Ohio River Foundation Website

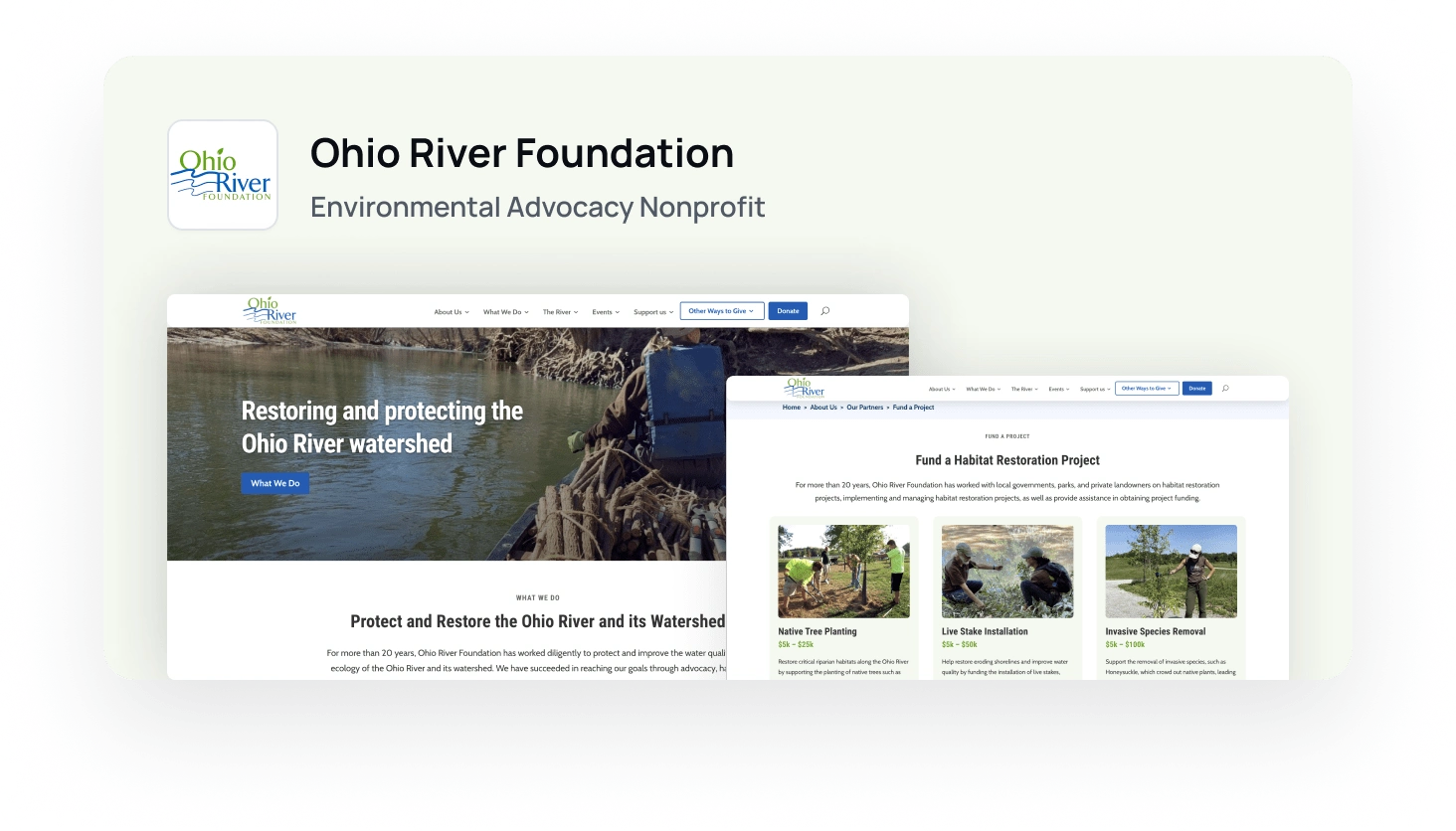
Ohio River Foundation
The Ohio River Foundation (ORF) is a local non-profit focused on environmental education, conversation, and advocacy. In 2020, Rich Cogan, the executive director, contacted me about possibly updating the website. My wife worked for ORF, and environmental education, conservation, and advocacy are things I care about deeply, so I was more than happy to offer my services.
