
Web UX Design
Contact for pricing
About this service
Summary
What's included
Site maps
A diagram representing the website structure and how pages are organized and related. Helps plan site architecture.
User flows
Visual diagrams showing steps users take to complete key tasks on the website. Highlights the user journey.
Wireframes
Layout of website pages, interface elements, and features without visuals. Focuses on content, hierarchy and functionality.
Interactive prototypes
Simulations of website pages and interactions to test with users. Allows iterating on usability.
Style tiles
Sample visual treatments showing colors, fonts, textures that represent the aesthetic direction.
Visual mockups
Visual designs showing page layouts, graphics, typography, colors, etc. Brings wireframes to life.
Component library
Catalog of reusable UI elements like buttons, headers, cards, widgets etc. Ensures consistency.
Responsive specifications -
Details on how the site adapts across device sizes like desktop, tablet, mobile.
Usability test plans and reports
Documents for planning moderated tests and summarizing findings.
Accessibility recommendations
Suggestions for meeting web accessibility guidelines and standards.
Performance audit reports
Assessments of site speed, identifying improvements opportunities.
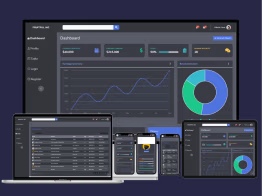
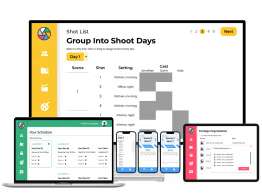
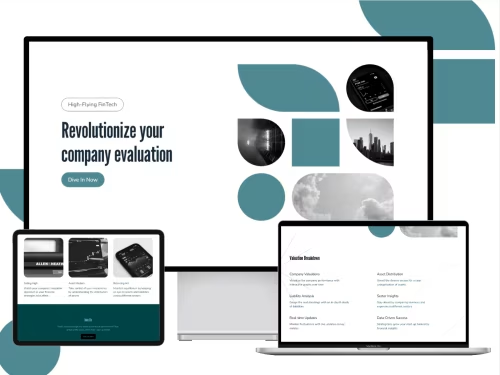
Example projects
Skills and tools
UX Designer
Content Writer
Prototyper

Figma

Framer

Google Analytics

Notion

Webflow