Glorie | Web Development & UI Optimization

Hero - Home
Scope of Work:
1. Hero Section Improvements
Implemented a new scroll animation for the hero video.
Added a background video with smooth transitions.
Fixed existing bugs in the hero section.
2. UI/UX Enhancements
Adjusted the spacing and alignment between the hero title and subtitle on mobile.
Optimized Features section cards to ensure proper width across all devices.
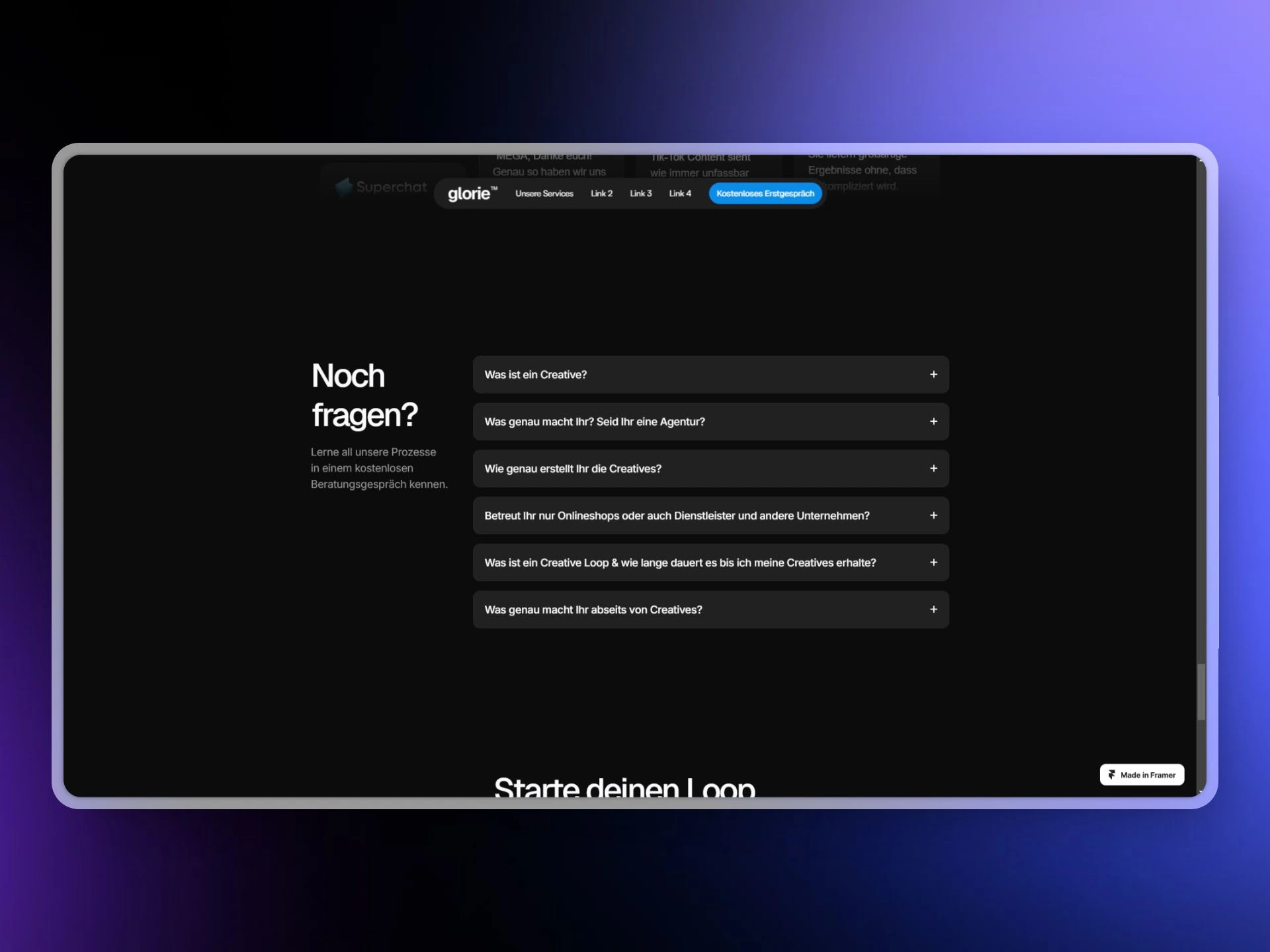
Improved the FAQ section animation for a smoother transition when expanding answers.
