
Custom interactive digital map design – (PRO) – Mapbox
Contact for pricing
About this service
Summary
FAQs
Do I need my own Mapbox account and is it free?
Yes and yes... Mapbox has a considerable free tier offering a certain amount of free MAUs, map loads, and monthly requests. You can review the full details here Mapbox pricing
Why Mapbox and do you work with Google or other platforms?
I work with Mapbox as they allow for deep customisation and control over every aspect of map design. Offering full design control from styling (placemarks, icon sets, fonts, textures, patterns, lines & colours) to information density. They offer their own curated location data and easy integration of your own. This ensures your map seamlessly integrates with your brand and works effectively with your usecase and data. If customisation of style and data is a key goal within your project then I would recommend Mapbox, however if you are comfortable with basic styling customisations then I am also very happy to work with google maps or design for other platforms, including your own if that is the case.
What data do I need to supply you with?
I'll work with your data in Mapbox studio. This can either be supplied as a dataset or tileset within mapbox. Or as a GeoJSON, JSON or CSV file that we’ll import into the dataset editor. Mapbox offer a comprehensive amount of curated location data that we can use as the base map alongisde your own data or work with solely if it offers what you need. If your custom data hasn’t made to a digital spatial database yet then we can discuss a data creation package to support you in that process. If there is only a small amount of data and / or we can access it from an open source supplier this could also be a very quick process and included within the main package.
Can I have a larger range of fully customized icons?
Yes, if you require a fully customised large range of icons we can discuss a separate icon package. I love icon creation.
What is a website embed iframe?
An iframe is an HTML element that allows you to embed another webpage within yours, commonly used for embedding vmaps, videos and social media across websites. What it can do: - Display a Mapbox-hosted style on an HTML page - Pan, zoom, and tilt - A default map location - Search What it can't do: - Support feature interactions such as popups and click events. See developer resources FAQ.
What are the developer resources?
We will transfer the style to your own mapbox account. This will give you full options for futher development. Including style URL and access tokens for your developers to start building a fully interactive map on web, ios, android, unity or other third party. It’s also possible to download your stylesheet to embed directly in your app’s source code.
What's included
Basic package
Everything within the basic package is our kick off point. And then we can run through what you need from the list below and anything else you might have in mind.
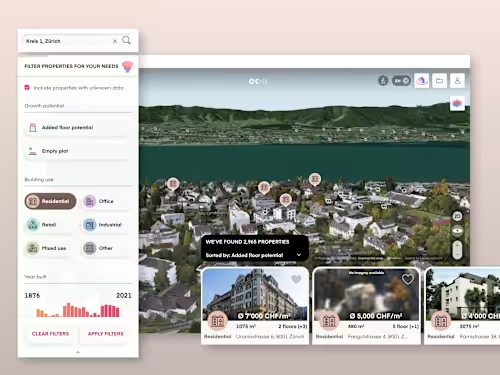
Option: Popups (features in focus)
Design and system language for interactive features; hover and click states for placemarks and / or search results that show popups with extra information. I’ll design both the UI, and specify the UX for the map behaviour (e.g. movement to showcase the feature in focus that works responsively across devices).
Option: Multiple data layers
Design for additional data layers (e.g. night, day, transit, market pricing… etc) that are ready to be toggled on and off against your base map. Includes design for data layer visualisation and the toggle UI.
Option: Additional map features UI / UX
This could be any number of features. From filtering UI / UX for features to compass styling and map behaviour in 2D and 3D environments.
Brand & product alignment
I’ll ensure any UI elements and UX behaviours align with your current product or brand.
Repsonsive behaviour & accessibility
I’ll build to be fully responsive across all devices and meet accessibility considerations according to WCAG guidelines.
Delivery & design handover support
Same as basic. And if required I can work with your GIS team; data and engineers to ensure data accuracy and technical feasibility. From years of experience working with these teams I know early conversations can ensure a faster and cleaner delivery. For simpler set ups I can support with basic Mapbox GL JS to add user interactivity (search + popups).
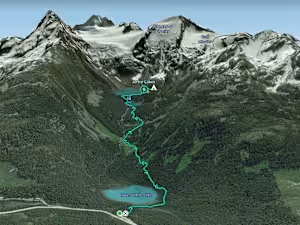
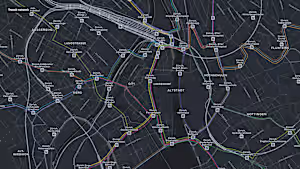
Example projects
Skills and tools