Design Harmony: Your Creative Design System
Like this project
Posted Dec 14, 2023
Design Harmony is your comprehensive design system, ensuring consistency, efficiency, and seamless collaboration in every project.


Short Description:
Design Harmony is your comprehensive design system, ensuring consistency, efficiency, and seamless collaboration in every project. Elevate your design process with standardized components, guidelines, and assets, empowering your team to create stunning visuals effortlessly. Embrace the power of design cohesion with Design Harmony.
Project Overview:
"Design Harmony" serves as a comprehensive design system aimed at ensuring consistency, efficiency, and seamless collaboration in every project. It seeks to elevate the design process by providing standardized components, guidelines, and assets, enabling teams to effortlessly create stunning visuals.
Challenge:
The primary challenge involves establishing a design system that fosters consistency while accommodating diverse design needs. Balancing flexibility for creativity with standardized elements poses a significant challenge.
Solution:
The solution is "Design Harmony," a creative design system offering standardized components, guidelines, and assets. It empowers design teams to maintain consistency across projects while allowing flexibility for creativity and efficient collaboration.
Research:
Secondary Research:
Secondary research analyzing existing design systems, industry best practices, design trends, and collaboration tools.
Primary Research:
Primary research engaging with designers, creatives, and stakeholders to understand their pain points, preferences, and expectations from a comprehensive design system.
Personas:
Personas such as creating personas representing different design roles and stakeholders to understand their unique requirements and challenges in design system adoption.
Ideation:
Conducting brainstorming sessions to generate ideas for features such as standardized design elements, collaborative tools, version control, and user-friendly interfaces within Design Harmony.
User Stories:
Identifying user stories derived from personas to define essential features and functionalities aligning with diverse user requirements using Design Harmony.