Fixed layout inconsistencies in various sections, ensuring a cohesive design.
Ensured radius values are proportional and responsive across all UI elements.
3. Functionality & Responsiveness
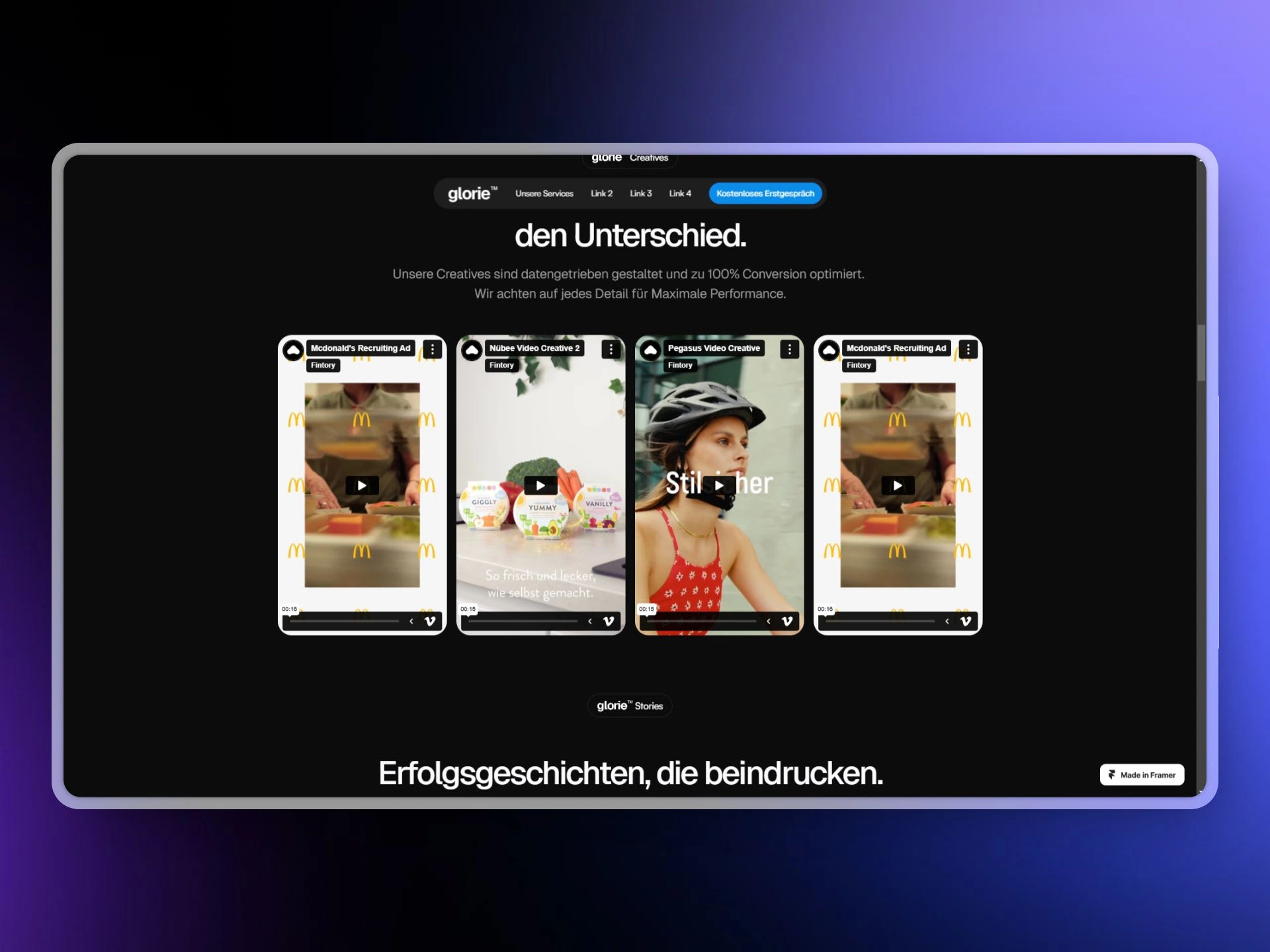
Developed a draggable slideshow video section with a 9:16 aspect ratio.
