PhotoSpots App Case Study
Like this project
Posted Sep 29, 2024
The PhotoSpot app helps photographers and travelers discover and share photo spots worldwide. The app supports both free and paid options.
Likes
0
Views
2

## About the Problem
The PhotoSpot App for finding paid and free locations for photo shoots addresses the challenge photographers face in discovering ideal, photogenic spots efficiently. By offering a comprehensive database of location it mitigates the time-consuming and often frustrating process of location scouting.
About the project
The PhotoSpot app helps photographers and travelers discover and share photo spots worldwide. The app supports both free and paid options, providing flexibility in access and features for its users.
Process
Every good design project comes from a solid, repeatable process. With PhotoSpots, I focused on understanding users through UX research, checking out what the competition was doing, gathering feedback, and constantly tweaking things to make sure we hit the mark.

Screenshot from our Competitive Audit
Wireframe Sketching
Once I had the basics down, I moved on to sketching wireframes. This part was key for seeing how the app would look and flow, and it gave the stakeholders a clear idea of where the design was heading.

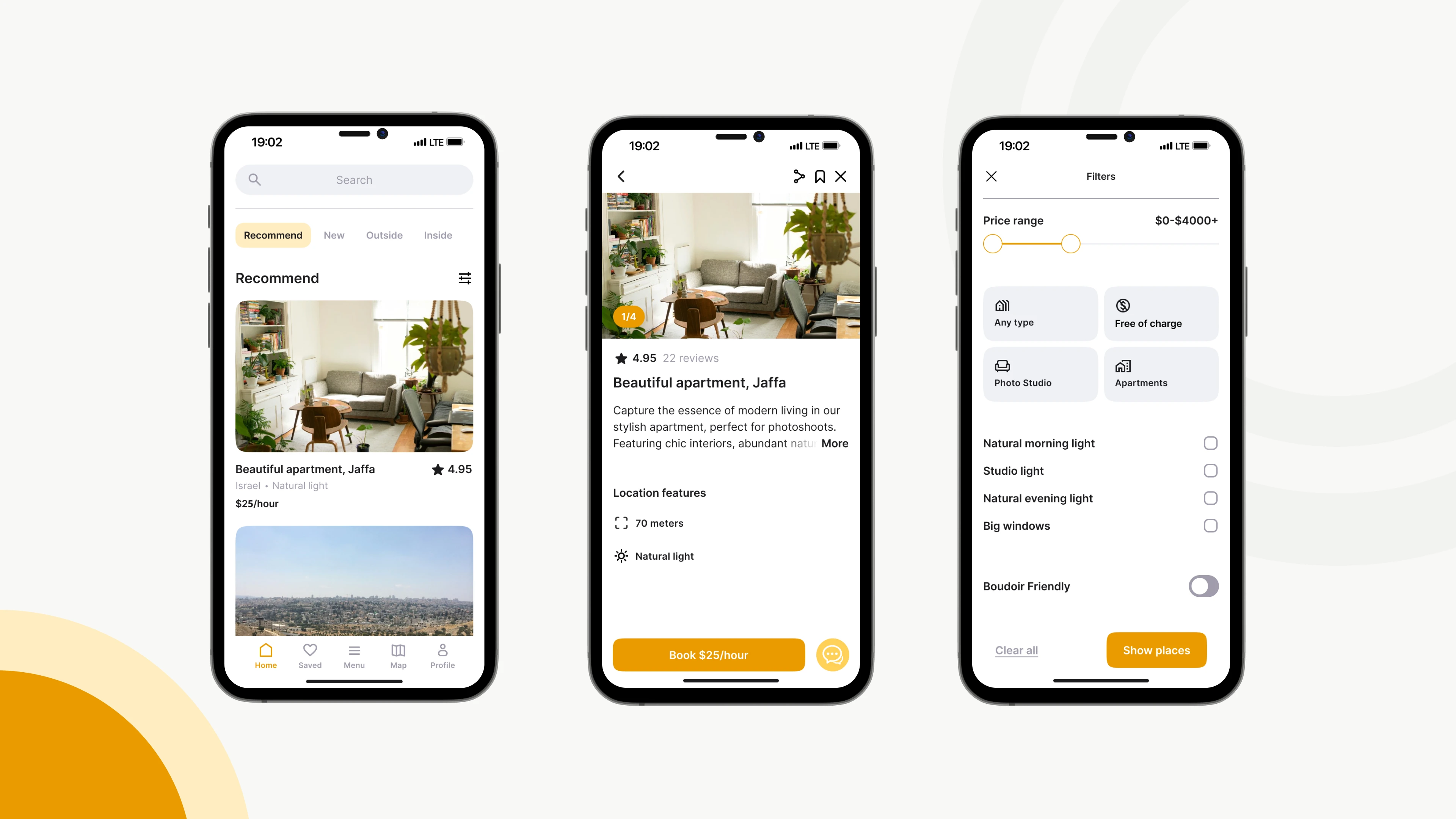
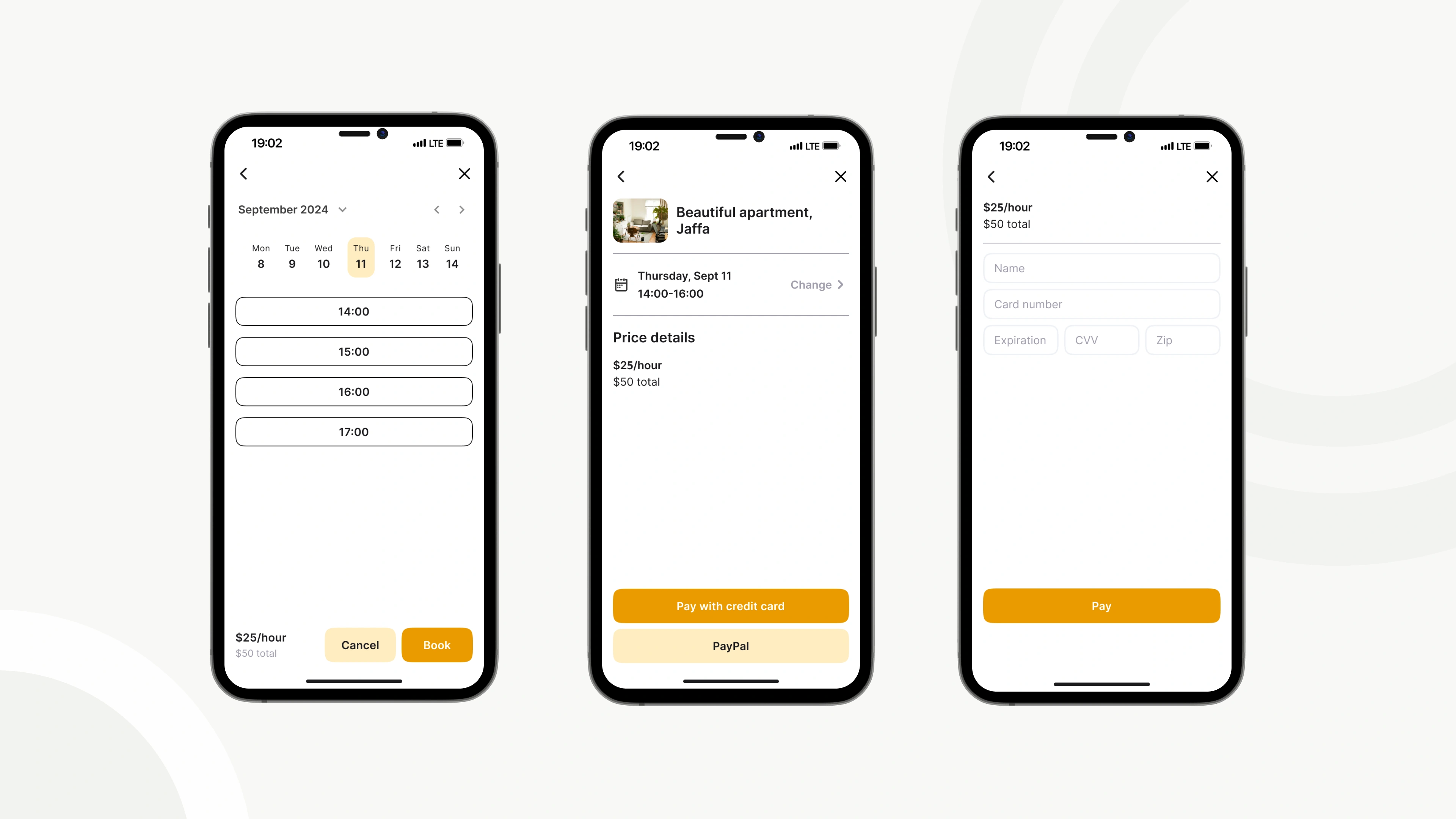
Screens
Booking Location
PhotoSpots wanted to offer its users a centralized platform where they could not only find free spots for shooting but also book apartments and studios for shooting directly from the app.

