Pro
Bartek Pierzchała
Spline & Interaction Designs Done Right Fast
- $1k+
- Earned
- 6x
- Hired
- 4.69
- Rating
- 30
- Followers
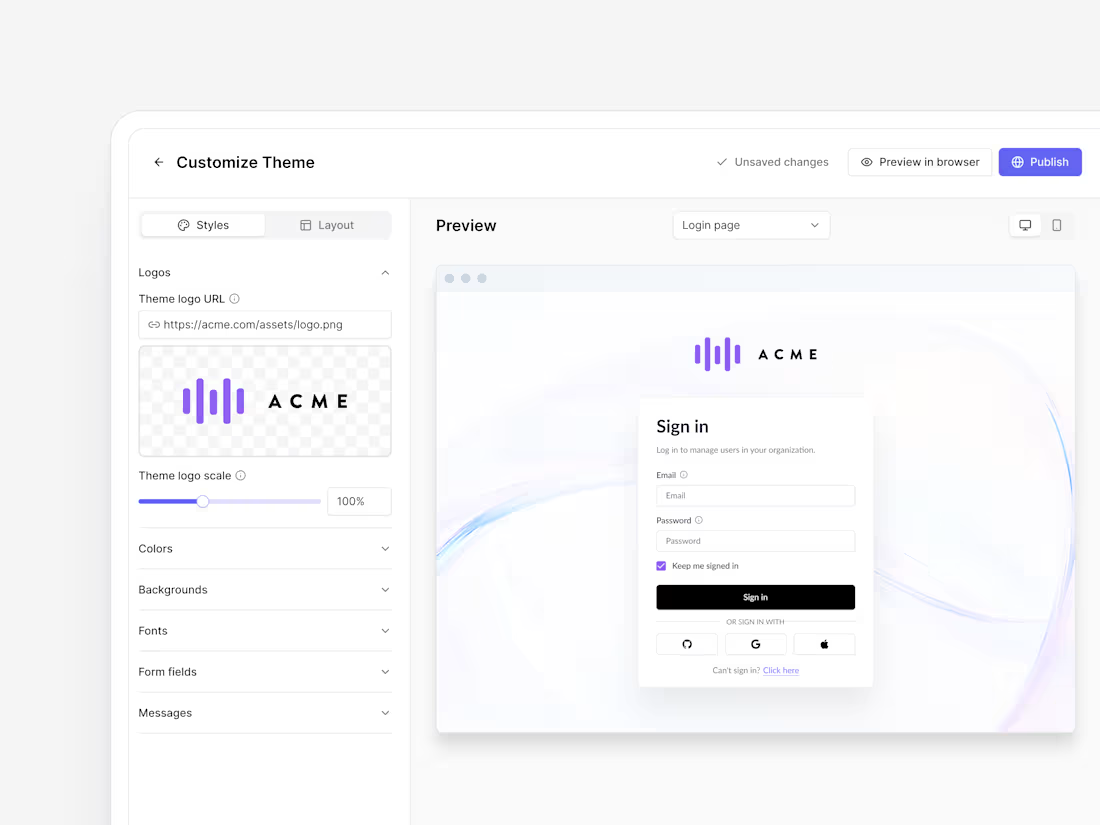
No-Code Theme Configurator for Identity Authorization Company
1
15
Duolingo Streak animation
1
68
Sequoia macOS Roman Wallpaper
1
17
3D Assets for an E-commerce Next.js store
1
14
Immersive 3D website for an artist
33
404
