Built with Jitter
Opalize AI - Landing Page Motion Design
Like this project
Posted Oct 4, 2024
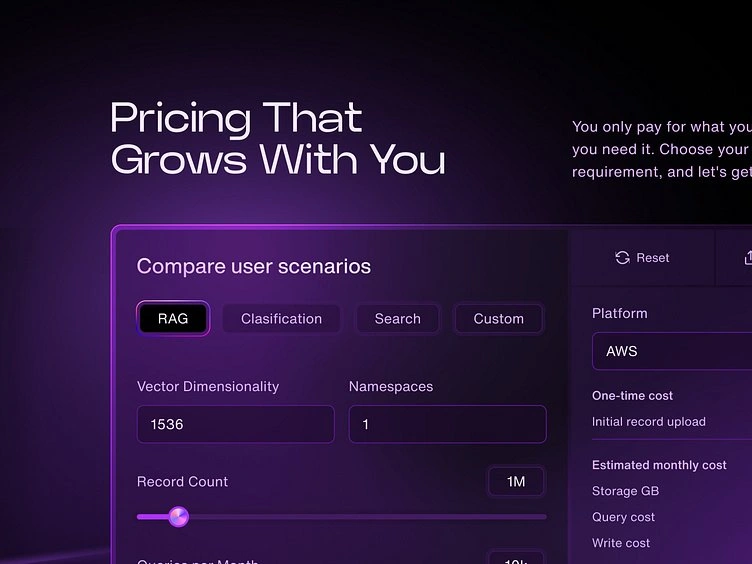
Does an advanced product, like an API, have to have a dull website? We beg to differ.
Live website: https://opalizeai.com
Does an advanced product, like an API, have to have a dull website? We beg to differ. We see it as an opportunity to stand out and break the mold. What tools did we lean on this time? Our affection for Spline remains strong, and Jitter completes the picture.
As the lead motion designer, I developed the visual language from concept to execution. The process involved creating storyboards, designing key elements in After Effects, and implementing animations using Spline for web compatibility. We incorporated 3D elements to represent AI processing while maintaining fast loading times.



Creative Process in Detail: Our comprehensive process for the Opalize AI project encompassed full-stack development from UI design through frontend implementation and backend integration with Payload CMS.
We began with an in-depth discovery phase to understand Opalize's AI technology, target audience, and business goals. This informed our strategic approach to creating both the visual design and technical architecture.
The design process followed these key stages:
We created UI wireframes and information architecture that effectively communicated complex AI concepts while maintaining an intuitive user flow.
For the visual design, we developed a modern, tech-forward aesthetic that balanced sophistication with accessibility, using a custom color system that highlighted data visualizations and key interaction points.
Motion design was integrated from the early concept phase, with storyboards for animations that would enhance understanding of Opalize's technology. We crafted particle systems and fluid transitions that visualized how their AI transforms unstructured data into actionable insights.
We built interactive prototypes to test user flows and animation concepts, gathering feedback from stakeholders and potential users to refine the experience.
The development phase was equally comprehensive:
Frontend implementation using React and Next.js, with careful attention to performance optimization for the motion-heavy interface.
We built custom components and animations using a combination of CSS animations, Framer Motion, and Three.js for 3D elements, ensuring smooth performance across devices.
Backend integration with Payload CMS, creating a flexible content management system that allowed the Opalize team to easily update content without compromising the design integrity.
Extensive testing across devices and browsers to ensure consistent performance of both UI elements and complex animations.