How can I define clear project goals for hiring a Webflow developer?
Start by identifying what you want your website to do. Think about the features you need. Make a list of important things, like being user-friendly or having special animations. Clear goals help your Webflow expert understand what you need. This helps in creating a website you love.
What should I include in a project brief for a Webflow developer?
Include details about your business and target audience. Mention if you have any existing branding guidelines, like colors or fonts. Explain your project's goals and any specific features you need on your website. Share examples of websites you like to show your style. The more detailed your brief, the better the developer can bring your vision to life.
How do I determine the timeline for completing a Webflow project?
Think about when you need your website ready. Is there a special event or launch date? Discuss this with your Webflow developer to set realistic milestones. Factor in time for revisions and feedback. Planning early helps ensure your project stays on track.
Why is it important to review a Webflow developer's portfolio?
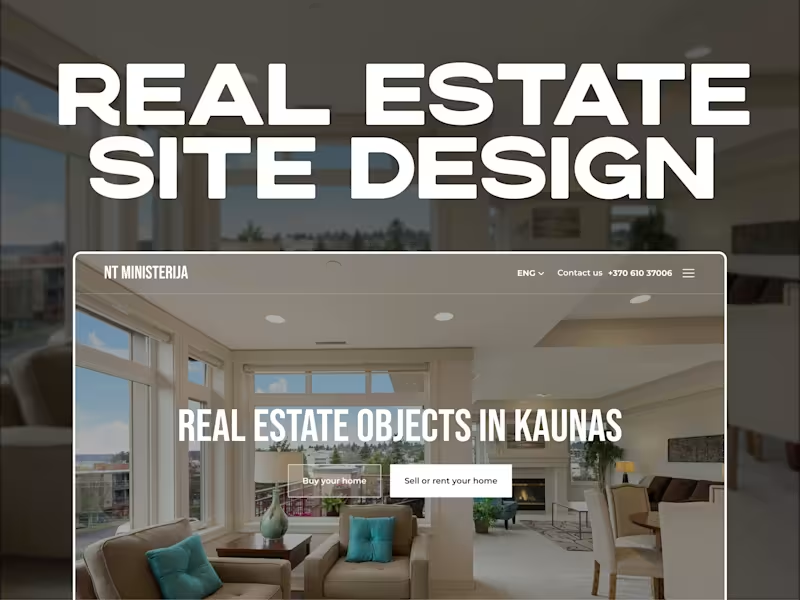