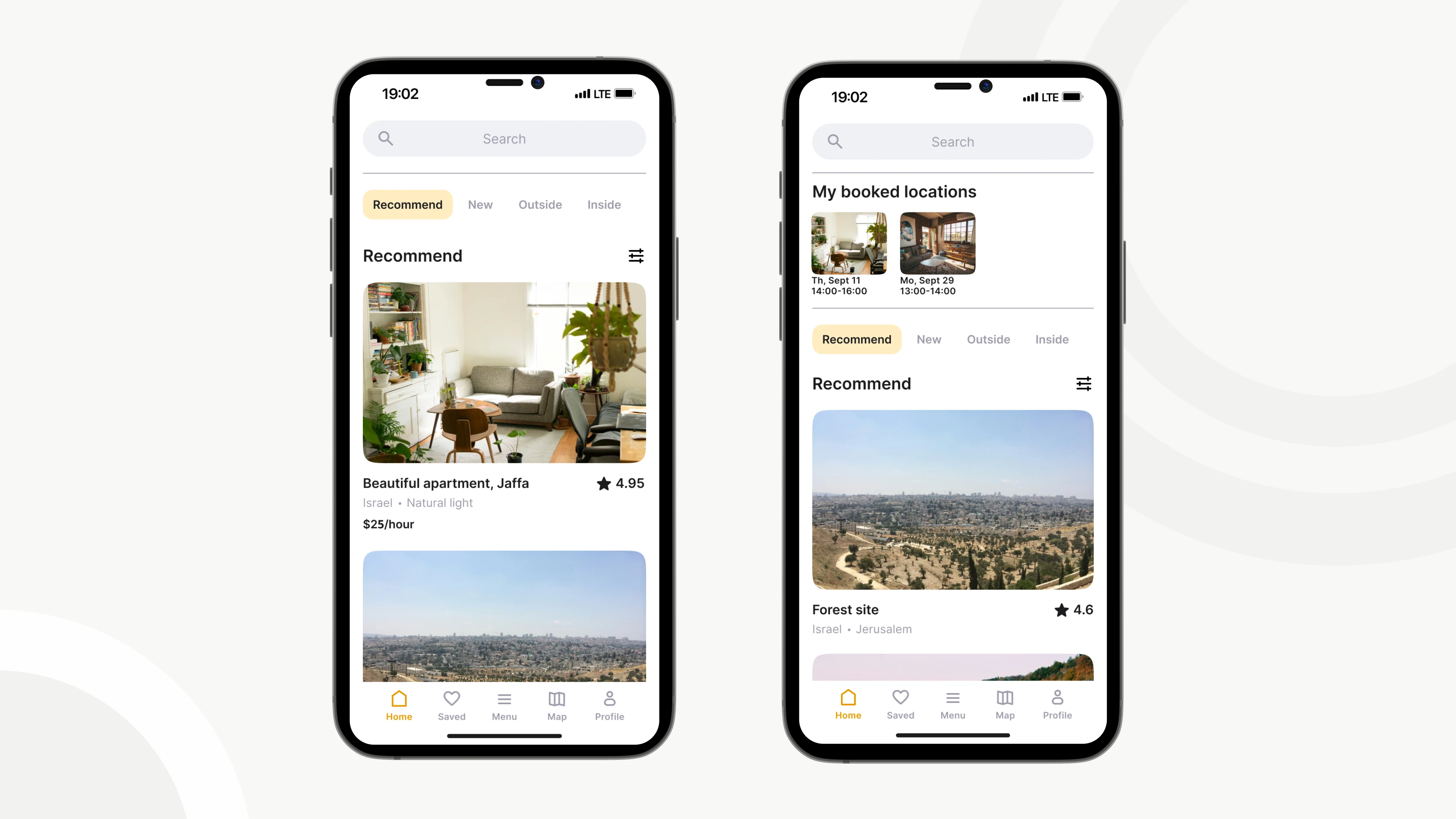
Main Screen
The main screen of the app, before and after booking locations.

