
Pixel-Perfect Figma to Framer Web Development
Starting at
$
200
About this service
Summary
Process
FAQs
What do you need to get started?
I’ll need your finalized Figma file, access to your brand assets (logos, fonts, images), and any content you want on the site. A quick brief on your goals is also helpful.
Do you redesign the Figma file?
No — this service is for translating an existing Figma design into a live Framer website. However, I can suggest minor improvements if needed.
What if I don’t have a Figma file yet?
No problem! I also offer end-to-end web design + development services. Let me know and we can start with the design phase.
How long does the process take?
Timelines depend on the complexity of your Figma design. Most projects are completed within 5–10 days.
What's included
🔧 Responsive Web Development
I’ll transform your Figma design into a responsive Framer website that works seamlessly across desktop, tablet, and mobile.
🎯 Pixel-Perfect Design Translation
Every detail from your Figma file will be faithfully replicated in Framer, ensuring consistency between design and final product.
⚙️ Smooth Interactions & Animations
I’ll set up Framer’s CMS for dynamic content, making it easy for you to update and manage your site after delivery.
🧭 CMS & Content Integration
I’ll set up Framer’s CMS for dynamic content, making it easy for you to update and manage your site after delivery.
I’ll set up Framer’s CMS for dynamic content, making it easy for you to update and manage your site after delivery.
Your site will be optimized for performance and structured for SEO best practices to help it load fast and rank well.
Testing & Quality Assurance
I test every site thoroughly for responsiveness, browser compatibility, and interactivity before launch.
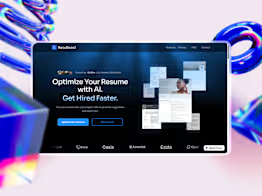
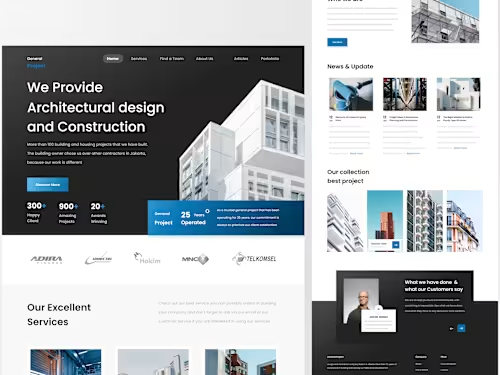
Example projects
Duration
1 week
Skills and tools
Framer Designer
UX Designer
Web Designer

FigJam

Figma

Framer

Framer Commerce
Industries