Designing Rekor's Cutting-Edge Website
Like this project
Posted Jan 13, 2025
Transformed Rekor’s website by designing it in Figma and developing it in Webflow. Full design, code, and management. Result? 163% surge in engagement time. 🚀
Likes
0
Views
7
Introduction
This case study showcases the comprehensive design and development efforts I led in transforming Rekor's website. The transition from WordPress to Webflow marked a strategic shift towards utilizing cutting-edge tools, ensuring scalability, adherence to brand guidelines, accessibility, and an engaging user experience.

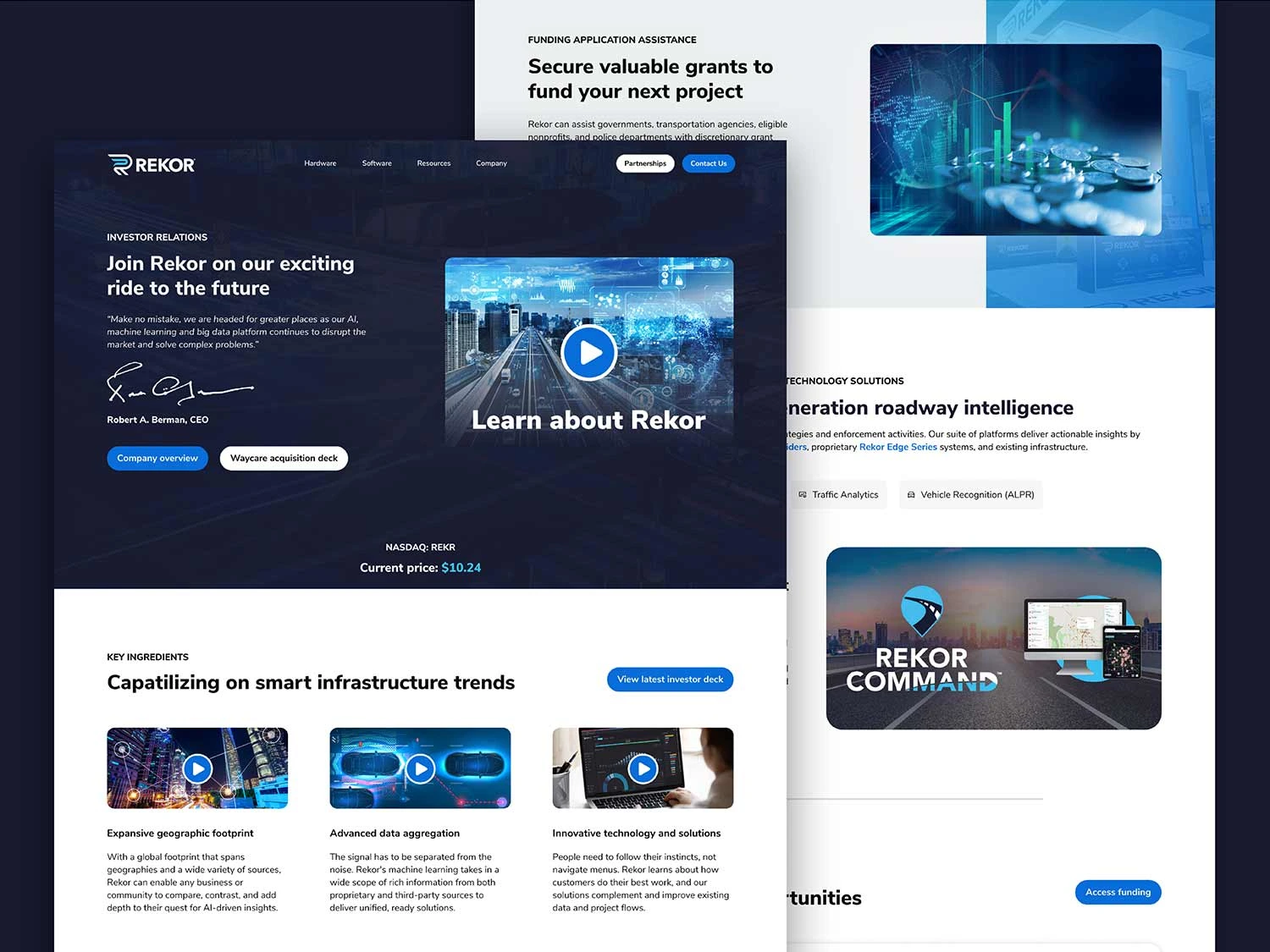
Investor Relations and Funding Assitance pages on the rekor.ai website
Design Strategy
Divergence from Industry Norms
Upon analyzing the competitive landscape, a conscious decision was made to diverge from the industry's prevalent use of dark and moody colors. The design adopted a combination approach, featuring bright, light, and inviting colors interspersed with strategic dark tones to resonate with the space and tech industry. Gradients were introduced to add a touch of fun and approachability and align with current design standards.
