Web Pages & Landing Pages
Starting at
$
30
/hrAbout this service
Summary
What's included
Project Discovery and Planning:
Initial consultation: Understanding the client's goals, target audience, and project requirements. Project timeline: Outlining the phases of the project and setting expectations for milestones and deadlines.
Wireframes and Prototypes:
Low-fidelity wireframes: Creating skeletal outlines of web pages to plan content layout and user flow. Interactive prototypes: Developing clickable prototypes to showcase user interactions and navigation paths.
Visual Design and UI Elements:
High-fidelity mockups: Designing visually polished web and landing page layouts that represent the final appearance. Typography and color choices: Selecting fonts and color palettes that align with the brand's identity and convey the desired mood.
Responsive Design:
Design for various devices: Ensuring that the website and landing pages are responsive and functional on desktops, tablets, and smartphones.
Graphic Elements and Imagery:
Iconography: Creating custom icons or using existing icon libraries to enhance visual communication. Image selection: Choosing appropriate images that complement the content and resonate with the audience.
Typography and Visual Hierarchy:
Typography choices: Selecting fonts that enhance readability and convey the right tone. Visual hierarchy: Organizing content elements to guide users' attention and flow through the page.
User-Centered Design:
User-friendly navigation: Designing intuitive menus and navigation structures to help users find information easily. Call-to-action (CTA) buttons: Strategically placing and designing CTAs to encourage user engagement and conversions.
Landing Page Elements:
Compelling headlines and subheadings: Crafting attention-grabbing headlines that communicate the value proposition. Clear value proposition: Articulating the benefits of the offer in a concise and compelling manner.
Usability and User Testing:
Usability testing: Ensuring that the design is intuitive and user-friendly by conducting testing with potential users. Iterative improvements: Incorporating user feedback to refine and enhance the design based on real-world usage.
Integration and Development:
Collaboration with developers: Providing design assets and specifications to ensure accurate implementation. Responsive implementation: Ensuring that the design translates seamlessly into a functional website or landing page.
Documentation and Guidelines:
Design specifications: Documenting design details such as spacing, colors, and typography for developers. Style guides: Creating guidelines for consistent design elements and maintaining a cohesive visual identity.
Client Presentation and Communication:
Presenting design concepts and rationale to clients and stakeholders. Addressing client feedback and making necessary adjustments.
Final Deliverables:
Design files: Providing developers with the necessary assets (images, graphics, etc.) for implementation.
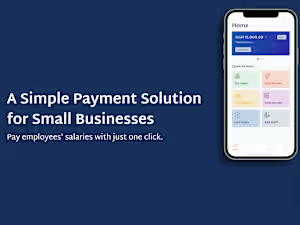
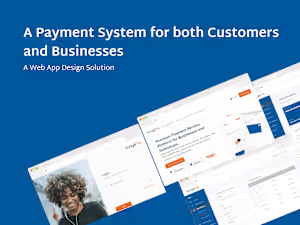
Example projects
Skills and tools