Built with Framer
Why do I use Framer?
Like this project
Posted May 21, 2024
Framer helps me design and publish sites fast. I use it because it gives me control over layout, animation, and performance without needing to write code.
Likes
0
Views
58
Timeline
May 23, 2024 - Jan 15, 2025
Clients

Promotions

Did you know that 88% of online consumers are less likely to return to a site after a bad experience? Amass traffic like never before with captivating design, animations and interactions by building on Framer.

Introduction
Framer is a free tool made for designers that creates highly interactive prototypes and dynamic user interfaces with ease. It has powerful features, including advanced animations, real-time preview, collaboration with other designers, and seamless integration with other design tools like Figma, and that makes it the go to amongst us professionals looking to push the boundaries of what's possible in web design.
Unlike other tools, Framer allows me to bring my ideas to life without having to rely other on design tools like Figma. Basically I can create a website front-end from start to finish with Framer.

Through this case study, I aim to showcase how Framer transformed my design process and helped me create standout projects that not only met but exceeded my expectations.

Project Overview
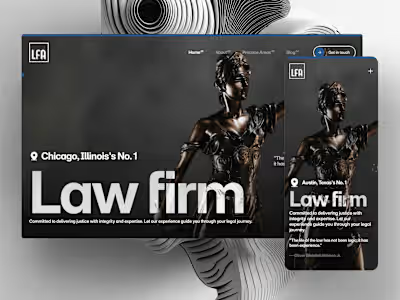
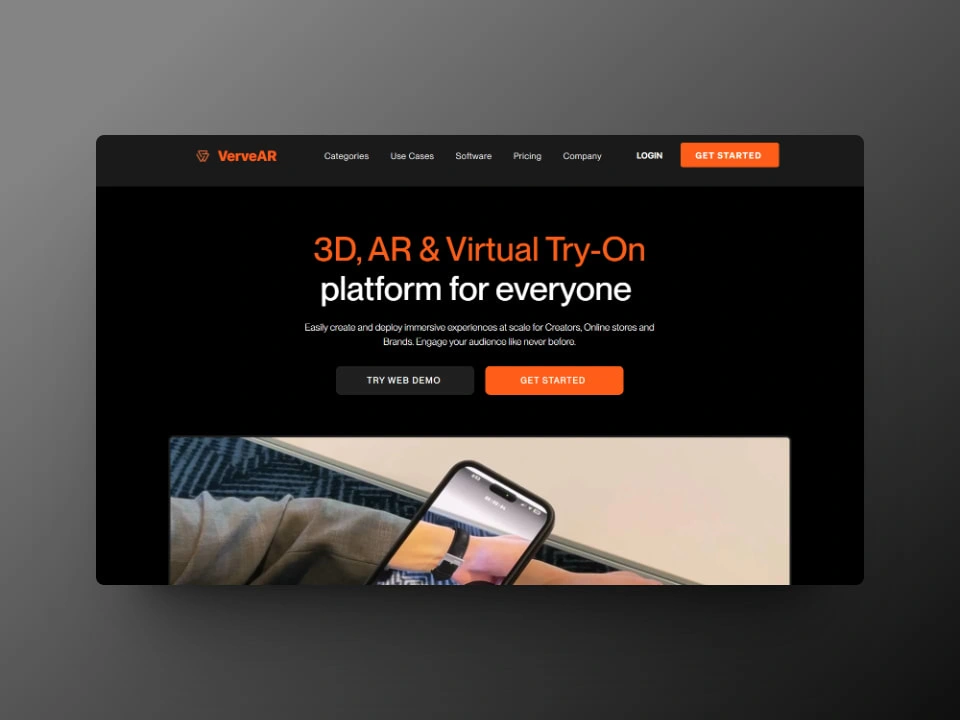
The client, a SaaS company specialized in the creating of 3D VR and AR experiences for businesses, needed a website re-design. Their existing site was outdated, difficult to navigate, and failed to effectively showcase their products and services. This hindered their ability to attract new clients and adequately display their capabilities in creating immersive virtual and augmented reality prototypes.
My goal was to redesign the website to better reflect the company’s expertise in 3D VR and AR technologies. The new design needed to be visually engaging, user-friendly, and capable of demonstrating the full potential of their products. Key goals included improving user engagement, increasing lead generation, and showcasing their portfolio in a more dynamic and interactive manner.
