Mikkha Edu
Like this project
Posted Feb 20, 2024
An education super app for companies, trainers, and providers to sell training or collaborate. Currently in development.
Likes
0
Views
19
📝 Summary
The Mikkha team recruited me to refresh their education platform, which serves as their product. This platform is an educational app designed for customers, teachers, education providers, even companies to share knowledge and generate income. It functions as both a B2B and B2C app simultaneously. I am responsible for both the UI and UX design.
🔎 Overview
✦ Client: Mikkha Edu (Indonesia)
Mikkha Edu (Indonesia) is a platform for fresh job seekers, fresh graduates, and employees who want to hone their skills to improve themselves into better individuals in order to face challenges in the industrial, business, and personal development world. Additionally, Mikkha Edu also serves as an alternative for freelancers, professional practitioners, who want to share their knowledge with individuals in need.
Mikkha Edu is an education marketplace that bridges trainers with students to jointly develop themselves into better individuals, providing the best, and being confident in facing the future.
✨ The Spark
✦ Goals
The Mikkha team wants me to redesign their product to make it look fresher and more sophisticated. They're also changing the main color of the brand, and I'm trying to incorporate it with the new design flow I've proposed. The goal is to attract more users and secure new company deals.
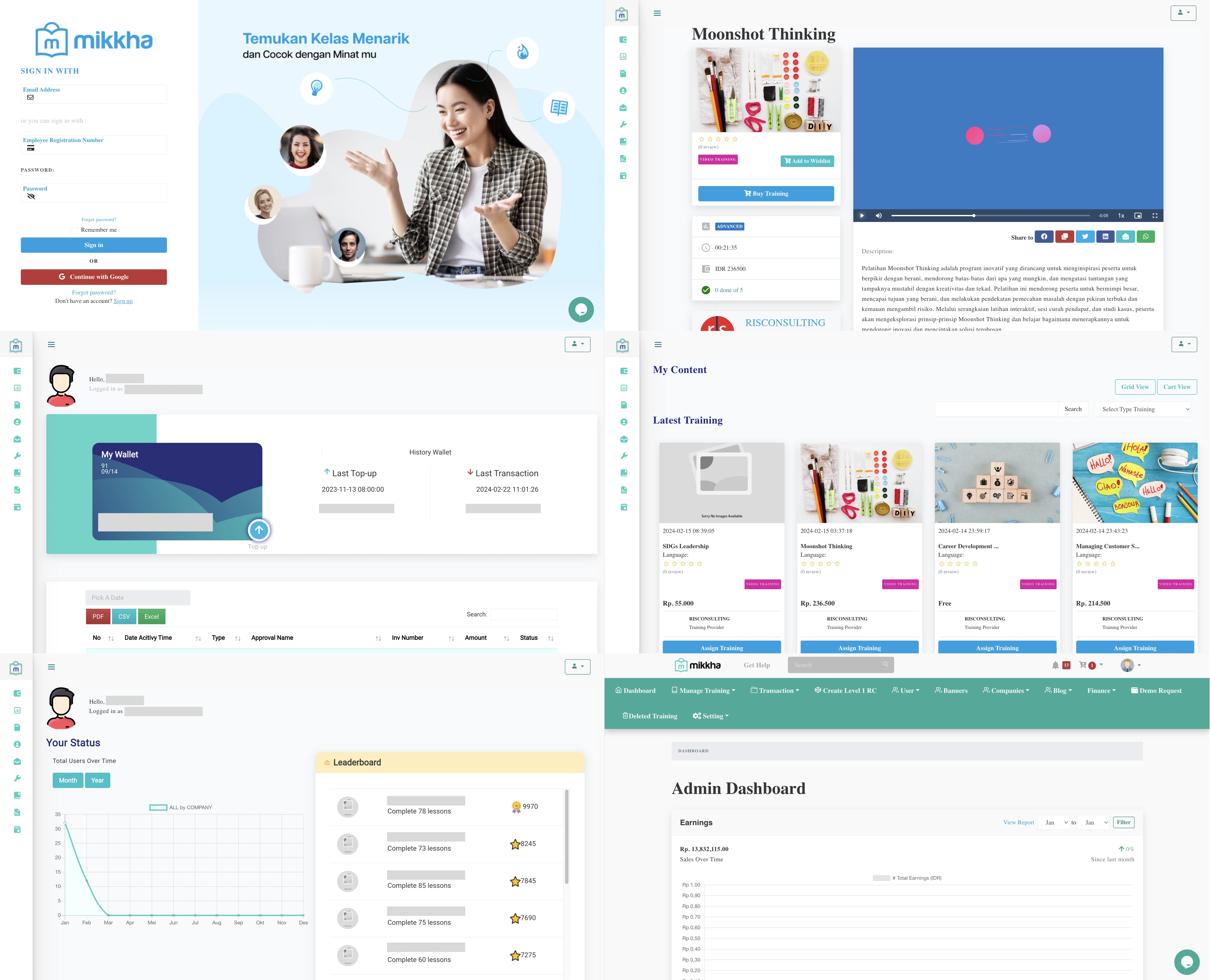
Here are screenshots of the old app:

Mikkha's Old App
🧩 The Process
The first thing I notice about the Mikkha app at a glance is that it's not very appealing, hard to use, and seems outdated. The categories and the menu in their navbar are a mess. So, I start by evaluating each menu, grouping menu items that can be categorized together, and organizing them properly.