Brand Guideline Adherence
The website design strictly adhered to the Brand Guidelines developed for Rekor, encompassing fonts, colors, tone of voice, photography style, and more. This ensured a cohesive and recognizable brand identity across all online platforms.

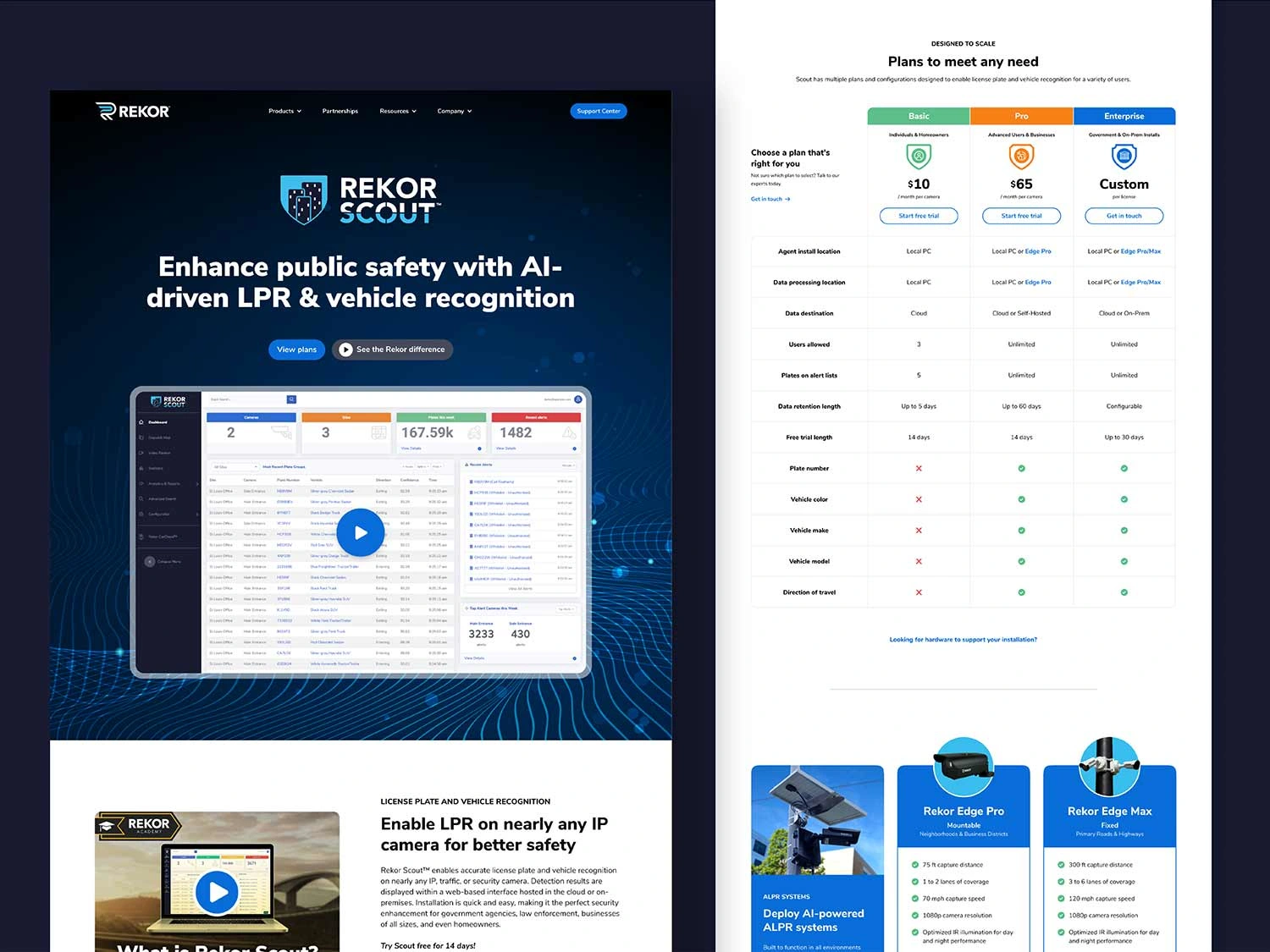
Rekor Scout product page on the rekor.ai website
Accessibility Focus
As a public company, Rekor's website was designed with a strong focus on accessibility, ensuring that all users, regardless of abilities, could access and navigate the site seamlessly.
