Custom Webflow Design & Development
Contact for pricing
About this service
Summary
Process
FAQs
How long does the web design and development process take?
The timeline varies based on project scope and complexity, but I typically deliver a website within 6 to 12 weeks. A detailed timeline will be provided during the planning phase.
Will my website be mobile-friendly?
Yes, all websites are designed to be fully responsive, ensuring an optimal viewing experience on mobile devices, tablets, and desktops.
Can you help with SEO?
Absolutely! I incorporate SEO best practices during the development process to enhance your website's visibility on search engines, including keyword integration, meta tags, and optimized content.
How involved will I be in the design process?
You will be actively involved in every stage of the design process, from initial concepts to final approvals, ensuring the end product aligns with your vision and business goals.
What's included
Design Consultation
A session to discuss project goals, target audience, and design direction to ensure alignment from the start.
Sitemap
A comprehensive sitemap detailing the website’s structure, including key pages and their hierarchy, to guide content organization and navigation.
Wireframes
Basic layout designs that outline the structure and arrangement of content on the website.
Visual Design
Establish the visual design direction with a mood board showcasing three unique design directions based on the consultation. Incluedes a curated collection of images, colors, typography, and design elements that visually convey the intended style and emotional tone of the website.
Style Guide
A comprehensive style guide detailing typography, color palettes, and design elements for consistency throughout the website.
Visual Design Mockups
High-fidelity design mockups representing the final aesthetic of the website.
Design Revisions
Up to three design revisions based on your feedback to ensure the final design aligns with your vision.
Fully Functional Website
A complete, live website built on the Webflow platform, ready for public access.
Responsive Design
A mobile-friendly design that ensures optimal viewing across various devices and screen sizes.
SEO Optimization
Implementation of SEO best practices, including meta tags, alt text, and keyword integration for improved search engine visibility.
Custom Animations
Engaging and tailored animations to enhance user experience and interaction.
Accessibility Compliance
A website designed to meet accessibility standards, ensuring it is usable for all visitors, including those with disabilities.
Third-Party Integrations
Integration of necessary third-party tools and services, such as CRM systems, email marketing platforms, and analytics tools.
Content Management Setup
A user-friendly content management system for easy updates and edits to website content.
Testing and Quality Assurance
Comprehensive testing to ensure functionality, responsiveness, and performance across all devices and browsers.
Launch Plan
A detailed plan for launching the website, including recommendations for domain setup and hosting.
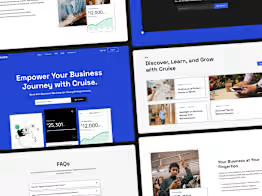
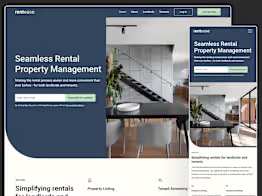
Example projects
Skills and tools
Web Designer
UX Designer
Webflow Developer

Figma

Relume

Webflow