Here's what I do:
✧ Exploring the previous version of Mikkha's app in depth: I carefully assess the previous app, including its flow, menu, product, and more.
✧ Checking the flow of each menu: I adjust the flow to make it easy to use, and I provide some solutions that have been approved in other educational platforms and have been used for a long time to give a sense of familiarity to the users. Also, adjustments are made to the menu, either by grouping items or removing unnecessary ones. Additionally, I gather inputs for new features they want to implement.
✧ Redesigning: I redesign the flow and the design, and create new features as requested. The flows are high-fidelity designs aimed at speeding up the process, meeting the stakeholders' needs.
✧ Gathering feedback: I engage with stakeholders, allowing them to use and review the high-fidelity flow I've created.
✧ Updating the design: If any flow issues arise, they identify areas that need improvement and send them back to me, whereupon I return to the redesign process.
✧ Development: If the flow meets their requirements, it proceeds directly to the development process.
🎨 The Design
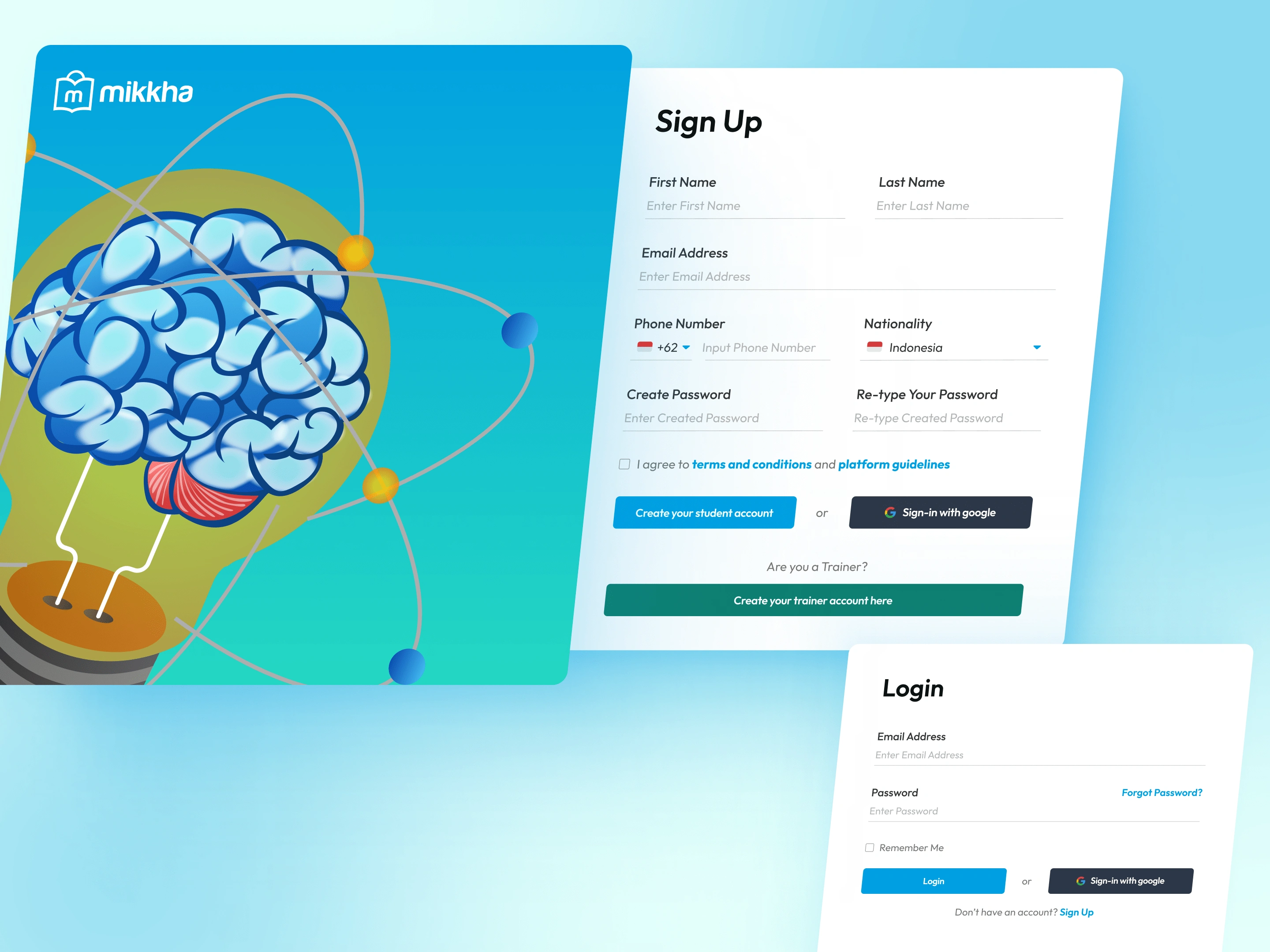
✦ Login Page