Target Audience Considerations
Varied Audience Appeal
To cater to the diverse audience of potential customers and investors, the website strategically highlighted buzzwords such as "Artificial Intelligence," "Machine Learning," and "Data Fusion." These buzzwords, serving as clear differentiators, were seamlessly integrated into the website copy.
Design and Development Process
Planning with FigJam and Figma
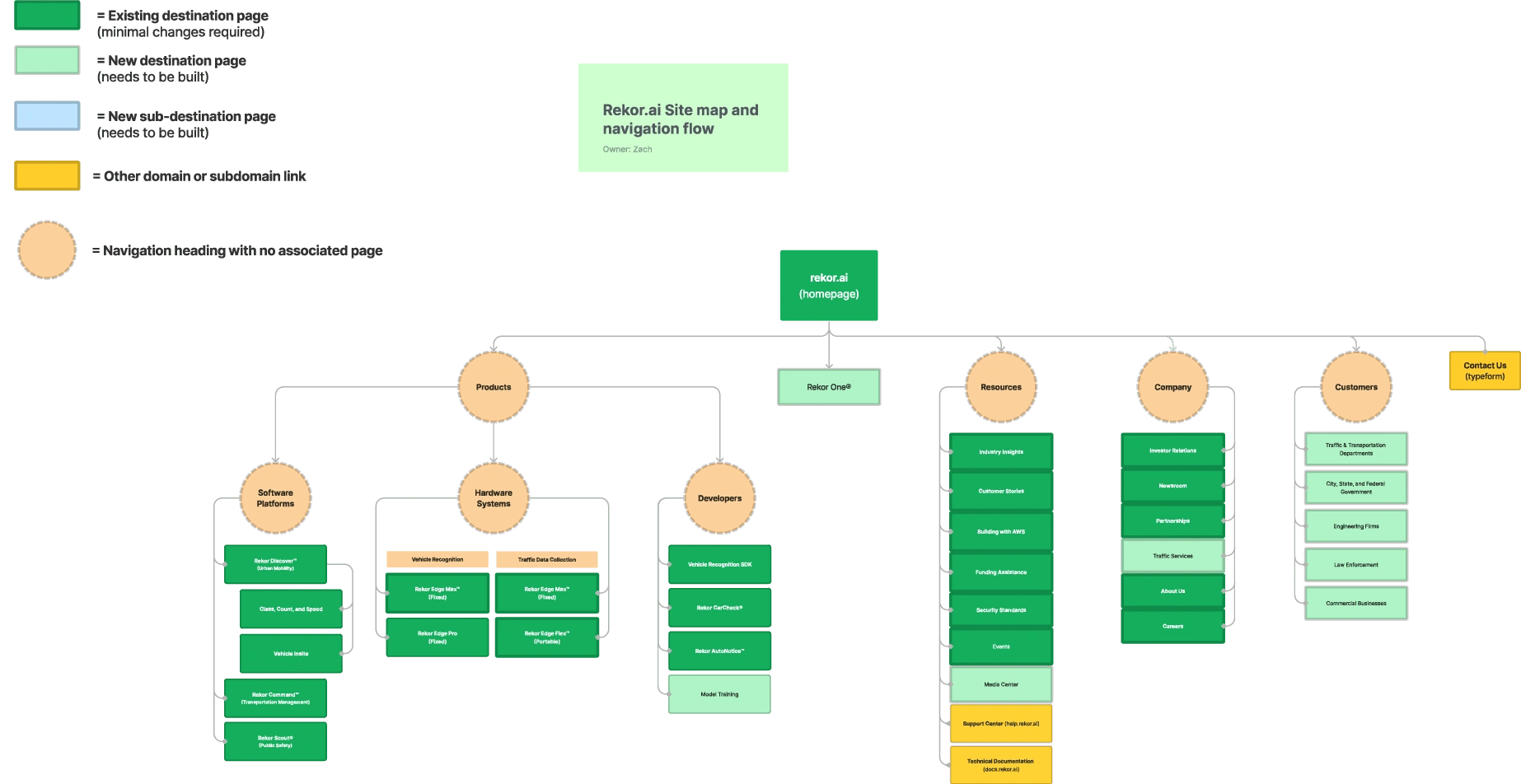
The process commenced with mapping out a detailed Site Map using FigJam within Figma, identifying all necessary pages and their interconnected structure. Rough layout concepts were then sketched for key pages, with a focus on maintaining visual consistency and adherence to brand standards.

Rekor.ai sitemap laid out in FigJam
UI/UX Work in Figma
Design work transitioned to Figma, where key components and styles were established for reuse across the site. Over 20 new pages were designed, incorporating custom graphics and videos created by my team. Check out the Project Gallery below to see the final designs.
