Process: Design Systems at a Startup
Part 2 of strategies and processes for gradually building a design system when you don’t have the resources

After walking through the questions of part one, the next step for our design team was creating and implementing a design library-first process that seamlessly fit into our workflow.
Why is a design library first process important?
We are able to spend more time in exploration and less time working on components or pieces of a design that could be automated; we can quickly iterate, scale, and make changes.
During handoff, we leave our designs organized, consistent, and intentional, which in turn sets the engineers up for success.
With a solid process in place, even small teams like ours could begin to carve out the foundation of a comprehensive design system with every feature and interaction piece that’s born into our product.
How did we create our process?
A combination of a lot of research and collaboration from the design team to determine what was feasible. Here are a few resources that I found particularly helpful when creating a first draft:
Chapter 5: Maintaining Design Systems, Atomic Design by Brad Frost
A Design System Governance Process by Brad Frost
Note! We created a process knowing that it would need to change and be revisited once it got implemented. Just like a design system, its process should be a living, breathing thing that changes with a team.
So, can you share your process?
You betcha 😏 Without further ado…
Just a reminder that this process is what works for our team and is constantly being revisited to make sure it is as efficient as it can be for us!
Designer receives brief from the product team to begin exploration
After reviewing all of the necessary design requirements, the designer should begin their exploration phase.
The designer reviews the design library to inform exploration and build new work
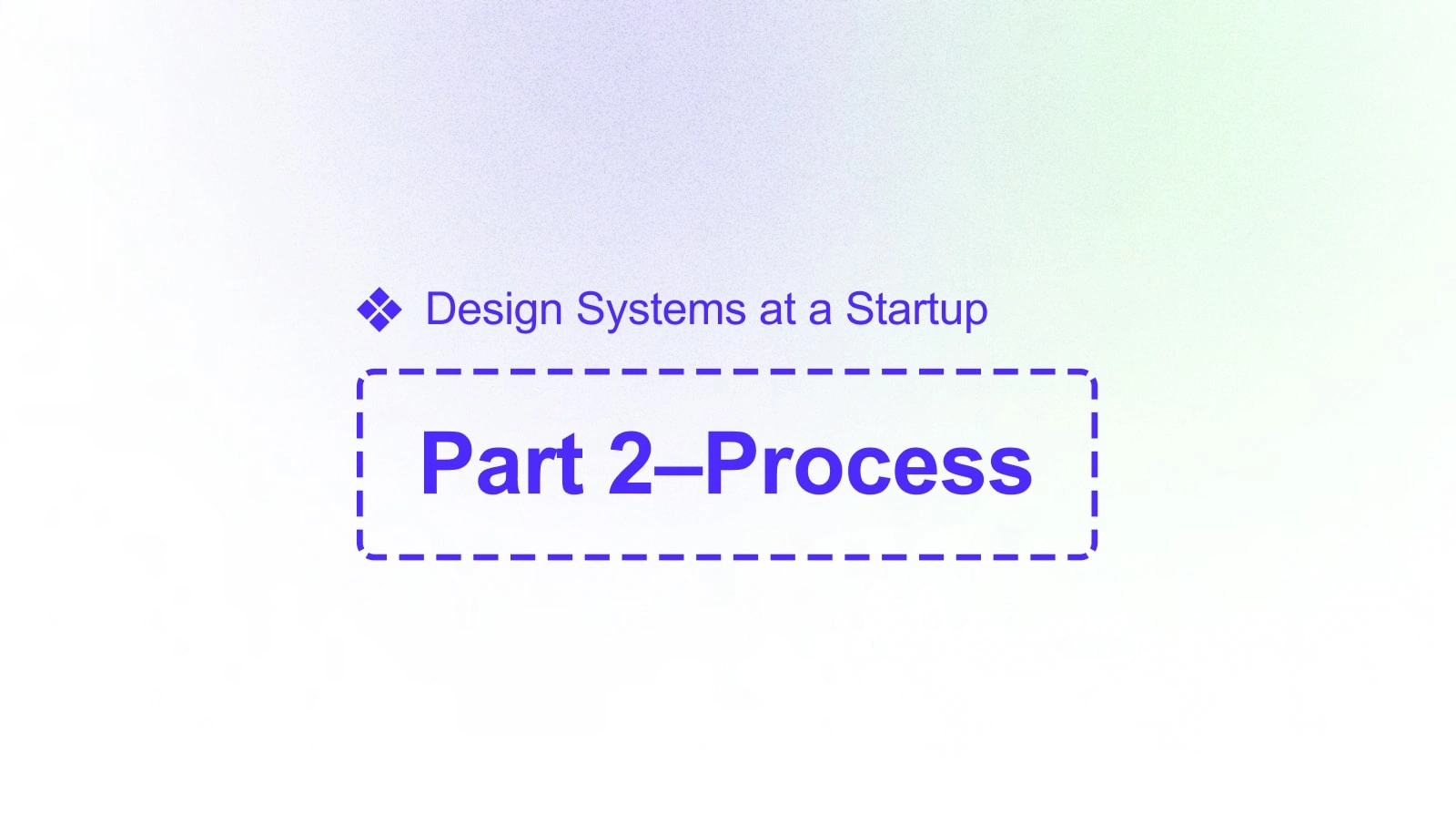
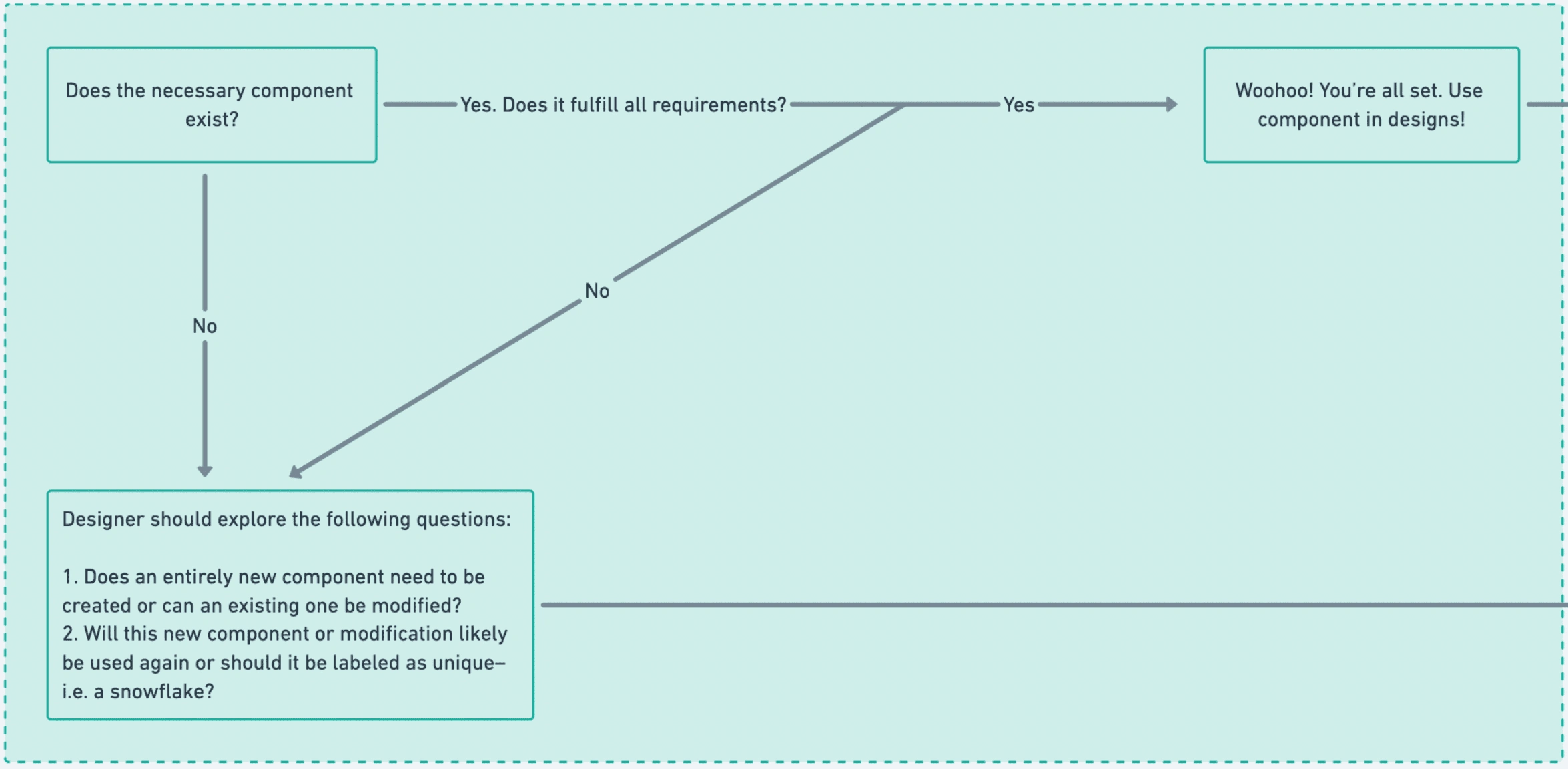
They should work through the following flow during this stage:

Does the necessary component exist?