Students can easily sign up by heading to Mikkha's signup page and filling out their data or signing in with Google. Additionally, to log into Mikkha's app, students can go to the login page and enter their email and password.

Mikkha's Login Page
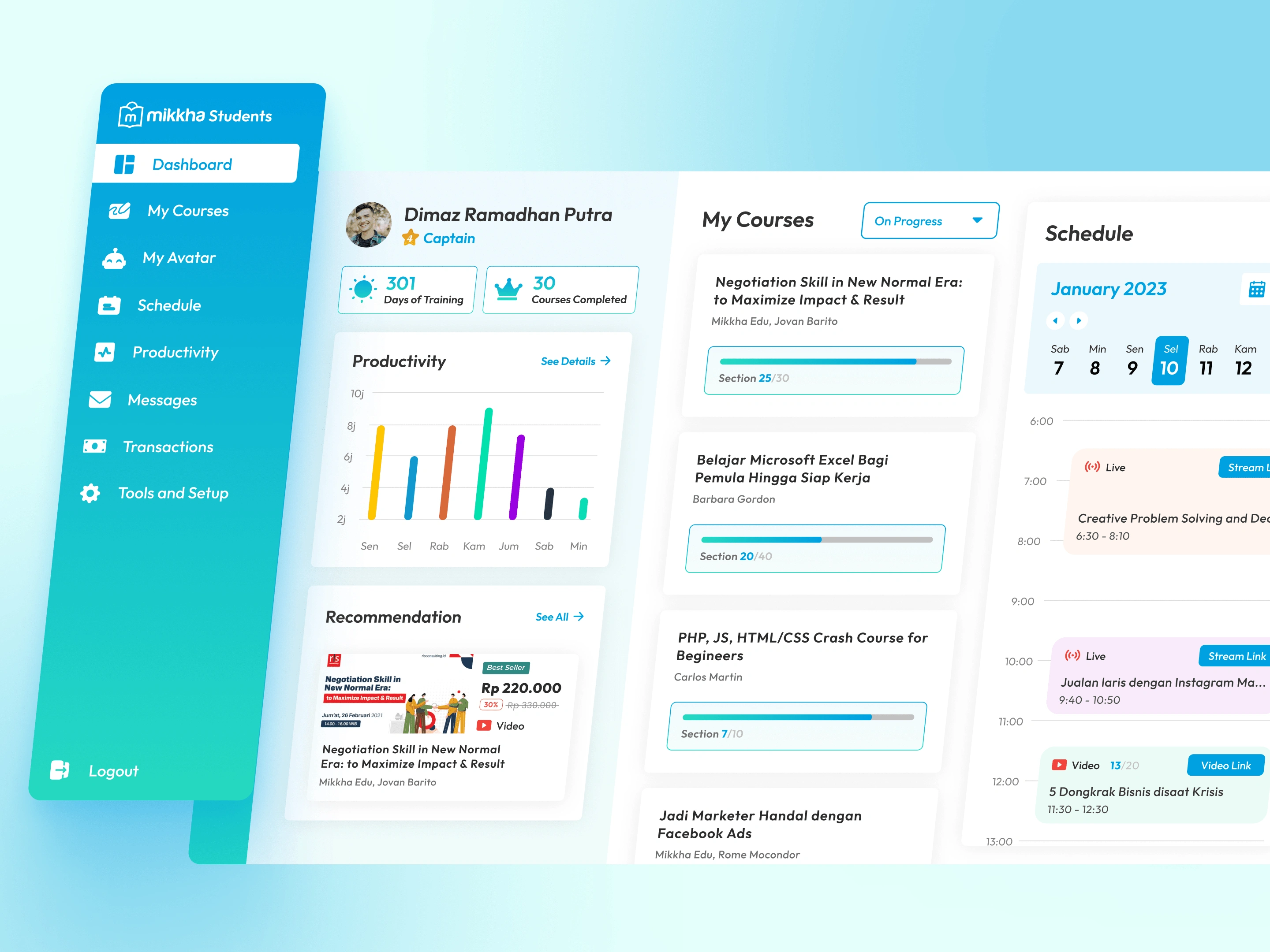
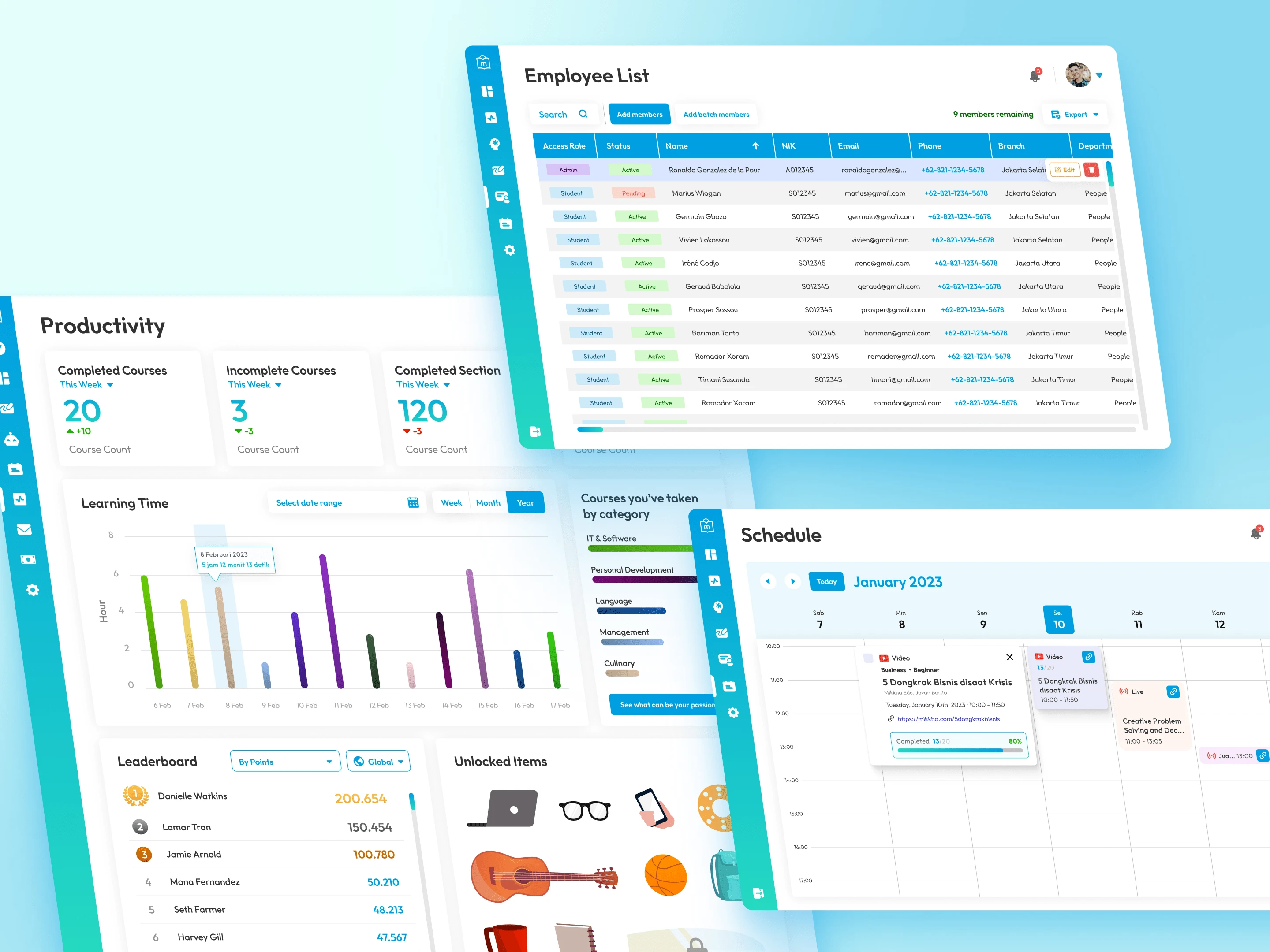
✦ Students Dashboard
The student dashboard shows the summary data of students' learning progress, their learning time, and their schedule, whereas the navigation menu is on the left. Students can track their progress and continue the course by clicking on the cards.

