Built with Framer
Hero Sections Case Study in Framer
Like this project
Posted May 5, 2025
Designed hero sections in Framer for client websites focusing on messaging, layout, and visual hierarchy.
Likes
2
Views
21

Hero Sections Case Study In Framer
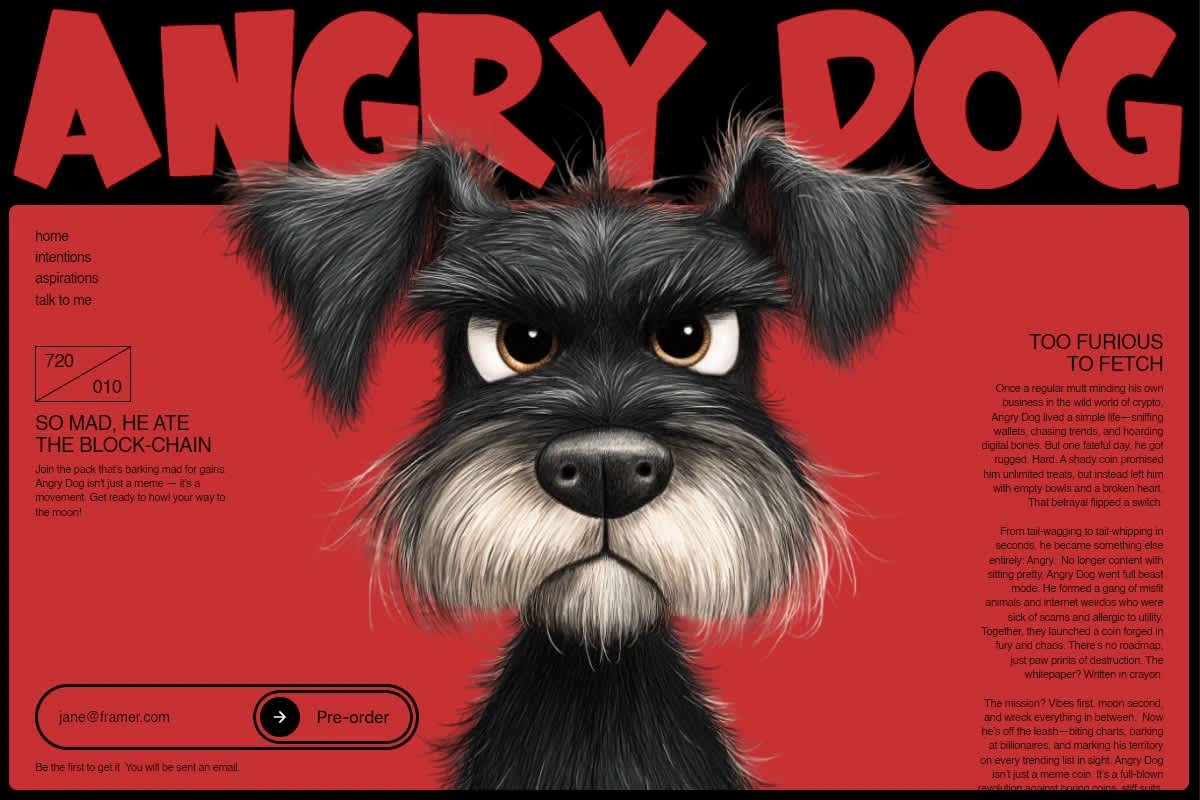
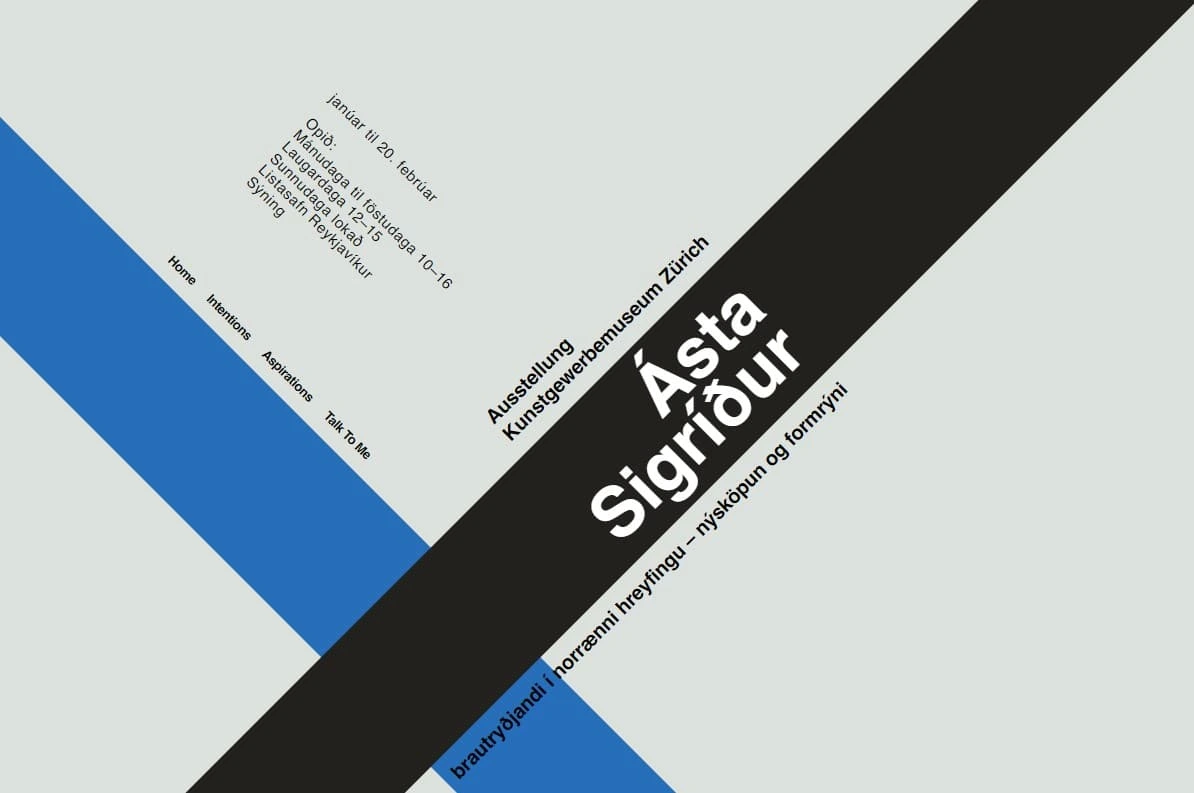
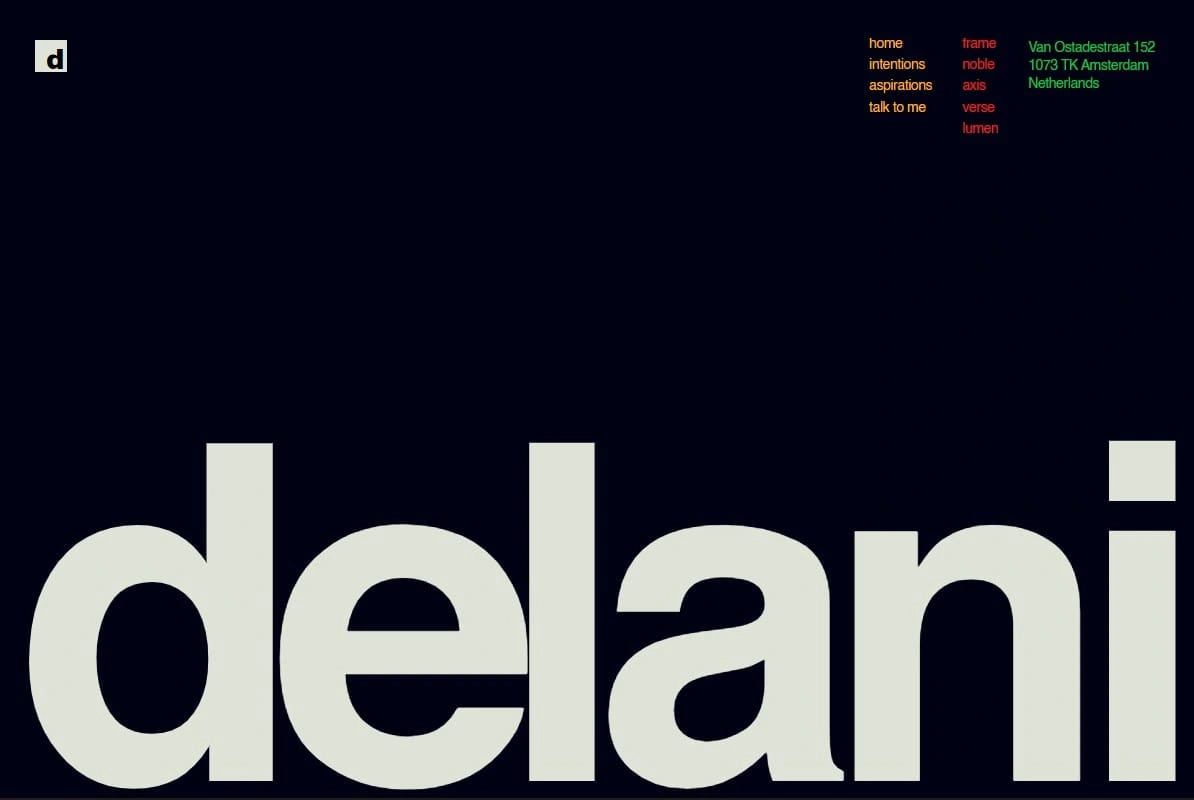
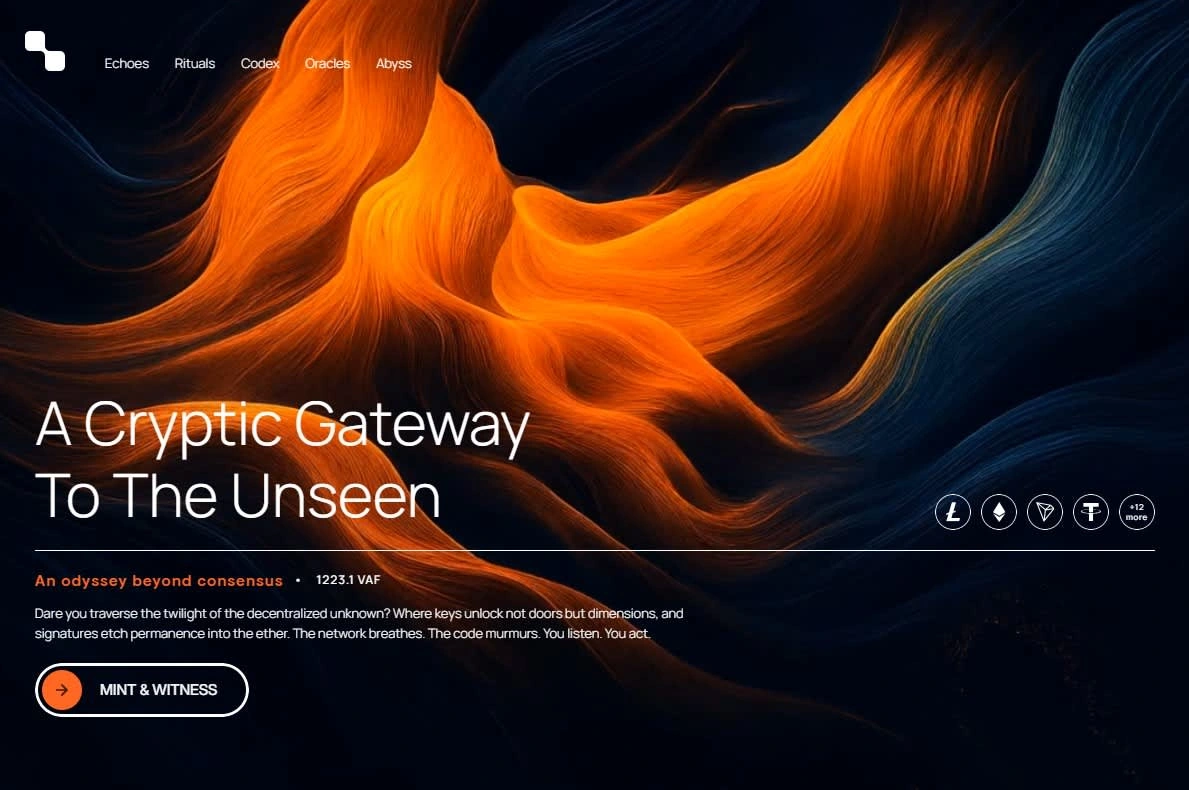