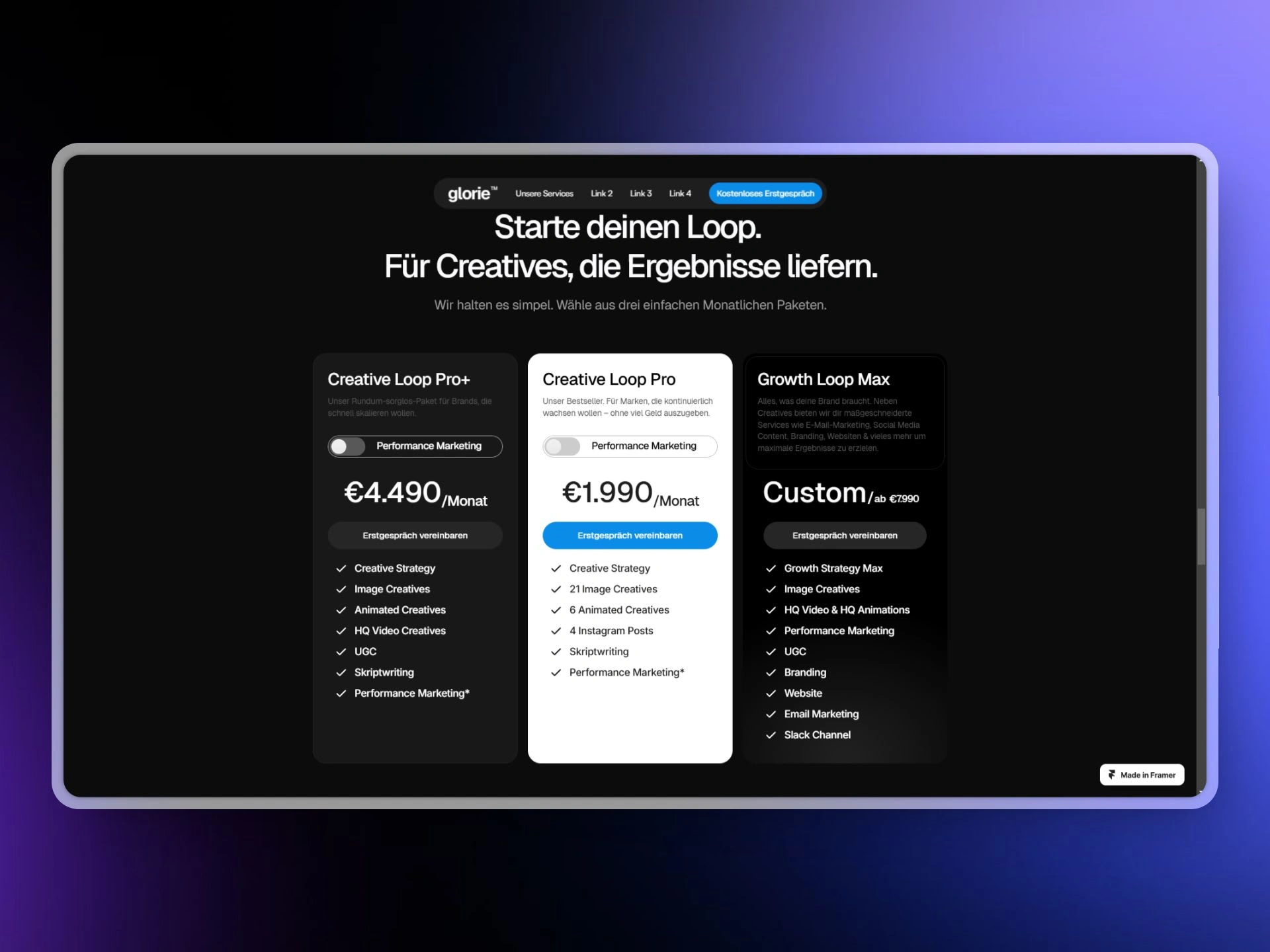
Fixed layout issues in the Pricing Cards section to improve responsiveness.
Integrated Calendly, pending connection by the client.
Applied a global padding system to maintain consistency across sections.
