NYC Gay Bar Directory

My role: UX Design, UI Design
Timeline: 4 weeks
Tools: Figma, Miro
To view the desktop prototype, please click here
To view the mobile prototype, please click here
Mission Statement
NYC GAY BAR DIRECTORY was created with the intention to promote LGBTQ+ establishments across New York City. With the COVID-19 pandemic restrictions forcing bars and clubs to close, how can we help support as a community? How can we give users information on what establishments need fundraising support or what bars are open?
The Problem
While searching for information on whether a bar is open, it can become confusing and complicated for the user to find accurate information because of the constant changing of restrictions that establishments face during COVID-19. NYC Gay Bar Directory will be constantly updating hours of each establishment, showing their open/closed status, promoting fundraising links, and will be a small part in helping these spaces stay open and thriving during and after the COVID-19 pandemic.
User Surveys
For user surveys, 19 people were surveyed online using Typeform. The users surveyed ranged from 25-mid '40s with the average user being 25-34 years old. This included many people in the New York City nightlife community. From the information gathered, users had a hard time finding out information on whether establishments were open or closed during the pandemic and what kind of seating was offered given the COVID-19 restrictions. Users seemed very interested in a directory that would show important information. One person explained that they are unaware of any core resource that compiles this info, stating that Google Maps does a poor job of it. The idea of a directory was exciting to users as it would help them find new places to go to and make it easier for them to make plans with friends to grab some drinks.
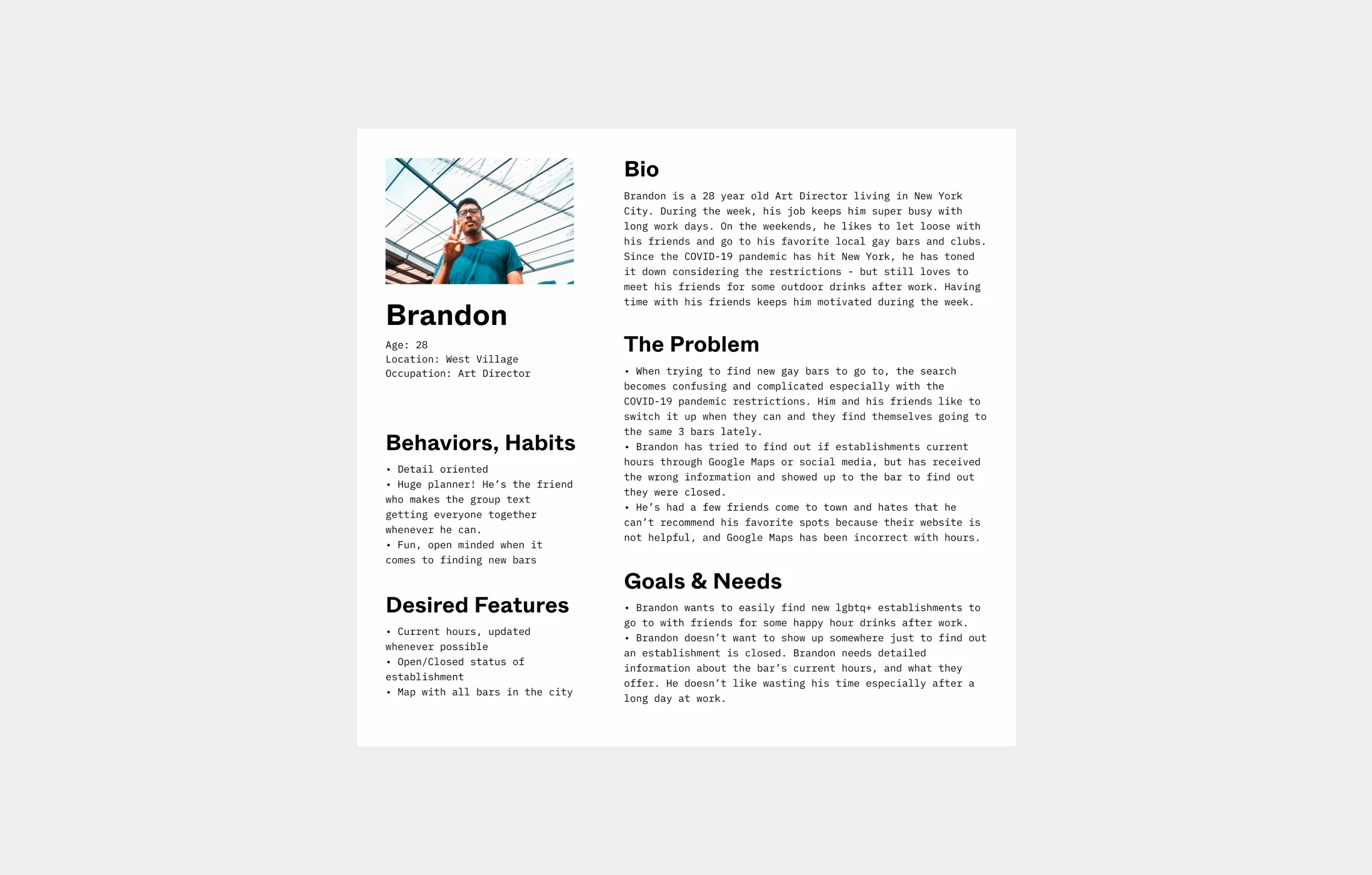
User Persona & User Insight
Brandon, a 28-year-old Art Director, needs a website to find new bars to go to with friends after work. Brandon gets confused trying to find information on current hours and if they offer outdoor seating during COVID-19 restrictions in place.