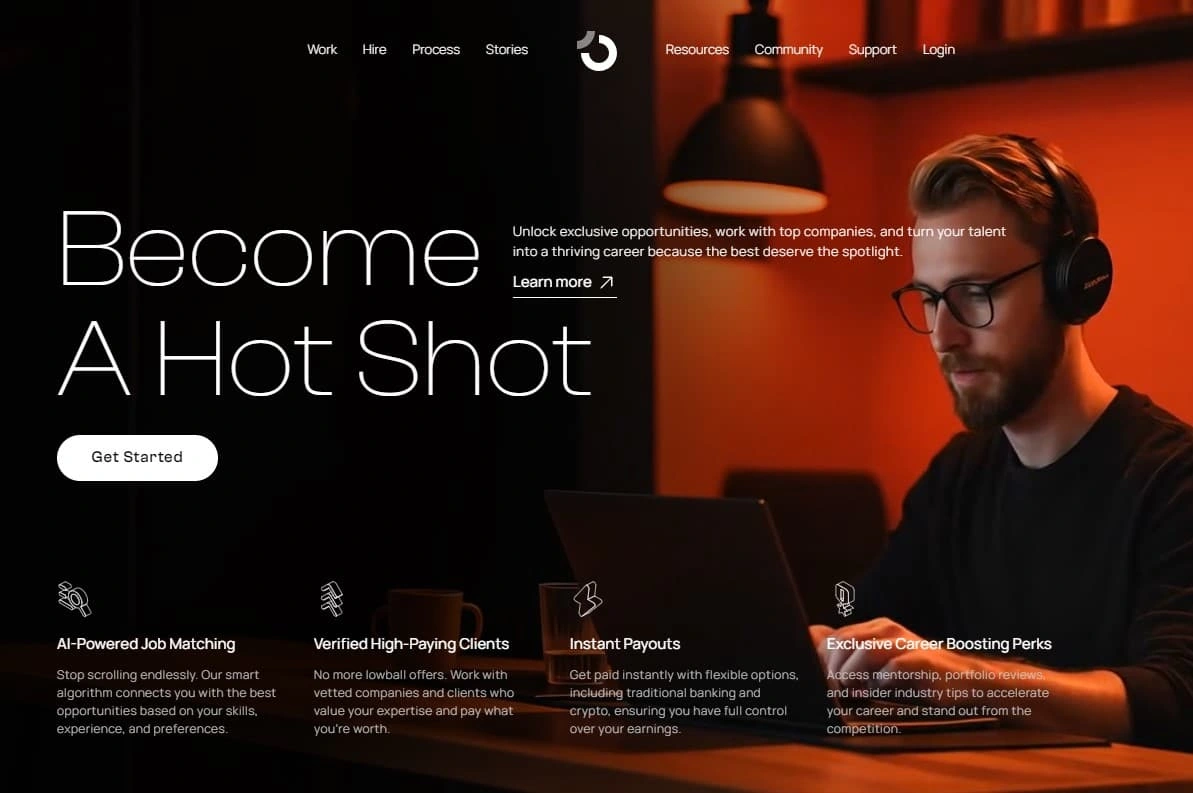
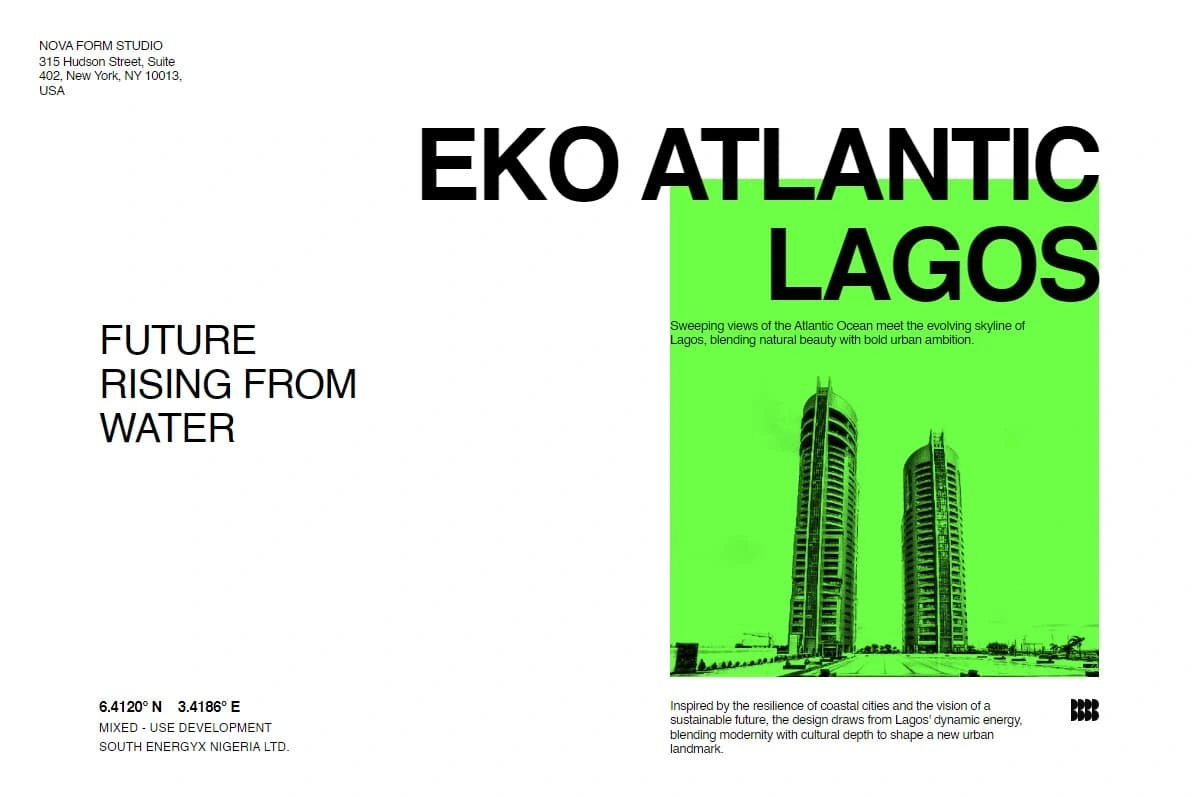
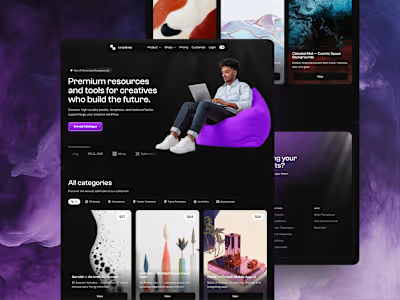
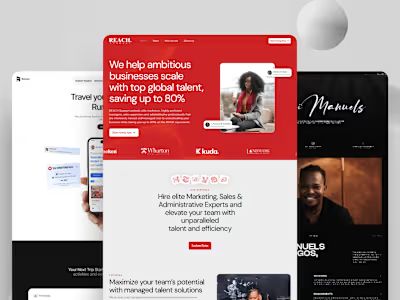
This case study explores a series of hero sections designed and built in Framer. Each example focuses on clear messaging, responsive layout, and smooth visual hierarchy. I used Framer’s native tools to structure content, animate elements, and optimize performance across devices. The result is a set of high-impact landing experiences that load fast, guide attention, and align with each brand’s tone and goal.
Design snapshots: