UX/UI for Website Portfolio

UX/UI Study case for my website porfolio
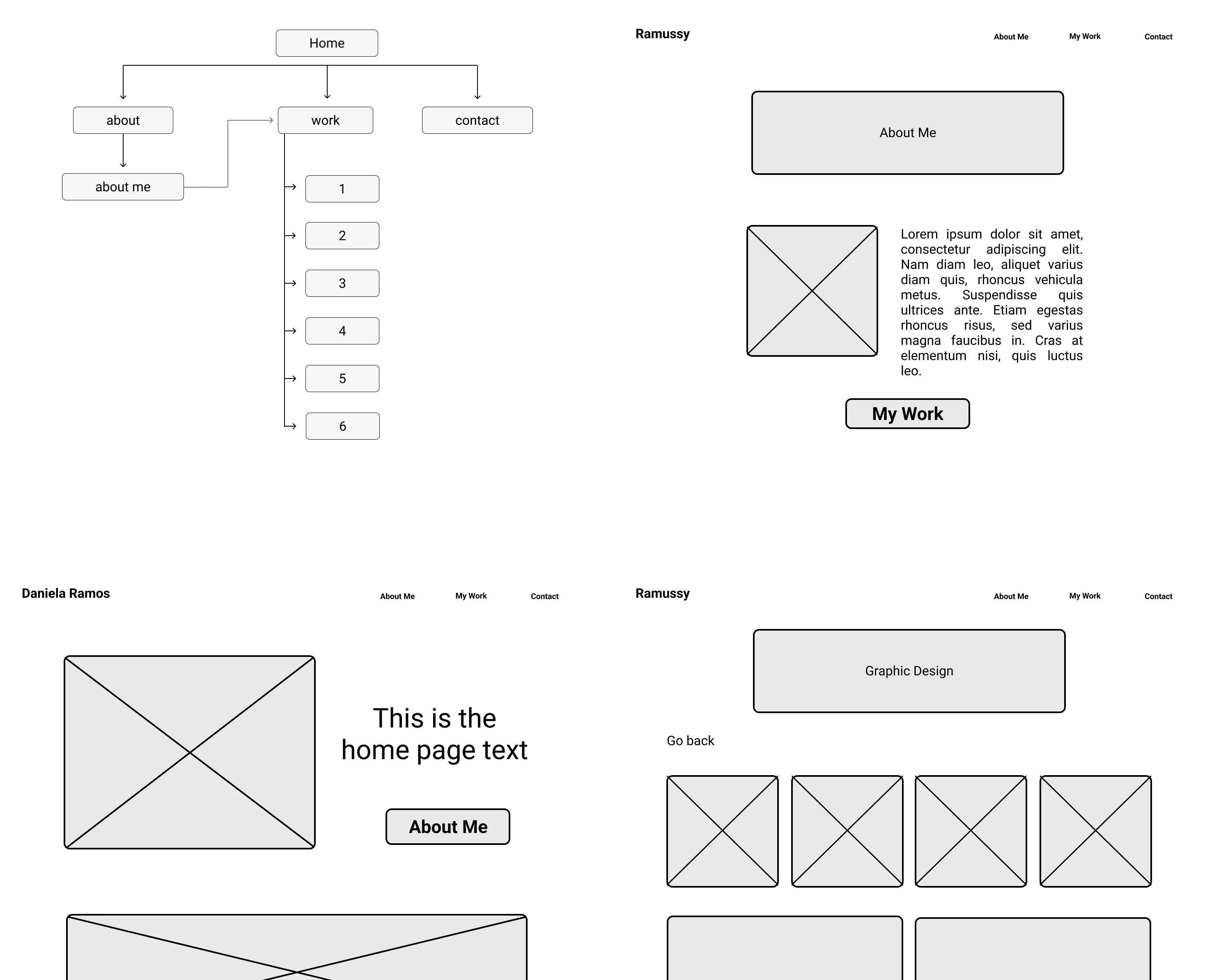
Flow diagram & Low Fidelity wireframes