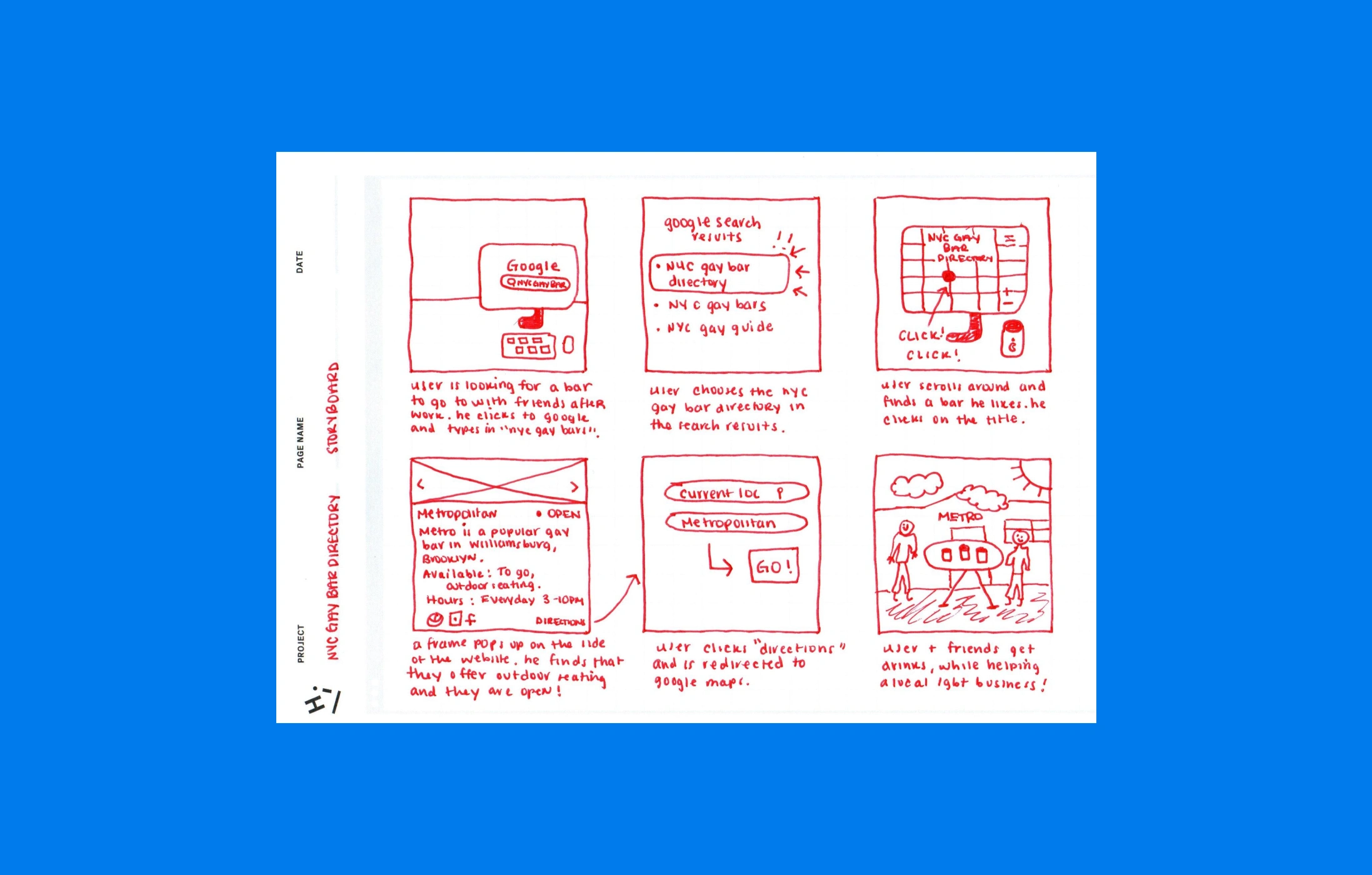
Storyboard
I created a storyboard to visualize how a user would navigate through the website and get to their main goal.

