Zego: The Future of Insurance

Zego: The Future of Insurance
Vehicle insurance is a costly, convoluted mess. Enter Zego, the disruptor. They're slashing through the red tape, making pay-as-you-go insurance simple, affordable, and accessible.
I was part of an ambitious project to redesign the Zego experience for the on-demand insurance startup to unify its product vision and update design processes for scaling up.

Zego's vision for the future of mobility by 2040. All vehicles are now electric and fully-autonomous. Futuristic Hackney cabs and London buses pass you on the street.

Delivery drones and air taxis in the sky. Electric bikes sit solar charged on the roadside. Yet in this fully autonomous world, there is still risk.
Overview: Tech + Design Debt
Since launching in 2017, their apps have been developed in silos, split between single vehicles and fleet apps, and the experiences are sporadic and visually different.
Adding partnerships into the mix in 2018 with gig economy services like Uber, Just Eat, and Deliveroo. And the introduction of cover for scooters and vans for business, courier, and food deliveries. They faced an exponential design and engineering problem. They wanted to create a cohesive experience across their products.
Kickoff: Learning everything about Zego
We started with a deep dive into the live Zego product and analysis of existing research findings by their design team. We got our hands dirty playing with their apps, learning and documenting everything we could about the business and products.

One of many live workshops and stakeholder interviews.
Key Problems and Insights
With a remit to build a cohesive design system and solve user pain points, it wasn’t clear initially what UX problems we’d need to tackle. Thats nothing new, I’m comfortable with ambiguity.I arranged a series of stakeholder interviews to give us a starting point and context for the road map of the business, and to ask questions about their products and services. I spoke with the customer service team, and some users to unearthed a series of insights. We reframed the problems into deliverables.
The apps didn't work or look the same.
Build a set of accessible and branded design system components in a Figma library for the design and engineering teams.
Users found the application process confusing - leading to calls to customer services and drop offs.
Reduce dropoff in the application form process.
Reduce calls to the customer services team.
There are several quote flows, it's easy to start the wrong one by mistake.
