Leading Painting company website redesign
Like this project
Posted May 29, 2024
The redesign of the Anchor Renovation website successfully met the project’s goals, delivering a modern, user-friendly, and engaging platform.
Likes
0
Views
10

Case Study: Website Redesign for Anchor Renovation

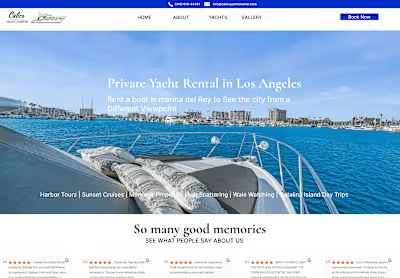
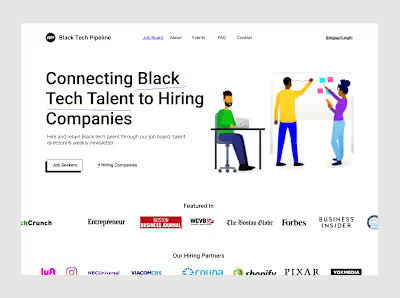
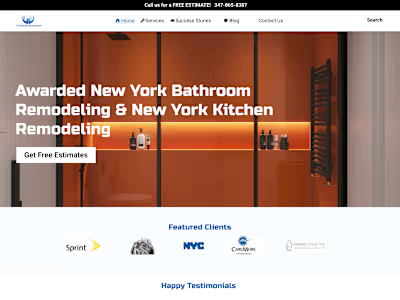
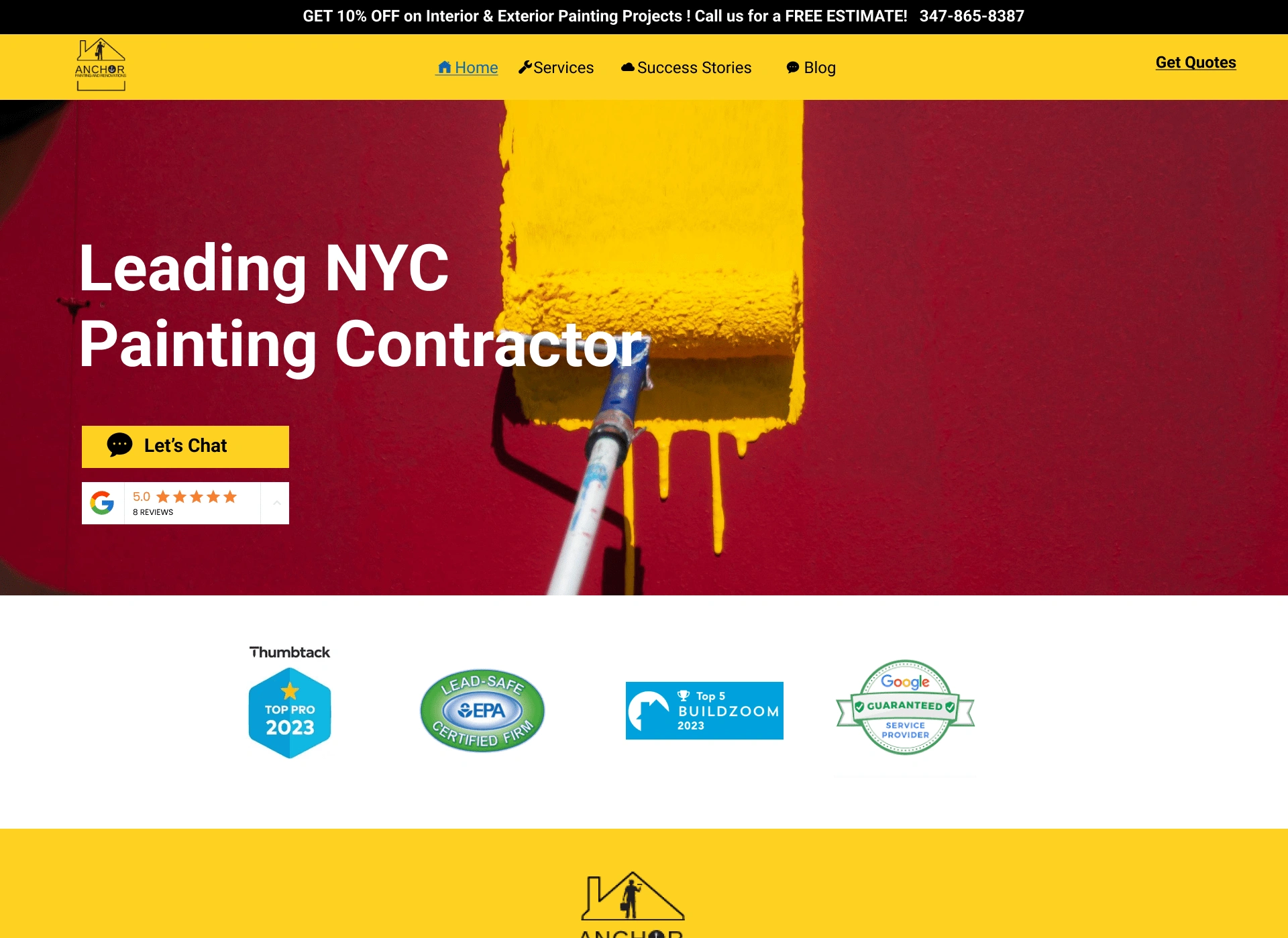
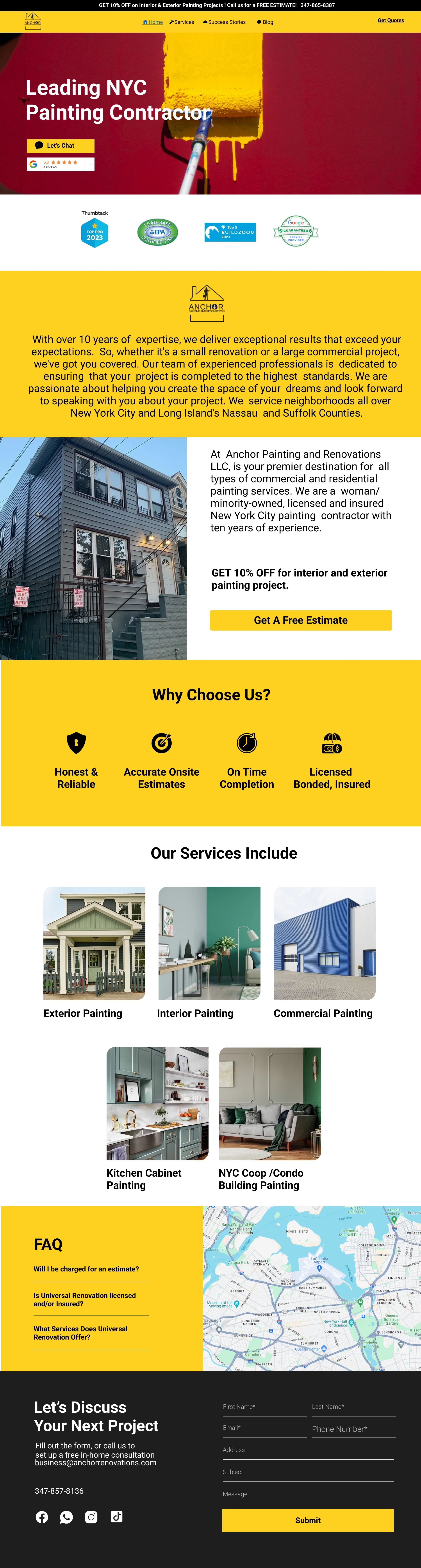
New Designs

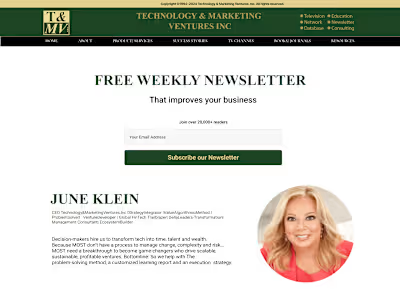
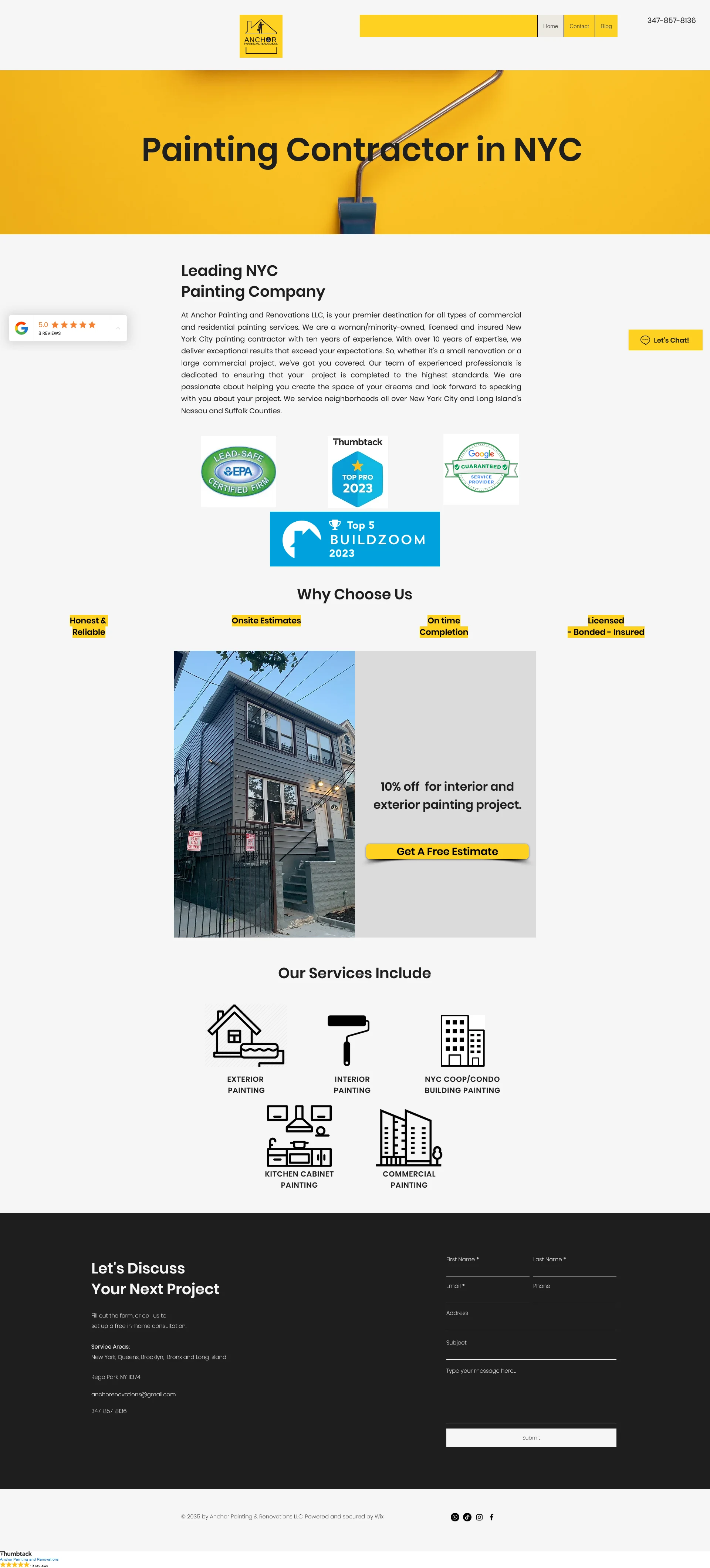
Old Website
Client: Anchor Renovation
Industry: Painting and Renovation Services
Project Overview: Anchor Renovation, a NYC-based painting company, required a comprehensive website redesign to improve user experience, showcase their services and portfolio, and increase customer inquiries. The project utilized Figma for design and Webflow for development.