The first step to design my portfolio website was to create a flow diagram to identify the main elements i needed, based on that I started to sketch the low fidelity wireframes and then I digitally adapted them to a Desktop frame.
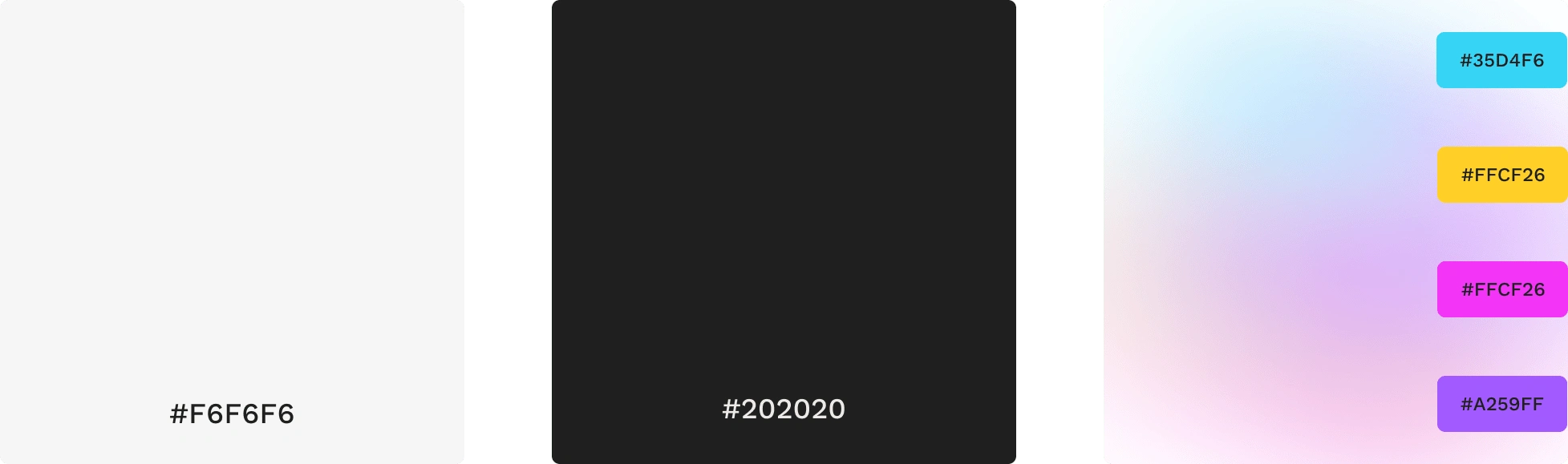
Color palette

I wanted my portfolio to be fun and playful, for which I chose a main color combination that was neutral and added a hint of color to it with a subtle mesh gradient.
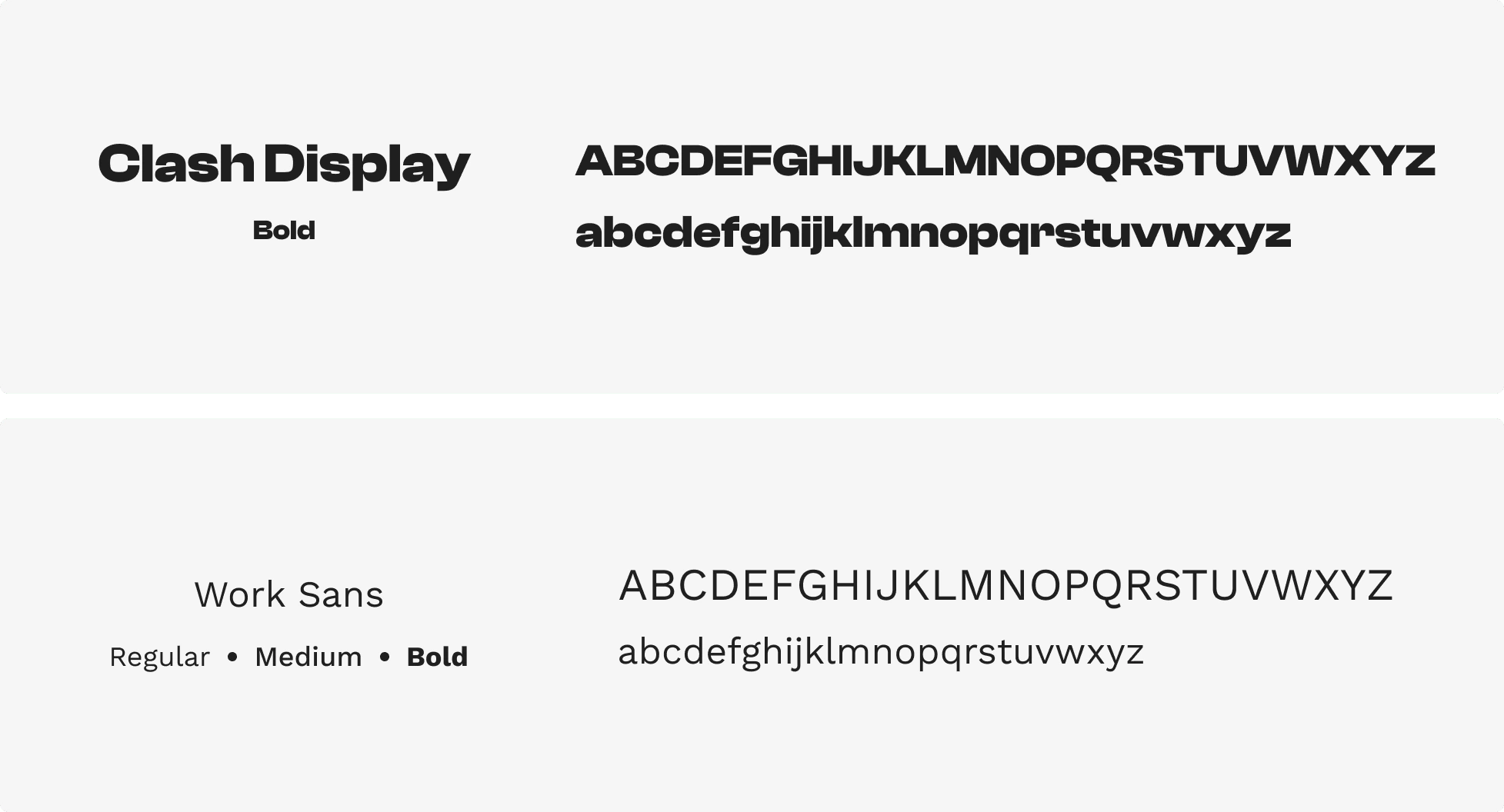
Text style

