
Get an immersive Webflow website
Contact for pricing
About this service
Summary
What's included
A eye catching Webflow landing page
1. Design: High-fidelity mockups: Professionally designed mockups of all key website pages, showcasing the final visual layout, including: Branding integration: Consistent use of your brand colors, fonts, and imagery. Clear and intuitive navigation: User-friendly navigation structure for easy access to information. Compelling content: Engaging and informative content for all sections, including product descriptions, blog posts, and landing pages. Targeted calls to action: Strategically placed CTAs to drive desired user actions. Responsive design: Seamless adaptation to all devices (desktop, tablet, mobile). 2. Development: Fully functional Webflow website: A fully integrated and responsive website, built on the Webflow platform. Interactive elements: Implemented animations, forms, and other interactive elements as per the design. Content Management System (CMS): User-friendly CMS for easy content updates and management (if applicable). Search Engine Optimization (SEO): Optimized website structure and content for improved search engine visibility. Security features: Secure website with data encryption and user authentication measures (if applicable). Analytics tracking: Integration with analytics tools to track user behavior and website performance. 3. Additional Deliverables (based on project scope): Custom code integrations: Integration of any specific code requirements. E-commerce functionality: Setup and configuration of e-commerce features (if applicable). Member portal development: Building and integrating a member portal with user login and account management (if applicable). API integrations: Integration with third-party APIs as per requirements. Marketing materials: Design and development of website banners, social media graphics, or other marketing assets (if applicable). 4. Project Management: Regular communication: Consistent updates and feedback loops throughout the project. Project management tools: Use of project management tools to ensure smooth workflow and timely delivery. Revisions and approvals: Defined revision process and clear approval channels. 5. Final Delivery: Exported Webflow project file: Easily editable and transferable project file for your future maintenance. Launch instructions: Detailed guide for launching your website on your chosen domain. Ongoing support: Ongoing technical support and assistance based on agreed-upon terms.
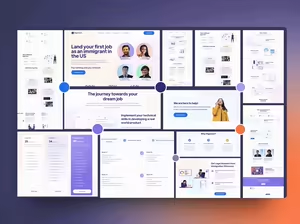
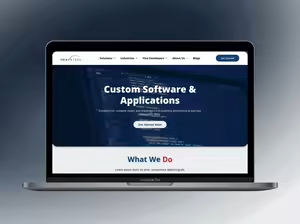
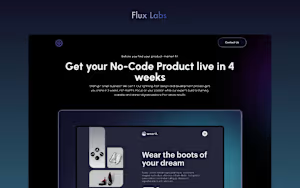
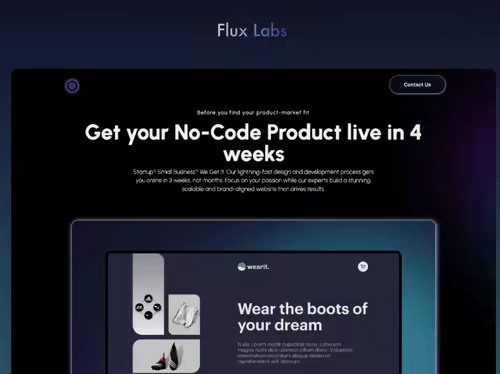
Example projects
Recommendations
(5.0)


Client • Apr 24, 2024
Recommended
Tauhedul Shagor ambitiously merged two outdated websites into one cohesive, modern platform for our company, and the results are nothing short of extraordinary. Tauhedul's ability to seamlessly blend elements from both websites while infusing fresh, innovative design concepts is truly commendable.
Industries