The problems
Ohio River Foundation's website at the time had many issues that needed solutions:
An outdated design style that didn't match the organization
Not accessible according to WCAG standards or mobile-friendly
Way too much content with no clear, informational hierarchy
A broken search and no visibility for nested pages made it nearly impossible to navigate or find the right information
Any changes to the site were limited to content and needed to be done by the director with a rich text editor located on the server
Not driving traffic or ranking highly with Google search

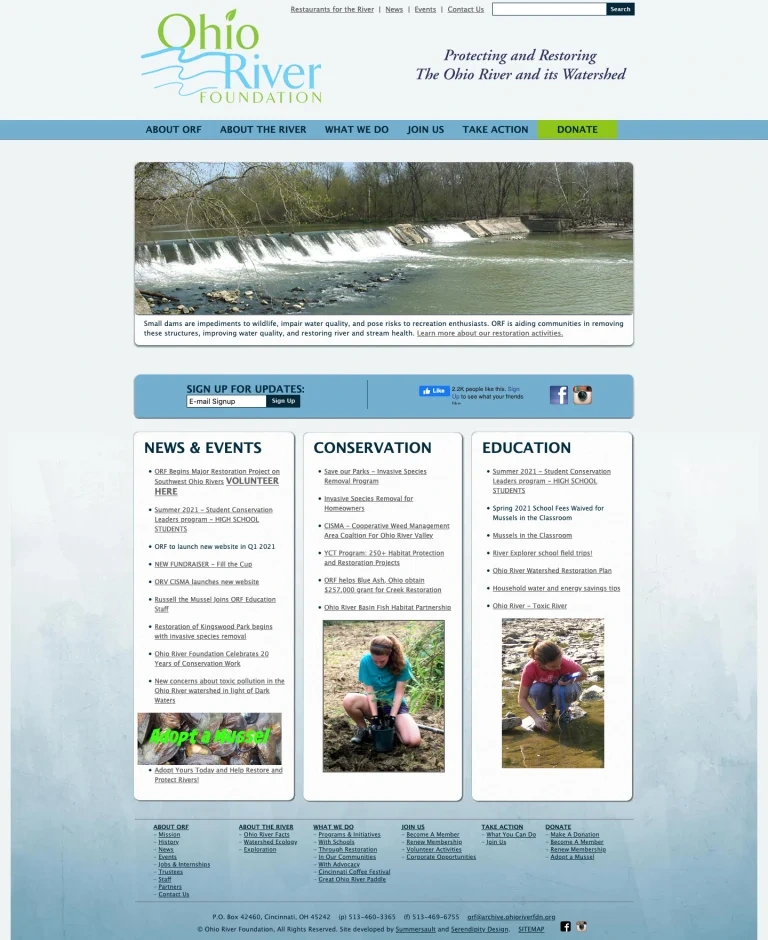
ORF's website before redesign
Goals
We started by outlining ORF's primary goals for the new website:
Improve the user experience, make it responsive, accessible, and more engaging
Increase visibility of pages and of ORF's main programs, projects, news, and events
Drive more traffic for donations and partnership opportunities
My Suggestions
To accomplish these goals, I offered my suggestions:
Design and build a completely new site with mobile and SEO in mind
Develop a clear information hierarchy, reorganizing and reducing the content
Design the main content sections to be clear and engaging
Use a CMS like WordPress for easier management and editing
The director was on board with everything, besides that, he didn't want to remove any content, so I did my best to persuade and practice the three R's of web design: reduce, redesign, and reorganize the content where possible.
The design process
Since this was a total redesign, I started with a collection of references, a new information hierarchy, and ironing out a website style guide to get buy-in on the direction.

