Docamet Scholarship Case Study
Like this project
Posted Feb 17, 2025
A mobile platform designed to help students find and track scholarship and internship opportunities, featuring deadline management and mentorship connections.
Likes
0
Views
5

Docamet App
Background
Kofi Hervie, a friend with aspirations for a master’s degree in business administration, often missed scholarship deadlines due to scattered information and poor reminders. Like many students, he struggled to find a reliable platform to access updated opportunities.
Challenge
Kofi was one of many students struggling to find scholarships or internships that aligned with their goals. The process was daunting. Platforms that listed opportunities were often cluttered, hard to navigate, or lacked detailed information. Even when Kofi discovered a promising scholarship, the deadlines seemed to slip by before he could complete his application.
A recent survey revealed that 7 out of 10 students experience such challenges. Existing platforms either lack comprehensive scholarship and internship details or fail to provide timely application reminders.
Research
Approach
To understand user needs and validate the problem, the research phase included:
Surveys: Explored pain points and expectations of students seeking scholarships and internships.
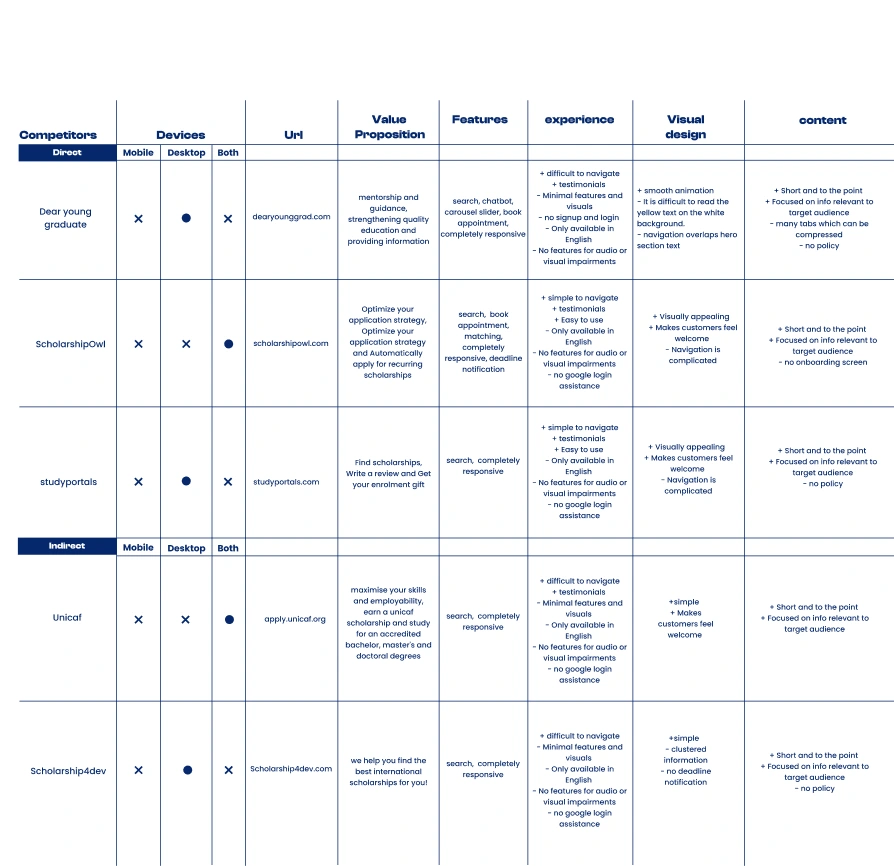
Competitive Analysis: Analyzed existing platforms to identify gaps in features, usability, and notifications.
Insights
To understand user needs and validate the problem, the research phase included:
Users require a centralized platform with clear, concise, and regularly updated information.
Notifications and countdowns for deadlines are critical to help users take timely action.
Access to guidance from experienced mentors adds significant value.
Process
The project followed a design thinking approach over five weeks, with key milestones:
Kickoff & Research (Week 1):
Conducted surveys and competitive analysis.

Define Stage (Week 1-2):
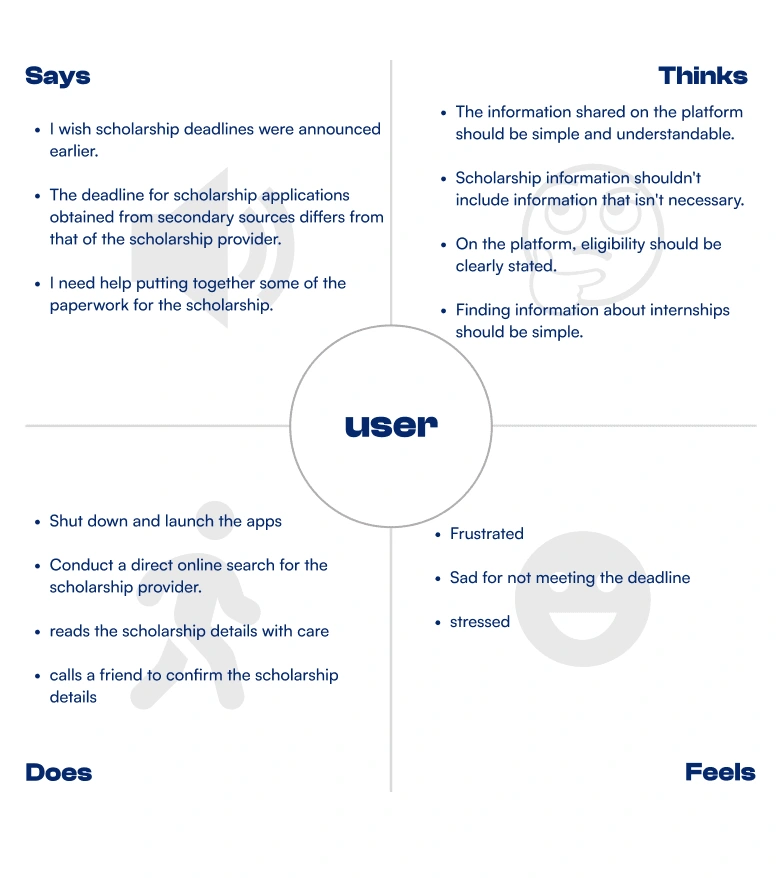
Created a problem statement, personas, empathy maps, and user stories.