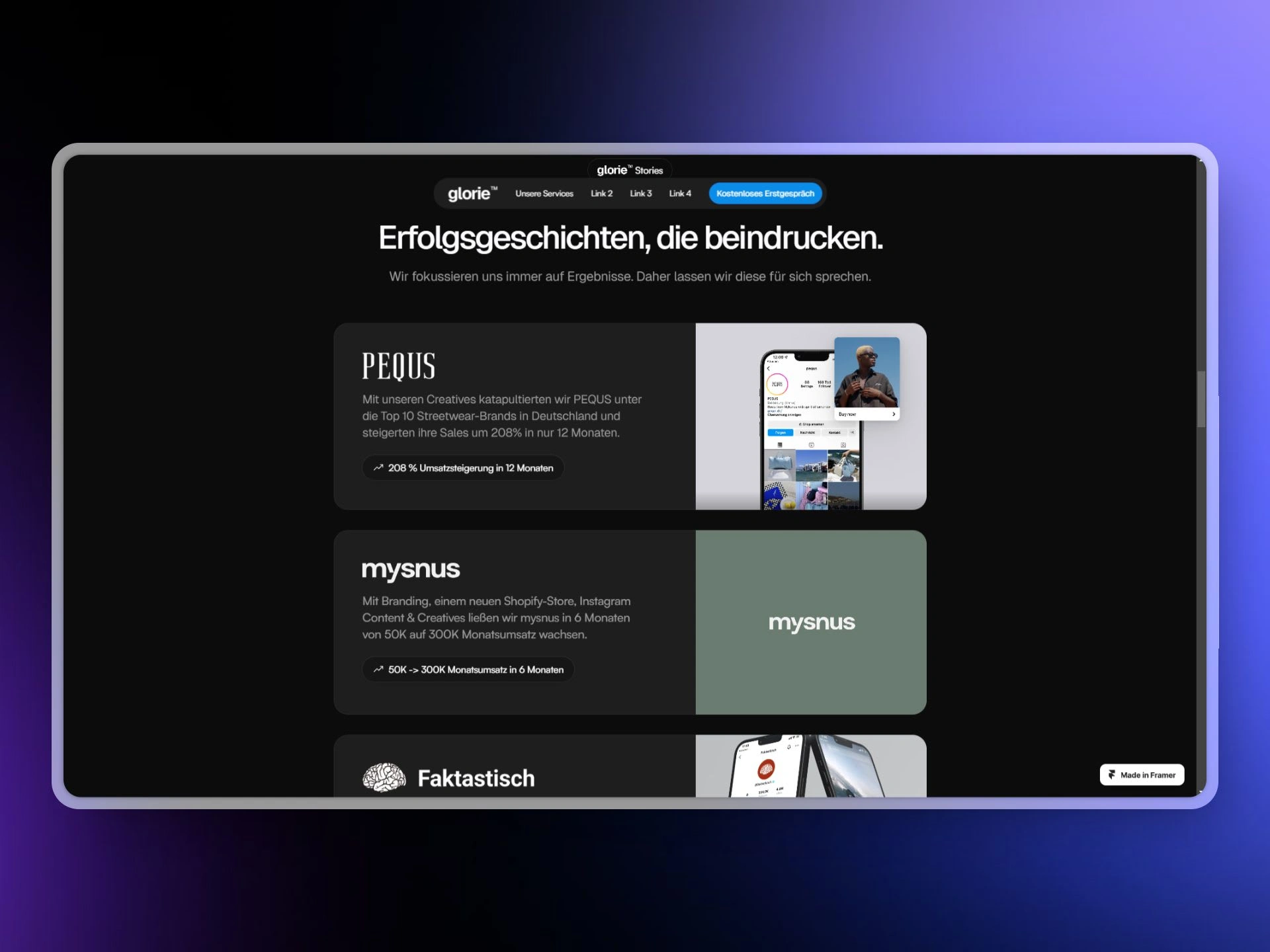
Fixed scroll behavior in the "Work" section for mobile.
4. Content & Branding Adjustments
Ensured proper font consistency across all sections.
Added placeholders for missing elements such as footer links and navigation scroll sections.
Discussed the addition of a Framer Partner badge, pending budget confirmation.
