Mobile app UX/UI design | Figma
Contact for pricing
About this service
Summary
FAQs
1. What is included in the mobile app design service?
The service includes a unique and user-friendly mobile app design(essential flows and basic supporting screens only), optimized for various devices, created in Figma. It also covers information architecture, user journeys and flows, interactive prototypes, usability testing, and up to three rounds of revisions.
2. What do I need to access the Figma design files?
You will need a Figma account to access and interact with the design files. Figma offers free accounts, which should be sufficient for viewing and providing feedback on your project.
3. What does the pre-design research involve?
If needed, pre-design research includes conducting a competitive analysis, moodboarding, and developing user flows and personas. This research informs the design process, ensuring a user-centric approach tailored to your target audience and market needs.
4. How does the revision process work?
You are entitled to up to three rounds of revisions. After reviewing the initial designs and prototypes, you can provide feedback, and we will make the necessary adjustments to ensure the design meets your expectations.
5. What is information architecture, and why is it important?
Information architecture defines the structure and organization of the app, creating a clear and intuitive navigation system. It ensures that users can easily find what they are looking for, enhancing the overall user experience. (Note: This will also put into perspective the scope of flows and screens that will be designed.)
6. What are user journeys and flows?
User journeys and flows map out how users will interact with the app, detailing the steps they will take to complete tasks. This helps in designing an intuitive and logical user experience.
7. What is an interactive prototype?
An interactive prototype is a clickable model of your app that demonstrates its functionality and user flow. It allows you to experience the app as your users would and provides an opportunity to give feedback before development begins.
8. What is involved in usability testing?
Usability testing involves real users interacting with the prototypes to gather feedback on the design. This iterative process helps identify and address any usability issues, ensuring the app is intuitive and user-friendly. (Opting in for a round of usability testing will extend the project timeline.)
9. What is a style guide, and why do I need one?
A style guide is a document that outlines your app's visual and stylistic elements, such as color schemes, typography, and UI components. It ensures consistency across all screens and helps maintain your brand identity in future updates.
10. How will the developer handoff be handled?
We provide detailed specifications and all necessary assets to your development team. This includes Figma design files, the style guide, and any other relevant documentation to ensure a smooth and efficient transition from design to development.
11. How long will the design process take?
The timeline for the design process is typically about two weeks(can be extended, depending on the scope of the project), including the number of screens and revisions. We will outline a detailed timeline during the onboarding session to ensure we meet your deadlines.
What's included
🎨 Custom Mobile App Design
I will create a unique and user-friendly mobile app design tailored to your brand and target audience, delivered in Figma.
📱 Responsive Layouts
Ensure the app design is optimized for various devices and screen sizes, particularly smartphones.
🖥️ Interactive Prototypes
Develop clickable prototypes to showcase the app's functionality and user flow.
🔍 Pre-Design Research (If Needed)
Conduct competitive analysis and develop user personas to inform and guide the design process, ensuring a user-centric approach.
📐 Information Architecture
Define the structure and organization of the app, creating a clear and intuitive navigation system.
➡️ User Journeys & Flows
Map out key user journeys and flows to illustrate how users will interact with the app.
📊 Usability Testing (If needed)
Conduct iterative usability testing sessions to gather feedback and make necessary improvements to the design. (Testing rounds can extend project timelines.)
📚 Style Guide
Receive a comprehensive style guide outlining color schemes, typography, and UI elements for consistency across the app.
📦 Asset Package
Access ready-to-use icons, images, and other design assets for your app.
👨💻 Developer Handoff
Provide detailed specifications and assets to facilitate smooth development, including design files and any necessary documentation.
🗣️ Consultation Sessions
Benefit from an initial design consultation and a final review meeting to ensure the app design meets your requirements and expectations.
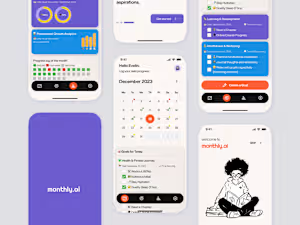
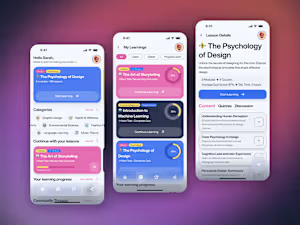
Example projects