Webflow Implementation
In Webflow, components and styles from Figma were translated, creating a live, functioning site. Webflow allowed for delightful interactions, including hover effects, scroll animations, and custom dropdowns. The platform's flexibility facilitated a seamless transition from design to development.

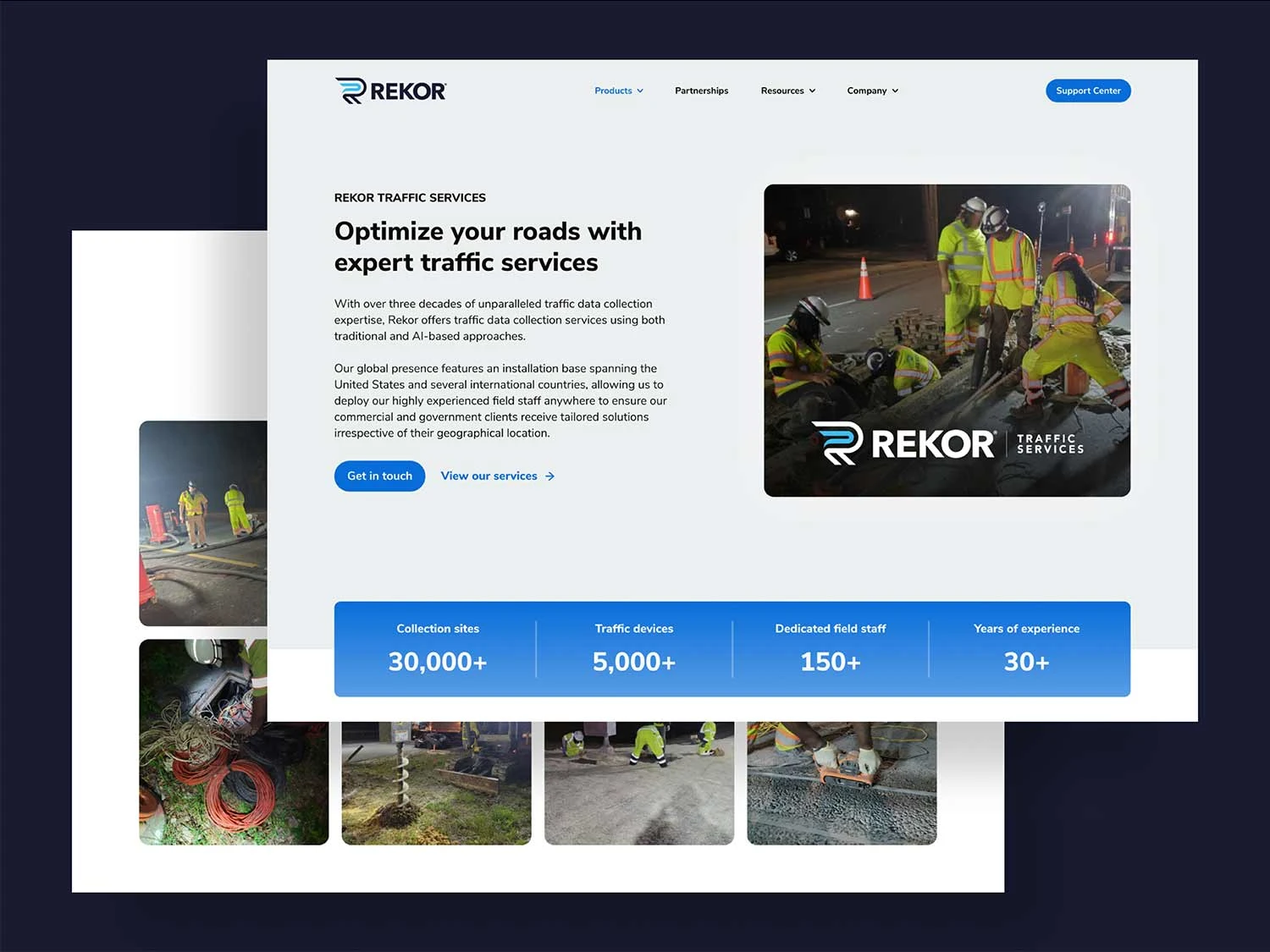
Rekor Traffic Services page on the rekor.ai website
Integration of Tools and Tech Stack
Critical tools such as Typeform, HubSpot, Salesforce, Google Analytics, Google Tag Manager, Microsoft Clarity, and Meta Pixel were integrated into the tech stack. This ensured streamlined lead generation, efficient tracking of KPIs, and seamless connectivity between different platforms.