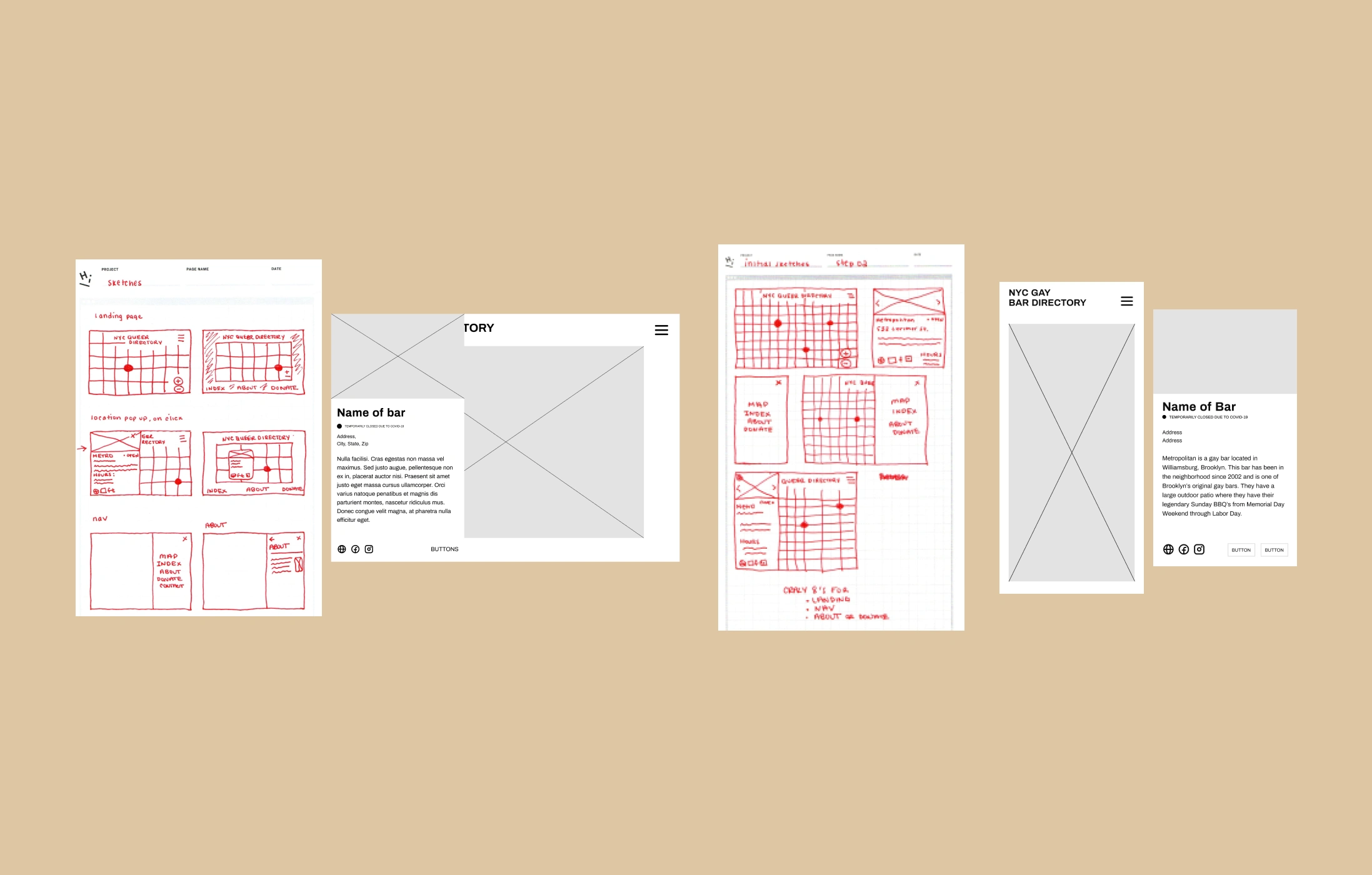
Sketches
Sketches -> Low-fidelity wireframes

Mid-fidelity wireframes
Through usability tests, the early design decisions that were made could be