Ideation (Week 2-3):
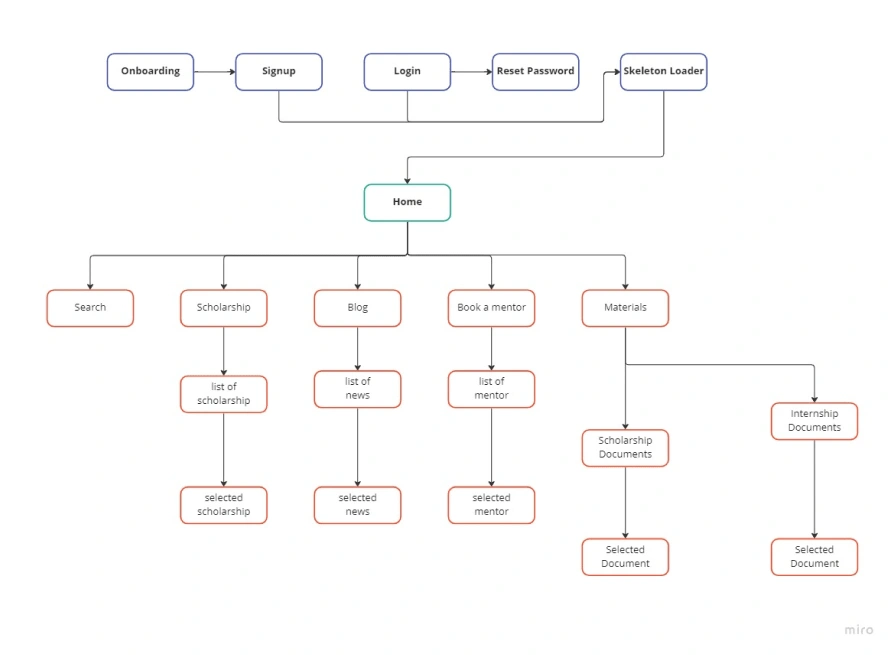
Developed site maps and user flows.
Used Crazy 8 brainstorming to generate innovative ideas.

Prototyping (Week 3-4):
Created low-fidelity wireframes to iterate on layout and functionality.
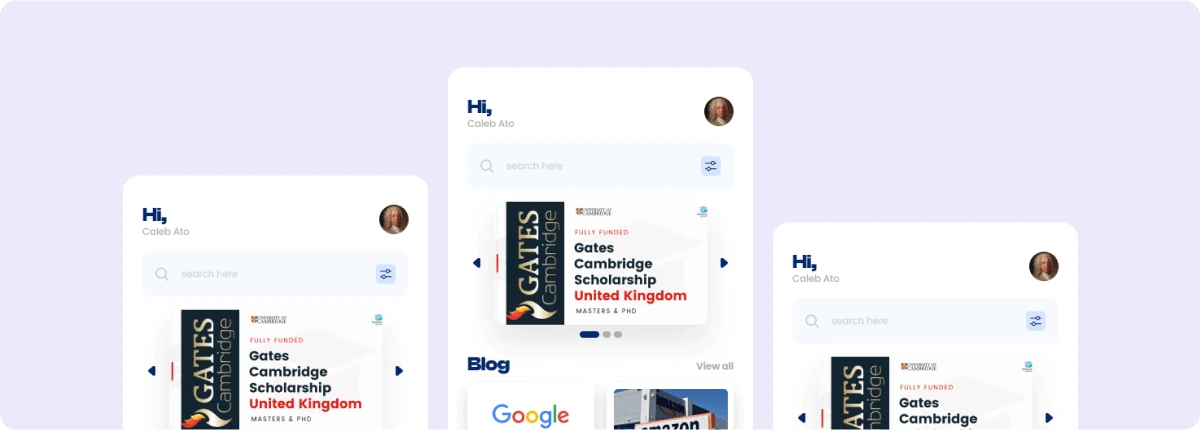
Designed high-fidelity prototypes and visual elements in Figma.
Testing & Refinement (Week 4-5):
Conducted usability tests to gather feedback and iterate on the design.
Made improvements to features such as the countdown timer and notification system based on user input.
Review
Impact:
Improved access to scholarships and internships for users by delivering clear, concise information in a timely manner.
Enhanced user engagement with deadline reminders and the mentorship program.
Feedback indicated a 90% user satisfaction rate with the app’s usability and features during testing.
Key Learnings:
The importance of user-centric design in addressing critical pain points like deadlines and information overload.
Iterative testing and feedback are invaluable in refining solutions to meet user needs.