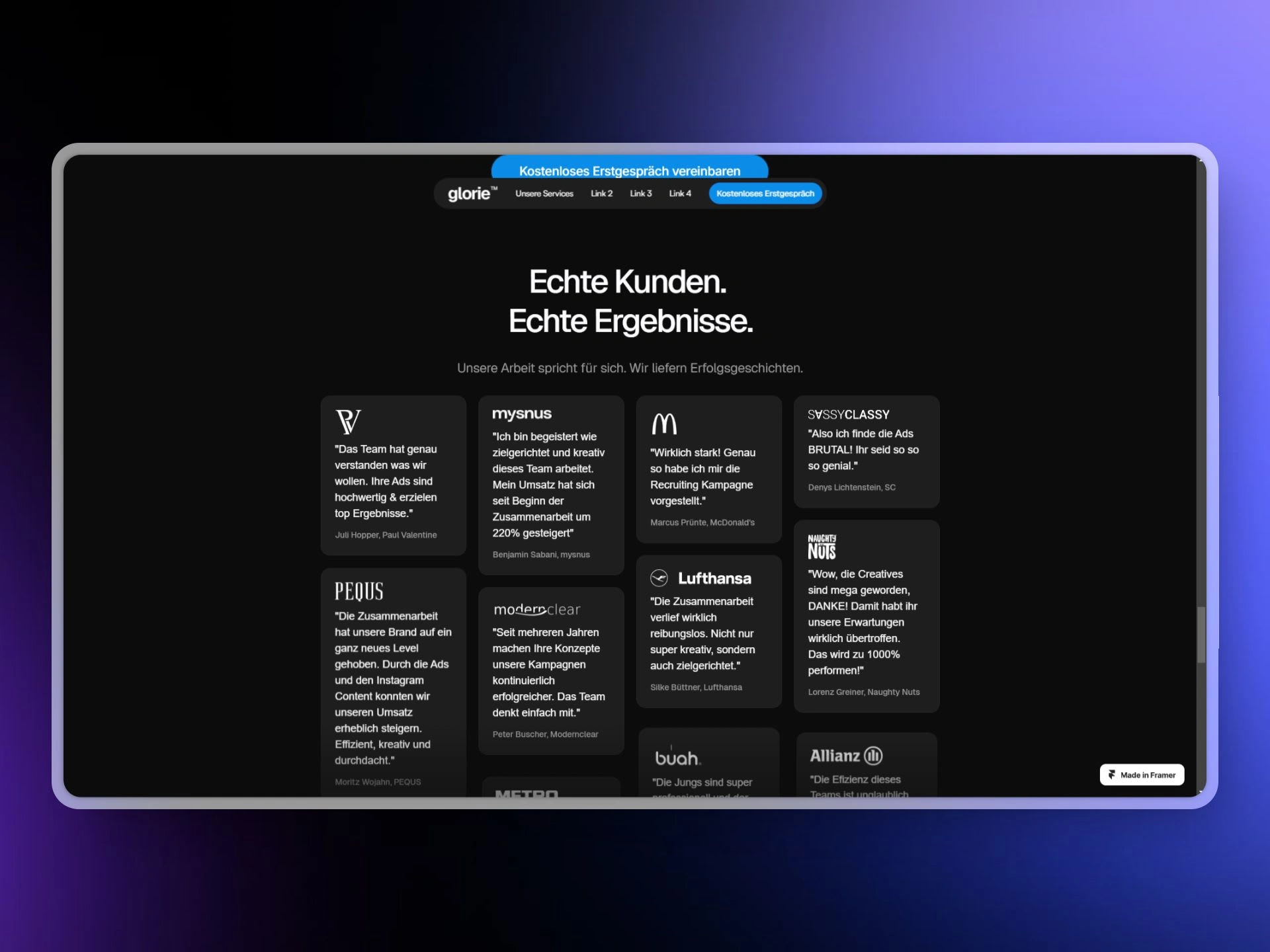
Preview of its sections:






Like this project
Posted Feb 6, 2025
Enhanced Glorie's website with UI/UX improvements, bug fixes, scroll animations, responsive optimizations, and Calendly integration for a seamless experience.
Likes
1
Views
14



![Advanced UI/UX Landing Page with 3D & Motion Effects [Stellar]](https://media.contra.com/image/upload/w_400,q_auto:good,c_fill/ns2bnisu7fqfwtc9cjgm.avif)
