
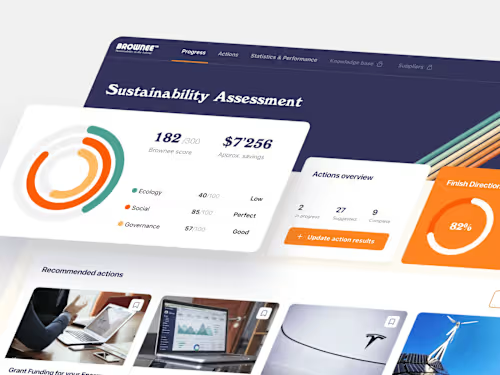
SaaS design
Starting at
$
37
/hrAbout this service
Summary
What's included
UI/UX Design for SaaS ( Discovery phase)
Competitor Analysis – Research and evaluate competing SaaS platforms to identify industry trends, best practices, and areas for differentiation. Wireframes & Prototyping – Create low-fidelity structural layouts and interactive prototypes to define user flow and functionality. UI Design (Branding, Moodboard) – Develop a visually cohesive design system, including color schemes, typography, and brand elements, to ensure a strong identity. Usability Testing – Conduct user testing sessions to gather feedback, identify pain points, and refine the design for optimal user experience.
UI/UX Design for SaaS (UI/UX Assets)
Wireframes – Low-fidelity sketches outlining the page structure and layout. User Flows & Journey Maps – Visual representation of how users navigate through the platform. High-Fidelity UI Mockups – Pixel-perfect screen designs created in Figma, Adobe XD, or Sketch. Clickable Prototypes – Interactive mockups to simulate user interactions before development. Style Guide & Design System – A comprehensive set of UI components, typography, colors, and guidelines for consistency.
UI/UX Design for SaaS (Strategy & Guidelines)
User Research & Personas – Data-driven insights into user needs, behaviors, and pain points. Accessibility & Usability Guidelines – Ensuring compliance with WCAG and UX best practices. Design Handoff Package – Assets, specs, and guidelines for developers, including responsive behavior documentation. Interaction & Animation Guidelines – Explanation of microinteractions and motion effects within the SaaS platform. Testing & Validation Reports – Results from usability testing and user feedback analysis.
Recommendations
(5.0)


Client • Jul 16, 2025
Recommended
If you want someone who totally gets UX, Yurii’s your person. He has a knack for breaking down even the most complicated ideas and turning them into super clear, logical user journeys. Seriously, every flow just makes sense,no confusion, no wasted clicks. I’m always impressed by how Yurii steps back and looks at the bigger picture, making sure every screen fits the business needs but still feels totally intuitive for users. He’s got this way of making interfaces that just work, like everything’s


Client • Jul 3, 2025
Recommended
Yurii is a really great at UI/UX making stuff that’s super simple and easy to use without any extra fluff. You can tell he really gets the business side of things and thinks smart about how to solve problems. I love how Yurii keeps things clean and straightforward but still make it work perfectly for everyone involved. Definitely someone who knows how to keep it real and effective!
Skills and tools
Industries