Mikkha's Students Dashboard
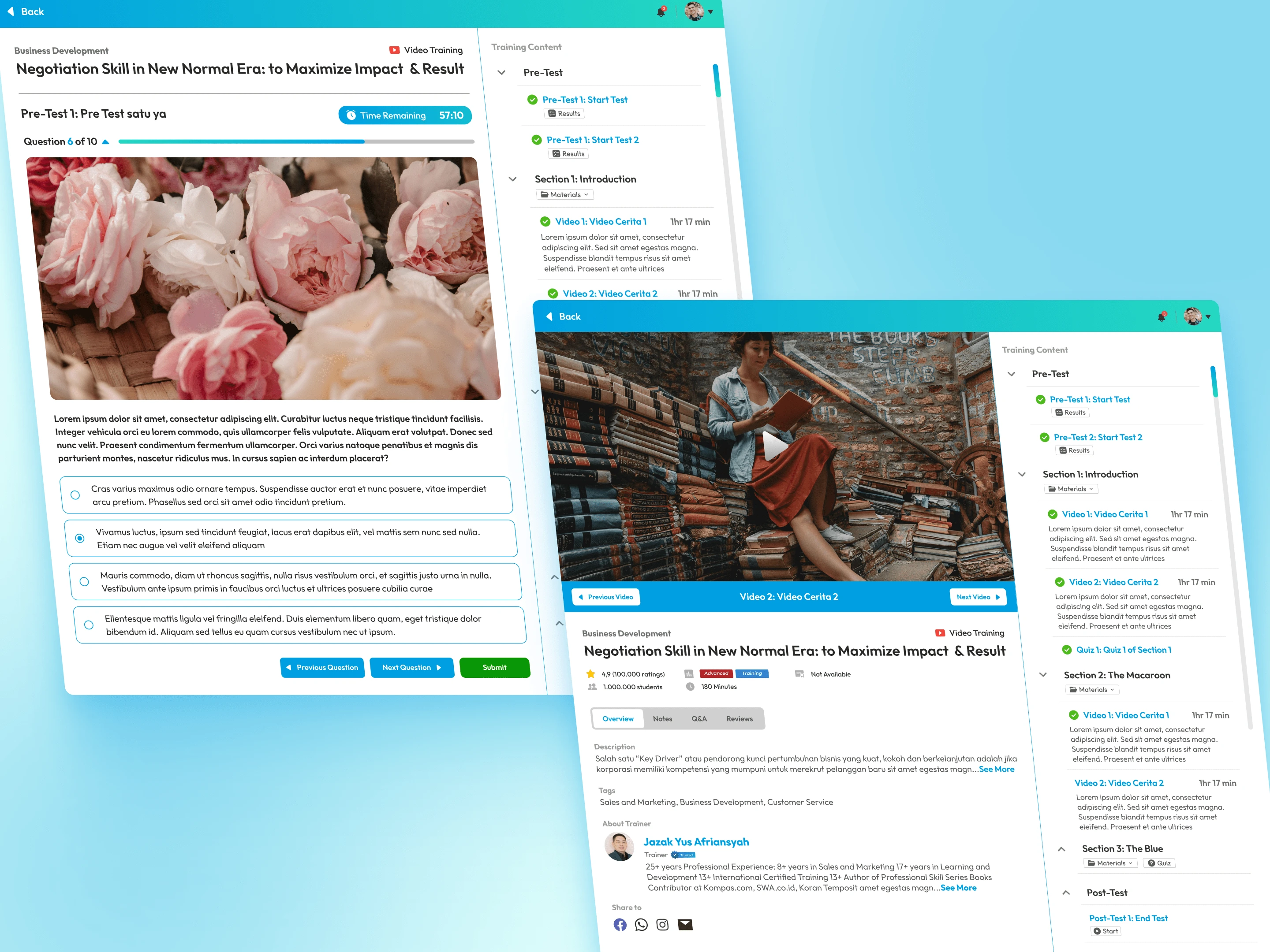
✦ Course Page
The course page is where students learn a particular course. They can easily navigate through the sections of the course, with navigation for the training content displayed on the right side and the content of each section visible on the left side.