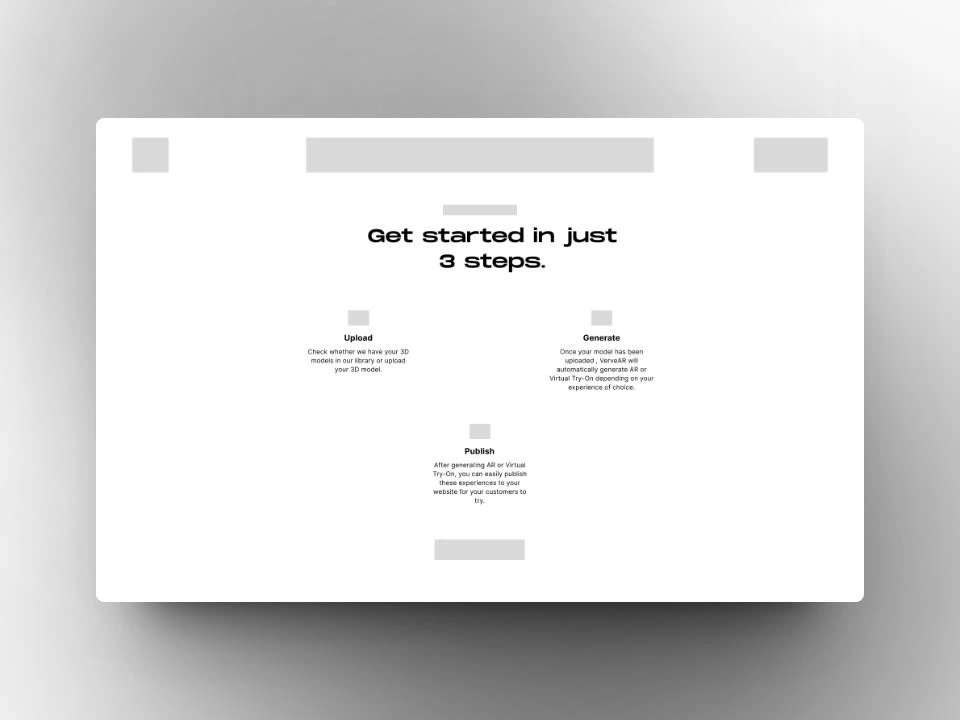
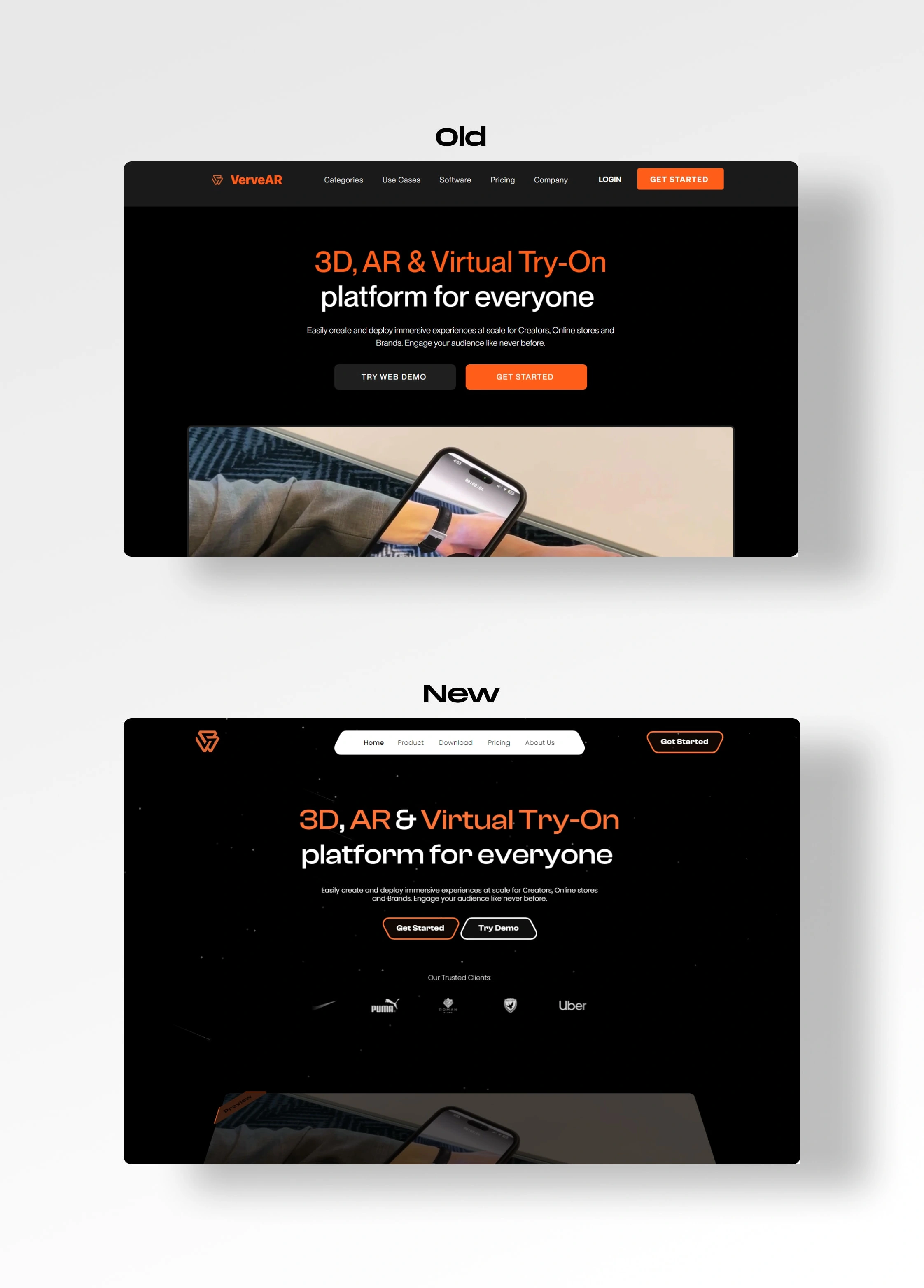
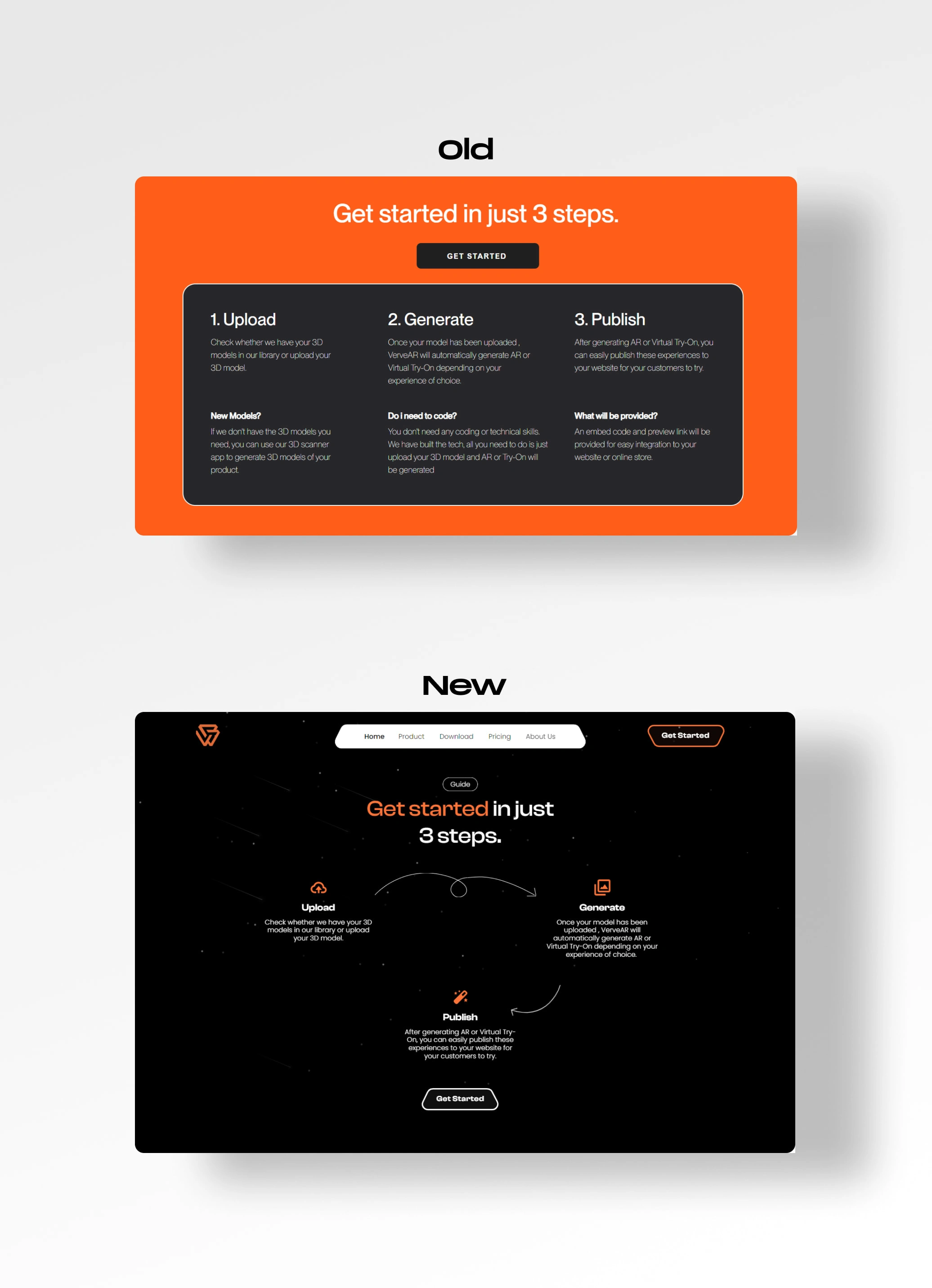
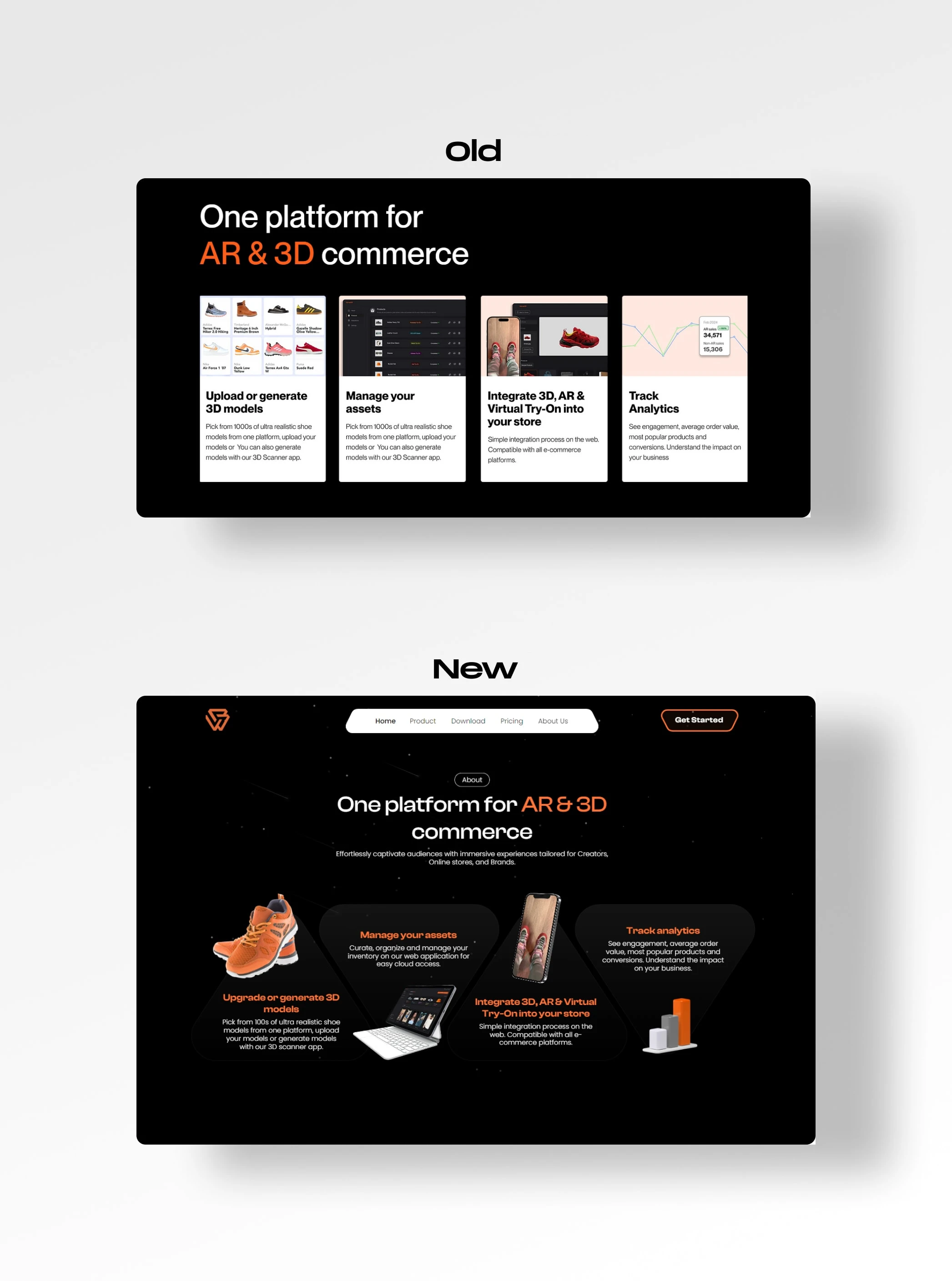