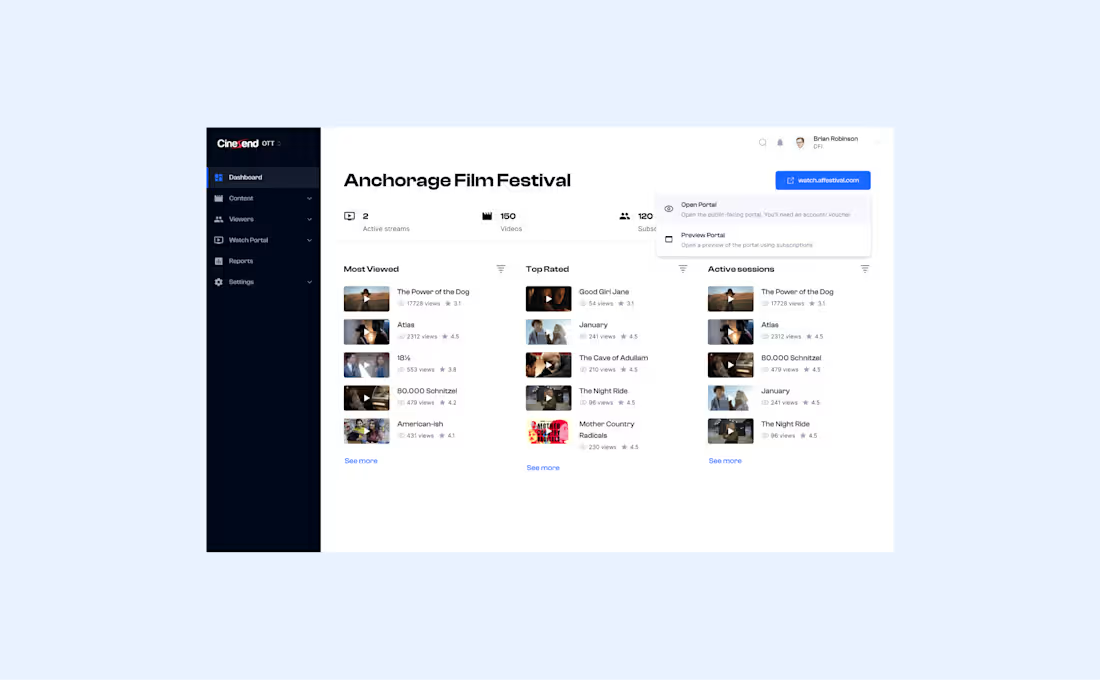
Design for world’s most secure movie distribution platform
0
19
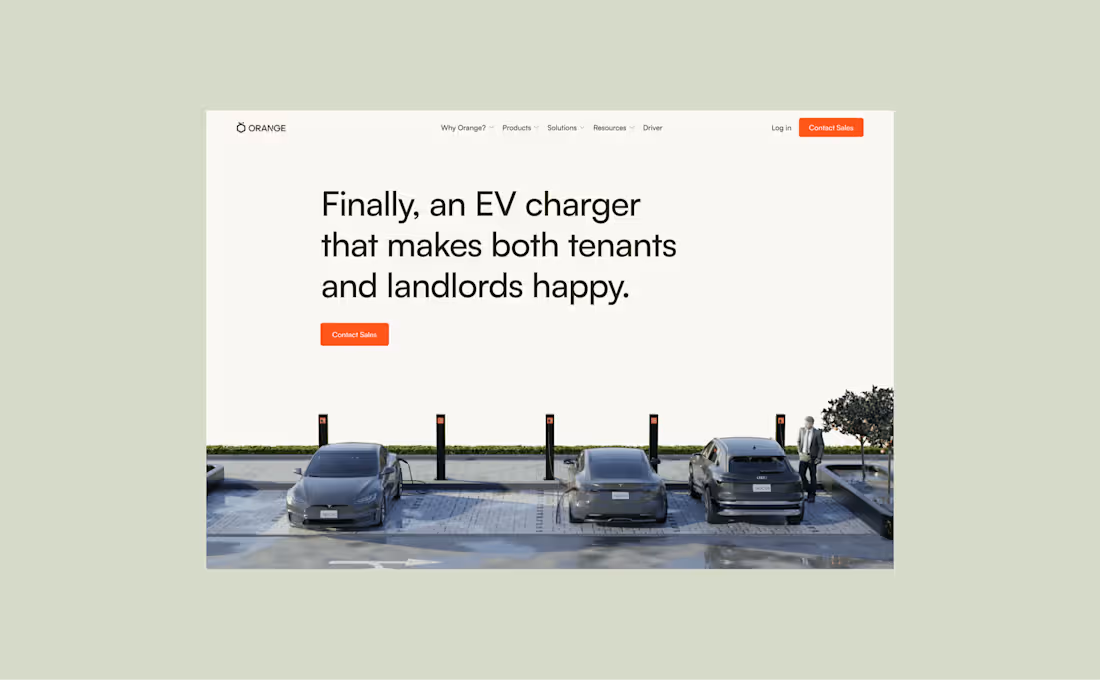
Elegant website for at-home EV charging company
1
40
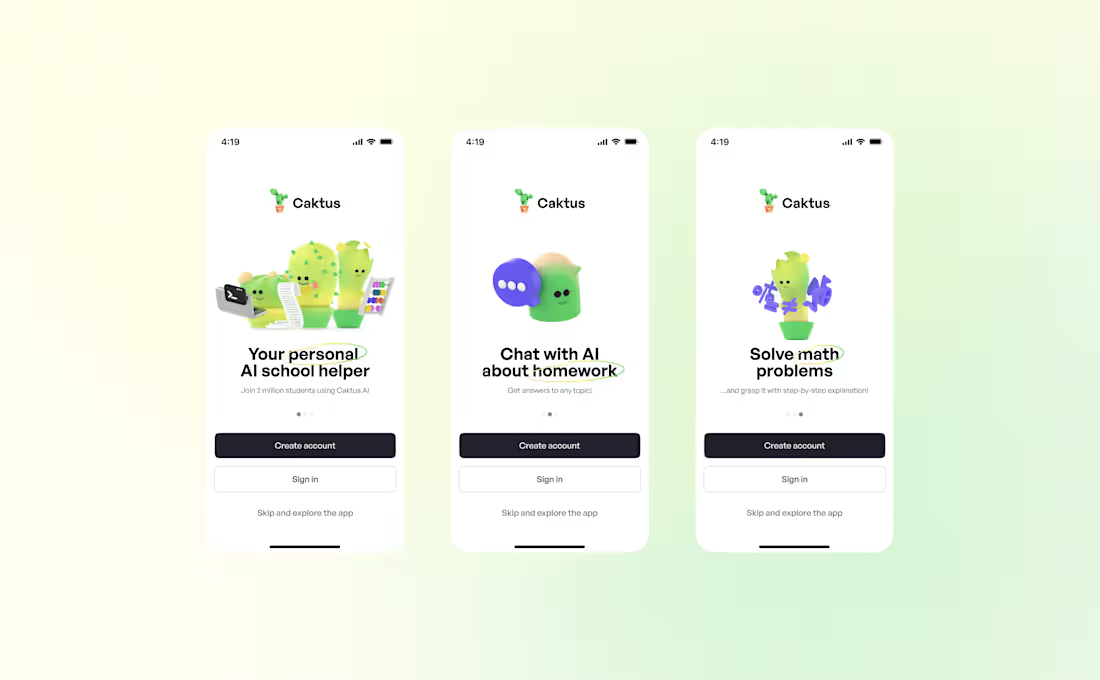
Introducing an AI school helper to 3 million students
0
24
Blood Circulation Animation
1
29
Personal portfolio for a React Native developer, made in Spline
0
25