put to the test and the goal was to get as much feedback as possible from users before moving any further. The mid-fidelity wireframes were tested on 3 different users - all people who frequent bars in New York City and fit the target audience. The feedback was mostly positive, and small iterations were made throughout depending on how the users felt about certain areas of the website.

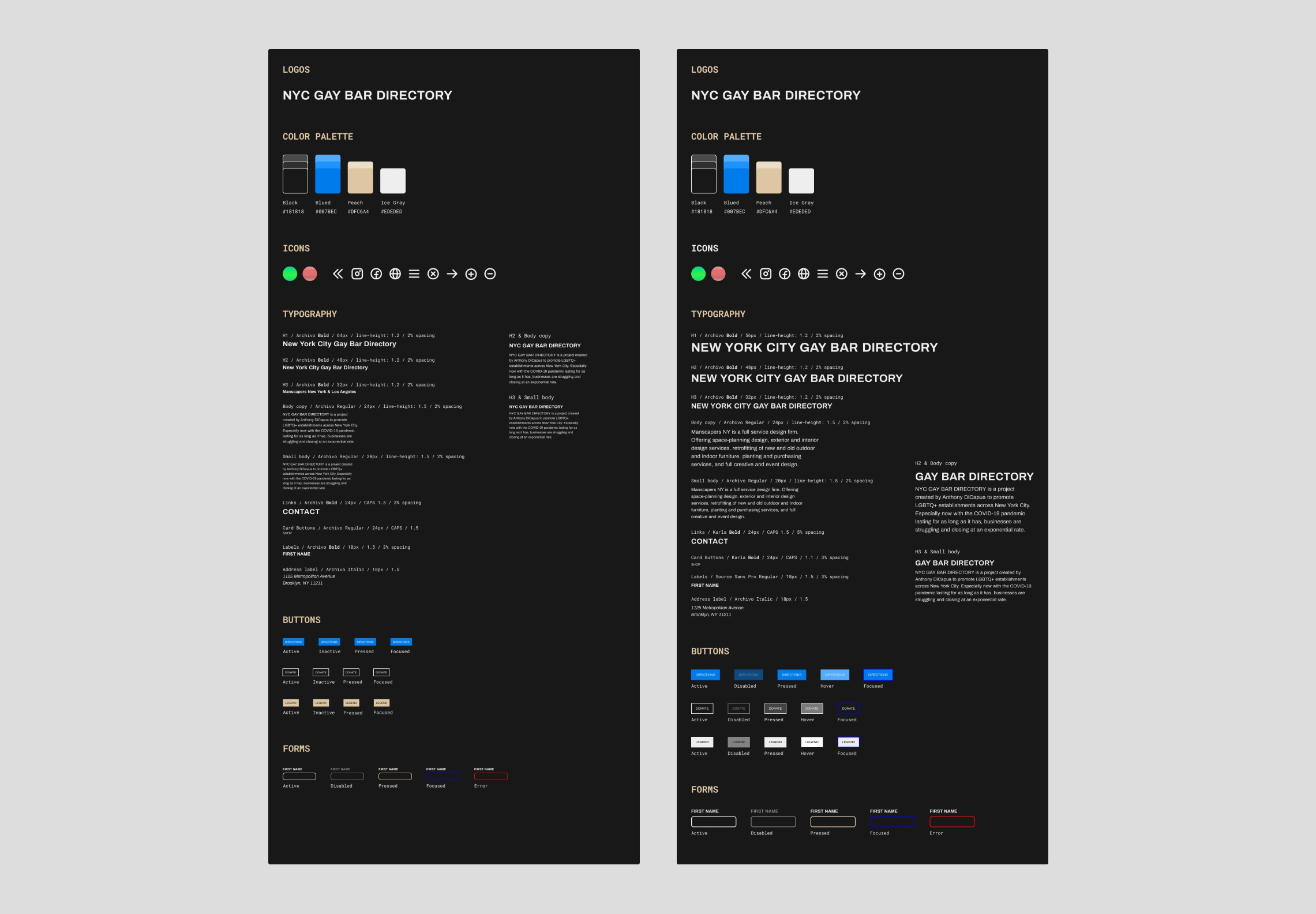
Style Guide
Style guides for both desktop & mobile, for dev handoff.

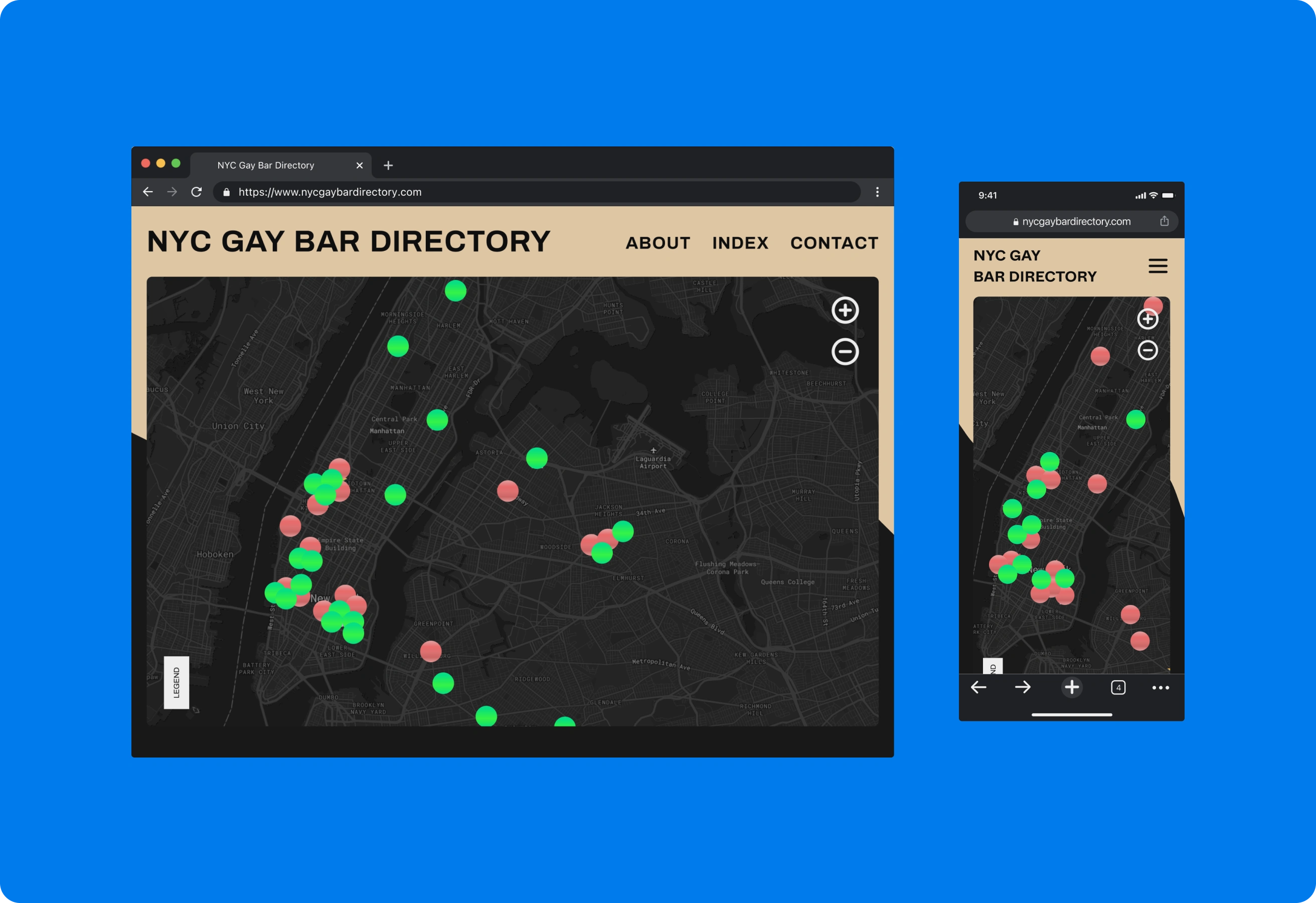