Mikkha's Course Page
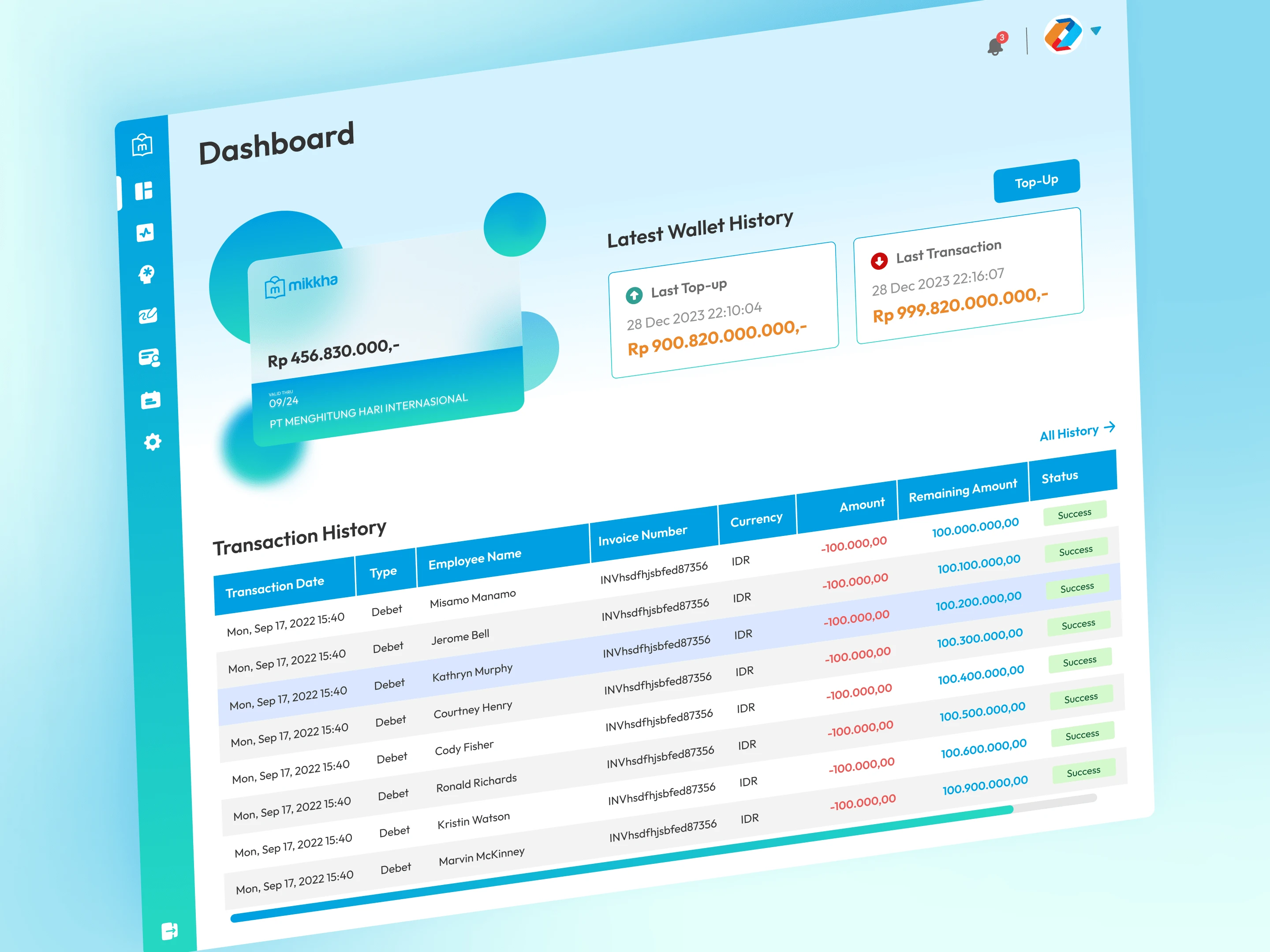
✦ Wallet Dashboard
The wallet dashboard is specially created for the company (B2B). In this dashboard, companies can track their transaction history and top up their wallet to purchase certain courses for their employees. Additionally, other menus allow tracking related to productivity, participant and employee lists, courses lists, settings, etc.