Design:
Wireframes:
Wireframes will be created to outline the user interface of the platform, showcasing the layout and structure. These visual representations will facilitate early feedback and usability testing.
Moodboard:
The moodboard will define the visual identity of "Design Harmony" It will curating design elements reflecting coherence, creativity, and ease of use to guide the visual identity of Design Harmony.
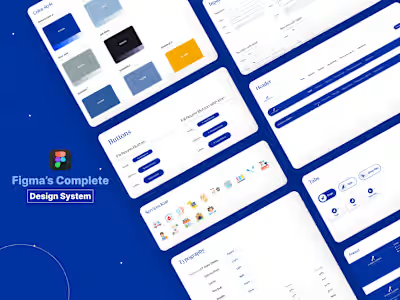
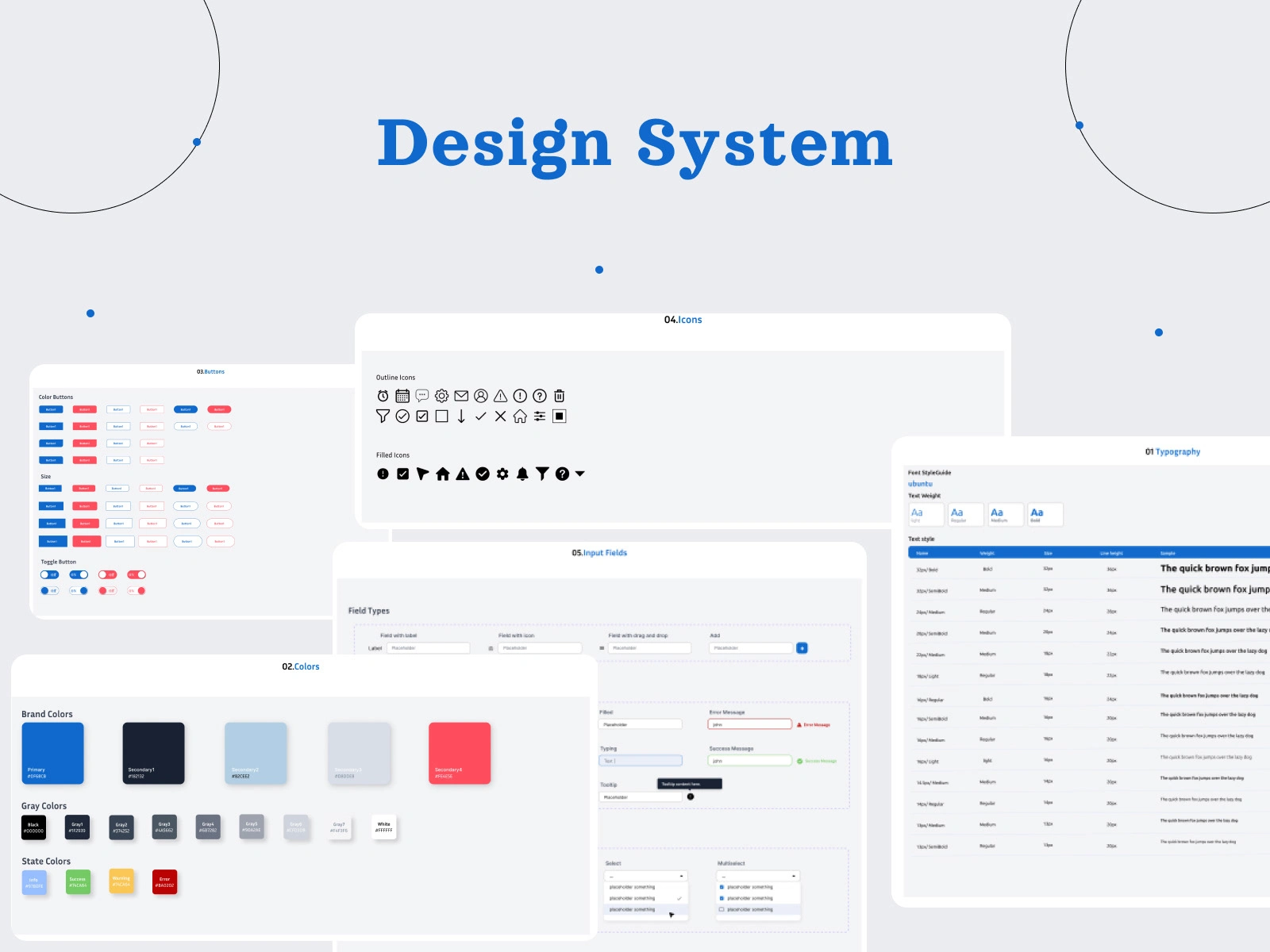
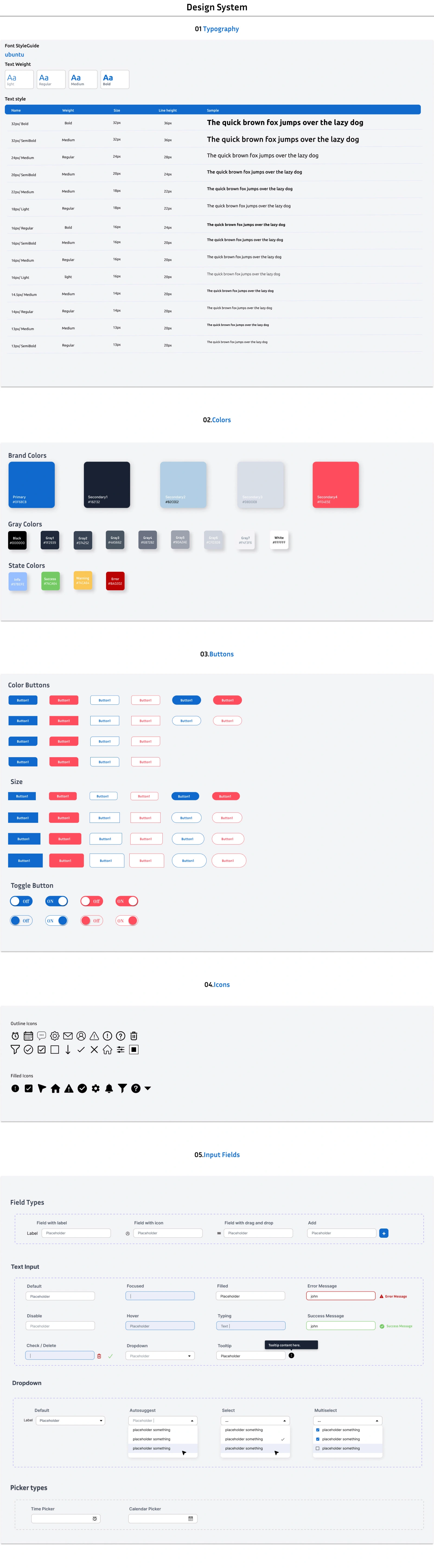
Style Guide:
A comprehensive style guide will establish consistent design principles, encompassing color palettes, typography, iconography, and imagery. These guidelines will ensure coherence and cohesion across the platform.
Hi-Fidelity Wireframes:
High-fidelity wireframes will transform the design concepts into detailed, interactive prototypes. These prototypes will demonstrate the final look and functionality of "Design Harmony" encouraging engagement and user feedback.
Prototypes:
Building interactive prototypes for stakeholders to experience and provide feedback on Design Harmony's features and usability before final development.
Testing:
Usability Testing:
Usability testing will involving designers and creatives to test Design Harmony's usability, collaborative features, asset management, and overall user experience.
Redesign:
Iteratively refining Design Harmony based on testing outcomes to enhance user satisfaction and functionality.
Reflections:
Reflecting on the impact of Design Harmony in fostering design cohesion, emphasizing improved efficiency, creativity, and streamlined collaboration within design teams.
Development Process:
Involving technology stack selection, methodology adoption, both frontend and backend development, database design, thorough testing, quality assurance, and deployment for a scalable and user-friendly creative design system.
This structured breakdown outlines the various stages and processes involved in developing "Design Harmony: Your Creative Design System" aimed at providing a unified and efficient platform for design consistency and collaboration.