Make the quote form work for all user insurance needs.
User can't tell if Zego thinks they're driving well to keep their costs low.
Design a way to communicate the users driving according to zego.
App permissions constantly get turned off preventing the apps from working correctly which could mean user insurance isn't active while they work.
Design a way to communicate when the app doesn't have the permissions it needs.
Design Process
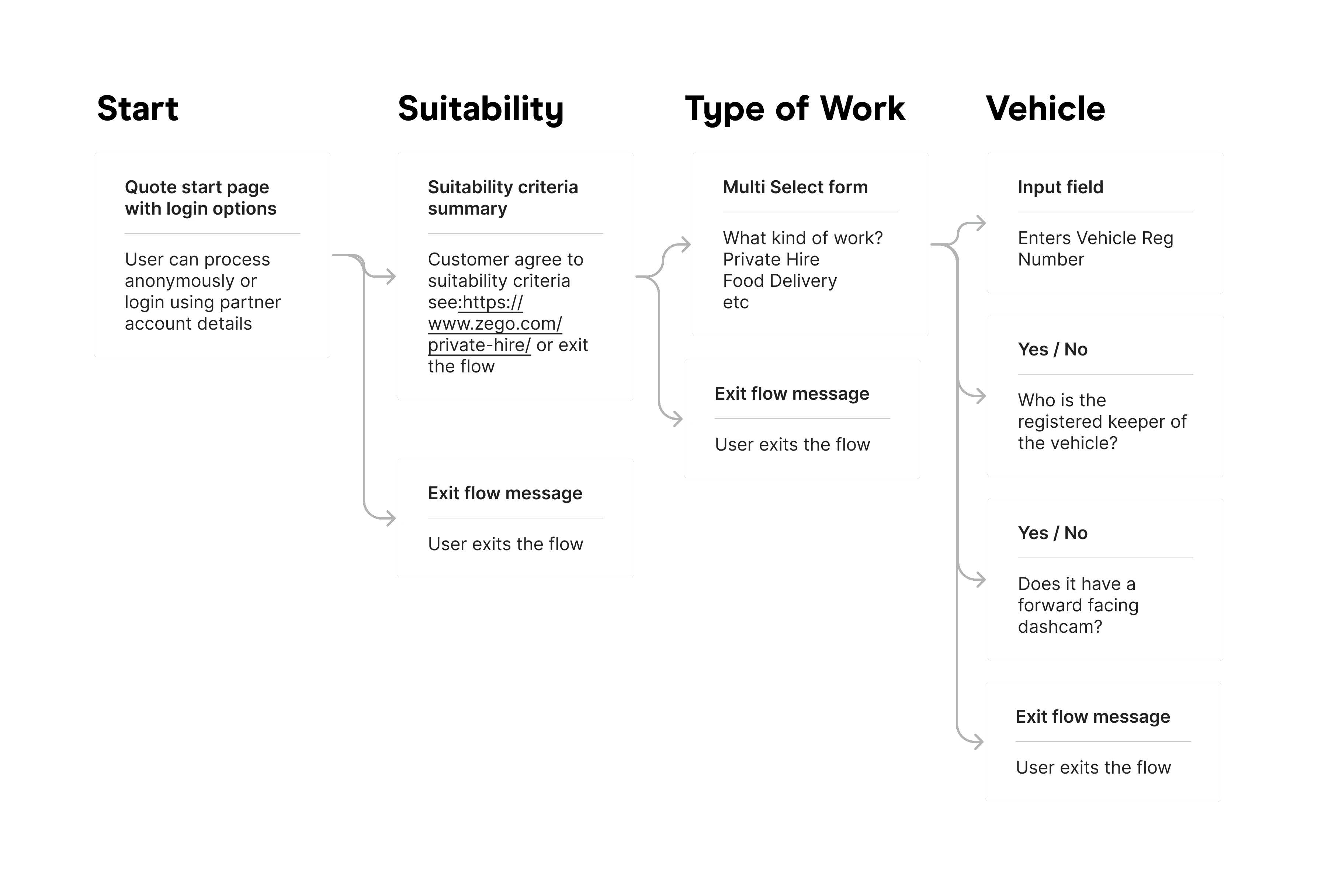
We boiled the compliance and business requirements for the app and website user journeys down to their essential elements and mapped the information architecture, and user flows for various scenarios.

Shorthand User Flow Example
Once we had sign-off on the concepts, we built wireframes and began testing these flows with the internal team and then anonymous user groups remotely. We iterated ideas and flows until we’d checked off every deliverable.
Wireframes for the user flows
In parallel, we built the core structure of the UI design components that would go on to form the beginning of the Zego design system. This gave us the opportunity to address the consistency across the products we designed and move into high fidelity developer-ready designs very quickly.
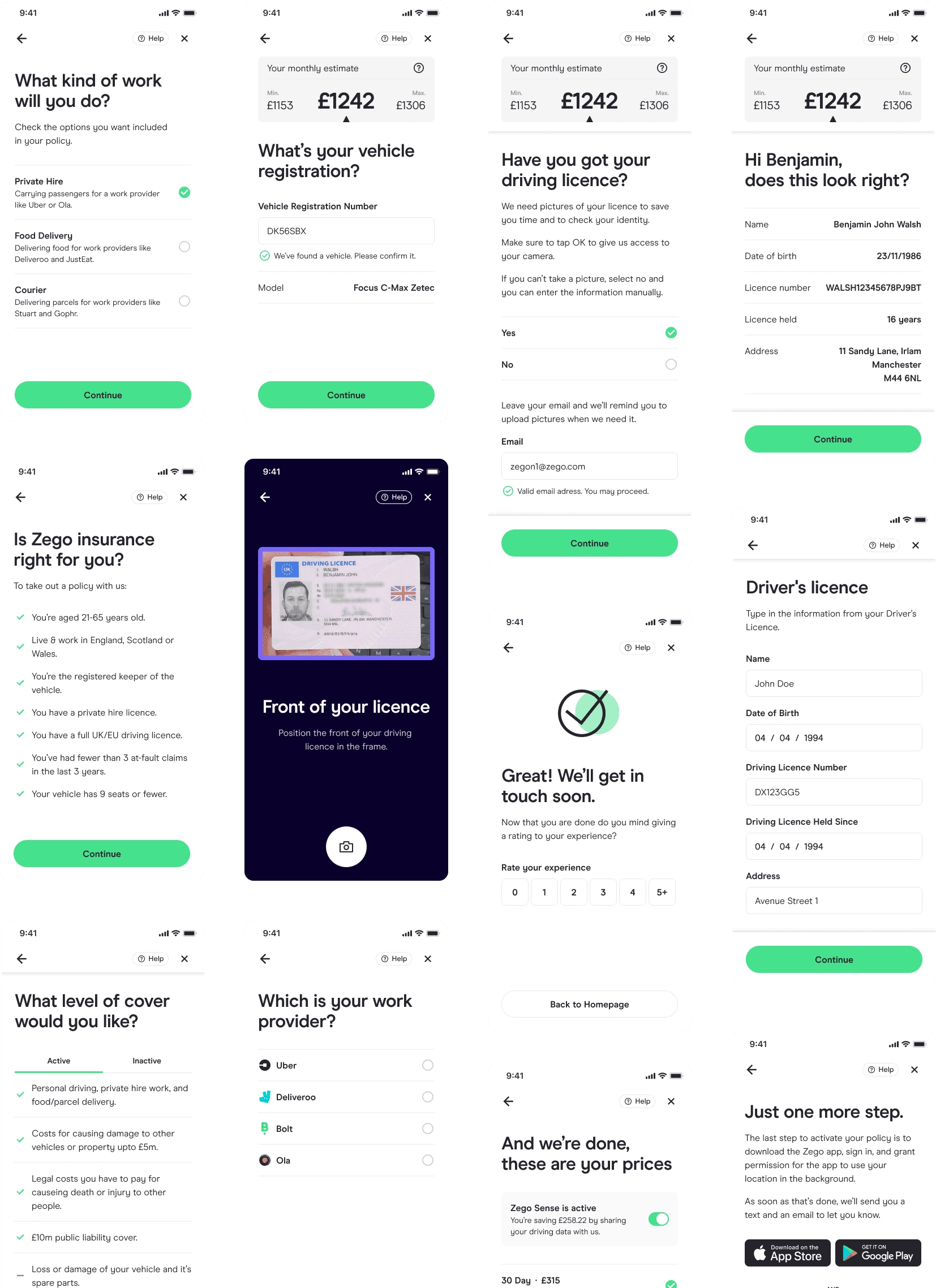