Mikkha's Wallet Dashboard
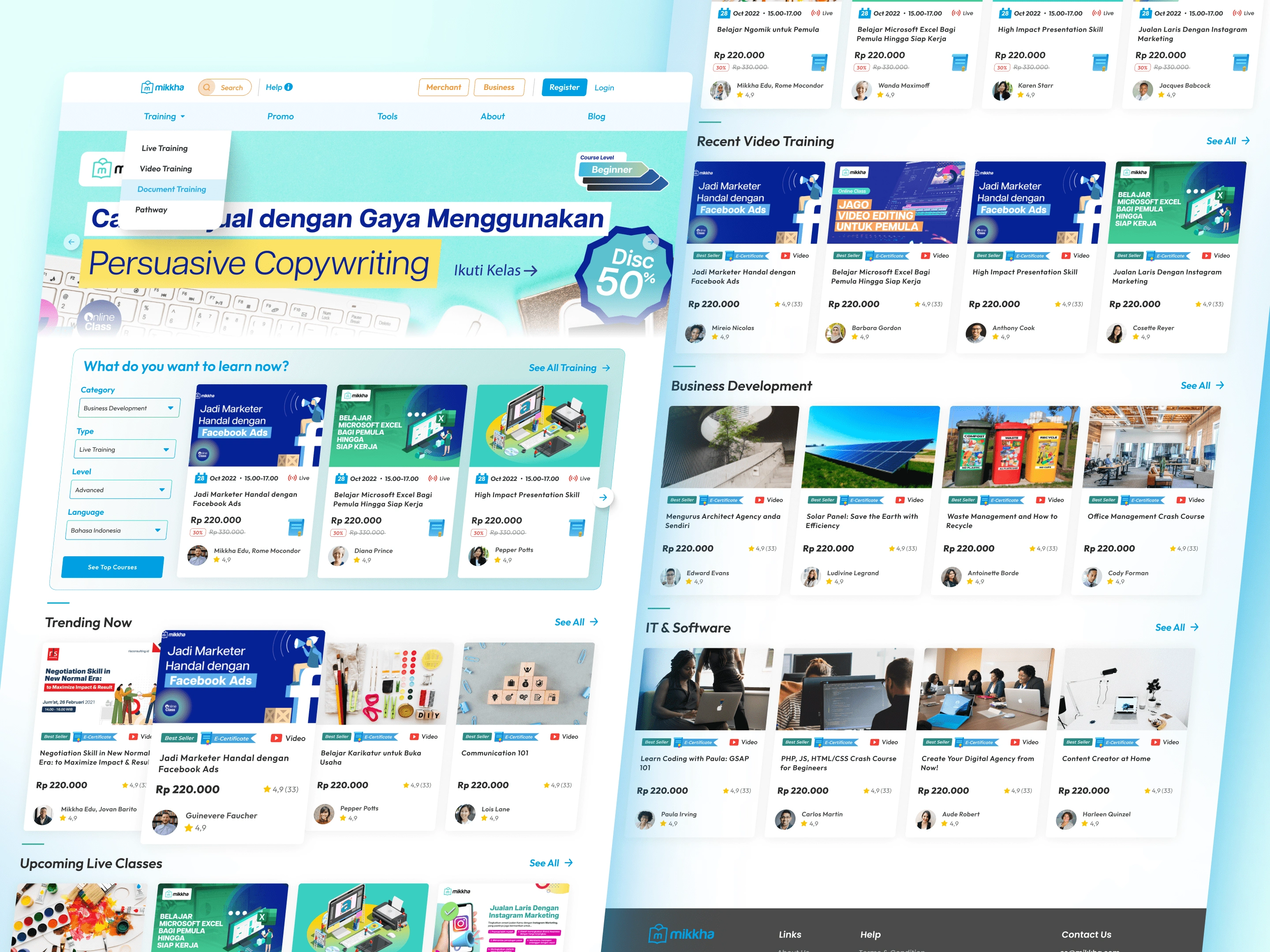
✦ Explore Page (Landing Page)
On this page, students can explore the courses they want to learn. Students can also filter the courses based on their interests. Additionally, users can keep updated with new live courses, video courses, document courses, etc., to help them continue learning.