Ohio River Foundation Website Branding
Wireframes
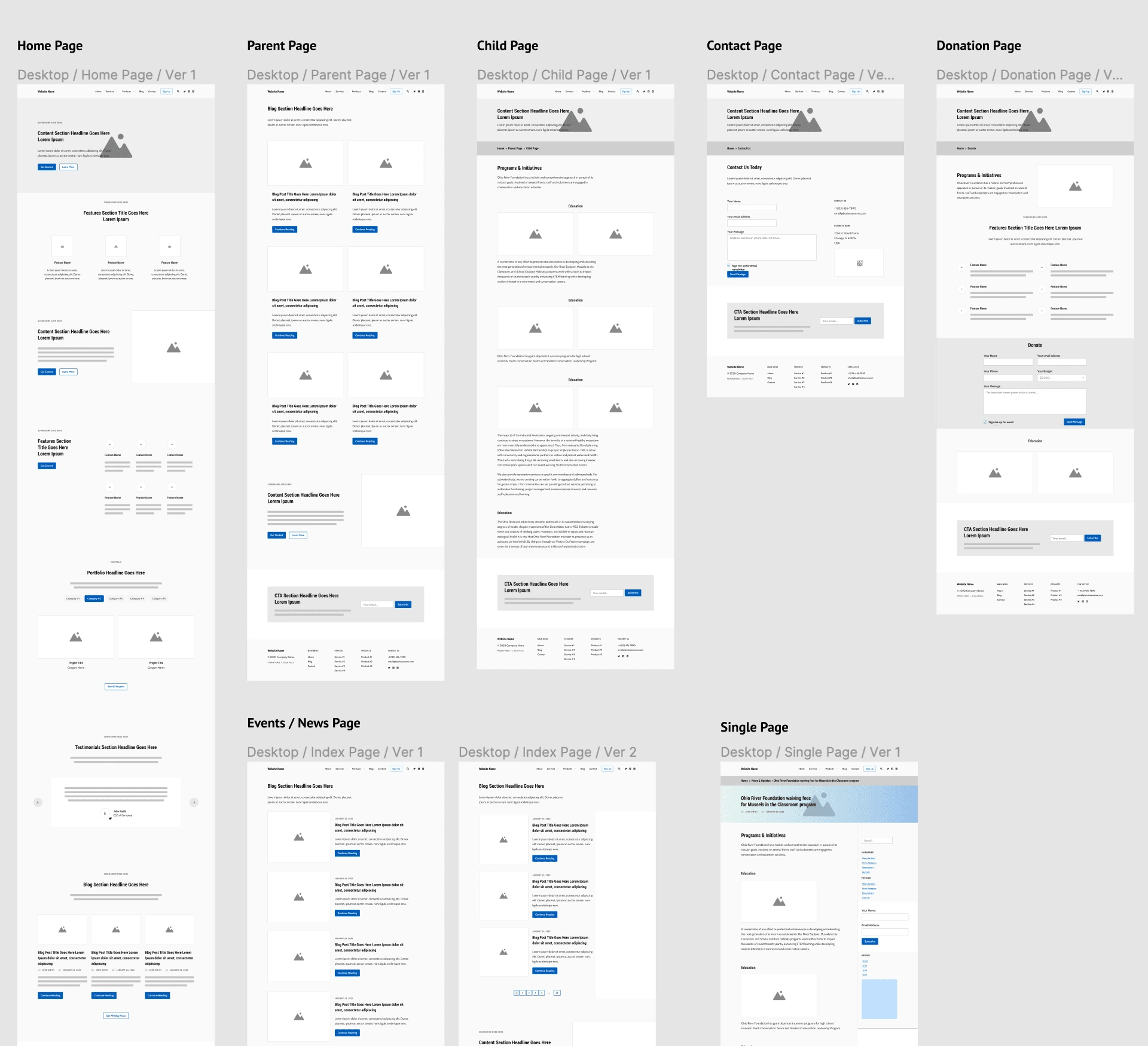
While the details of the new information and style guide were being finalized, I began to plan the site's major page templates in Figma that I would need to set up for CMS management within WordPress.

