
Multi-Role Web App UX Design for SaaS
Starting at
$
3,500
/wkAbout this service
Summary
FAQs
How do you ensure the needs of different roles (admin, manager, user) are met in the design?
I start by conducting role-based user research to understand the specific goals, responsibilities, and pain points of each role. This includes interviews, persona development, and user journey mapping. By tailoring the user flows and interfaces for each role, I ensure that the design reflects the unique tasks and permissions that each user type requires.
What kind of ROI can I expect from investing in this service?
Investing in a well-structured, role-specific design means reducing the risk of user confusion and decreasing support costs post-launch. For example, improving user flows and dashboards can reduce support tickets by up to 20%, saving you $10,000 to $20,000 annually in customer support costs. Additionally, smoother onboarding and role-specific interactions can increase user retention by 10-15%, potentially adding $25,000 to $50,000 in recurring revenue each year. By preventing expensive rework during development, you could save an additional $15,000 to $30,000 on implementation costs. Overall, the total ROI could exceed $50,000 to $100,000 over the next 12 months, making this a smart investment for your business's long-term success.
How will you manage communication and progress updates if we’re in different time zones?
Being aware of my most productive hours, I follow a strict work timings. But, If you're in a distant time zone, like EST, I ensure there’s at least a 2-hour overlap each day where we can connect. This allows me to keep you informed on progress, address any concerns, and make sure the project continues smoothly, regardless of time zone differences.
If you're in a distant time zone, like EST, I ensure there’s at least a 2-hour overlap each day where we can connect. This allows me to keep you informed on progress, address any concerns, and make sure the project continues smoothly, regardless of time zone differences.
I provide fully detailed design files, interactive prototypes, and clear documentation (also demo looms) that outlines all functionality and role-specific workflows. Additionally, I collaborate directly with your development team to ensure they fully understand the design logic, reducing miscommunication and preventing costly redesigns during development.
What's included
Strategy Report
Detailed project roadmap, key success metrics, and strategic recommendations.
Role-Based User Research & Persona Development
To ensure the web app meets the distinct needs of different user roles (admin, manager, user, etc.), we’ll start with in-depth research and persona creation to map out the varying goals, responsibilities, and pain points for each role.
Information Architecture & User Flows for Multi-Roles
Information architecture (IA) maps that outline content organization and permission levels for each role. Role-specific user flows, ensuring that admins, managers, and users can seamlessly navigate the app based on their responsibilities. Task-based flows that map out key actions (e.g., creating reports, assigning tasks, managing permissions) for each role.
Wireframing & Prototyping for Role-Based Interfaces
Low-fidelity wireframes showing how each role’s dashboard and key screens are structured differently (e.g., admin control panels, manager oversight tools, user task interfaces). High-fidelity prototypes for each role, focusing on features like permission settings, task management, and data visualization tools. Interactive, clickable prototypes to simulate role-specific workflows and interactions.
Customizable Dashboards & Permissions Systems
Customizable dashboards for each role, allowing users to configure their view based on their tasks and responsibilities. Permission management system designs, ensuring that data access and control are clearly delineated based on user roles. Visual data representation (charts, tables, graphs) tailored to each role’s needs, ensuring quick insights and actionable data.
Usability Testing Across Roles / Surveys
Usability testing sessions with representatives from each role (admin, manager, user). Usability testing report detailing the feedback, key challenges, and proposed improvements for each role. Iterative design updates based on feedback to optimize the user experience for all roles.
Final Handoff & Developer Collaboration
Design Files: Final high-fidelity design files (in Figma, Sketch, Adobe XD, etc.) for all role-based dashboards and interfaces, organized and annotated for easy reference. Interactive Prototypes: Clickable prototypes for each role (admin, manager, user) that showcase the key interactions and workflows, ensuring developers understand the expected behavior and flow. Collaborative Sessions with Developers: Facilitate meetings or workshops with the development team to walk through the designs, answer questions, and ensure alignment on the build process. Handoff Notes for Development: Annotated notes on key areas such as form behavior, data interactions, and permission logic to provide clarity on the technical requirements for each role-based feature.
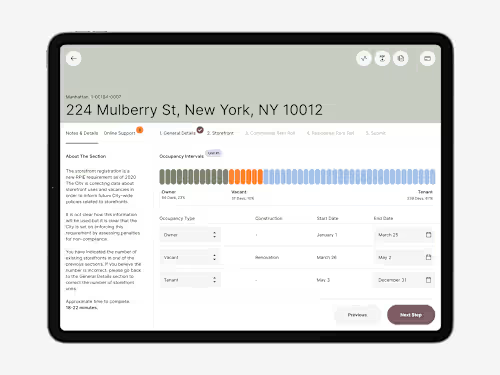
Example projects
Recommendations
(5.0)

Client • Oct 23, 2024
Recommended
Pooja is an absolute delight. She is so intelligent, so thoughtful, and so talented. When presented with business problems, she asks such insightful questions to begin breaking down the human experience to fully understand the space. It's been so refreshing witnessing her turn huge challenges into bite-sized pieces so that they can be solved more easily. Her output is unbelievably high quality - and she does it so FAST! Pooja is really just a phenomenal person to solve problems with.


Client • Oct 23, 2024
Recommended
What impressed me the most was that Pooja not only shaped our MVP with precision aligning it with my vision but also went above and beyond in delivering comprehensive strategy & app positioning. As a gesture of goodwill, they even prepared our investor pitch which impressed everyone involved. I highly recommend Pooja for their expertise, leadership, and dedication.

Client • Oct 23, 2024
Recommended
Pooja is so much fun to work with! She’s that pair of lenses to the product that I never knew I needed, and now that I do, I’m so glad I know who to approach. Her strategy workshop was insightful—I learned so much about product thinking, and she made it all feel easy and engaging. Plus, the competitive landscape report and data analysis she provided are resources I keep coming back to. Pooja is the safe hands every product needs, and I can’t wait to work with her on the MVP. Highly recommend!

Client • Oct 23, 2024
Recommended
I started as Pooja’s mentor, and we soon collaborated on projects. She’s incredibly proactive and dedicated—work is always a fun challenge for her. Pooja dives deep into data, adapts her approach as needed, and isn’t bound by strict frameworks, which makes her work feel human and unique. She’s a no-fluff designer, easy to work with for both clients and teams. I highly recommend Pooja for any UX projects, she will not disappoint.


Client • Oct 21, 2024
Recommended
I highly recommend Pooja as a UX designer. She has a strong ability to understand business needs and translate them into effective design solutions. Pooja played a pivotal role in our AI projects, which were complex, improving conversion rates, revenue, and market reach. With a keen eye for detail and a user-centric approach, she consistently delivered outstanding designs. Pooja is a great team player and will be an invaluable asset to any organization, making a meaningful impact on success.


Client • Oct 17, 2024
Recommended
As a UI designer, I really appreciated how Pooja made collaboration seamless. She included me in workshops early on and provided detailed handoffs with documentation and Loom videos, allowing me to focus purely on UI without worrying about UX complexities. It kept the whole team aligned. Beyond her skills, Pooja’s fun to work with, always upskilling and keeping things inspiring.