
Custom interactive digital map design – (BASIC) – Mapbox
Contact for pricing
About this service
Summary
FAQs
Do I need my own Mapbox account and is it free?
Yes and yes... Mapbox has a considerable free tier offering a certain amount of free MAUs, map loads, and monthly requests. You can review the full details here www.mapbox.com/pricing
Why Mapbox and do you work with Google or other platforms?
I work with Mapbox as they allow for deep customisation and control over every aspect of map design. Offering full design control from styling (placemarks, icon sets, fonts, textures, patterns, lines & colours) to information density. They offer their own curated location data and easy integration of your own. This ensures your map seamlessly integrates with your brand and works effectively with your usecase and data. If customisation of style and data is a key goal within your project then I would recommend Mapbox, however if you are comfortable with basic styling customisations then I am also very happy to work with google maps or design for other platforms, including your own if that is the case.
What data do I need to supply you with?
I'll work with your data in Mapbox studio. This can either be supplied as a dataset or tileset within mapbox. Or as a GeoJSON, JSON or CSV file that we’ll import into the dataset editor. Mapbox offer a comprehensive amount of curated location data that we can use as the base map alongisde your own data or work with solely if it offers what you need. If your custom data hasn’t made to a digital spatial database yet then we can discuss a data creation package to support you in that process. If there is only a small amount of data and / or we can access it from an open source supplier this could also be a very quick process and included within the main package.
Can I have a larger range of fully customized icons?
Yes, if you require a fully customised large range of icons we can discuss a separate icon package. I love icon creation.
What is a website embed iframe?
An iframe is an HTML element that allows you to embed another webpage within yours, commonly used for embedding vmaps, videos and social media across websites. What it can do: - Display a Mapbox-hosted style on an HTML page - Pan, zoom, and tilt - A default map location - Search What it can't do: - Support feature interactions such as popups and click events. See developer resources FAQ.
What are the developer resources?
We will transfer the style to your own mapbox account. This will give you full options for futher development. Including style URL and access tokens for your developers to start building a fully interactive map on web, ios, android, unity or other third party. It’s also possible to download your stylesheet to embed directly in your app’s source code.
What's included
Deep dive
We start with a questionnaire (crafted from years of experience) and then a call with you to fully understand your vision and goals for the map and the data you wish to visualise.
Map design
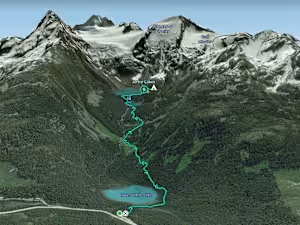
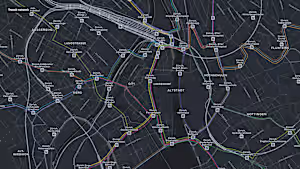
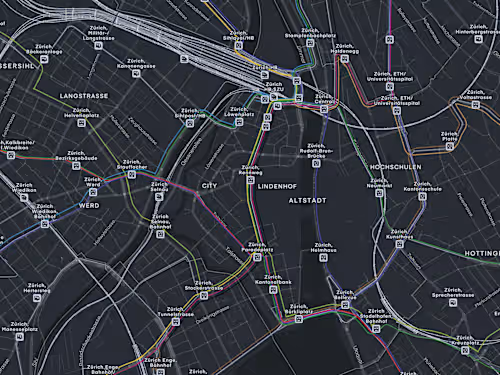
I’ll work with your data or mapbox's curated location data to create your custom map style and visual language. This could be 2D and or 3D and include points of interest by categories, buildings, road networks, transit, terrain, water and natural features, sky, atmosphere and any custom data you want to showcase. Your custom data visualisation could be symbols, or displayed as a heatmap, data driven polygons, lines or circles, or 3D extrusions.
Information hierarchy
I’ll showcase your data at the relevant zoom levels ensuring we have the optimal hierarchy of map information for your use case.
Asset creation
A basic set of fully custom assets: Up to 3 patterns + Up to 5 symbols, labels or placemarker styles + Up to 10 icon types. • Plus limited customisation of an extensive but standard location based iconset.
Brand & product alignment & accessibility
I’ll ensure any UI elements and UX behaviours align with your current product or brand and meet accessibility considerations according to WCAG guidelines.
Design system & map legend
A guide which brings together all of the above. How to use your map language consistently going forward. This set up could be a simple pdf or slide and if needed we could customize this to work as a piece of UI on your website connected to the map.
Delivery
Mapbox style in json format. • Packaged assets and fonts. • Fully editable mapbox style. • Share & develop options for both a basic website embed iframe and full resources for developers. • You can also export high resolution images of your style for print.
Example projects