Initial website wireframes
Revisions and final designs
Once the style and structure were flushed out, I began to work on the polished mockups, making revisions and even building in new page templates and functionality where needed:

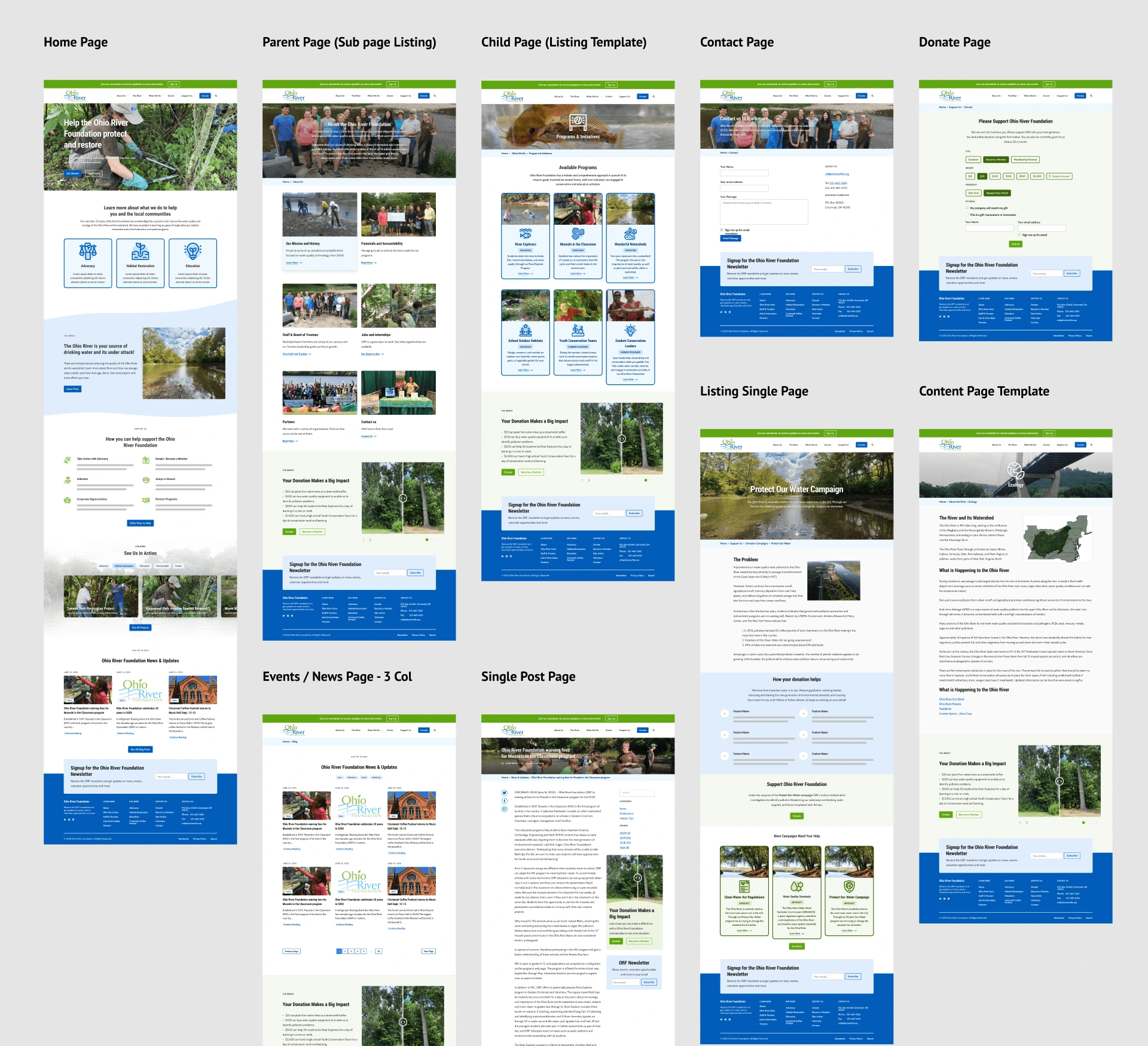
Final mockups
Because I would build this out myself from scratch, I wanted to be thorough with each page, designing modularly and asking myself what elements could be reused and shared to deliver the maximum results.
The Development Process
The development process was done on a personal web server, giving me complete flexibility to develop and build with HTML, CSS, Javascript, and PHP. The build was no small task; I custom-built several unique page templates from scratch with code based on the designs.