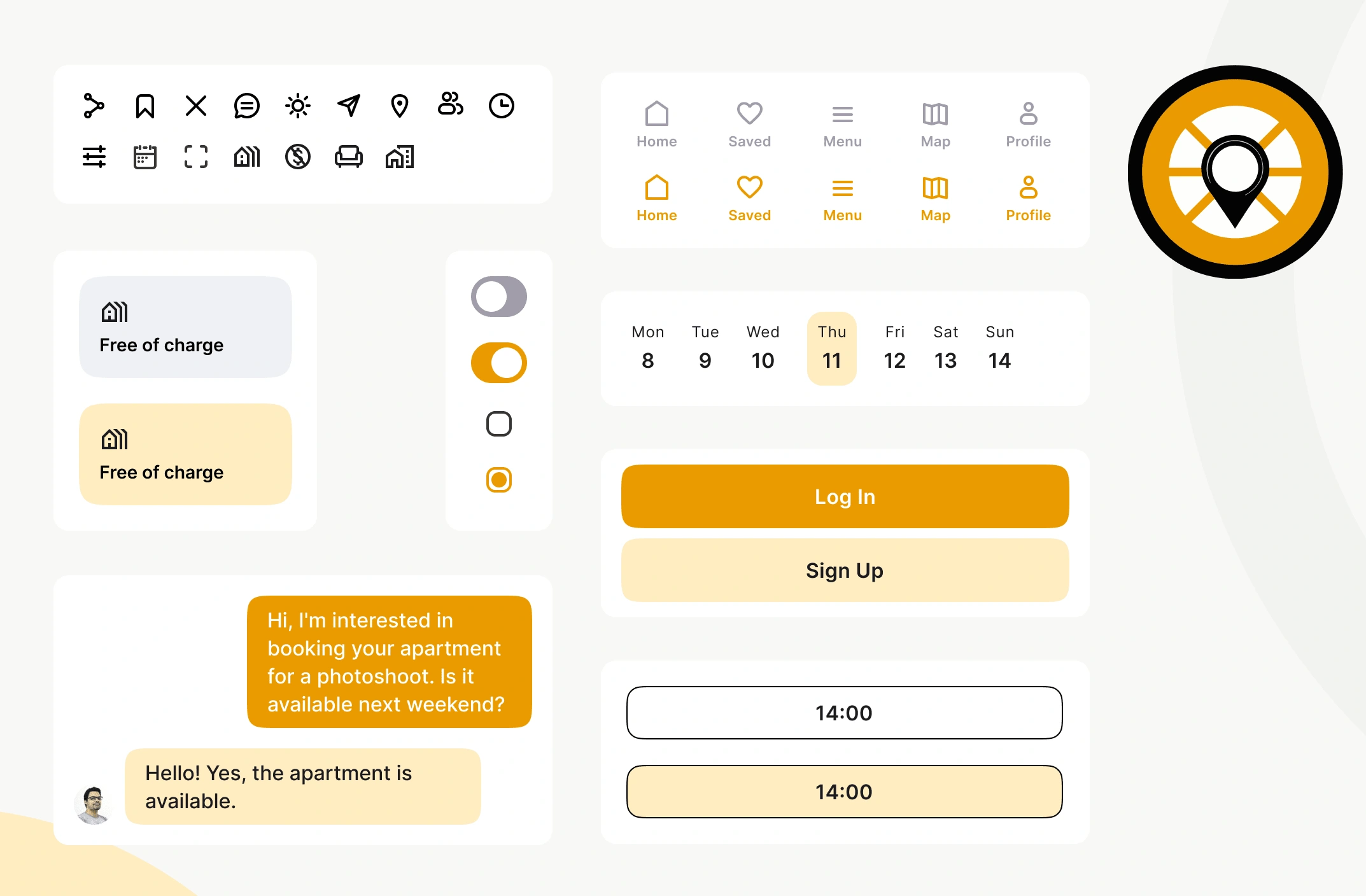
Design System

Preview of the design system for PhotoSpots
Summary
The PhotoSpots app project set out to make finding photo session locations a breeze. We tackled user challenges by diving into detailed design workshops and iterating constantly, which led to a smooth, easy-to-use app. Highlights include creating an intuitive design system and adding features that really clicked with users.