
🔥 Transform Your Website with a Spicy Splash
Starting at
$
2,500
About this service
Summary
What's included
Design Wireframes
Initial wireframes and sitemap, created in Figma, to establish the overall structure and layout of the website
Website Mockups
High-fidelity mockups of all website pages, also created in Figma, to showcase the visual design and user experience
Design System
A design system document, outlining the colour palette, typography, and other design elements used throughout the website
Live Website
A fully responsive, mobile-friendly website, built using Framer
CMS (Content Management System)
A CMS (Content Management System) integration, to allow for easy updates and content management
SEO Optimised
SEO (Search Engine Optimization) optimized for better visibility
Developement Package
A "Design to Dev" document, outlining how the design elements were translated into code
Quality Assurance
A comprehensive testing and quality assurance report, to ensure that the website is fully functional and free of bugs
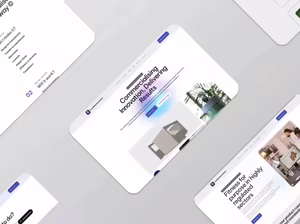
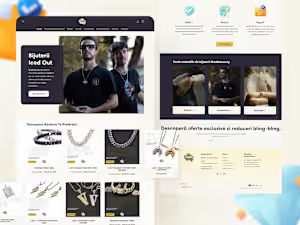
Example projects
Recommendations
(4.9)
Client • Dec 2, 2025
Recommended
Working with Sebastian Bistran was the best ! He handled the UX, copy polish, and technical SEO details most designers miss, and he set up analytics and simple CMS workflows so our team can update content without breaking anything.


Client • Jun 26, 2025
Recommended
Seb is great to work with - super friendly, and a very talented designer!

Client • Sep 30, 2024
Recommended
He is great and will work with you to turn your vision into reality!
Client • Aug 27, 2024
Recommended
Sebastians attention to detail is second to none, the way he transformed our ideas into a fully-fledged website in such a short time amazes me. Won't hesitate to use him in the future and look forward to working with him again soon.
Client • May 6, 2024
Recommended
Seb is a fantastic web designer and I couldn't recommend him more highly!


Client • May 27, 2023
Recommended
Wow, I have worked with a number of freelancers and contractors but Seb is a step above the rest. His attention to detail, responsiveness and quality of work is top notch and I will definitely be working with him again.

Client • Jan 12, 2023
Recommended
Sebastian showed a sincere interest in my business objectives and collaborated with me to subtly highlight aspects of my brand that I was unable to describe on my own.
Duration
3 weeks
Industries