Content Management System (CMS) Integration
A robust CMS was integrated to facilitate easy updates of blog posts, press releases, events, and more. This empowered non-designers within the team to contribute content while maintaining the site's design integrity.
Results and Impact
The redesign yielded impressive results for Rekor:
+30% growth in page views
+34% increase in total events
+163% increase in average engagement time
+37% increase in sales-qualified leads

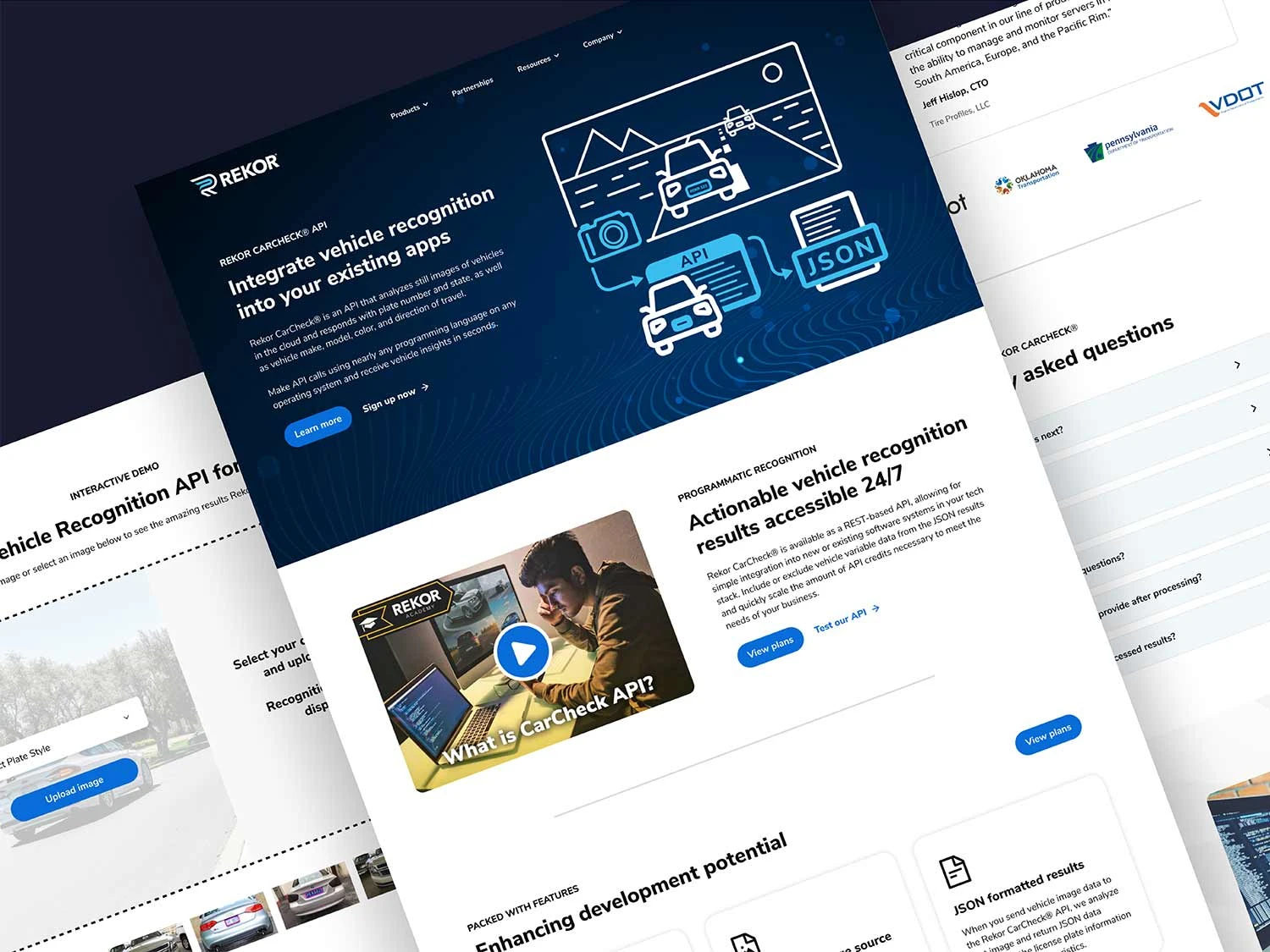
Rekor CarCheck API page on the rekor.ai website
The profound impact showcased the success of the strategic redesign in enhancing user engagement, lead generation, and overall brand presence. The website now stands as a testament to Rekor's commitment to innovation, accessibility, and effective online communication. Check out the live rekor.ai website and experience it for yourself!