Project Goals:
1. Enhance User Experience (UX): Create an intuitive and user-friendly navigation.
2. Improve Visual Design: Develop a professional, appealing design that aligns with the brand.
3. Showcase Portfolio: Highlight past projects to demonstrate expertise.
4. Increase Inquiries: Implement features to simplify the inquiry process.
5. Mobile Responsiveness: Ensure the website is fully functional on all devices.
Phase 1: Research and Planning
1. Stakeholder Interviews:
• Conducted interviews with the Anchor Renovation team to understand their vision, goals, and pain points with the current website.
• Key insights included the need for a more modern look and better ways to showcase their portfolio.
2. Competitor Analysis:
• Analyzed competitor websites to identify industry standards and unique features that could be integrated into the new design.
3. User Research:
• Surveyed existing customers to gather feedback on the current website and understand their needs and preferences.
4. Defining Personas:
• Developed detailed user personas representing both residential and commercial clients to guide design decisions.
5. Establishing Goals:
• Defined clear, measurable goals for the redesign, focusing on UX improvements, visual appeal, and inquiry efficiency.
Phase 2: Design
1. Wireframing:
• Created low-fidelity wireframes in Figma to outline the basic structure and layout of key pages.
• Iterated based on feedback from stakeholders and users.
2. High-Fidelity Designs:
• Developed high-fidelity designs in Figma, incorporating branding elements such as colors, typography, and imagery.
• Ensured consistency across all pages, including the homepage, services, portfolio, and contact page.
3. Prototyping:
• Built interactive prototypes in Figma to demonstrate the user flow and interactions.
• Conducted usability testing with a select group of users to gather feedback and make necessary adjustments.
4. Design System:
• Created a comprehensive design system in Figma, including components, icons, and style guides to maintain consistency during development and future updates.
Phase 3: Development
1. Setting Up Webflow:
• Transitioned high-fidelity designs from Figma to Webflow for development.
• Utilized Webflow’s visual development capabilities to ensure the design was accurately translated into a functional website.
2. Implementing Responsive Design:
• Ensured all components and layouts were responsive, providing an optimal viewing experience across devices.
3. Interactive Elements:
• Developed interactive elements such as service filters, project galleries, and inquiry forms to enhance user engagement.
• Integrated animations and transitions to create a smooth, dynamic user experience.
4. CMS Integration:
• Utilized Webflow’s CMS to allow the Anchor Renovation team to easily update their portfolio, services, and blog content.
Phase 4: Testing and Launch
1. Quality Assurance:
• Conducted thorough testing across different browsers and devices to ensure functionality and performance.
• Addressed any bugs or issues identified during the testing phase.
2. Beta Launch:
• Released a beta version of the website to a small group of users for final feedback and adjustments.
3. Final Adjustments:
• Made final tweaks based on beta user feedback, focusing on usability and visual polish.
4. Official Launch:
• Launched the new website with a marketing campaign to attract attention from both residential and commercial clients.
• Monitored site performance and user feedback closely post-launch to address any immediate concerns.
Results and Impact
1. Enhanced User Experience:
• Users reported a more intuitive and enjoyable experience navigating the site, with easier access to service information and portfolio.
2. Increased Inquiries:
• The streamlined inquiry process and engaging design led to a significant increase in customer inquiries.
3. Improved Brand Perception:
• The modern, professional design better represented Anchor Renovation’s expertise and quality of service, attracting more clients.
4. Mobile Responsiveness:
• The website performed well across all devices, ensuring accessibility for users on smartphones, tablets, and desktops.
5. Content Management:
• The integrated CMS allowed the Anchor Renovation team to efficiently manage and update content, keeping the site current and relevant.
6. User Feedback:
• Positive feedback from users highlighted the improved design and functionality, with many appreciating the enhanced portfolio display and inquiry system.
Conclusion
The redesign of the Anchor Renovation website successfully met the project’s goals, delivering a modern, user-friendly, and engaging platform that better serves its clientele. Utilizing Figma for design and Webflow for development ensured a seamless transition from concept to execution, resulting in a website that not only looks great but also performs exceptionally well.