SEO Optimized
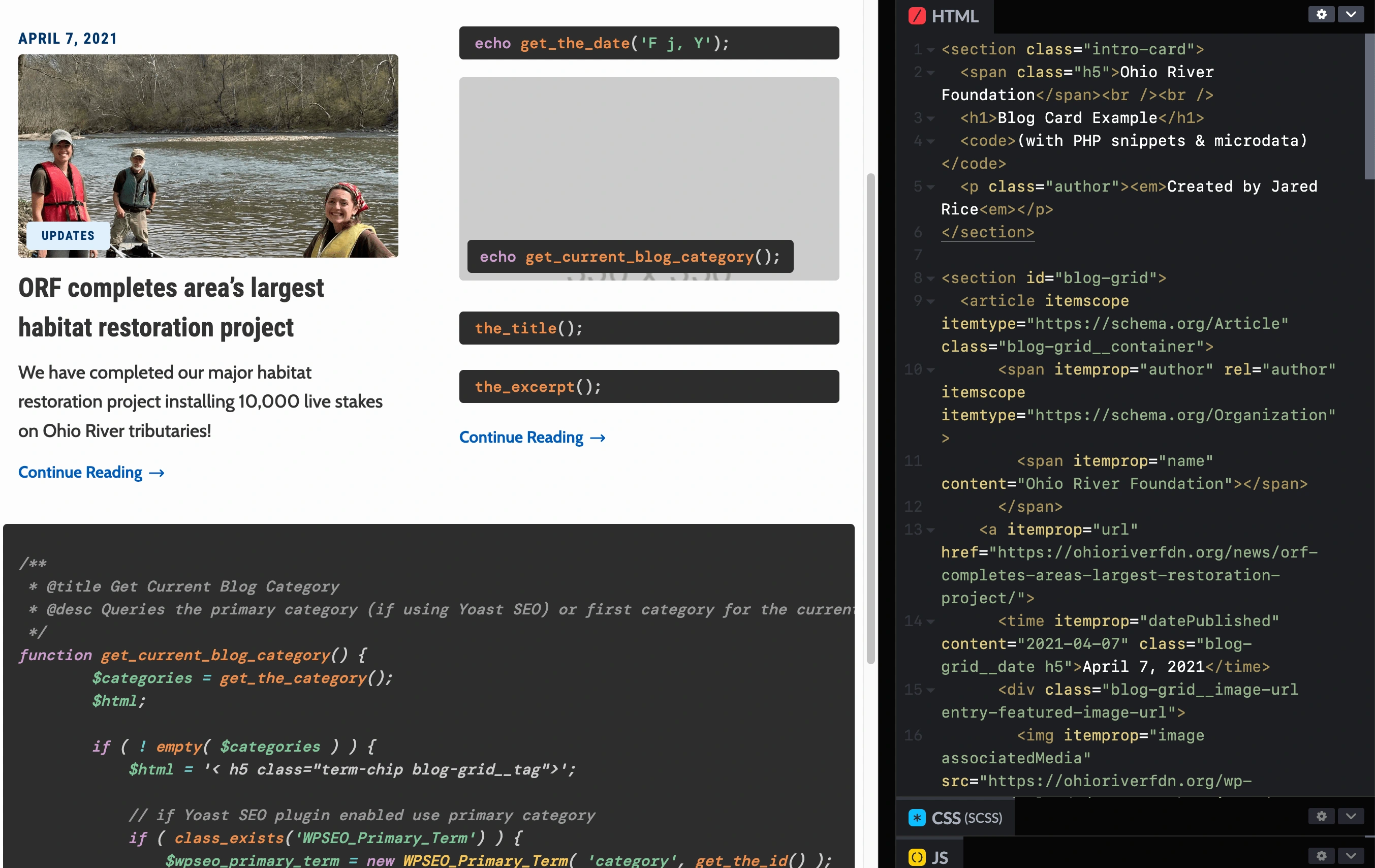
Since each major component would be hand-crafted to be dynamic and scalable, I could focus on SEO microdata to boost traffic and search engine rankings.

Code pen example of the blog postcard
Dealing with the old content
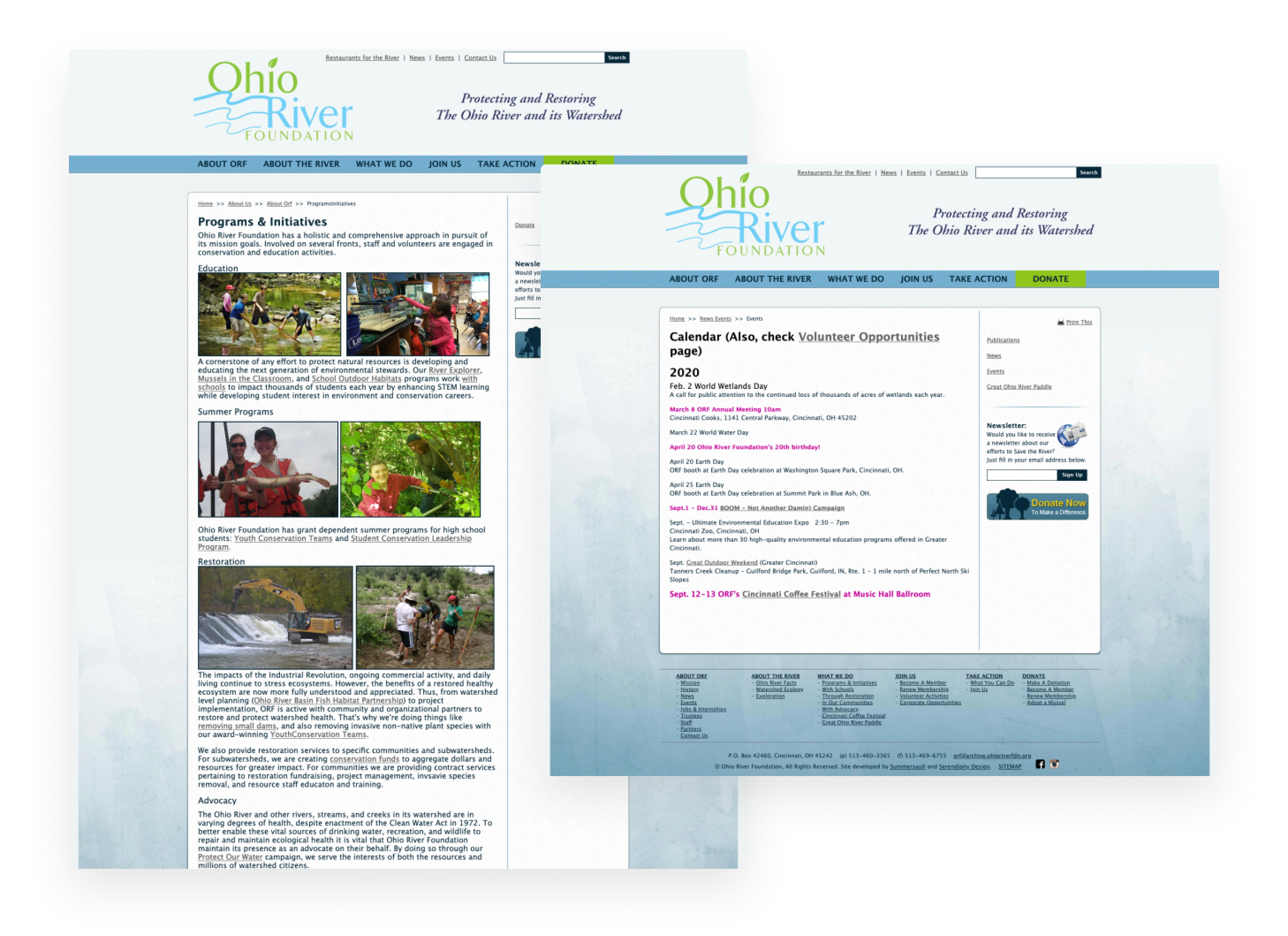
Besides the new work, there were still over 100 pages of content on the old site to consider (not including blog posts), much like the ones below:

Webpages from the old ORF site
Each page from the old site contained multiple paragraphs of content with mixed formatting, manual backlinks, absolute links, a plethora of nested pages with no rhyme or reason, and references to internal and external documents, images, and more.
Everything needed to be moved to the new site in some way and reorganized logically, keeping relevant links, content, assets, references, and redirects all correctly updated.
Seeing it in action
This project was completed over the course of a year, as it was a side project with a low budget and involved all parts of the web design/development pipeline.
My favorite part? Well I I have several, but I get the most enjoyment from this little guy:
Interactive "Impact" CTA
This interactive "Impact" Call to action appears in several places on the site. It was a fun and engaging way to show the results of what supporting ORF looks like in a relatable way. To show how donations and corporate partnerships directly impact local parks and watersheds, improving them with the removal of invasive species and environmental restoration.
Results
I am proud to say the site has now been improved in several areas:
With the help of better content, more engaging visuals, and SEO metadata, the site averages the #1 spot for several search terms
Content has been reduced to about 45 pages of informative and engaging content. On top of that, there are now custom-built areas within the CMS for ORF to manage team and board members, conservation projects, advocacy goals, education programs, restoration services, news, calendar events, and more without my assistance.
Newsletter signups, personal and corporate donations, and partnerships have all drastically increased within the last three years, giving ORF the resources to improve their education programs and restoration projects, doubling their contracts, and earning them the resources to hire four more full-time employees for a total of 6, a feat that hasn't been possible in the 20+ years since ORF's founding.
Like this project
Posted Dec 4, 2023
Custom website for ORF, an environmental non-profit that focuses on advocacy, habitat restoration, and youth education programs.
Likes
0
Views
2