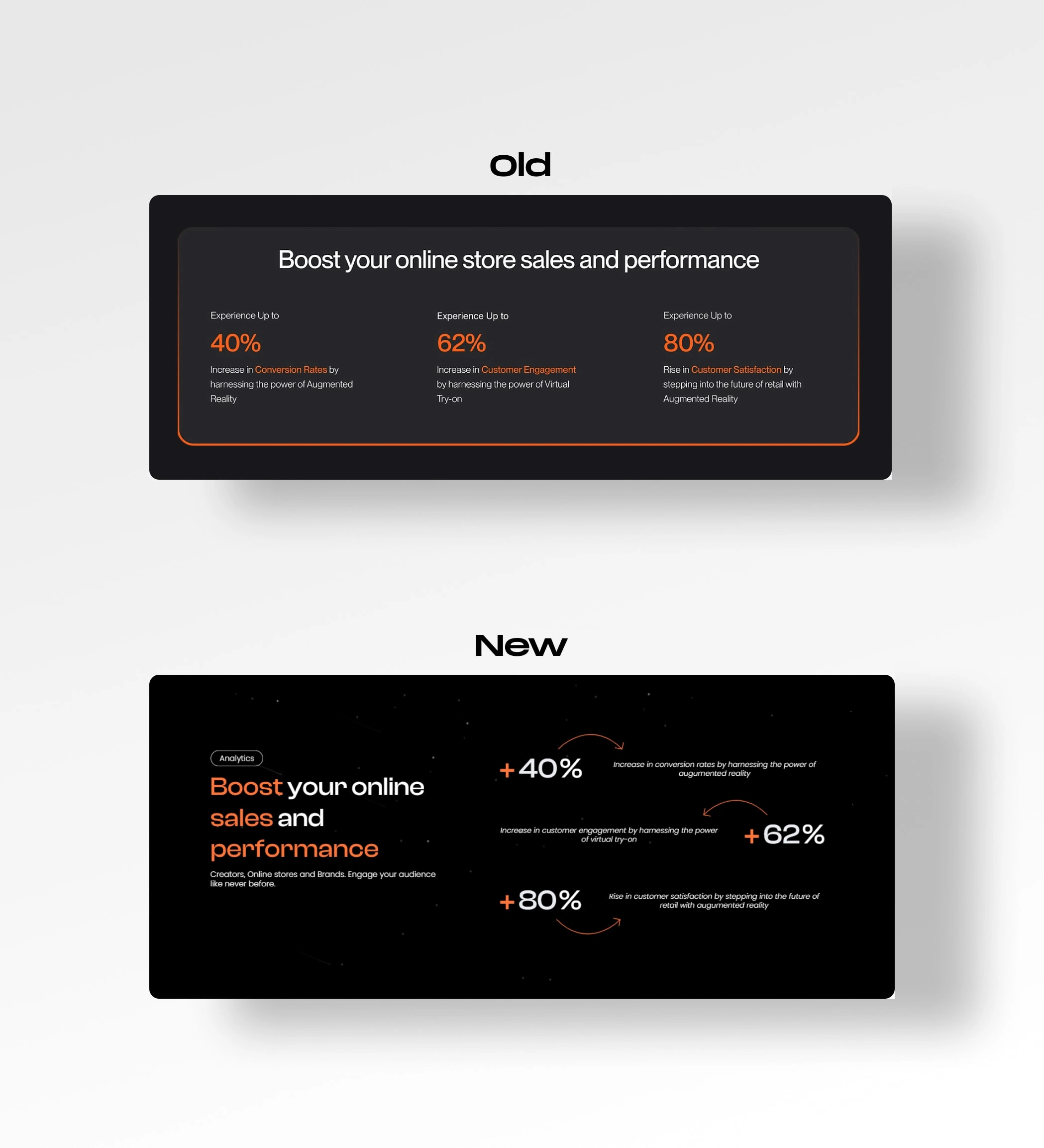
Here is what the website looked like before I redesigned it;




Wireframing & Prototyping
I then began to work on drafts for this project. Every of the concepts and wireframing I came up with, I designed completely in Framer.
