Recruiting website modern redesign
Like this project
Posted May 29, 2024
The redesign of the Black Tech Pipeline website successfully met the project's goals, delivering a modern, user-friendly, and engaging platform
Likes
0
Views
4
Case Study: Website Redesign for Black Tech Pipeline

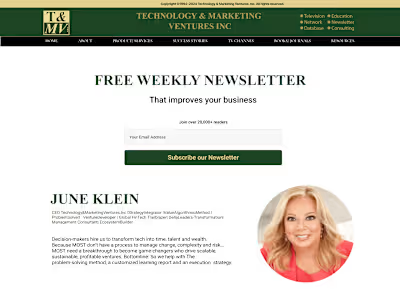
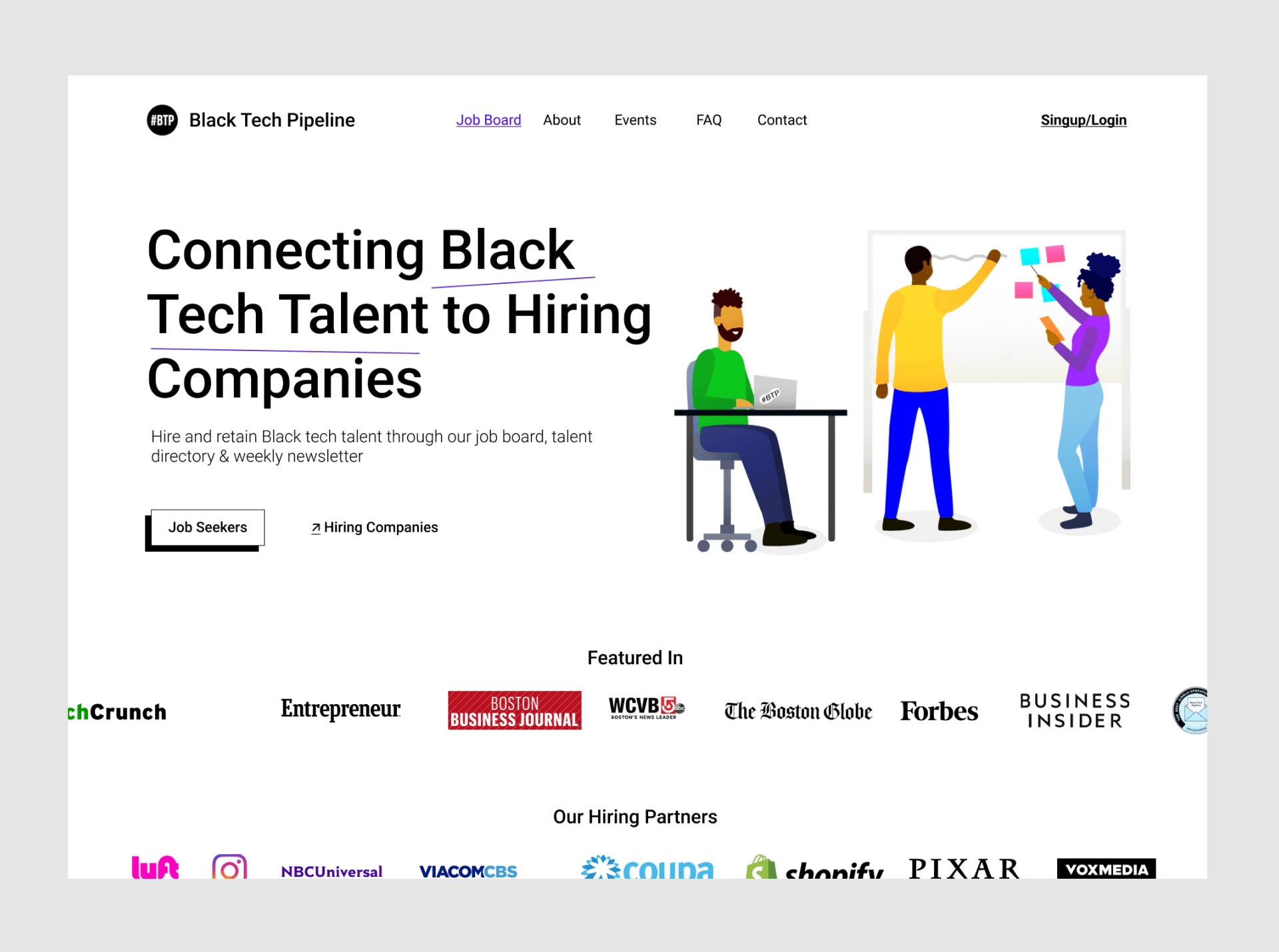
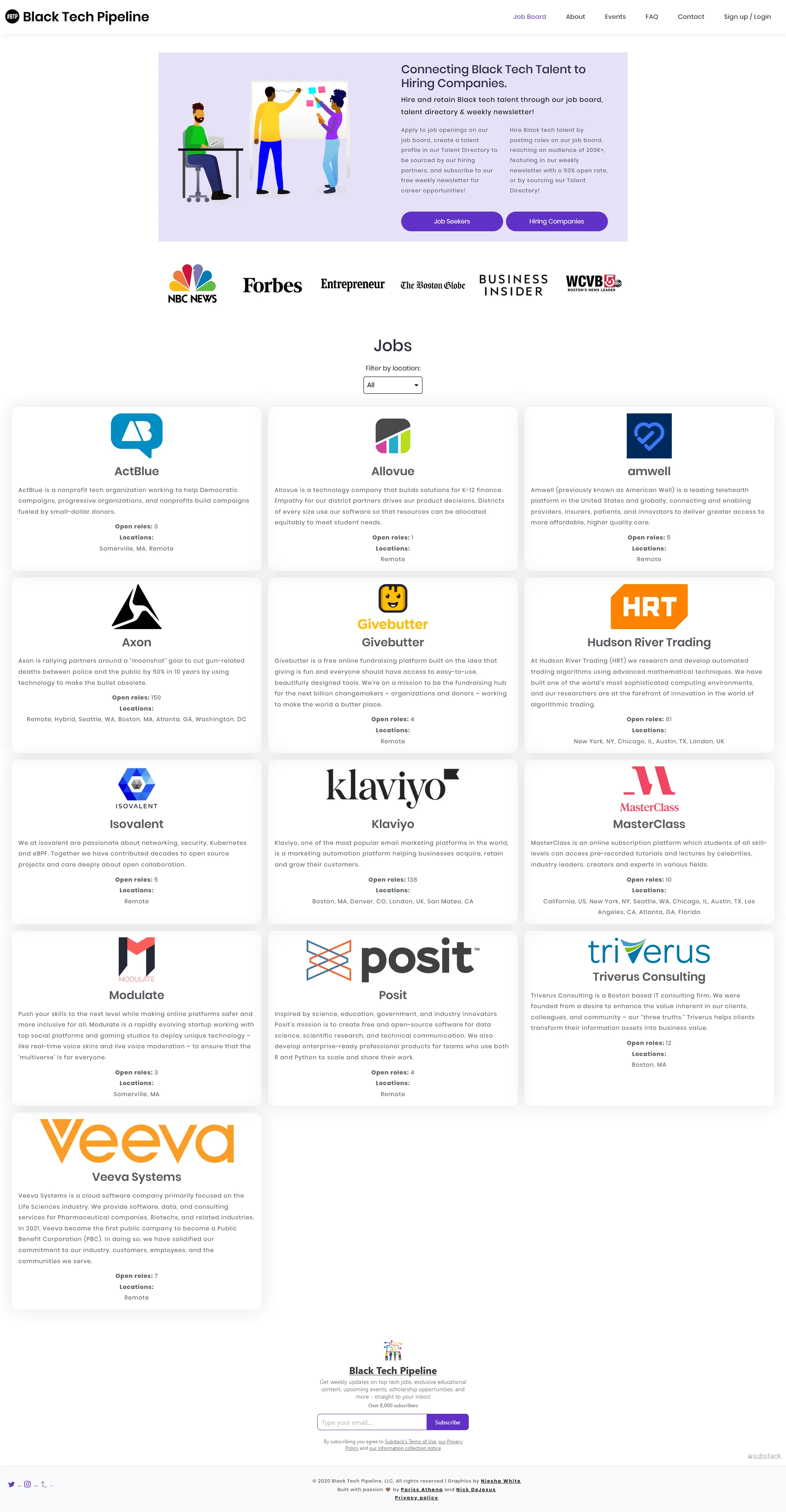
Old Website

Old Website

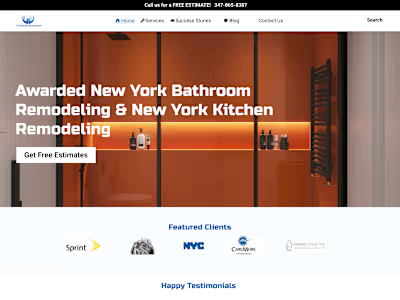
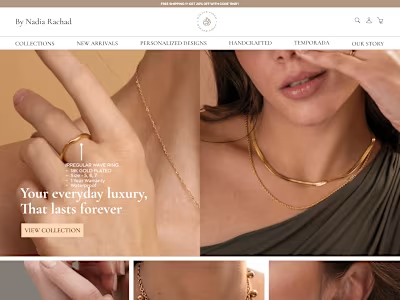
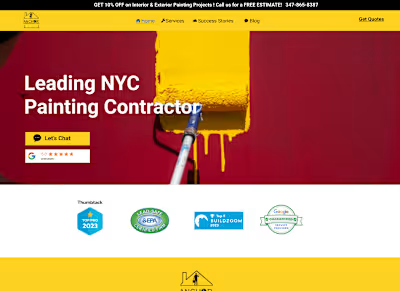
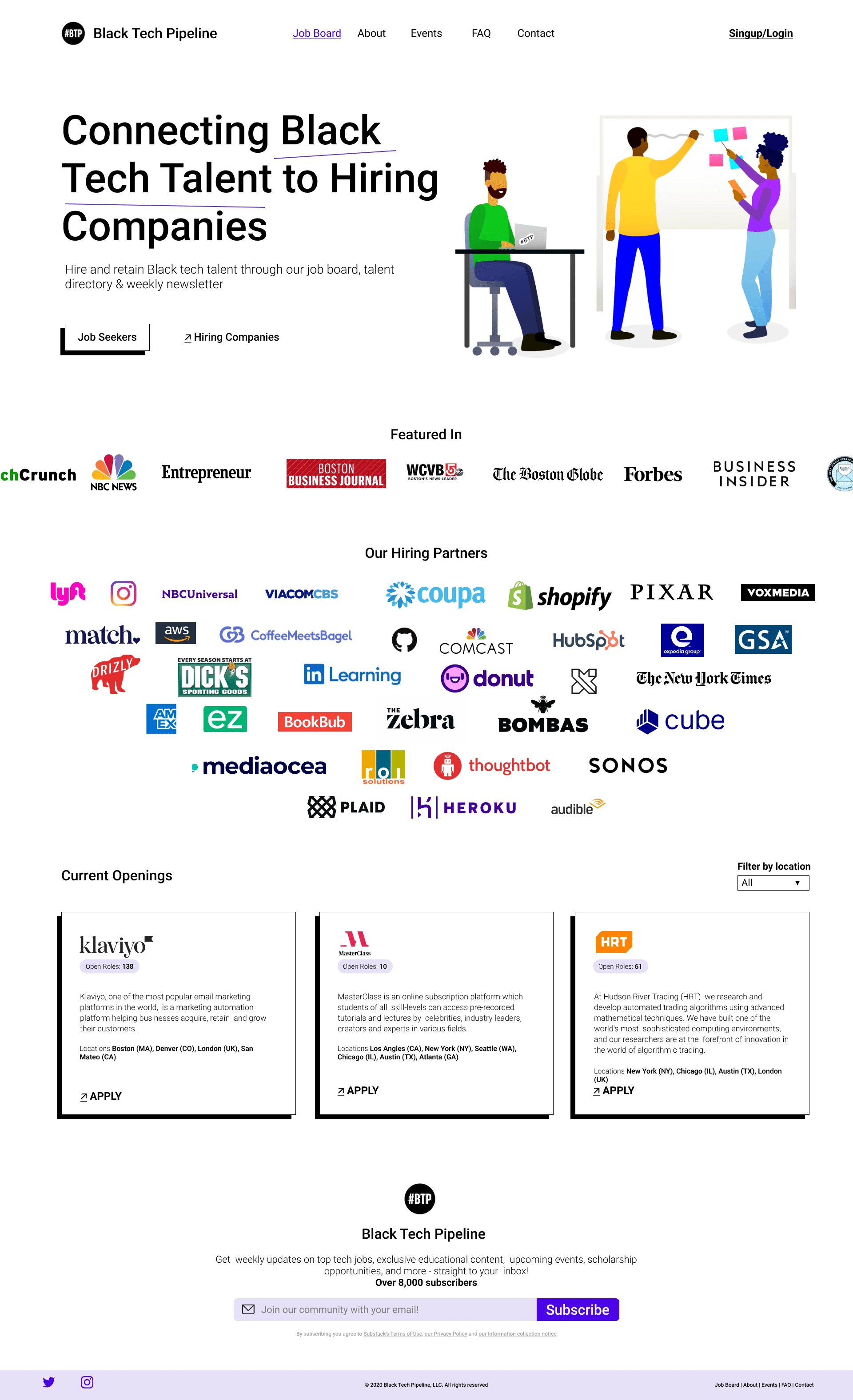
New Website
Client: Black Tech Pipeline
Industry: Tech Recruiting
Project Overview: Black Tech Pipeline, a tech recruiting company dedicated to the Black community, needed a comprehensive website redesign to improve user experience, increase engagement, and better represent its mission and values. The project was executed using Figma for design and Framer for development.
