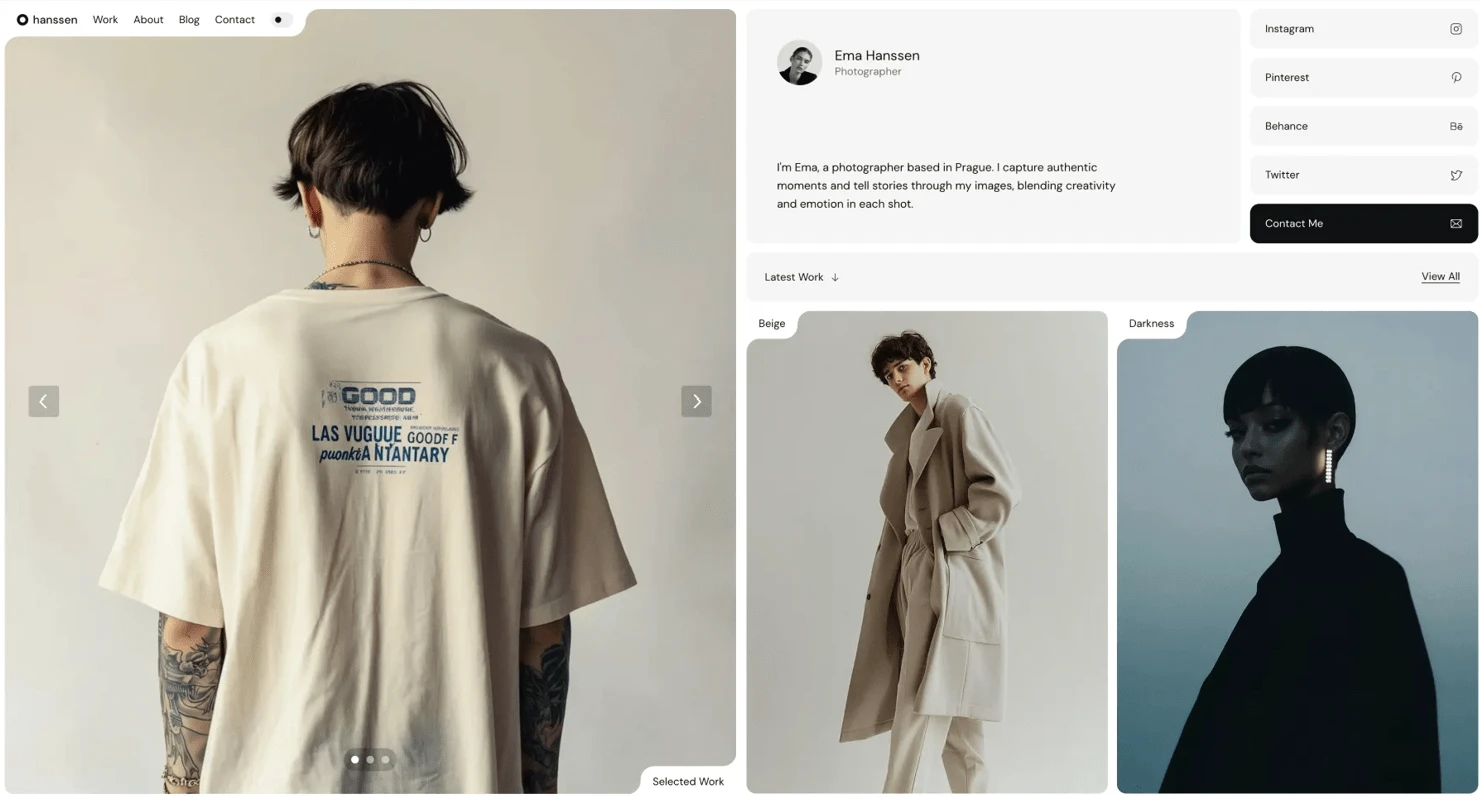
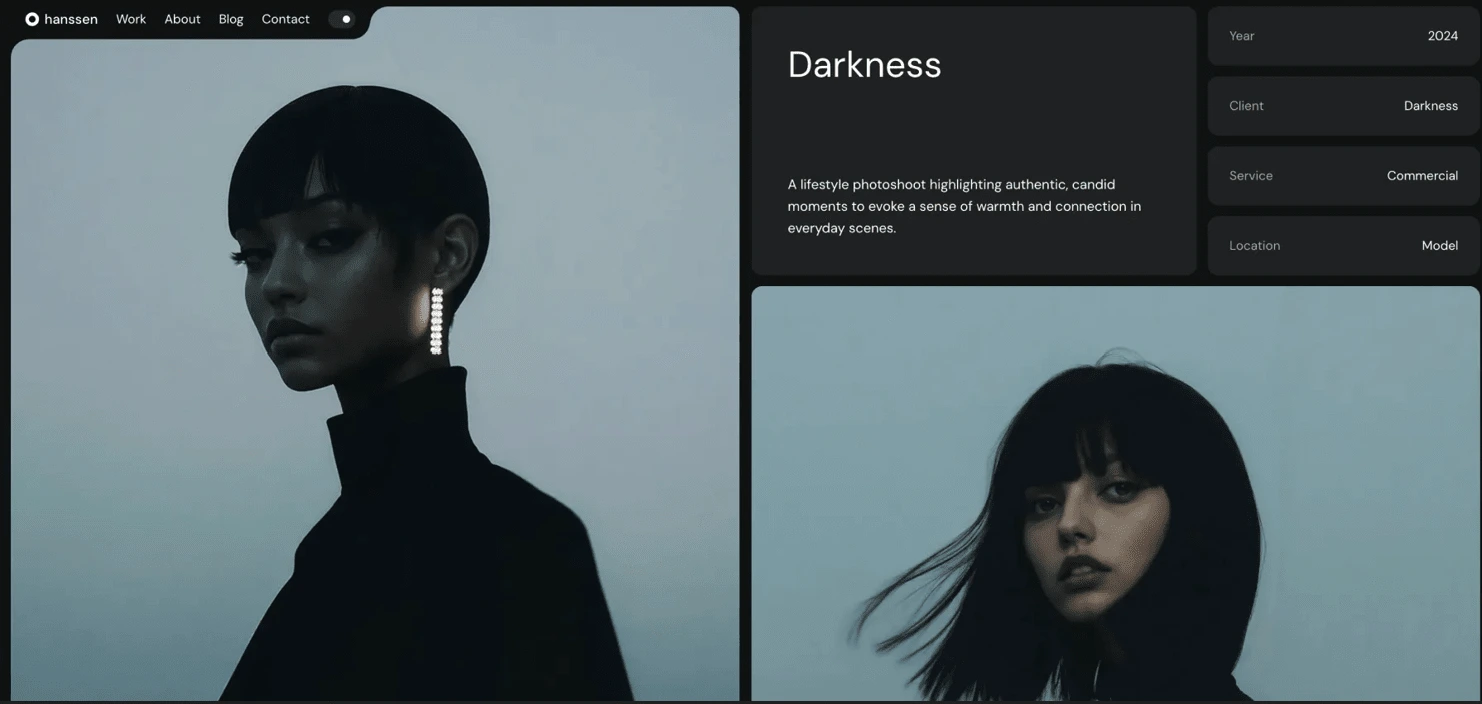
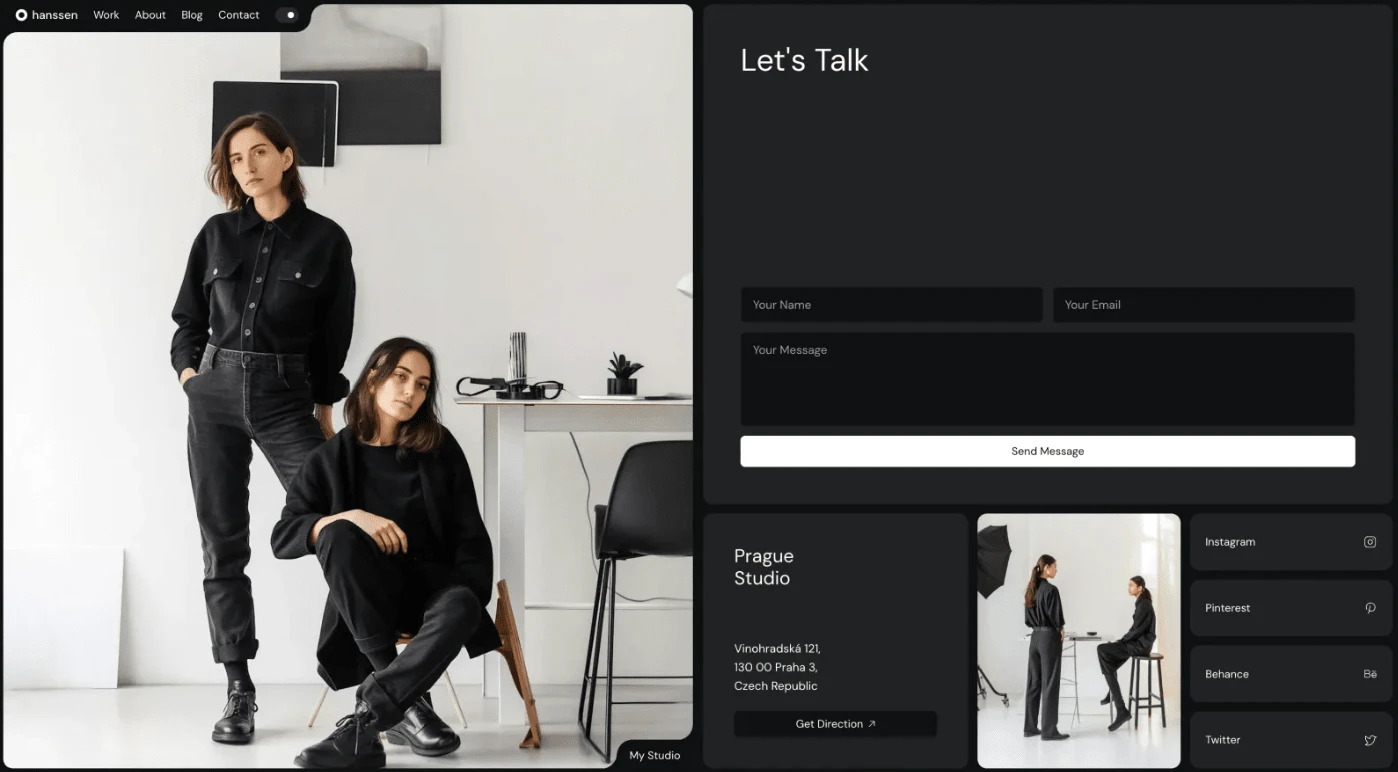
Designed and developed a modern, minimal, and futuristic landing page template for a tech agency, built with both Framer and Webflow. The template is crafted to deliver high performance, smooth interactions, and easy scalability, making it suitable for creative agencies, video production houses, and digital service providers.
The goal was to create a visually striking yet highly functional design, with a focus on micro-interactions, scroll-based animations, and a structured layout that adapts to various content needs. Built with Framer’s animation capabilities and Webflow’s CMS flexibility, this template allows users to create a seamless, engaging, and high-converting landing page without extensive coding knowledge.

Key Features & Details
Framer-Specific Features
🟠 Smooth Animations & Micro-Interactions
Designed with Framer’s built-in animation tools to create scroll-based effects, hover interactions, and seamless page transitions. These elements help enhance the user experience without compromising speed or performance.