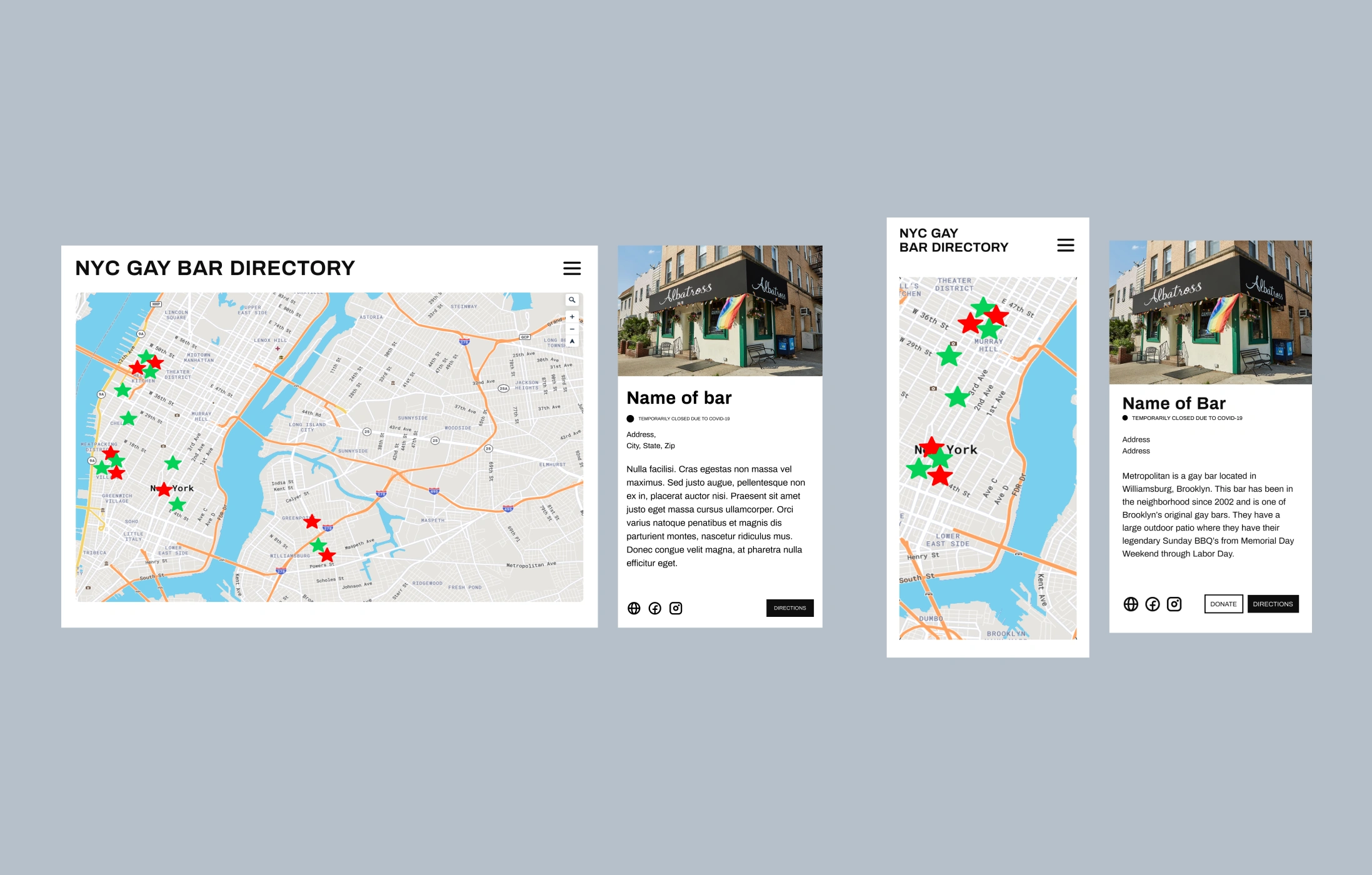
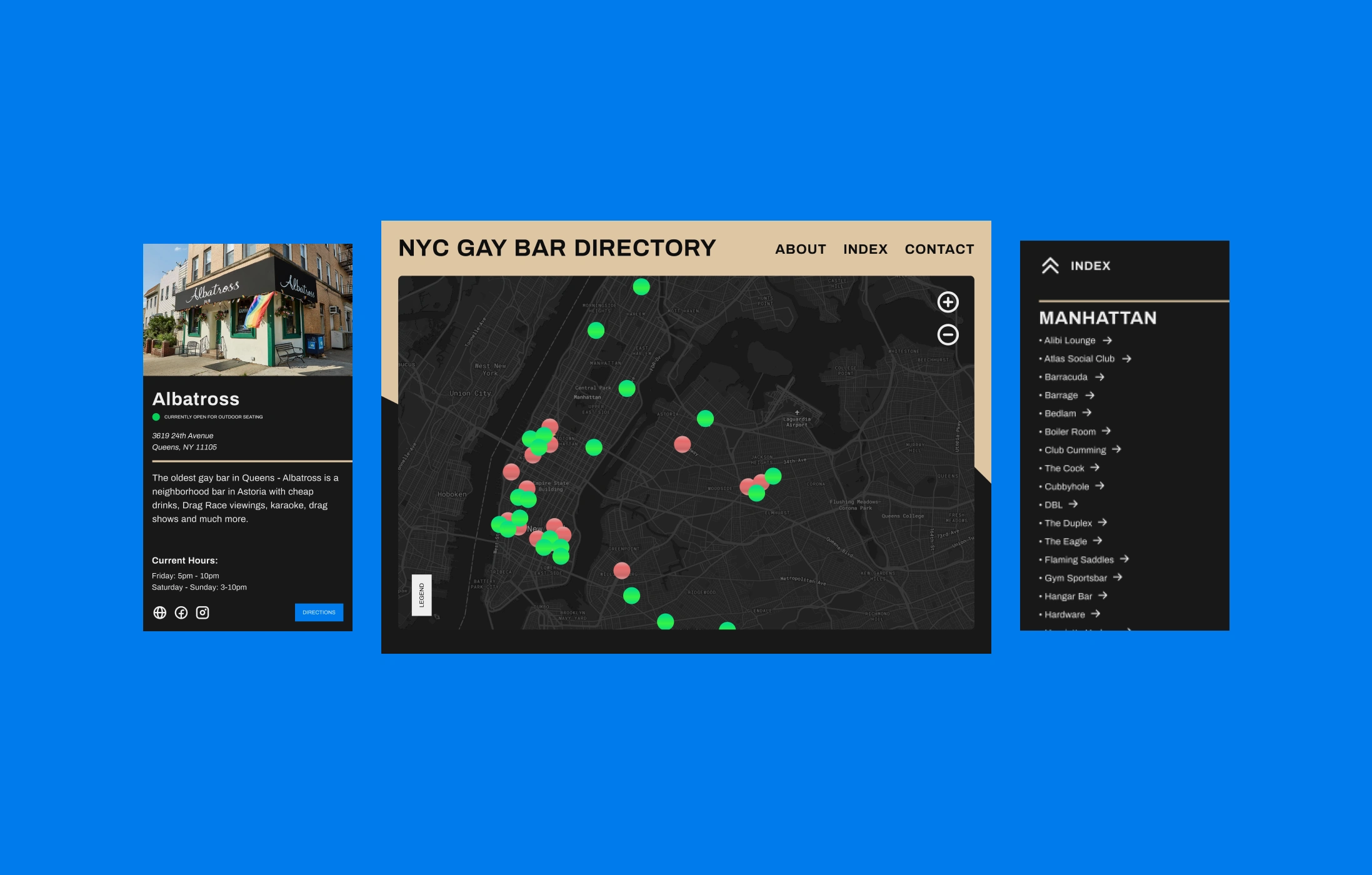
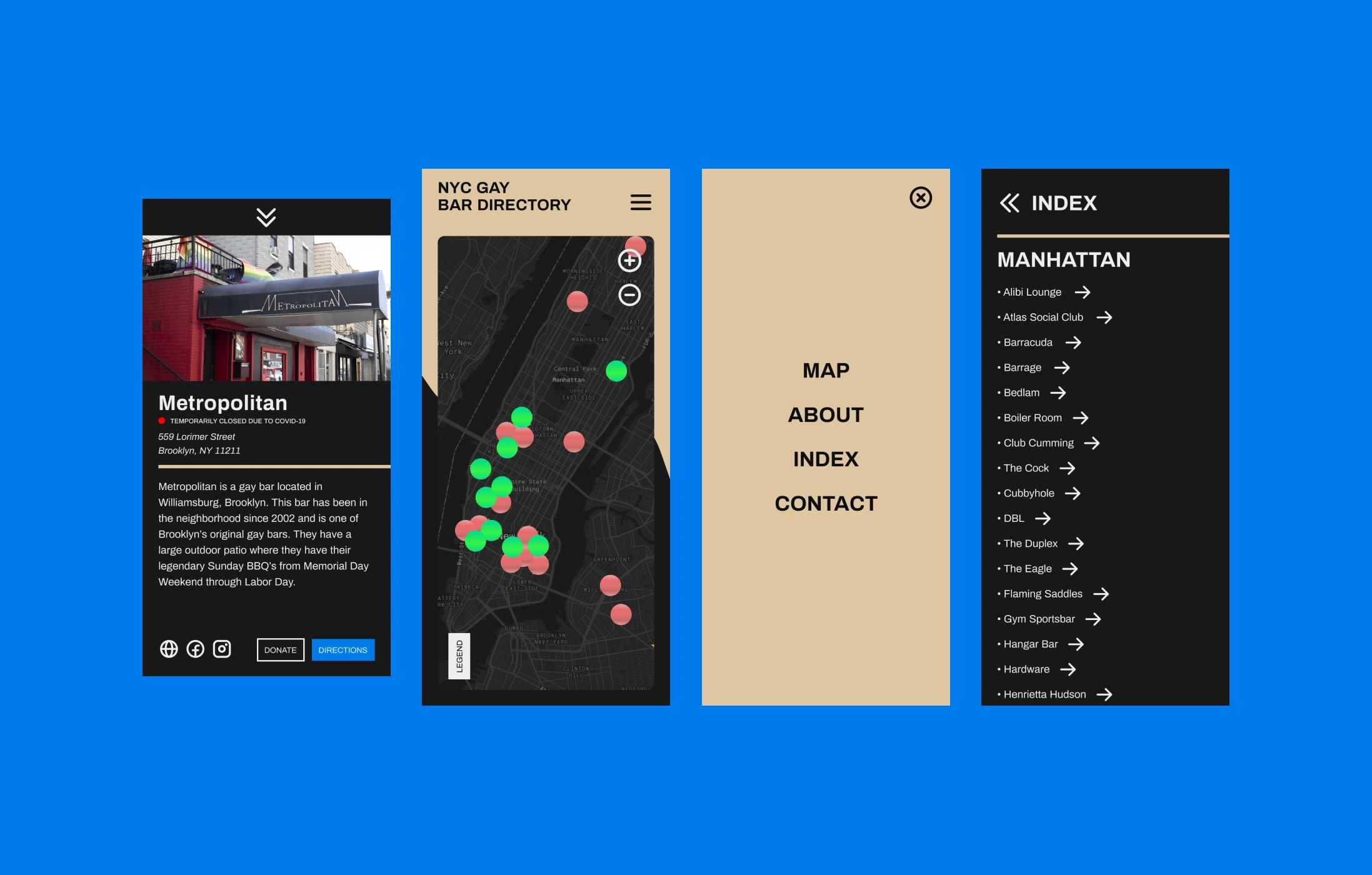
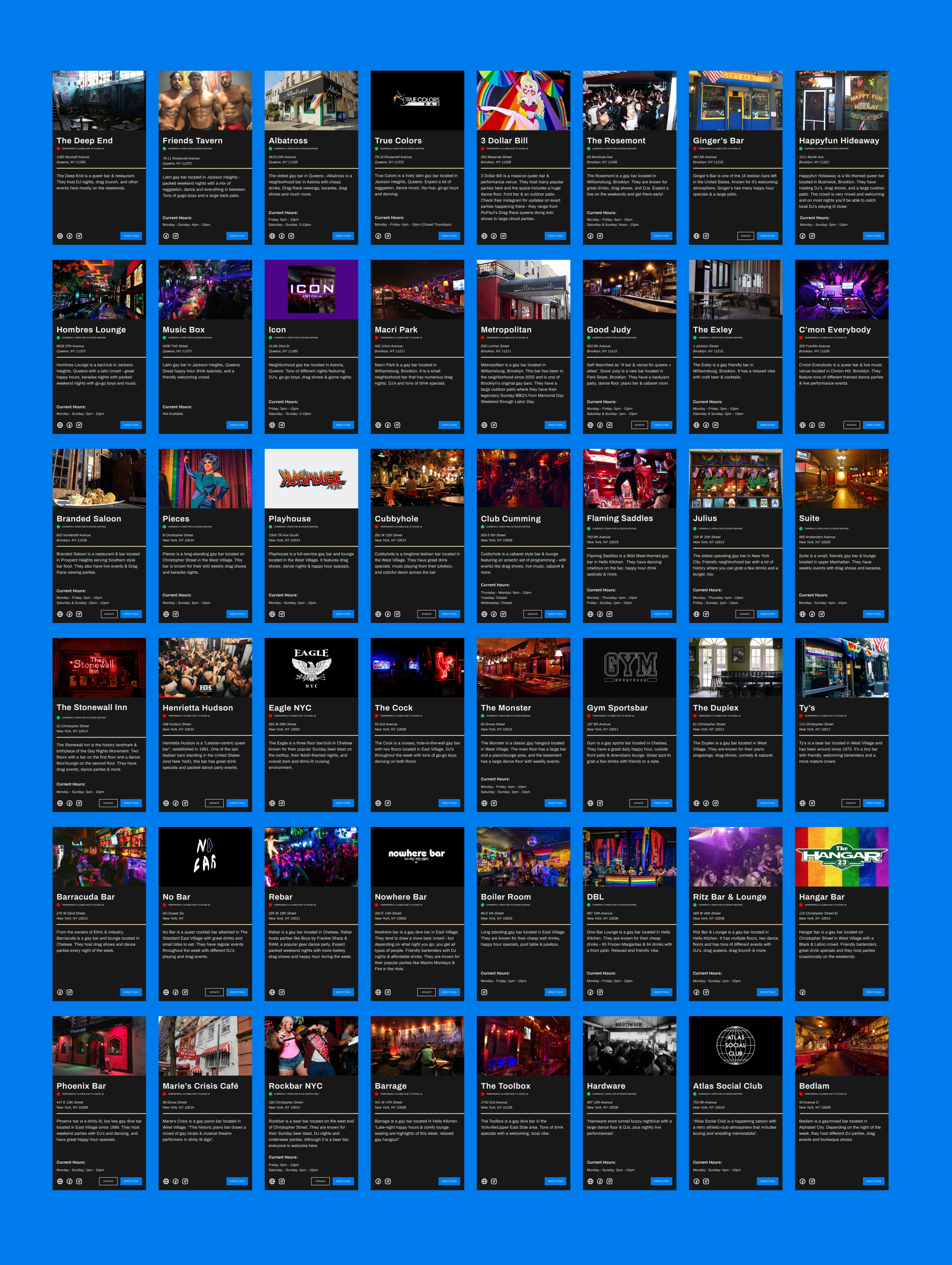
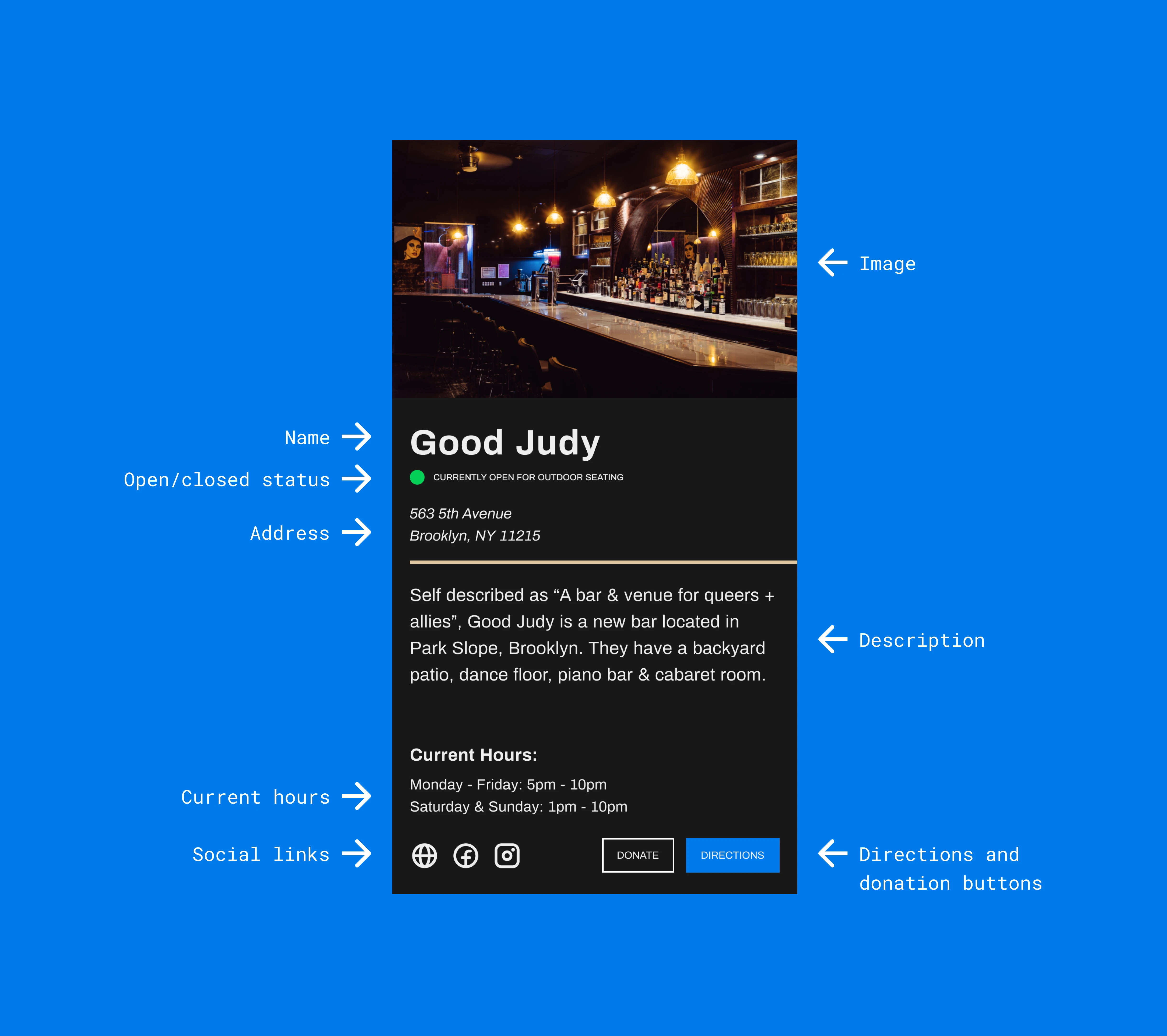
High-fidelity mockups
View the full desktop prototype here
View the full mobile prototype here




View the full case study, click here
Like this project
Posted Apr 24, 2021
Likes
0
Views
36