Project Goals:
Enhance User Experience (UX): Create a seamless and intuitive navigation flow.
Improve Visual Design: Develop a modern, appealing design that aligns with the brand identity.
Increase Engagement: Implement features to encourage interaction and community building.
Mobile Responsiveness: Ensure the website is fully functional and visually appealing on all devices.
Content Optimization: Present information clearly and concisely to attract job seekers and employers.
Phase 1: Research and Planning
1. Stakeholder Interviews:
Conducted interviews with the Black Tech Pipeline team to understand their vision, goals, and pain points with the current website.
Key insights included the need for a more vibrant, inclusive design and improved job listing features.
2. Competitor Analysis:
Analyzed competitor websites to identify industry standards and unique features that could be integrated into the new design.
3. User Research:
Surveyed existing users to gather feedback on the current website and understand their needs and preferences.
4. Defining Personas:
Developed detailed user personas representing both job seekers and employers to guide design decisions.
5. Establishing Goals:
Defined clear, measurable goals for the redesign, focusing on UX improvements, visual appeal, and engagement metrics.
Phase 2: Design
1. Wireframing:
Created low-fidelity wireframes in Figma to outline the basic structure and layout of key pages.
Iterated based on feedback from stakeholders and users.
2. High-Fidelity Designs:
Developed high-fidelity designs in Figma, incorporating branding elements such as colors, typography, and imagery.
Ensured consistency across all pages, including the homepage, job listings, candidate profiles, and contact page.
3. Prototyping:
Built interactive prototypes in Figma to demonstrate the user flow and interactions.
Conducted usability testing with a select group of users to gather feedback and make necessary adjustments.
4. Design System:
Created a comprehensive design system in Figma, including components, icons, and style guides to maintain consistency during development and future updates.
Phase 3: Development
1. Setting Up Framer:
Transitioned high-fidelity designs from Figma to Framer for development.
Utilized Framer's powerful design-to-code features to ensure the fidelity of the design was preserved.
2. Implementing Responsive Design:
Ensured all components and layouts were responsive, providing an optimal viewing experience across devices.
3. Interactive Elements:
Developed interactive elements such as job search filters, candidate profiles, and application forms to enhance user engagement.
Integrated animations and transitions to create a smooth, dynamic user experience.
4. CMS Integration:
Integrated a Content Management System (CMS) within Framer to allow the Black Tech Pipeline team to easily update job listings and content.
Phase 4: Testing and Launch
1. Quality Assurance:
Conducted thorough testing across different browsers and devices to ensure functionality and performance.
Addressed any bugs or issues identified during the testing phase.
2. Beta Launch:
Released a beta version of the website to a small group of users for final feedback and adjustments.
3. Final Adjustments:
Made final tweaks based on beta user feedback, focusing on usability and visual polish.
4. Official Launch:
Launched the new website with a marketing campaign to attract attention from both job seekers and employers.
Monitored site performance and user feedback closely post-launch to address any immediate concerns.
Results and Impact
1. Enhanced User Experience:
Users reported a more intuitive and enjoyable experience navigating the site, with easier access to job listings and application forms.
2. Increased Engagement:
The new design and interactive features led to a significant increase in user engagement, with more time spent on the site and higher interaction rates with job postings.
3. Improved Brand Perception:
The modern, inclusive design better represented Black Tech Pipeline’s mission, attracting more users and fostering a sense of community.
4. Mobile Responsiveness:
The website performed well across all devices, ensuring accessibility for users on smartphones, tablets, and desktops.
5. Content Management:
The integrated CMS allowed the Black Tech Pipeline team to efficiently manage and update content, keeping the site current and relevant.
6. User Feedback:
Positive feedback from users highlighted the improved design and functionality, with many appreciating the community-focused elements and ease of use.
Conclusion
The redesign of the Black Tech Pipeline website successfully met the project's goals, delivering a modern, user-friendly, and engaging platform that better serves its community. Utilizing Figma for design and Framer for development ensured a seamless transition from concept to execution, resulting in a website that not only looks great but also performs exceptionally well.