Yes ✅ Great! Use it as they are designing.
No ❌ It does not exist or does not fulfill all requirements–the designer should explore the following questions:
Does an entirely new component need to be created or can an existing one be modified?
Will this new component or modification likely be used again or should it be labeled as unique–i.e. a snowflake?
Exploration continues on feature with initial design library info in mind
Main components for that feature or project should be created and clearly marked within the feature file, linking to all instances across designs(Figma file structure article coming soon 👀)
When creating main components, the designer must:
Adhere to Contra’s spacing and layout guidelines
Utilize variants/component properties when applicable
💡 A great variant tutorial can be found here.
Internal/external reviews
When sharing the feature for feedback with the rest of the team, the designer should include their findings pertaining to the design library and the following information regarding design library components:
Should new components be added to the library or be labeled a snowflake?
Are there existing components that need modified?
Once the team has agreed on a solution for any brought up components, the designer can move onto the next stage.
Moving components
As more fleshed out design takes place, all new main components should be “local” to the Figma file and have their instances linked within the file. This allow us to efficiently update designs across the board.
These main components should live in the 📚Components → Library page of the Figma file structure (again, Figma file structure coming soon 👀)
📚Design Library additions:
If design library components are being added or modified, their information should be added to the Component Status list in the design library Figma file and labeled accordingly. Ideally, these additions/modifications will be addressed 1x/week by two designers dedicated to the design system project.
❄️Snowflakes:
If a component has been labeled as a snowflake, the designer should label it accordingly in the Component Status list–it will be moved to its own page within the library file.
Additional feedback
If there is additional feedback regarding a component, the designer driving that feature should make those changes to the component whether it has moved to the design library yet or not.
If it has moved to the design library, the designer should write a thorough description on what changes were made to the component when publishing.
This should include the following:
Name of component
Location–frame and page
Changes made–(add, edit, delete)–examples include variant added, element added or deleted, color edit
Paste link to component
🔮 Future process step
As discussed in part one, while our goal is a translated design system fully engineered in our app, we have not gotten there yet, and that’s okay! We did, however, plan for this next step in the process outlined below.
❗️The step below will be added once components can be migrated over to the UI Kit library in Storybook
Alert engineers of new/modified components
The designer responsible for creating a new component or modifying an existing one should make the engineers aware of this change in Slack. They will be the point of contact for any questions they may have, but should always be supported by other designers should they feel like additional input is necessary.

And there you have it! A design library process that works for a smaller team. We hope that by sharing how we got here, we can provide some insight into this process (and save you some time).
Again, we are gradually building towards a design system. Implementing a design library process was a first step in completing this massive project. You don’t have to let a lack of resources hold back your organization, no matter the size.
Part three–Design Systems at a Startup: Design Library Structure coming soon 👀
Like this project
Posted Jan 26, 2023
Part 2 of strategies and processes for gradually building a design system when you don’t have the resources