Below are some of the low-fi drafts I made in Framer.




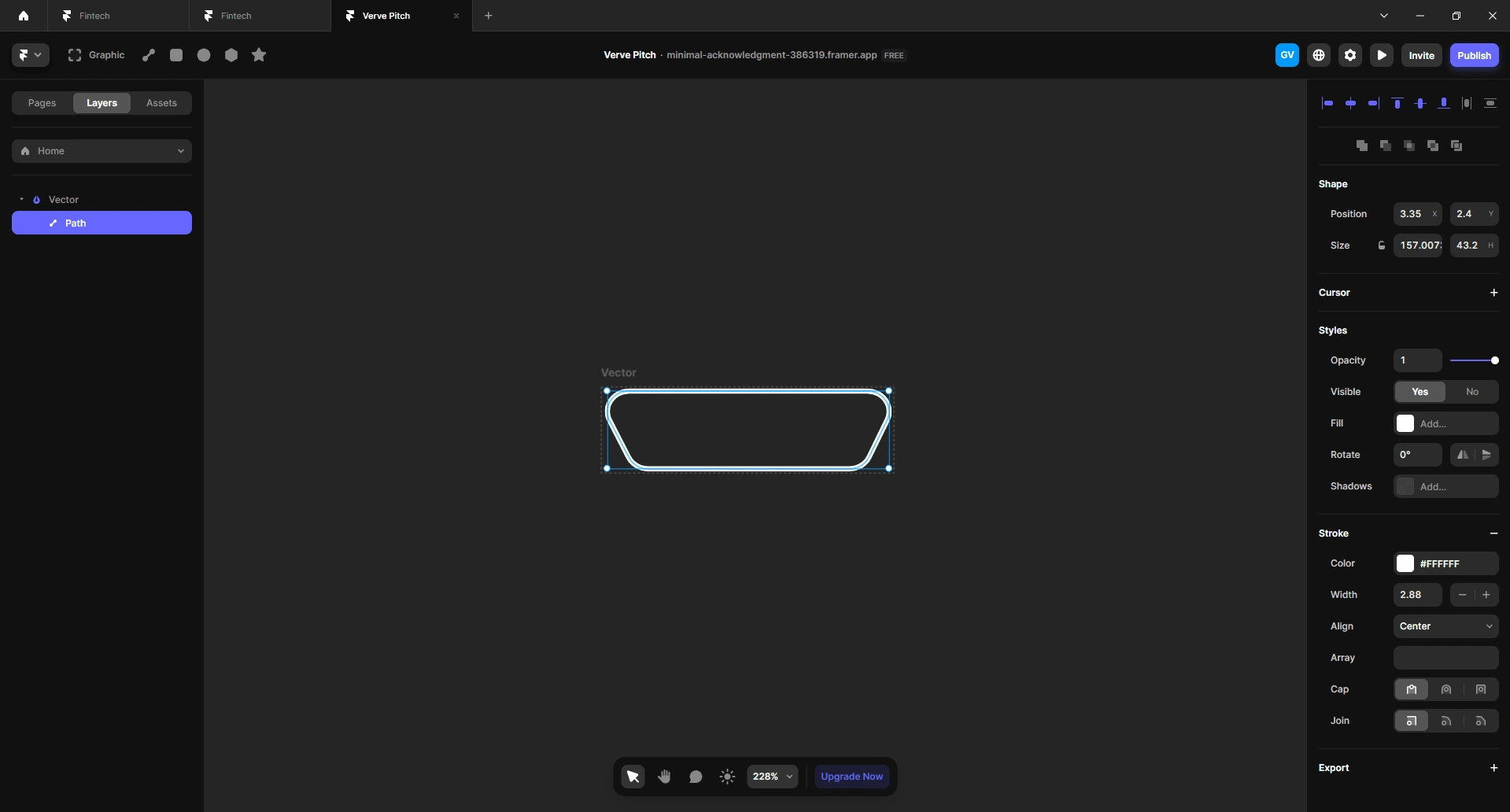
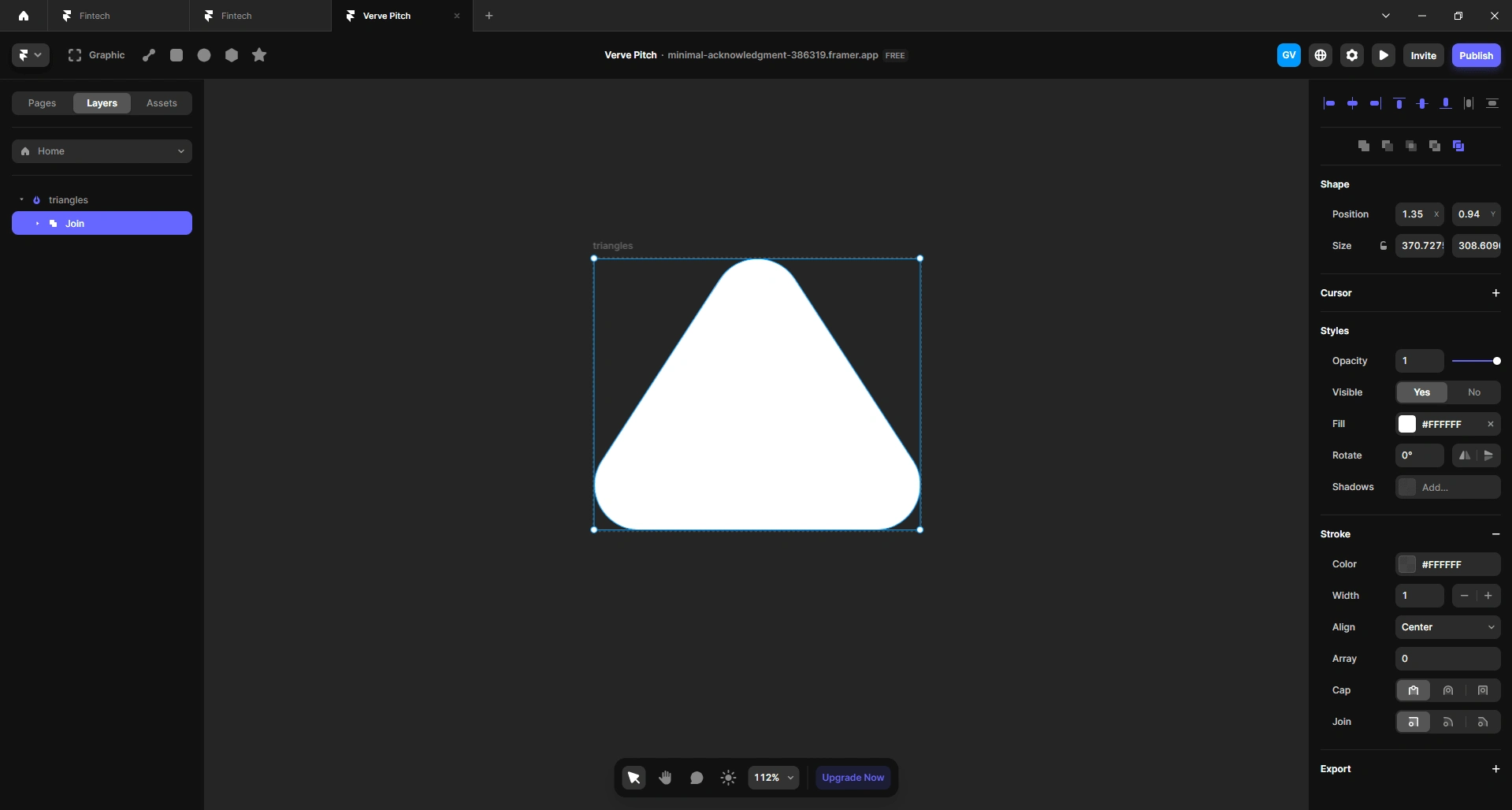
Next I began making vector shapes, yes you read that right! you can create vector shapes in Framer🍾. The purpose was to give the website a unique look.


Creating components have never been easier.
Implementation
And now because I didn't need to use multiples tools at once, I was able to work faster and more efficiently. I was able to complete the landing page in just 30hrs.