For my text style I chose Clash Display - Bold as a main font and paired it with Work Sans in all its different weights, which I felt aligned with my initial idea of playfulness.
Elements

Illustrations & buttons
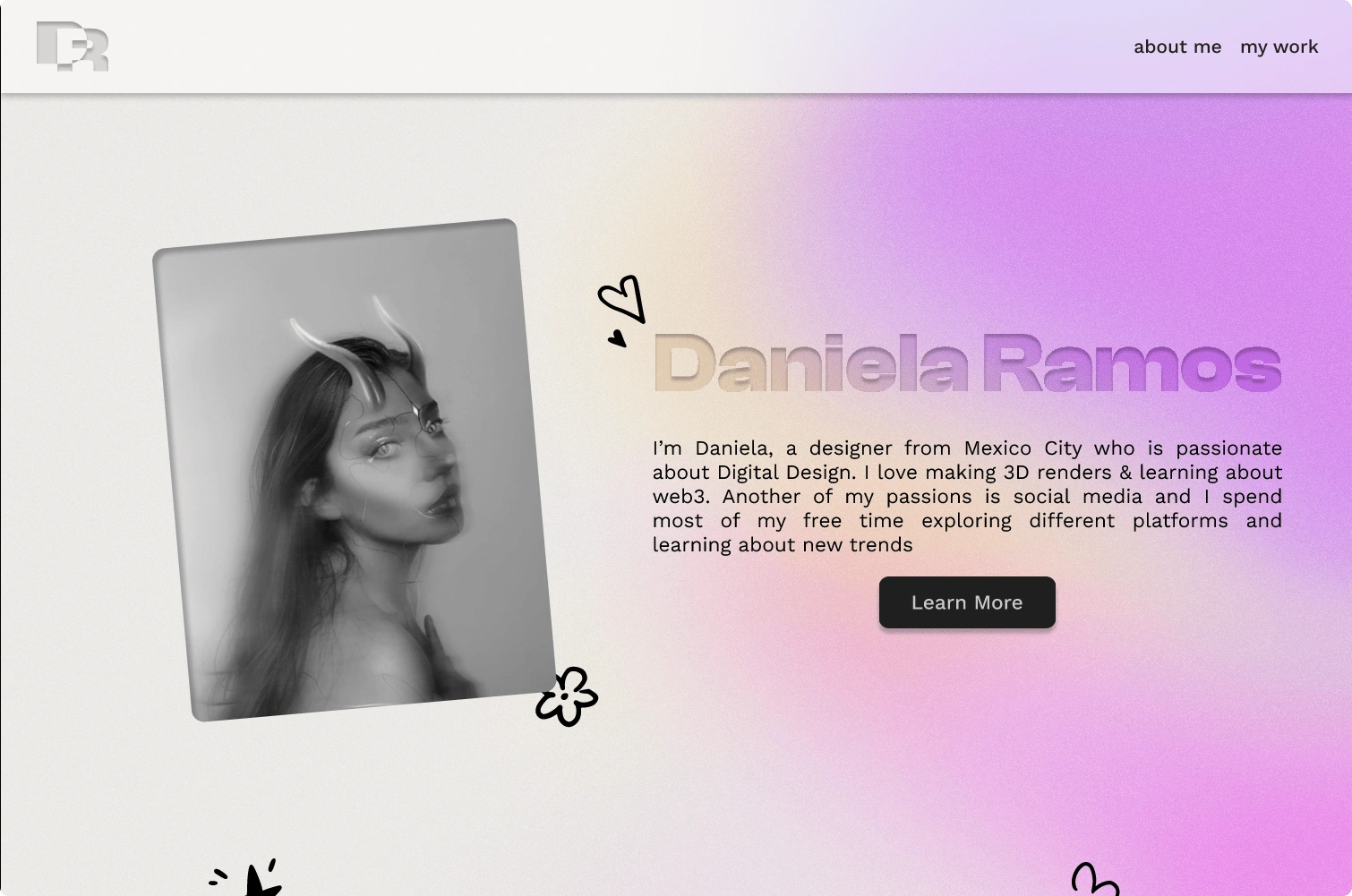
High Fidelity Wireframe

After establishing the main concepts, I finally started to put together the High Fidelity wireframes and made them adaptable to multiple devices.

Like this project
0
Posted Jul 10, 2023
Developed and designed my website portfolio to showcase some examples of my work using Figma and Readymag.
Likes
0
Views
1