Quote Onboarding
The quote onboarding process now caters for all customer, vehicle and policy types. The complex decision tree drives the experience in a conversational way that makes the form filling process feel faster.

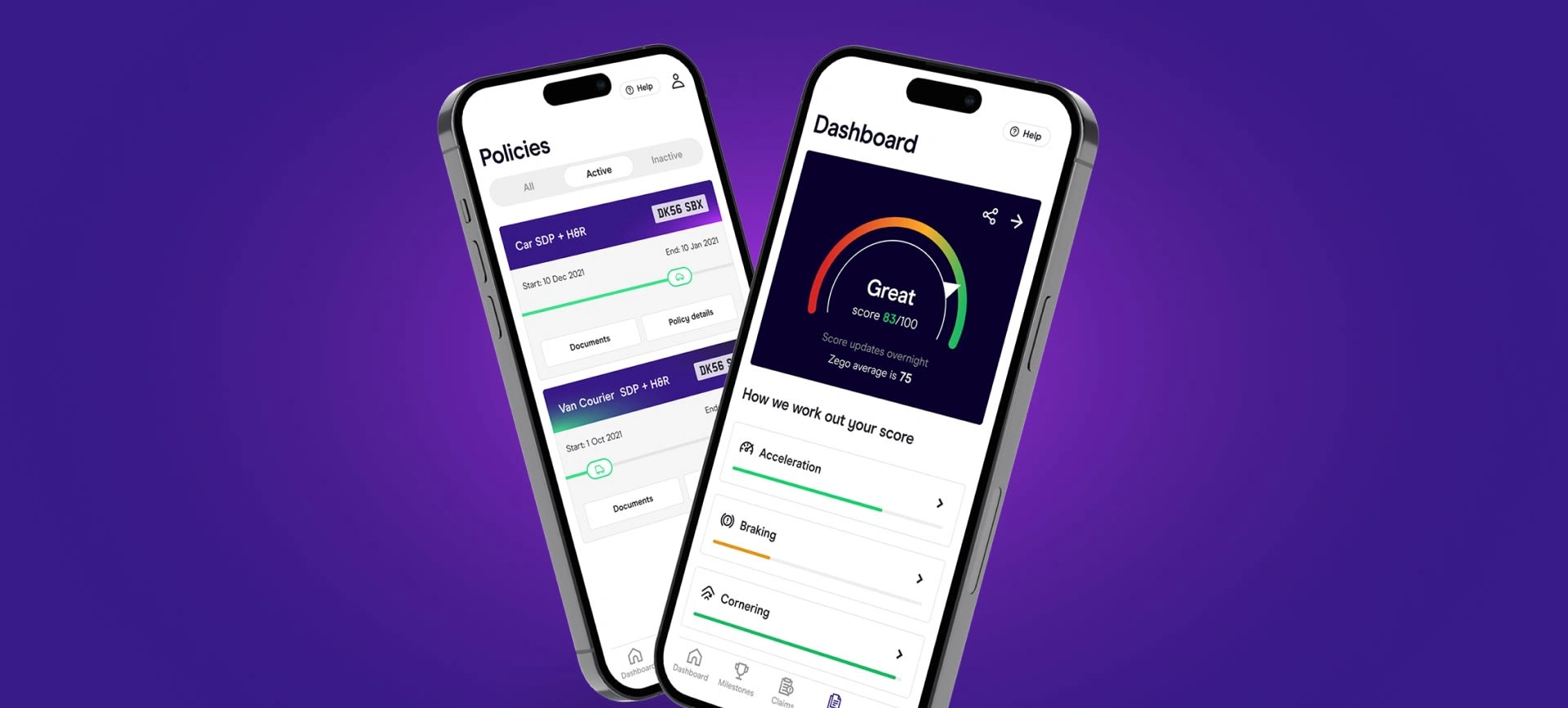
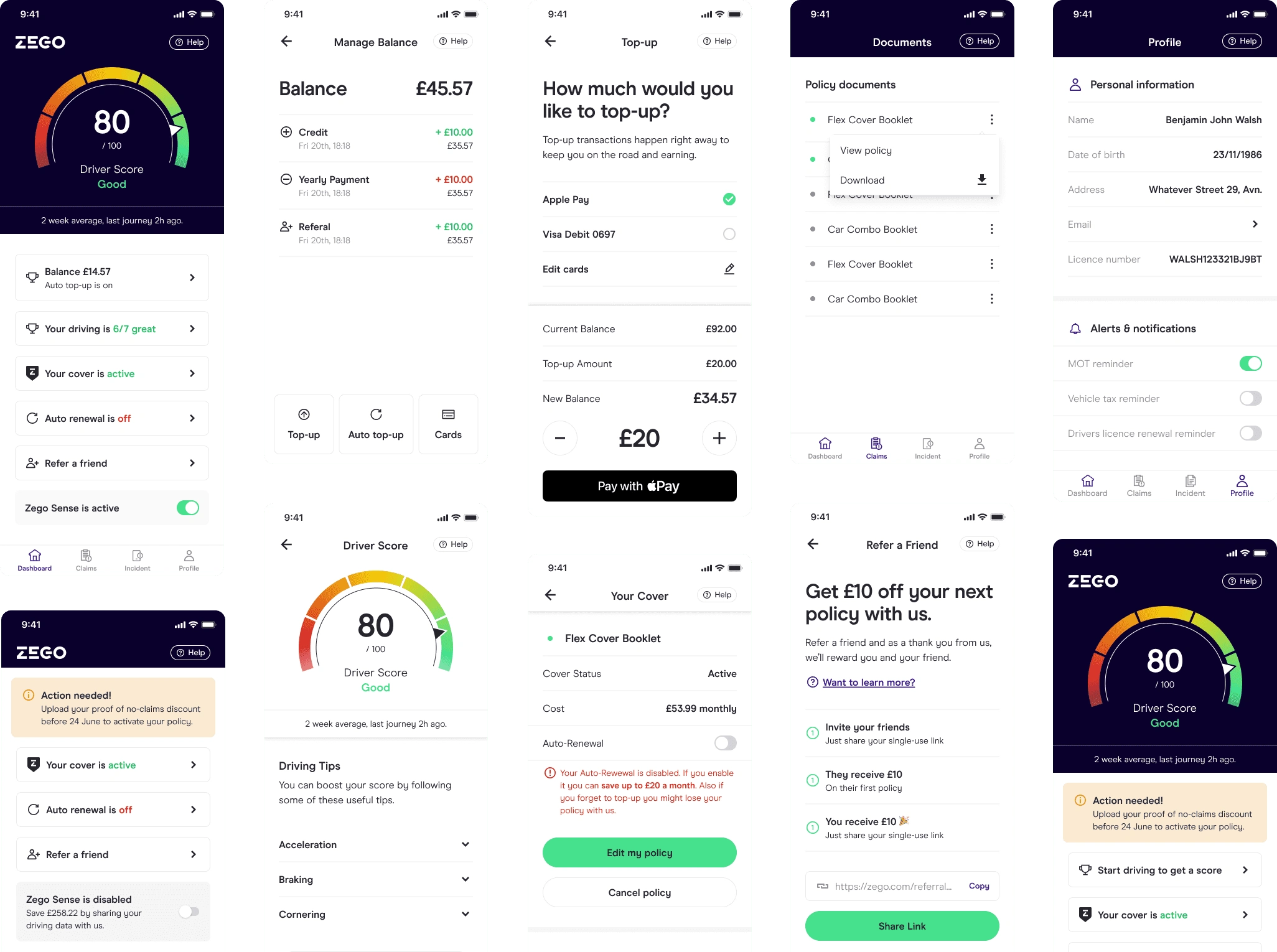
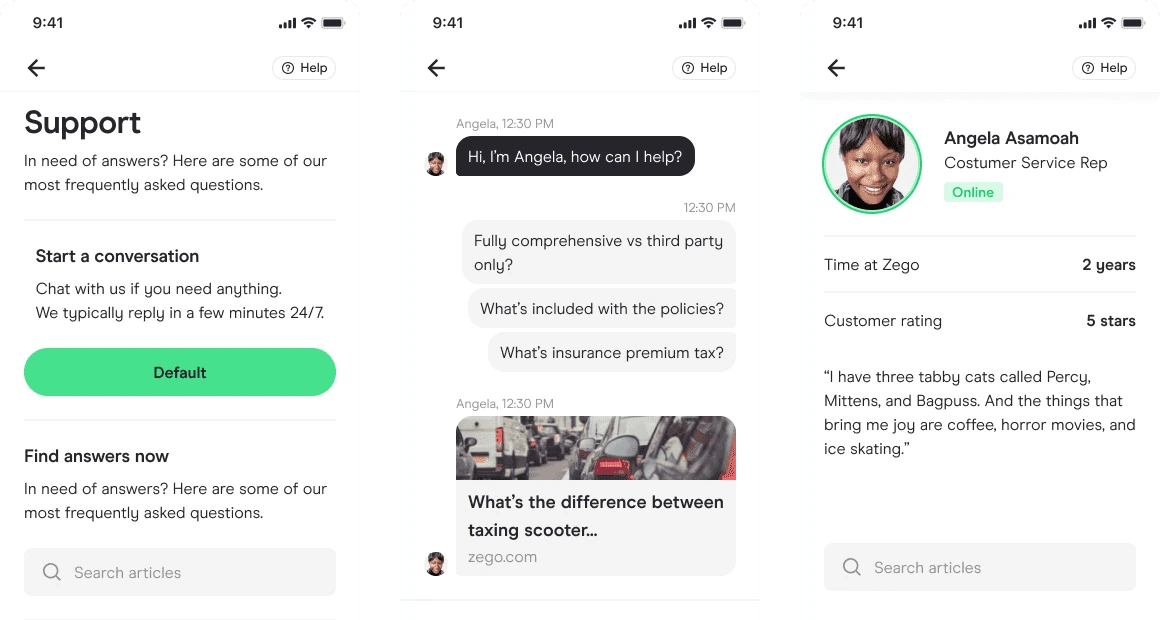
Zego App
The native app flows includes comprehensive designs for auth, dashboard states, process flows for topping up a preloaded balance, viewing and downloading documents, chat, and a self help guide.


Design System
We built an atomic design system in Figma to help Zego iterate fast and scale up smoothly across different platforms. Working side by side with the Zego team, we fine-tuned the system to fit their brand while making sure it was user-friendly for engineers.
To keep the system in good shape over time, we set up some straightforward procedures and held training and design workshops to get everyone on board and comfortable with their new tools.
Showreel
Here's a showreel that highlights some of the new features and interactions in the quote onboarding flow, app dashboard with the driver score, and figma design system.
Impact
We worked with the app team to run some early A/B tests, validating some of the core concepts of our designs. Very quickly, we proved that our approach had a conversion uplift of 15%, a huge win!
Benny
Head of Design and UX
I’m super happy, it’s great and it’s in line with all the stuff we wanted!
Vicky
CTO
Thanks for the walk through, It looks fantastic!
Kyrsten
Lead Product Designer
...there's enough work here to keep us sustained for years and the design system stuff is incredible. We’ve already seen a benefit, it’s already sped us up significantly.
Alix
Product Manager
Thank you for the support with the onboarding flow - it’s been really useful. We’re now in a place where it’s all been shipped to have a look at user research and really test that flow. Brilliant!
Conclusion
Even established design teams need help sometimes. Especially when try to scale. The pressure to keep delivering means projects like this are often left ignored. Having us own the design of the design system and user flows frees up the team for their day to day work. Once the tools are ready the team transitions to using the systems in place.
Currently 🧑🏼💻 working
12:08 PM
© 2024 Benjamin Walsh. All rights reserved.
Like this project
Posted Jan 31, 2024
An ambitious project to redesign the Zego experience to unify its product vision and update design processes for scaling up.