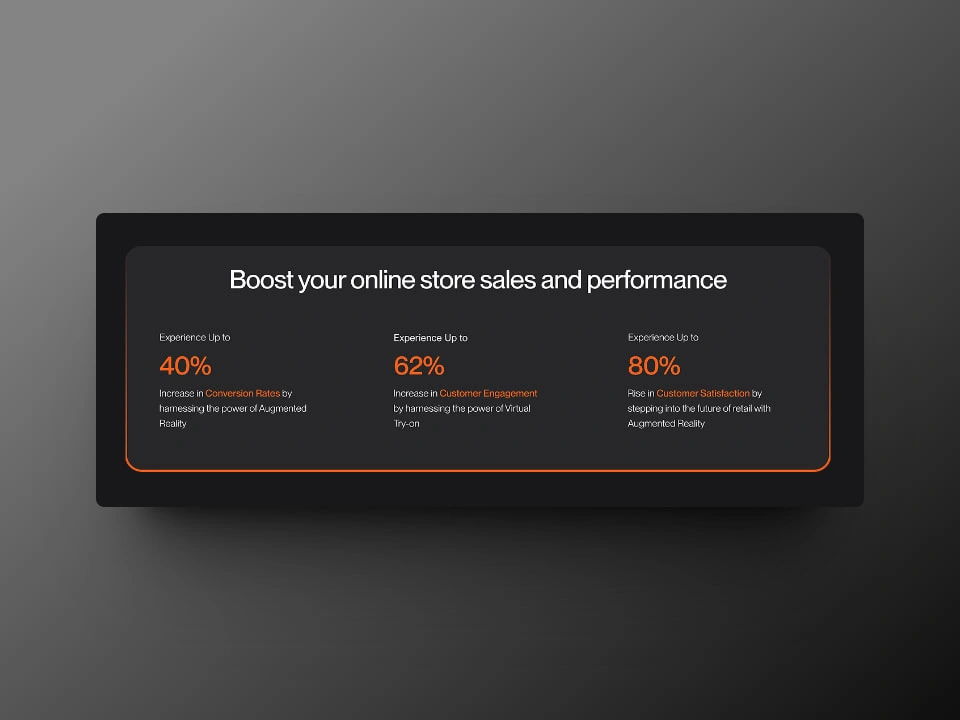
I utilized Framer's scroll animations, scroll effects, transitions, ticker, counter and even the latest 3D transform. I pitched it afterwards to my client and he gave the impression that I overdelivered which is always my goal.
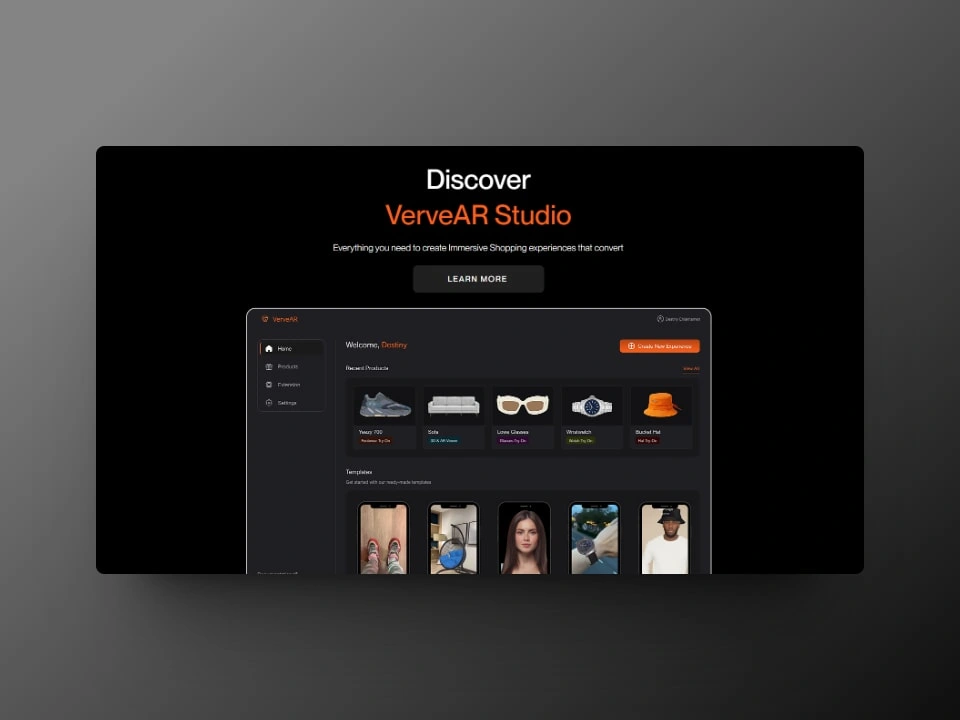
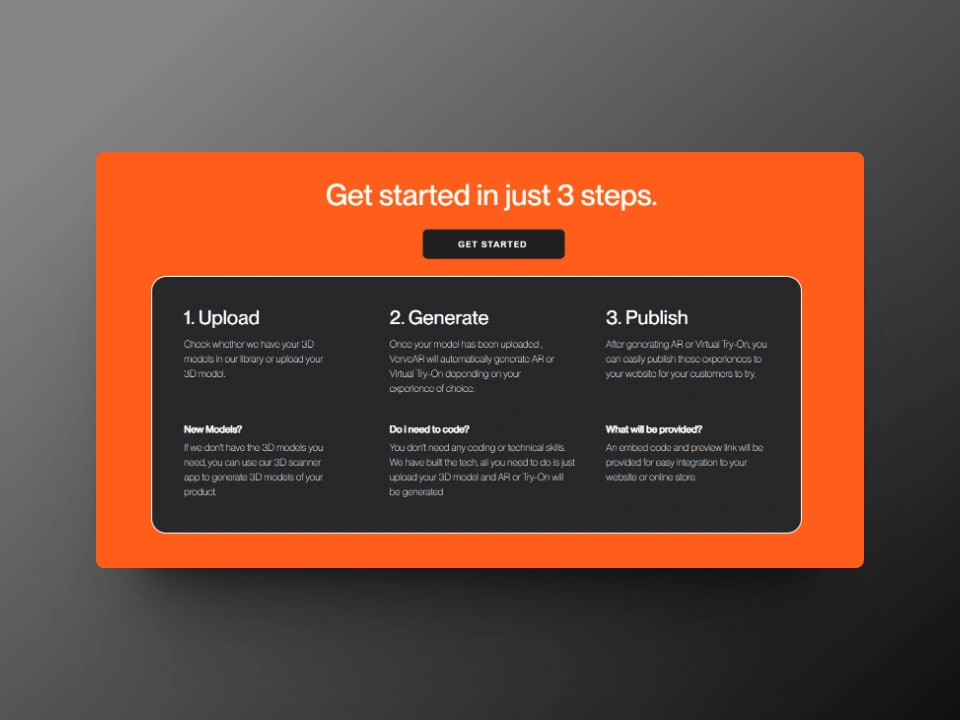
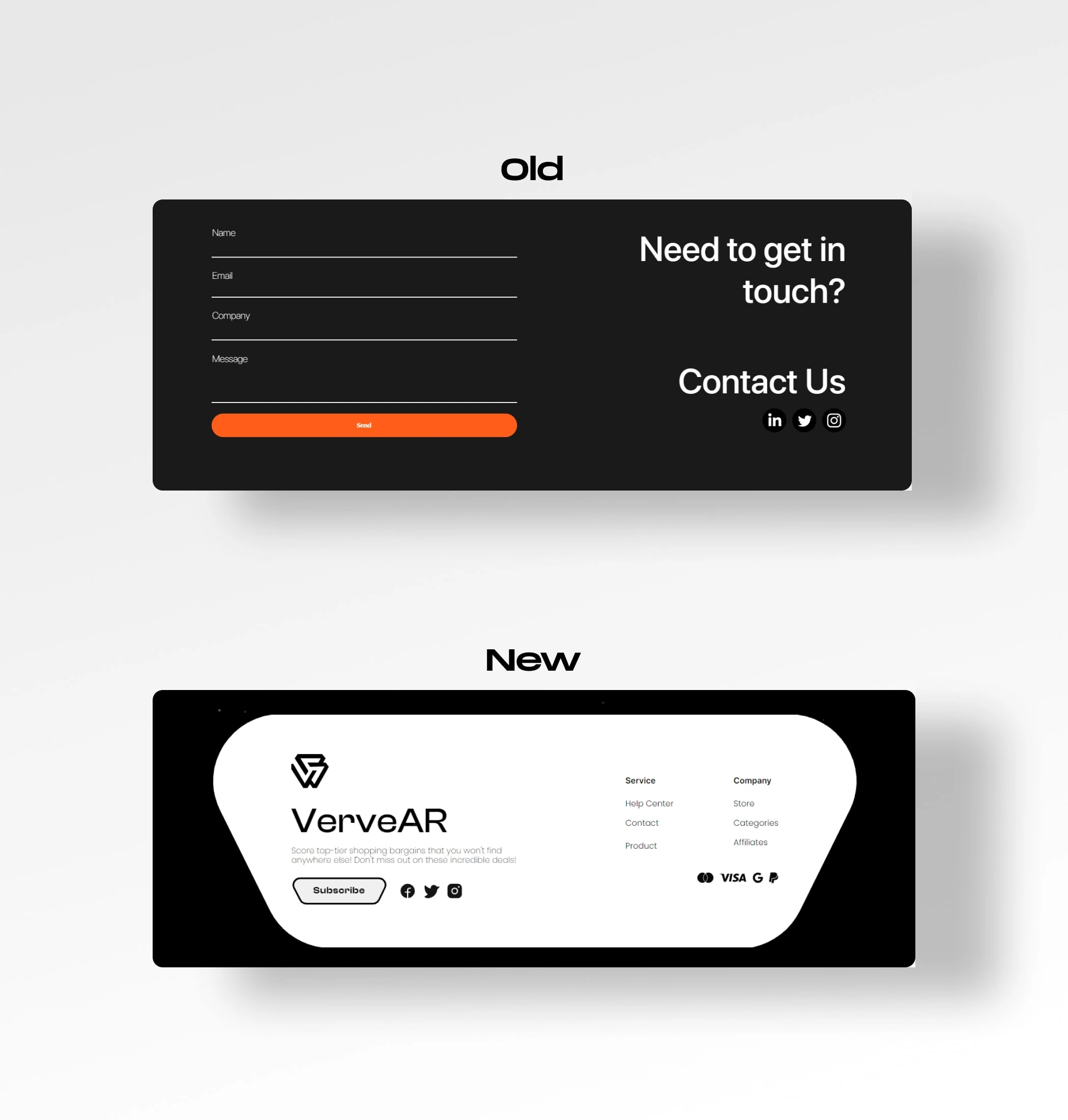
Here are the before and after snapshots of the landing page I re-designed in Framer.





Conclusion
Reflecting on this project, the journey of redesigning the website has been undoubtedly rewarding. Utilizing Framer allowed me to bring a level of interactivity and engagement that perfectly aligns with the client's technological solutions. This project not only enhanced my design skills but also reinforced the importance of user experience in driving business success.
If you are a business looking to revamp your digital presence or a designer seeking powerful tools to better improve your projects, I highly recommend exploring Framer.
Visit Framer to learn more and start creating.👇