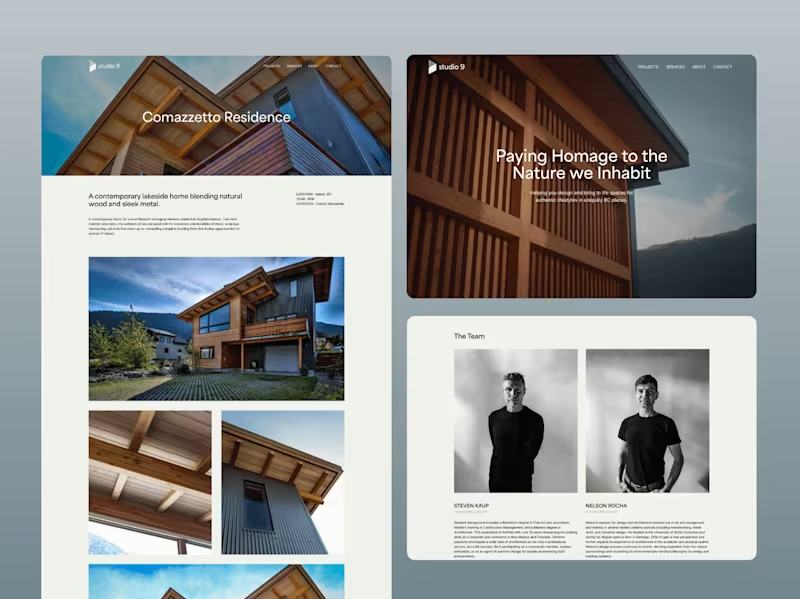
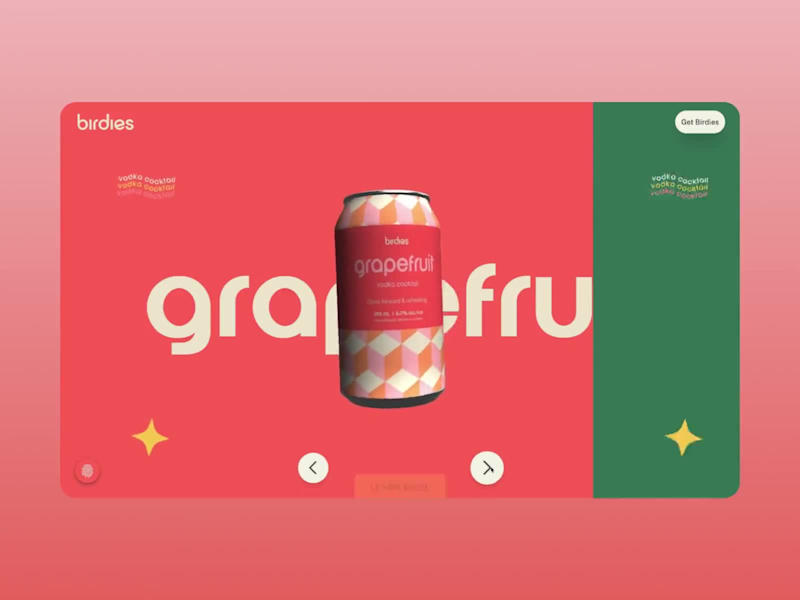
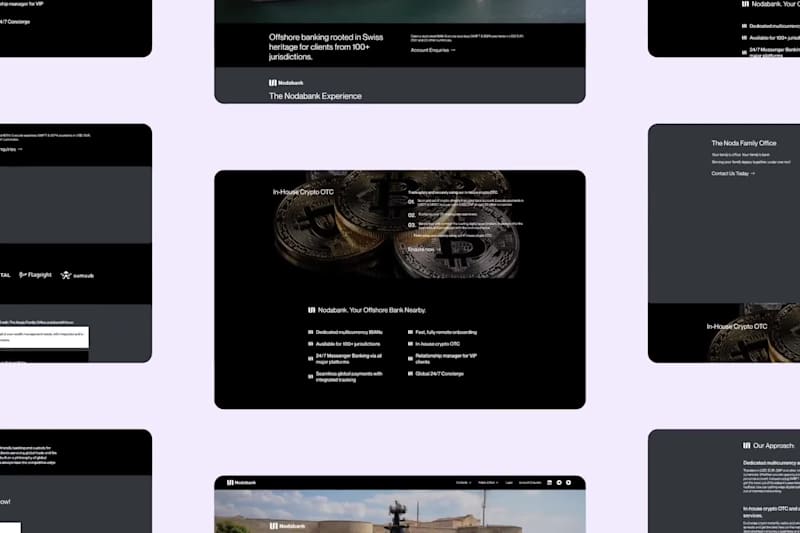
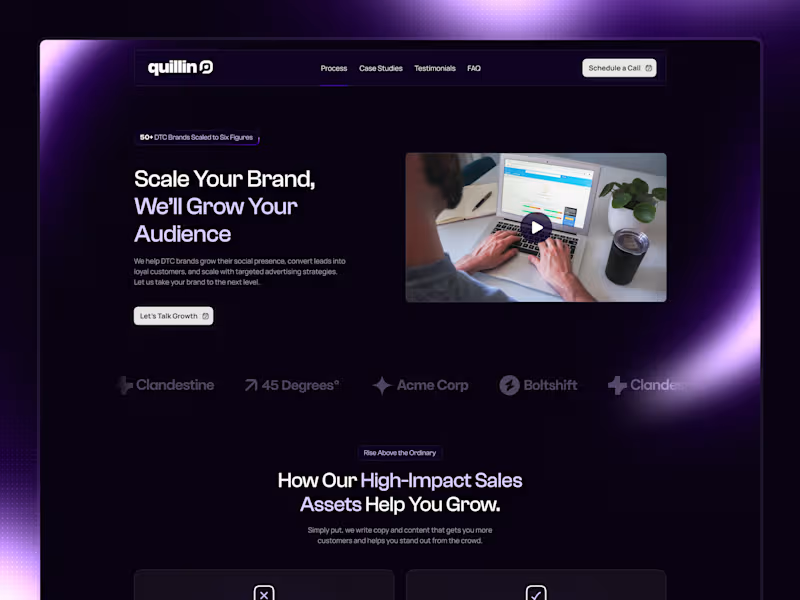
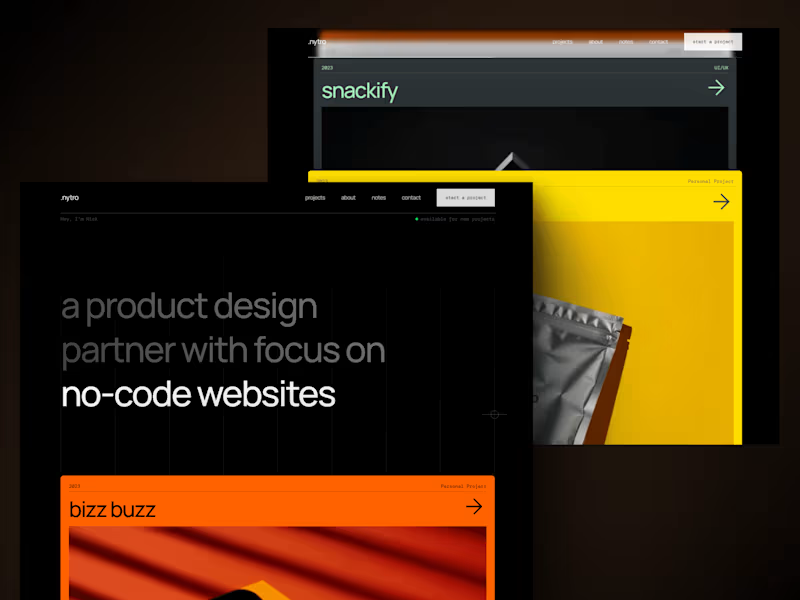
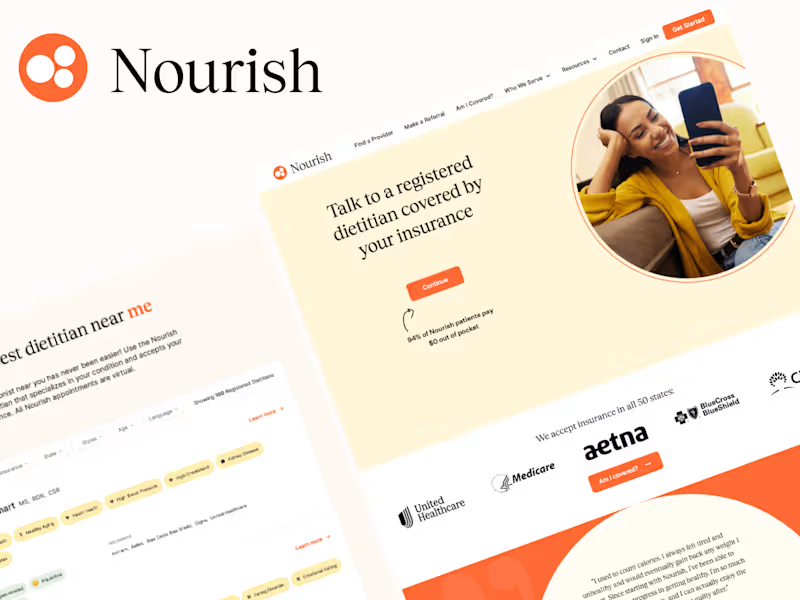
A portfolio shows the developer's skills and style. Look for projects similar to yours to see if they match your vision. Check for creativity and attention to detail. A strong portfolio gives you confidence in their ability to deliver great results. It's a way to ensure their experience aligns with your needs.
How can I establish effective communication with a Webflow developer?
Set up regular check-ins or updates to stay informed. Use clear and simple language when discussing ideas. Agree on the best ways to communicate, like email or video calls. Good communication helps ensure everyone is on the same page. This makes the project smoother and more enjoyable.
What should I consider when finalizing the deliverables with a Webflow developer?
List all the pages and features you expect in the final product. Discuss any special functionalities you need, like animations or forms. Make sure both parties have a clear understanding of what 'complete' means. This helps avoid confusion and ensures you get what you expect. Clear deliverables lead to successful project outcomes.
How do I ensure quality in a Webflow project before launch?
Request a final review of the website before it goes live. Check if everything works as expected, like links and forms. Ask for testing to be done on different devices and browsers. Quality assurance helps catch issues early and ensures a smooth launch. This ensures your website is ready for visitors.
What role does feedback play in working with a Webflow developer?
Feedback helps the developer understand what you like or dislike. Give specific suggestions to make improvements. Regular feedback keeps the project aligned with your vision. It fosters a collaborative relationship and ensures the final product meets your expectations. Feedback is key to a successful partnership.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.















































































































![Cover image for Postal.com [Brand Refresh + Webflow Development + Marketing]](https://media.contra.com/image/upload/w_800,q_auto/dijjfjqz9wmc6pifc7la.avif)