Mikkha's Explore Page
✦ Other Screens
This app is created for everyone with the ambitious goal of helping individuals hone their skills and become better equipped to face challenges in the industrial, business, and personal development sectors. Additionally, it serves as a reminder that education is important and the learning process should be enjoyable.

Mikkha's Other Screens
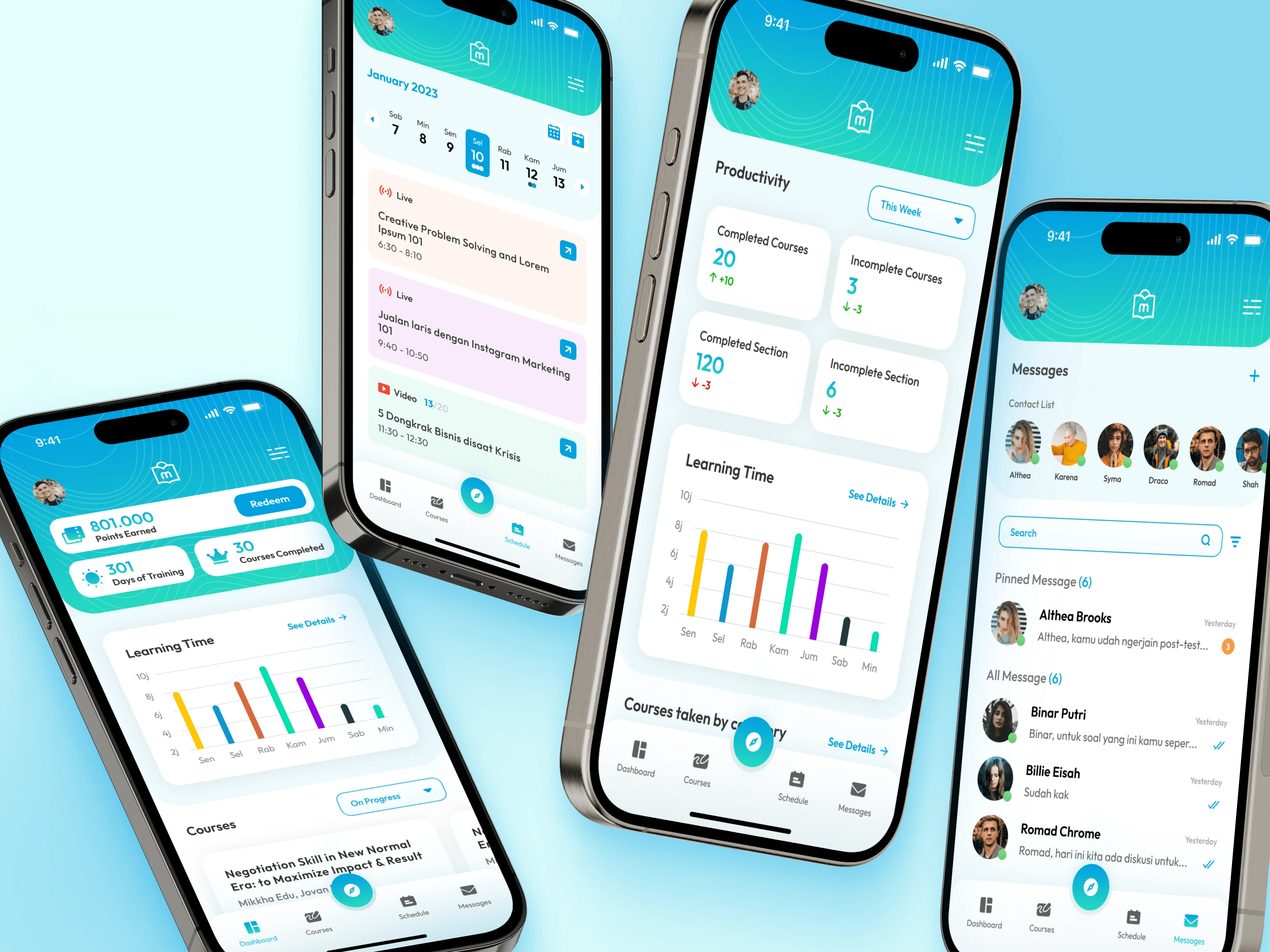
✦ Mobile App
The development of Mikkha's mobile app is currently in progress, and it will soon be accessible on both the Play Store and App Store.

Mikkha's Mobile App