🟠 Code-Free Customization & Flexibility
With Framer’s no-code/low-code functionality, users can easily modify animations, adjust layouts, and update content in real-time without the need for complex development skills.
🟠 Fast-Loading & Performance Optimized
Framer’s lightweight framework ensures that the landing page template is highly optimized for speed, offering instant loading, smooth transitions, and mobile-first responsiveness.
Webflow-Specific Features
🟠 CMS-Integrated for Dynamic Content
Built with Webflow’s CMS capabilities, allowing easy updates for text, images, videos, testimonials, and case studies, making it perfect for agencies that need a scalable and dynamic website.
🟠 SEO & Accessibility Best Practices
Structured with clean HTML, optimized metadata, and schema markup, ensuring the template is SEO-friendly and accessible across all devices. Webflow’s built-in performance tools also enhance site speed and search rankings.
🟠 Modular & Reusable Components
Designed using Webflow’s component-based system, allowing users to reuse elements like headers, buttons, and footers across different pages, making customization efficient and consistent.

General Features & Benefits
🟠 Minimalist, Futuristic UI Design
A bold, modern design with structured sections, large typography, and a sleek layout, making it suitable for tech startups, video production agencies, and digital service providers.
🟠 Fully Responsive & Mobile-Optimized
The template is designed to work seamlessly across all screen sizes, ensuring an optimal user experience on desktops, tablets, and smartphones.
🟠 Scalable & Future-Proof
Whether using Framer for advanced interactivity or Webflow for CMS control, this template is built to grow with the business, supporting future content updates and feature expansions.
Final Outcome
This Framer & Webflow-powered landing page template is designed to be versatile, engaging, and conversion-optimized. It allows users to leverage the strengths of both platforms—Framer’s animation capabilities for an immersive experience and Webflow’s CMS-driven flexibility for easy content management.
Perfect for agencies and businesses looking to stand out with a futuristic, high-performance digital presence while ensuring a smooth, no-code customization experience. 🚀